【Unity】メニューバーの「GameObject」について解説【初心者向け】
- 2019.05.20
- メニューバー
- GameObject, Unity, メニューバー

Unityを使い始めて、「あれ? メニューめっちゃいっぱいあって混乱するんだけど……」と戸惑うあなたにこの記事を送ります。私も最初の頃はおっかなびっくりメニューをクリックしていました。
Unityで開発を行うときにはよくお世話になるメニューバー。この中身についてそれぞれ機能を確認するシリーズです。
このページでは『GameObject』に含まれているメニューの機能を解説しています。項目が多くて泣きそうですが、それだけたくさんのことができるUnityに感謝しないといけません。
確認の対象となるバージョンはUnity2018.3で、このバージョンをベースにしてメニューバーの中身をチェックしていきます。
環境
macOS 10.14 Mojave
Unity2018.3.14f1
Unity Hub 1.6.2
メニューバーのGameObject
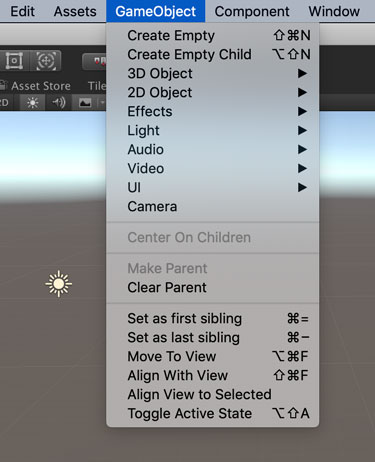
このページではメニューバーの『GameObject』について中身をチェック。
『GameObject』は画面左から5番目、『Assets』と『Component』に挟まれています。

呼ぶのを簡単にするため、区切り線で領域を分けて名前をつけます。
ゲームオブジェクトの作成、子要素の中心へのセンタリング、親子関係の操作、ゲームオブジェクトの操作。4領域19メニューです。
ゲームオブジェクトの作成については個別記事に記載するとして、このページではそれ以外の項目について解説します。
ゲームオブジェクトの作成
個別記事を書いたので、詳細はそれらの記事で解説します。
Create Empty
Transformコンポーネントのみを持つ空のゲームオブジェクトを作成します。Hierarchy内での整理や、親オブジェクトとして一括で子オブジェクトを操作したい場合に便利です。
3D Object
球体オブジェクトや立方体のオブジェクトなど、3D空間で使用されるメッシュを持ったオブジェクトを作成します。
2D Object
2Dゲームで使用するスプライトやタイルマップを作成します。
Effects
パーティクルを作成したり、オブジェクトの軌跡を描画するトレイルレンダラーなどを作成します。
Light
画面の見え方に直結するライトのオブジェクトを作成します。ライティング トテモ ダイジ。
Audio
画面と共にゲームを盛り上げるオーディオに関するオブジェクトを作成します。
Video
動画を再生するためのVideo Playerのオブジェクトを作成します。
UI
画面上にテキストや画像などを表示するUIに関するオブジェクトを作成します。大事。
Camera
Unityの世界を映し出す超重要オブジェクトのカメラを作成します。
子要素の中心へのセンタリング
2番目の領域は子要素の中心へのセンタリングの機能です。

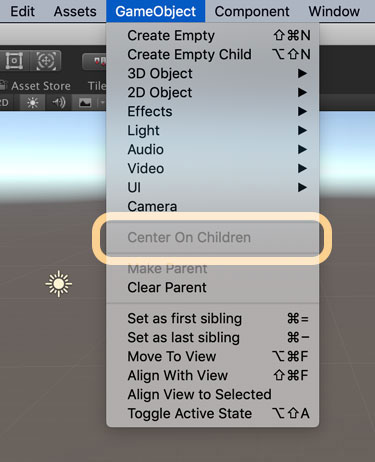
Center On Children
Hierarchyウィンドウにおいて、子オブジェクトを持つ親オブジェクトを選択している場合に選択可能なメニューです。
子要素全ての位置から中心となる座標を算出し、親オブジェクトのTransformのPositionにセットします。このとき、子要素の画面上の位置は変わらず、親オブジェクトとの位置関係によって新しい座標がセットされます。
……言葉で説明聞いても「わけがわからないよ/人◕ ‿‿ ◕人\」だと思うので例を見てみましょ。
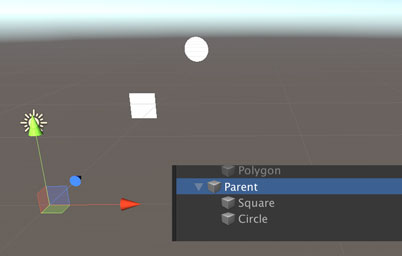
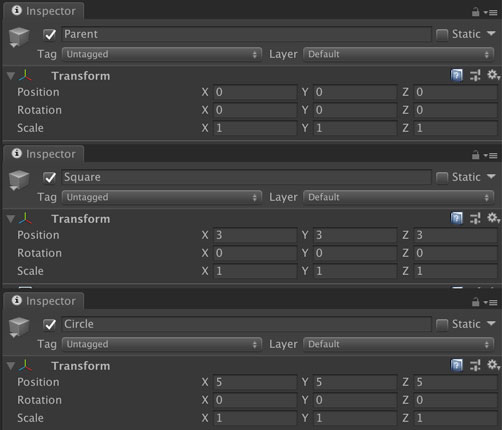
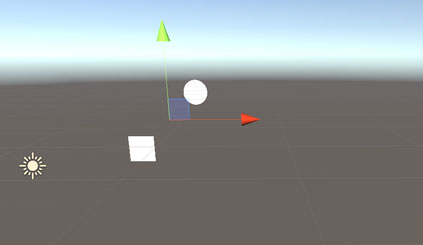
いま、Transformだけ持つ「Parent」というGameObjectがあり、その子要素として「Square」「Circle」という名前のGameObjectがあるとします。Sceneビューでは以下の位置にParentがいます。

Transformの設定は以下のようになっています。

子要素は(3, 3, 3)と(5, 5, 5)なので、中心の座標は(4, 4, 4)になるはずです。ここで『Center On Children』を使うと、Parentが以下の画像の位置に移動します。

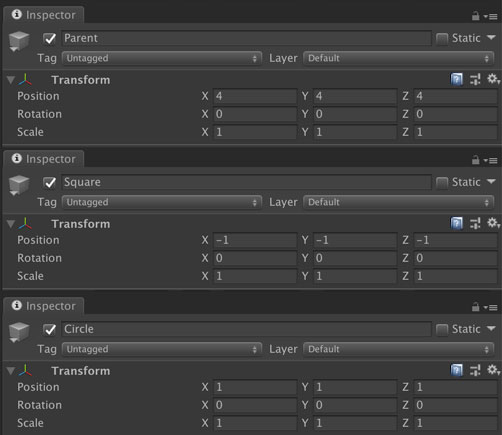
Inspectorウィンドウで値を確認すると以下のようになりました。Parentの位置は予想通り(4, 4, 4)となりました。子要素は親要素を原点とした相対座標が設定されています。

この機能はInactiveになっている子要素がいたとしてもその位置を計算に入れます。ここはちょっと注意ですね。
親要素の中心位置からの相対座標で子要素を表したいときに使うといいかもしれません。
初心者のうちは無理にこの機能を使う必要はありません。GameObjectがワールド座標で表されているのか、親を基準としたローカル座標(相対座標)となっているのか、この辺りだけ意識しておけば大丈夫です。
親子関係の操作
3番目の領域は親子関係の操作の機能です。言葉にするとインパクトがありますね。

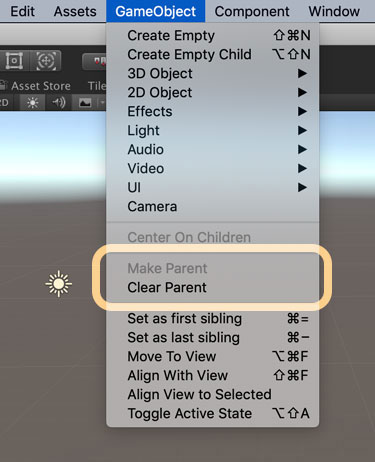
Make Parent
Hierarchyウィンドウにおいて、複数のGameObjectを選択している場合に、最初に選択したGameObjectを親オブジェクトとし、他のGameObjectを子要素にします。
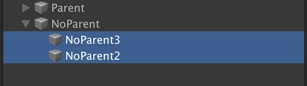
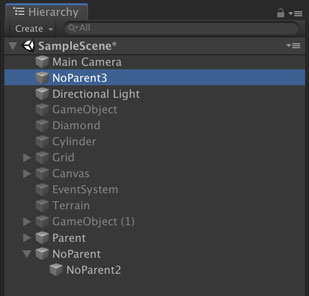
例えば、以下のように親子関係がない3つのオブジェクト「NoParent」「NoParent2」「NoParent3」があったとします。

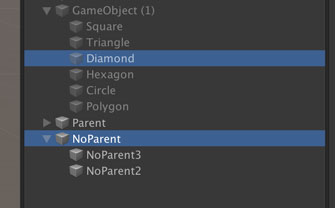
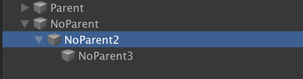
「NoParent」を最初に選択し、[cmd]あるいは[shift]を押しながら他のオブジェクトを選択します。この状態で『Make Parent』を実行すると、以下のようになります。

既に他のGameObjectの子要素になっているGameObjectでも同様に、最初に選択したGameObjectの子要素にすることができます。
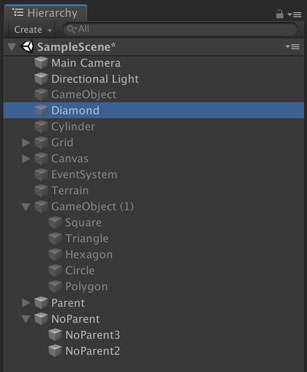
以下の例では、「NoParent」を選択した後、[cmd]を押しながら別のオブジェクトの子要素である「Diamond」を選択しています。

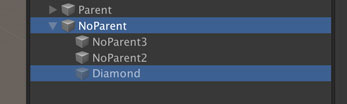
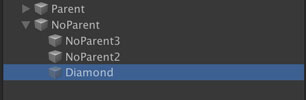
この状態で『Make Parent』を実行すると、以下のように他のGameObjectの子要素であっても、最初に選択したGameObjectの子要素にすることができます。

空のGameObjectを作っておいて、後からその子要素にする場合に便利です。Hierarchyは意味のあるまとまりごとに親子関係を作って整理しておくのが鉄則です。
Clear Parent
Make Parentとは逆に、選択したオブジェクトとその親オブジェクトの親子関係を解消するための機能です。
何らかのGameObjectの子要素になっているオブジェクトを選択している状態でメニューが有効化されます。
試しに、上の『Make Parent』で親子関係を作った「Diamond」に対して『Clear Parent』を使ってみます。

すると、最上位のオブジェクトと同列に並びました。独立ですね。

複数のオブジェクトを選択して『Clear Parent』を使ってみます。

こちらも同様に最上位のオブジェクトと並びました。

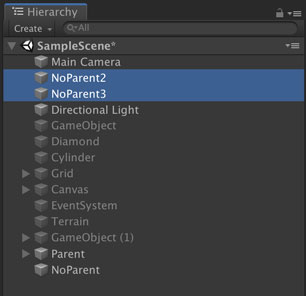
階層が何段階かになっているオブジェクトではどうなるでしょうか。親要素が親要素を持っている「NoParent3」に対して『Clear Parent』を使ってみます。

こちらも最上位に並びました。親要素である「NoParent2」と並ぶわけではなく、親要素を持たなくなるんです。

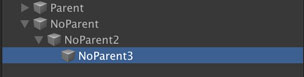
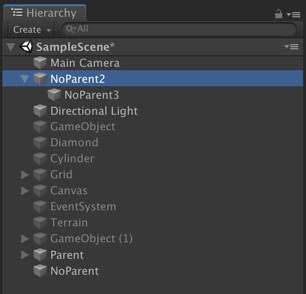
最後にもう一個。親要素と子要素を同時に持つ「NoParent2」ではどうなるでしょうか。

『Clear Parent』を使うと、子要素を持ったまま最上位に並びました。独立して新しい家庭を築いたのですね。ほろり。

最上位に移動した後の位置はランダム? のようなので、どこに行ったか混乱しないようにしましょ。
ゲームオブジェクトの操作
4番目の領域はゲームオブジェクトの操作の機能です。

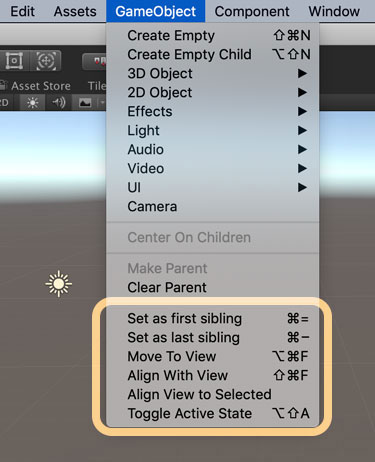
Set as first sibling
選択したオブジェクトをその親オブジェクトが持つ子要素の中で一番上に持っていきます。
siblingは男女の区別をつけない兄弟姉妹関係のこと。兄妹の組み合わせでもsibling、姉弟弟みたいな組み合わせでもsiblingです。まぁ、悪くないかな。
子要素の中で一番上に持ってくるのがこの機能です。
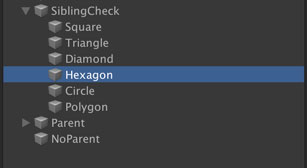
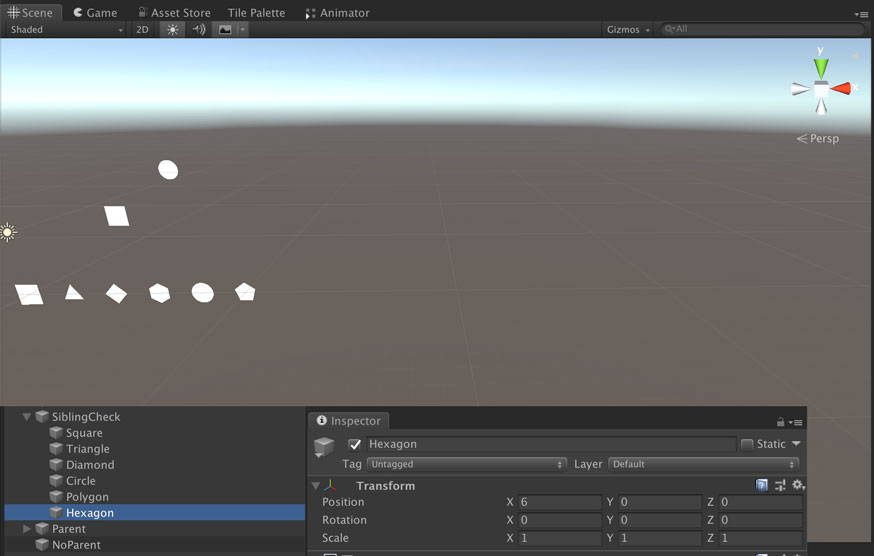
例えば、以下のように「SiblingCheck」を親要素とするGameObjectが複数ある場合を考えます。「Hexagon」というGameObjectを選択して『Set as first sibling』をクリックします。

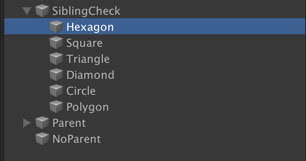
すると「Hexagon」が子要素の中で一番上になりました。

ドラッグ&ドロップで移動させると、間違って別のオブジェクトの子要素になっちゃったりもするので、このメニューからなら確実に子要素の中で一番上に移動させられます。
UIの場合は一番上の要素から描画されていくので、画面上ではこのオブジェクトの上にどんどん描画されていきます。
Set as last sibling
選択したオブジェクトをその親オブジェクトが持つ子要素の中で一番下に持っていきます。
『Set as first sibling』とは逆の動作になっています。
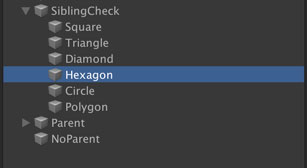
上で紹介した例と同様に「Hexagon」オブジェクトを選択して『Set as last sibling』をクリックします。

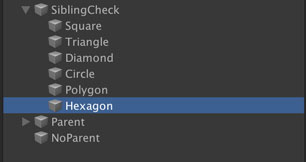
今度は子要素の中で一番下に移動しました。

UIでは一番下のGameObjectが画面手前に描画されます。なので手前に表示したい時は『Set as last sibling』を使うといいでしょう。
Move To View
選択したGameObjectの位置をSceneビューで表示している中心の位置に移動させます。
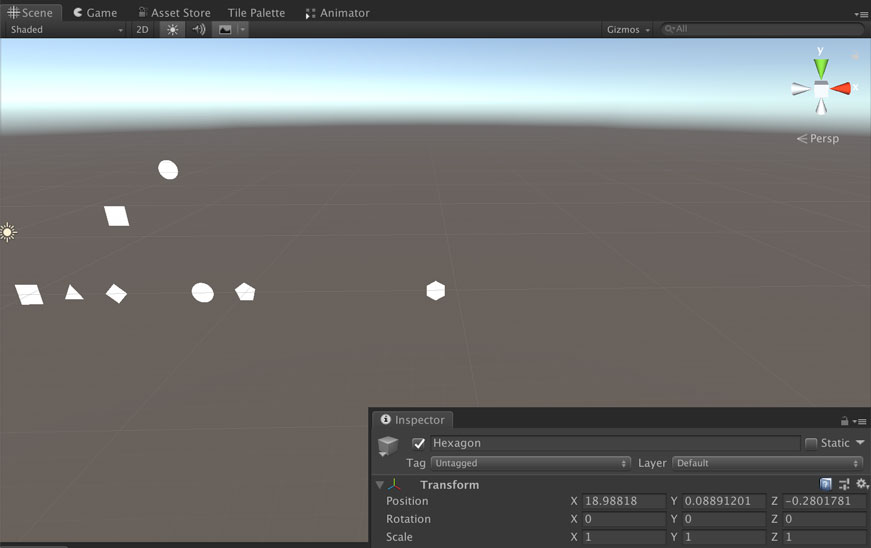
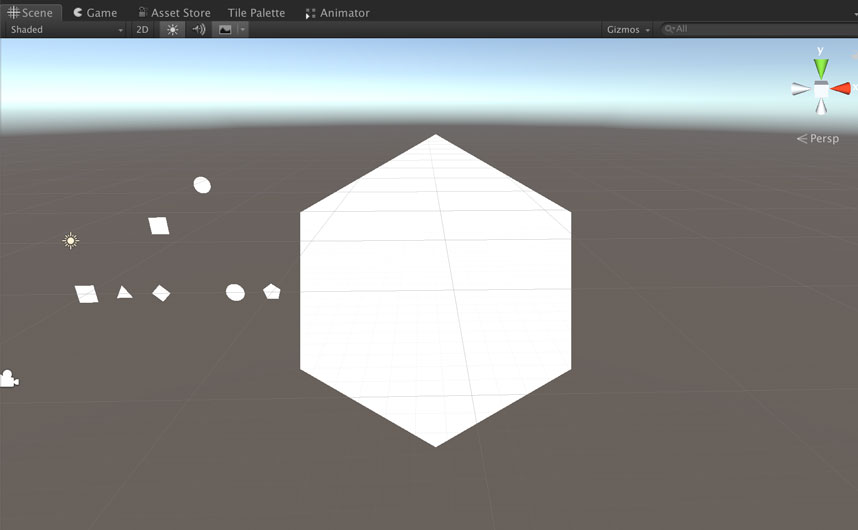
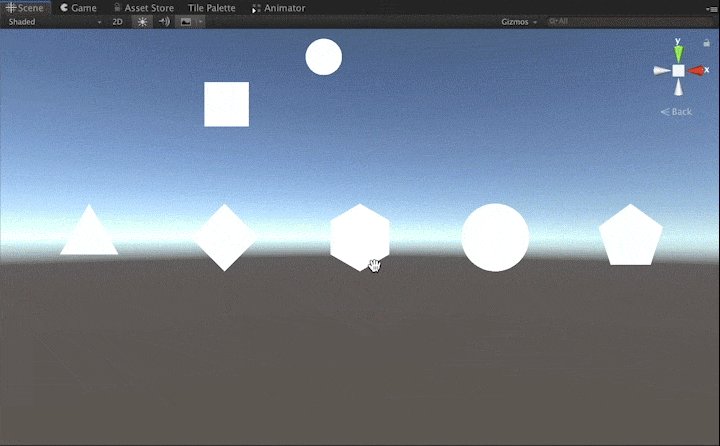
Sceneビュー全体を表示したかったのでちょっと画像が大きめですが、以下のようにオブジェクトが並んでいる状態を考えます。ここに表示している画像のうち、「Hexagon」に対して『Move To View』を使ってみます。

選択していた「Hexagon」がSceneビューの中心に移動しました。TransformのPositionはなんだかすごい値になっています。Z軸でも値が変わっているため、メニュー選択後の調整は必要かも。

使い方としては、ざっくりとした移動を行いたい時に『Move To View』を選択し、移動後に微調整をする方向でしょうか。一発で決めるのではなくて、だいたいの位置に移動させる機能だと思っていれば良いと思います。
Align With View
選択したGameObjectの位置をSceneビューを映し出しているポイントに移動させます。Alignは「並べる」「整列させる」みたいな意味の言葉です。
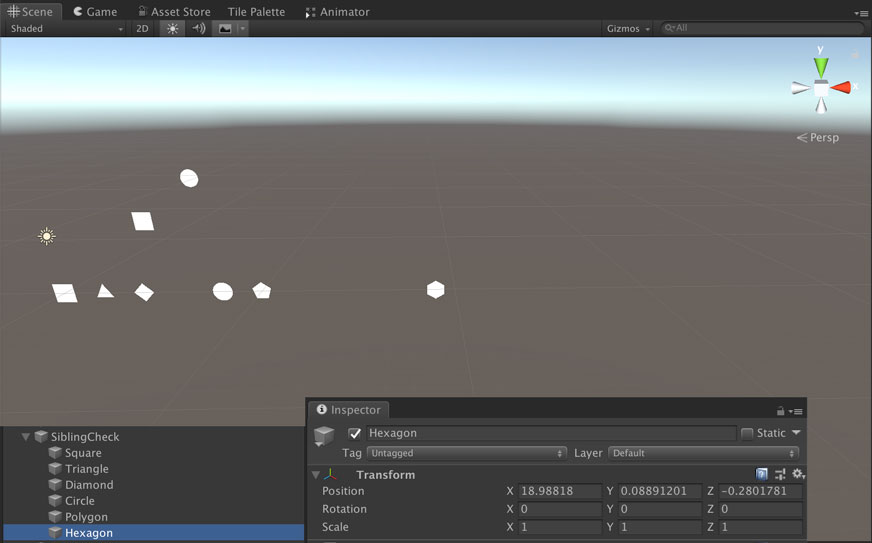
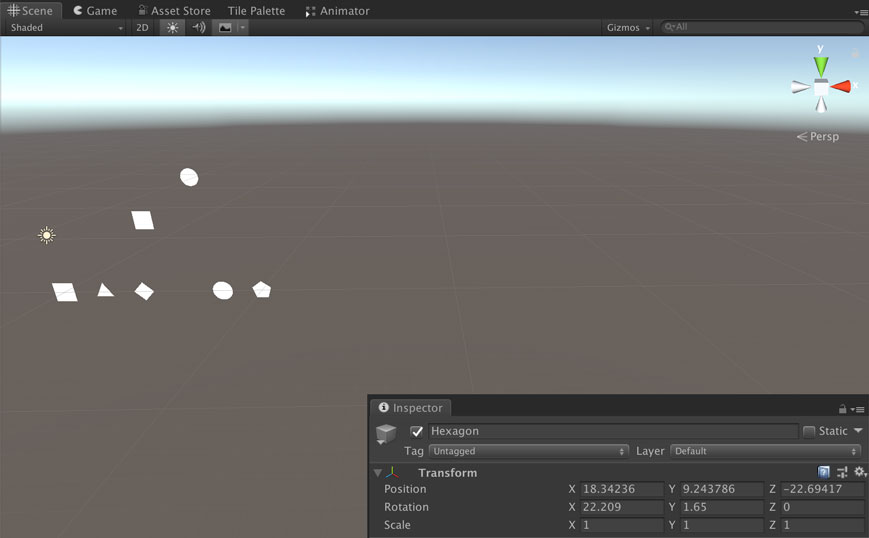
以下のようにオブジェクトが並んでいる状態を考えます。ここに表示している画像のうち、「Hexagon」に対して『Align With View』を使ってみます。

すると、画面に映らなくなってしまいました。Transformを見ると、随分と手前に来ているようです。回転まで加わってますね。

Sceneビューの表示をちょっとズームアウトしてみると……。いました。「Hexagon」はSceneビューを映し出しているカメラの位置に移動したようです。Sceneビューを映し出しているカメラというのは、Hierarchyウィンドウに存在しているカメラとは別物なので注意。

使い方としては『Move To View』と同じイメージで、現在Sceneビューを映し出しているカメラの位置にオブジェクトを移動させ、微調整していくのが良さそう。
主人公の視点を軸にオブジェクトの位置を調整したい時に便利です。
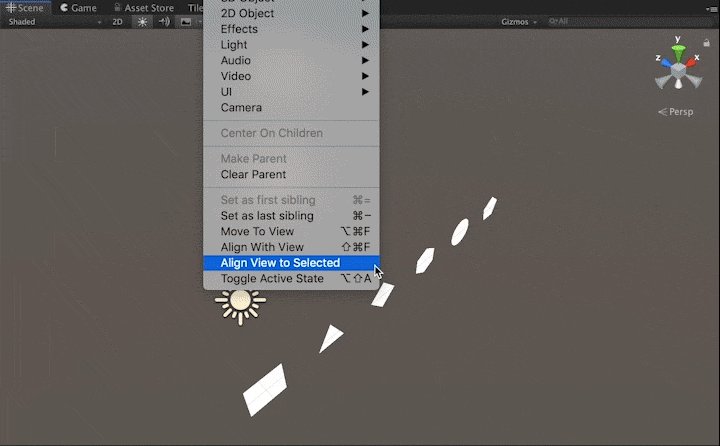
Align View to Selected
選択しているGameObjectの位置にビューを移動させます。今度はビューの方が移動の対象ですね。
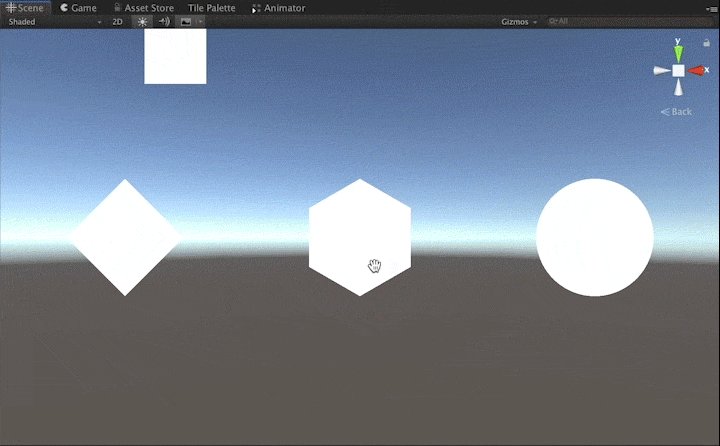
下のGIFではスプライトを斜めに見下ろしているビューが、「Hexagon」オブジェクトの位置に移動しています。位置を確認するため、移動後にズームアウトしています。

『Aligh With View』と同様にSceneビューを映し出しているカメラが関わっています。
『Edit』の『Frame Selected』と動きが似ていますね。『Frame Selected』は選択したオブジェクトがビューの中心に映るようにビューを動かすのに対し、こちらの『Align View To Selected』は選択したオブジェクトの位置にビューを動かすため、選択していたオブジェクトは画面に映りません。
Toggle Active State
GameObjectのアクティブ/非アクティブを切り替えます。
InspectorウィンドウでGameObjectを選択した際に、オブジェクト名の左にチェックボックスが表示されますが、この状態を切り替えるメニューになっています。

Inspectorウィンドウから切り替えることが多いと思うので、わざわざメニューバーから2クリックしてこのメニューを使うかというと……多分使わないかな。
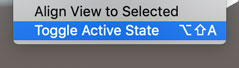
ショートカットキーを確認するために開くことはあるかも。Macでは[option(alt)] + [shift] + [A]で切り替えることができます。

まとめ
このページではメニューバーの『GameObject』の機能について解説しました。
作成できるプリミティブなGameObjectについては別記事を書くのでそちらを参照してください。
ゲームオブジェクト同士の関係を調整したり、表示位置を調整する機能も含まれているので、ちょっとずつ使っていくと開発の効率が上がっていきます。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】カスタムフォントとTextでUI上にタイルマップを作る裏技 2019.05.18
-
次の記事

【Unity】GameObjectメニューのCreate Emptyについて解説【初心者向け】 2019.05.20








































コメントを書く