【Unity】ポストプロセシング(Post-Processing)を使ってプロ級の画面に
- 2020.01.23
- PostProcessing
- Camera, Unity, ポストプロセシング

Unityではポストプロセシング(Post-Processing)と呼ばれる処理を施すことにより、画面に表示される映像を強化することができます。
画面に映像を表示する際には、Update()などの計算結果が終了した後に画像バッファが作成されていますが、この画像バッファに対して処理を行うのがポストプロセシングです。
イメージとしてはInstagramなどのフィルターが近いかと思います。
ポストプロセシングを使って実現できるのは、近くにあるものにピントを当てて遠くのオブジェクトをぼやけさせる被写界深度の表現、明るいライトの光を明るさに応じて周りに広げるブルーム(Bloom)の表現、レトロな写真の雰囲気を出せるビネットの表現などなど、多岐に渡ります。
ここではポストプロセシングを使う方法とそのデモ画面を紹介します。
環境
macOS 10.15 Catalina
Unity2019.2.9f1
Unity Hub 2.2.2
Post Processing 2.1.7
参考文献
公式のマニュアル
公式のパッケージ解説
公式のバッケージ解説の方は英語で書かれていますが、自動翻訳すれば概要を掴みやすくなります。
ポストプロセシング(Post-Processing)とは
冒頭でも紹介しましたが、ポストプロセシング(Post-Processing)とは画面に描画する直前の画像に対して処理を行うことで、より現実に近いビジュアルを作成する機能です。
ポストプロセシングが目指しているのは現実のカメラを使って撮影したような「現実感」のある映像、なんだと思います。映画で表現されるような高クオリティの映像がUnityでも作れる、あるいは近づけることができる、というのは素晴らしいことです。
現実味のある映像を表現することによって、ユーザーをよりゲームに惹きつけることができれば、もっと楽しんでもらうことができます。ユーザーに楽しんでもらえるというのは、開発者冥利につきますよね。
導入する流れさえ掴んでいれば5分くらいでポストプロセシングを使うことができるので、このページでマスターしちゃいましょう。
ポストプロセシングのインストール
Unityでポストプロセシングを使うためには、パッケージをインストールする必要があります。パッケージマネージャを使って簡単にインストールすることができるので、一緒にやってみましょう。
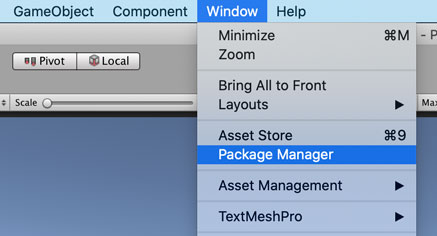
まずはUnityのプロジェクトを開いて、画面上部のメニューバーから [Window] -> [Package Manager] を選択します。

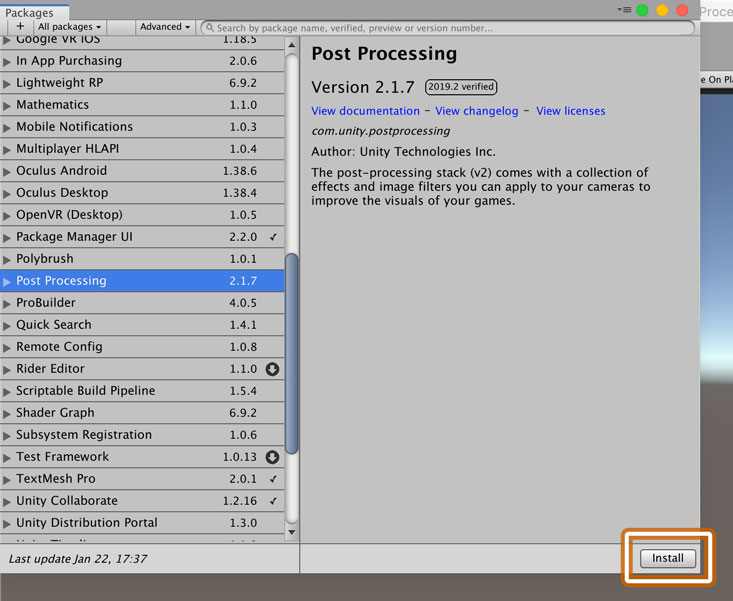
パッケージマネージャのウィンドウが表示されます。ウィンドウが開いた直後は左下に「Loading Packages…」の表示がされてバッケージの読み込みが始まるので、少し待ちます。
バッケージが表示されたら、パッケージ一覧から「Post Processing」を選択し、右下に表示されている [Install] のボタンをクリックしてインストールします。

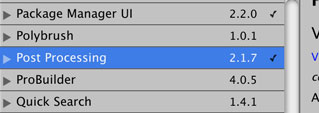
インストール後はパッケージ名の横にチェックマークがつきます。

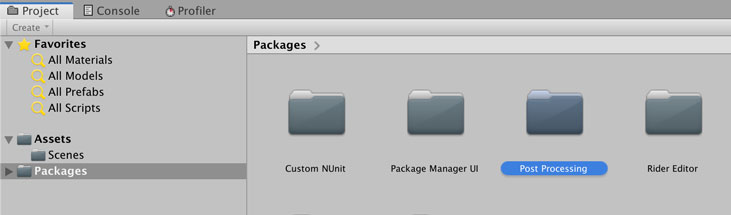
Projectウィンドウでは「Packages」のフォルダに「Post Processing」のフォルダが表示されるようになります。これでインストールは完了です。

ポストプロセシングを使う
ポストプロセシングを使うには、シーン内のカメラにコンポーネントをアタッチする必要があります。
この時、重要となる単語が2つ出てくるので、先に確認しておきましょう。その単語とは、「Post-Process Layer(ポストプロセスレイヤー)」と「Post-Process Volume(ポストプロセスボリューム)」です。
Post-Process Layer(ポストプロセスレイヤー)
Post-Process Layer(ポストプロセスレイヤー)とは、ポストプロセシングを適用するレイヤーのこと。そのままですね。
Unityではゲームオブジェクトごとにレイヤーを設定することができます。

レイヤーごとに処理を分けたい時にこの設定を使いますが、ポストプロセシングでは処理の対象となるレイヤーを指定することができます。ポストプロセシングの処理は後述のボリュームに対して行われるので、パフォーマンスを考慮してボリューム用に専用のレイヤーを作成することが推奨されています。
「Post Process Layer」というコンポーネントをカメラにアタッチし、その中で対象となるレイヤーを設定します。
Post-Process Volume(ポストプロセスボリューム)
Post-Process Volume(ポストプロセスボリューム)とは、ポストプロセスを適用する対象となるボリュームのこと。ここでのボリュームとは体積とか容積といった意味合いで、ポストプロセスが適用される空間を指します。イメージ的には空気とか大気みたいな感じです。大気を表すatmosphereでないのは、シーン全体に適用するだけではなく、特定の領域を区切って適用することもできるからでしょうか。
という訳で、このボリュームはシーン全体に適用するか、特定の領域に適用するかを決めることができます。領域は「Post Process Volume」のコンポーネントがアタッチされたゲームオブジェクトが持つColliderによって計算されます。このゲームオブジェクトに対しては前述のレイヤーの設定を行っておくと良いでしょう。
エフェクトの設定は、このボリュームに対して行います。
設定の流れ
これらを踏まえて設定を行います。
Post-Process Layerの設定
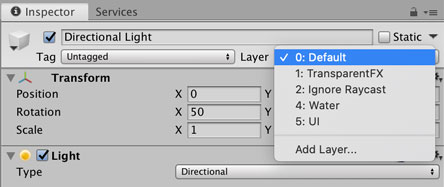
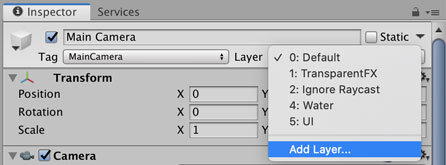
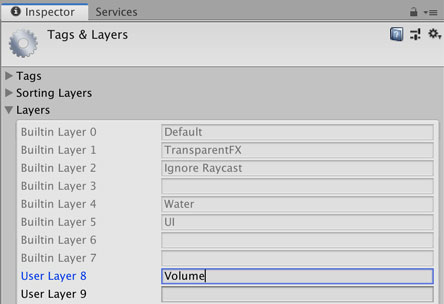
まずはレイヤーを追加しておきましょう。名前はなんでも大丈夫です。ここでは [Volume] にしました。「Main Camera」のオブジェクトから追加していますが、「Main Camera」のレイヤーは「Default」のままにしておきます。


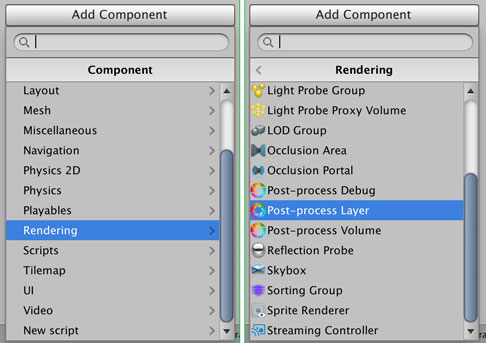
続いて「Main Camera」のゲームオブジェクトにコンポーネントを追加します。[Rendering] -> [Post-process Layer] を選択します。

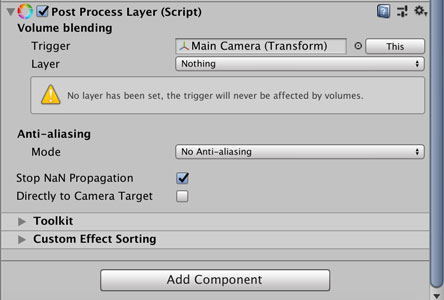
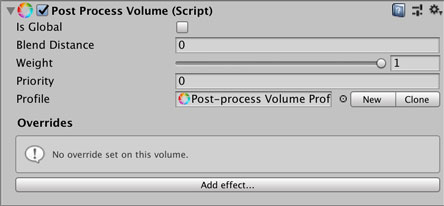
アタッチ直後は以下の画像のようになっています。対象のレイヤーが「Nothing」になっているため、「Layer」の項目の下に「レイヤーがセットされていないのでボリュームの影響を受けません」といった警告文が表示されています。

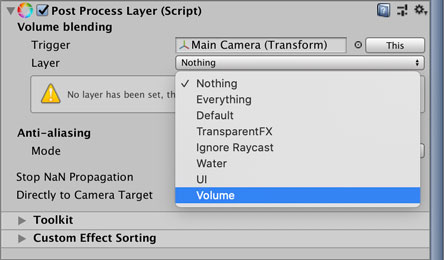
このカメラで映した映像に対して適用するポストプロセシングのレイヤーを選択します。ここでは先ほど作成した [Volume] を選択しました。

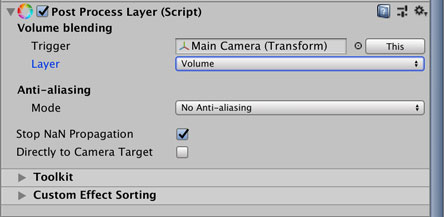
レイヤーを設定すると以下のように警告文が消えます。

Post-Process Volumeの設定
続いてボリュームの設定を行います。ボリュームとして扱うゲームオブジェクトは個別に作成すると扱いやすいです。
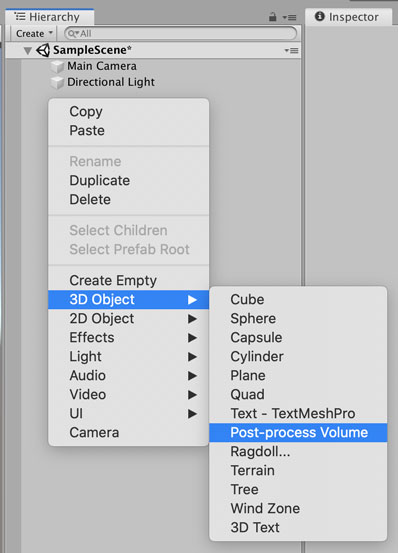
Post Processingのパッケージをインストールした後はボリュームオブジェクトを作成するメニューが表示されるようになるのでこれを使うと便利です。Hierarchyウィンドウで右クリックしてメニューを開き、[3D Object] -> [Post-Process Volume] を選択します。

ゲームオブジェクトが作成されたらレイヤーを設定します。ここでは先ほど作成した [Volume] を選択します。この設定をしておくことで、カメラの方で設定した「Post Process Layer」で認識されるようになります。

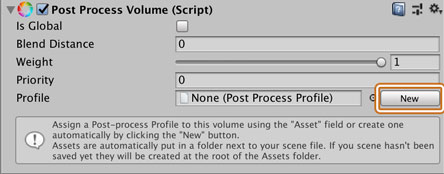
作成した「Post-Process Volume」のオブジェクトには、デフォルトで「Post Process Volume」のコンポーネントがアタッチされています。コンポーネント内にある [New] ボタンをクリックしてプロファイルを作成しましょう。もしプロジェクト内にプロファイルのアセットがあれば、「Profile」のフィールドにセットしてください。

プロファイルのアセットは自動的に作成されます。作成されるパスは、開いているシーンファイルのひとつ下です。「<シーン名>_Profiles」のフォルダが作成され、そこに配置されます。

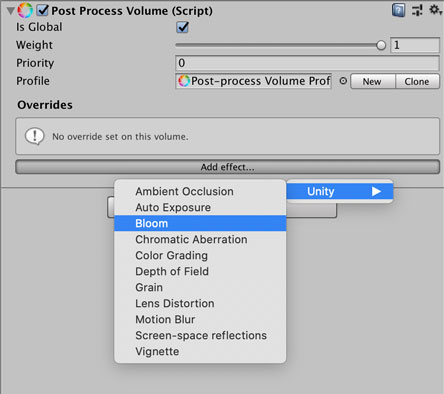
プロファイルがセットされるとエフェクトを追加できるようになります。[Add effect…] のボタンをクリックすることで、ブルーム、ビネットなど様々なエフェクトを追加することができます。


色空間の変更
もしエフェクトの中で「Color Grading(色彩補正)」の中でHDR(High Dynamic Range)を使いたい場合は、色空間の設定をガンマからリニアへ変更する必要があります。
人間の目は明るさに対して直線的に反応するわけではないので、ガンマの色空間ではそれを考慮して補正しています。
リニアの色空間では色のデータが数学的に正しい値で計算されるので、こうした色彩補正で正しく値を計算するために必要になります。
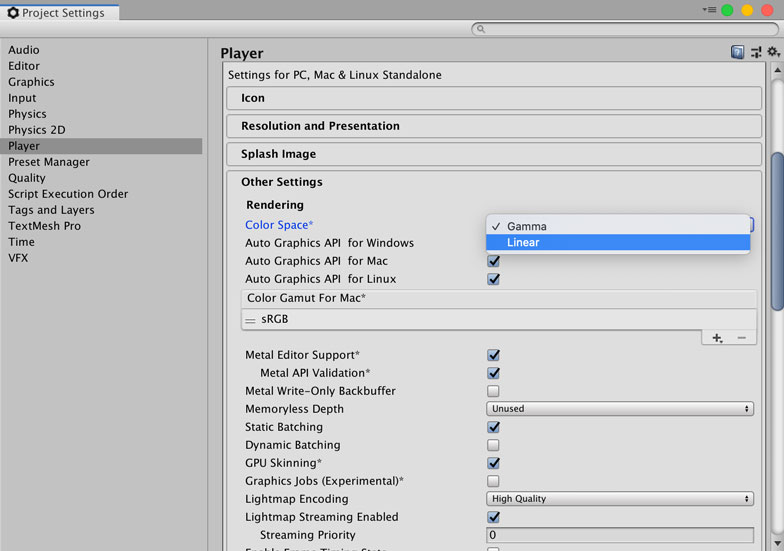
Unityで色空間の設定を変更する場合はProject Settingsから変更します。[Edit] -> [Project Settings] を選択し、「Player」タブを選択します。右側の領域で「Other Settings」の中から「Color Space」の設定値を [Linear] に変更します。プラットフォームによってはリニアの色空間をサポートしていないこともあるので、マニュアルを確認するようにしてください。

ポストプロセシングのデモ
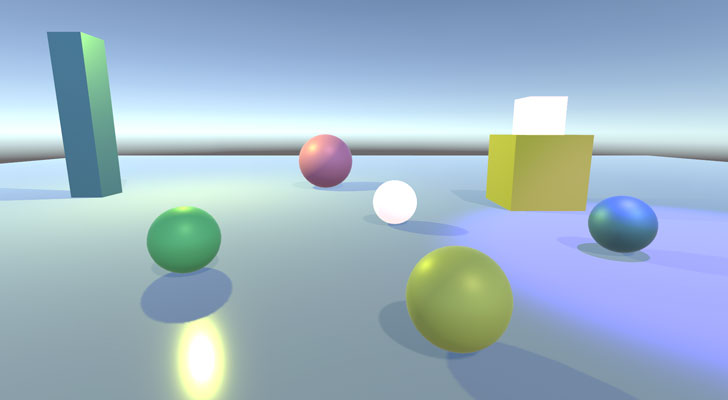
デフォルトのオブジェクトを使ってシーンを作ってみます。シーン内には発光するマテリアル(Emissionを設定したもの)を使ったオブジェクトと通常のマテリアルを設定したオブジェクトを配置しています。
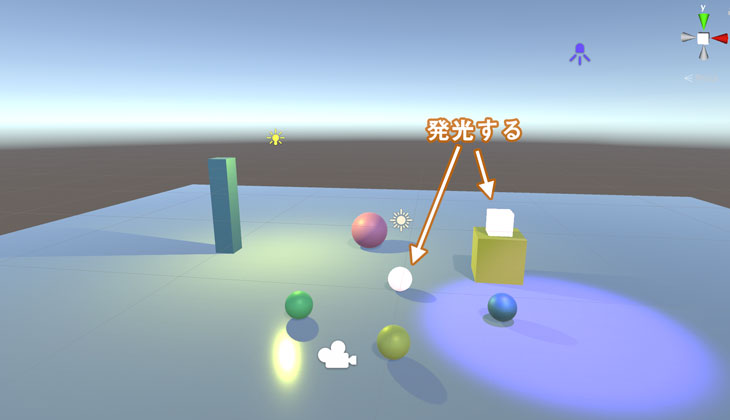
以下の画像がSceneウィンドウの様子です。矢印で指したオブジェクトが発光するマテリアルで、Intensityを1、色味はピンクに設定してあります。
縦長の箱の横にPoint Lightを配置しており、Planeにその光が反射しています。画面右上にSpotlightを配置して、地面が青くなるようにしています。

まずはこの状態でGameウィンドウを見てみましょう。素材の味を生かした画面になっていますね。

オブジェクトをStaticにして光をベイクさせます。反射光が描画されるようになりました。発光しているオブジェクトの光もPlaneに描画されています。

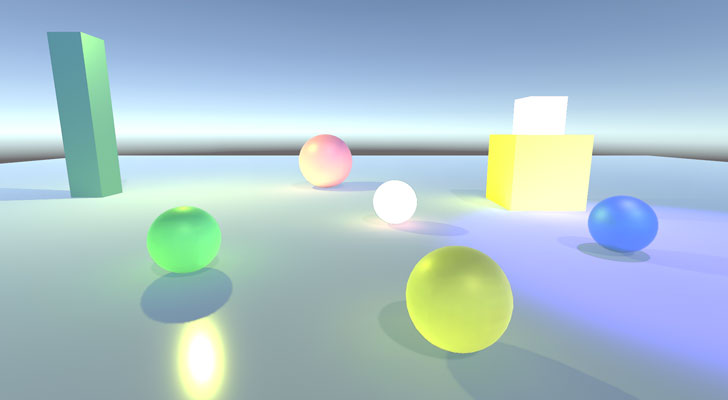
ここにポストプロセシングを追加します。「Post Process Volume」では「Is Global」をTrueにしてシーン全体に影響を及ぼすようにしました。
発光している部分から柔らかな光が溢れるBloom(ブルーム)と、トーンマッピングを行うためのColor Gradingを追加しました。単純にBloomを追加しただけだと光が強すぎて白飛びしてしまうので、HDRでトーンマッピングを行うことで色味の表現を細かく描画できるようにしています。
Bloomではピンクの光が溢れるようにしています。影響を受けるのは発光しているオブジェクトで、特にわかりやすいのはマテリアルでEmissionを設定した白い球体と箱ですね。シーン内にはDirectional LightやPoint Light、Spotlightがありますが、これらも影響を受けてピンクの色合いが追加されています。

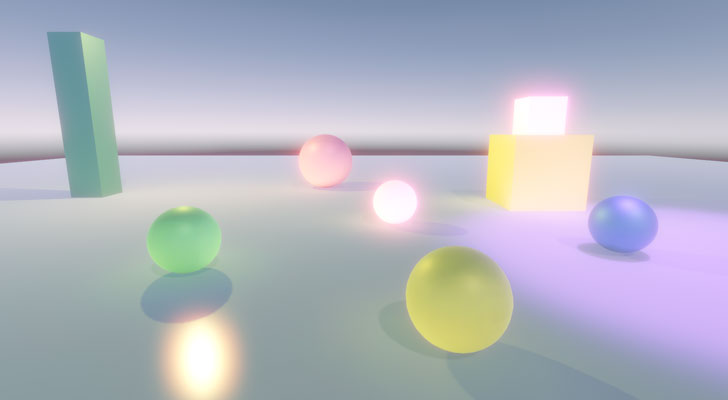
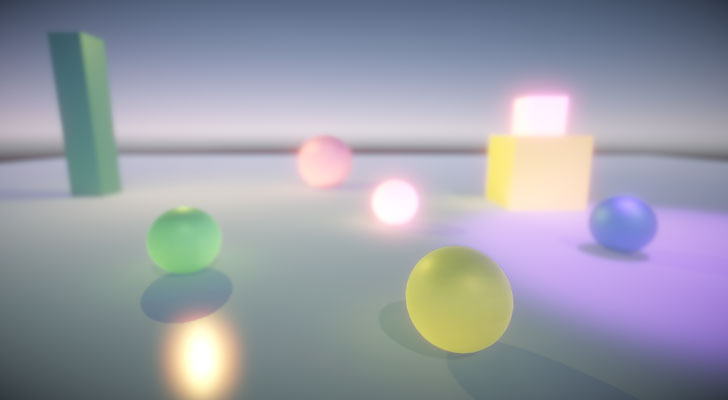
さらにDepth of FieldとVignetteを追加します。Depth of Field(デプス オブ フィールド:被写界深度)は焦点の合う位置を変更する設定で、ある場所のオブジェクトはハッキリと、その他のオブジェクトはぼやけたように描画できます。下の画像だと手前の黄色い球体に焦点が合っていて、奥のオブジェクトはぼやけています。こうすることで遠近感が強調されます。
Vignette(ビネット)は中心部分が明るく、周辺部分は暗くなるようなエフェクトです。写真をやっている人だと口径食という言葉を聞いたことがあるかもしれません。被写体を際立たせたり、昔の写真のようなレトロな雰囲気を出すことができます。

デフォルトのオブジェクトだけでもいい感じの画面になるので、ちゃんとしたアセットと組み合わせるともっと良い感じの画面になります。下の画像ではBloom + Color Gradingを適用しており、光のふんわり具合がとてもいい感じです。

モバイルでは使えるのか?
PC向けのゲームなら「ゲームに合わせて使いたいものを使う」で良いでしょう。しかし、モバイルでは性能に限りがあります。パフォーマンス的にはどうなのでしょうか。
ざっくり言うと「使うエフェクトによる」です。
エフェクトごとに求められる要件が異なるので、冒頭で紹介したパッケージのドキュメントを参照すると良いでしょう。各エフェクトの「Requirements」の部分に記載されています。
2020年時点の最近の端末を対象とするなら、性能も良くなってきているのでそこまでボトルネックにならないかもしれません。
元も子もない話ですが、Volumeの影響範囲(Is GlobalがTrueかどうか)やシーンの大きさなどにもよるので、実機テストしてパフォーマンスを確認するのがベストです。
まとめ
解説が長くなりましたが、実際に導入する手順はシンプルで5分程度でできちゃいます。
ちょっとした手間でゲームの画面がレベルアップするので、ぜひポストプロセシング(Post-Processing)を使ってみましょ。
以下のページでポストプロセシングのエフェクト一覧をまとめてあるので、もしよかったらこちらもご参照ください。
ゲーム開発の攻略チャートを作りました!
-
前の記事

ゲームの作り方を学べるオンライン講座のサイトをオープンしました! 2020.01.14
-
次の記事

【Unity】HDRってなんやねーん!という人のための解説 2020.01.24































コメントを書く