【Unity】GameObjectメニューのCameraについて解説【初心者向け】
- 2019.06.13
- GameObject
- Camera, GameObject, Unity, メニューバー

メニューバーの『GameObject』から作成できるGameObjectの種類について解説するシリーズ第9弾。今回でフィナーレを迎えました! めでてぇ。
今回は「Camera」のメニューから作成できるオブジェクトについて解説を行います。
といっても作れるのはカメラだけなので、最後のデザートみたいな感覚でサクッと読めちゃいます。
環境
macOS 10.14 Mojave
Unity2018.3.14f1
Unity Hub 1.6.2
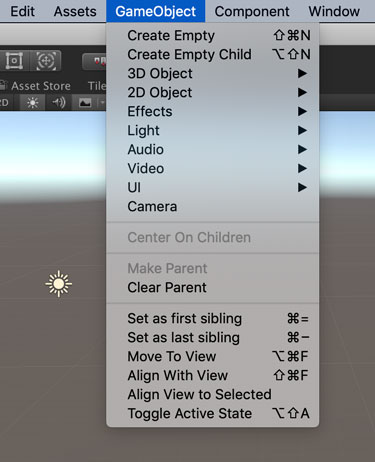
メニューバーの『GameObject』について
『GameObject』は画面左から5番目、『Assets』と『Component』に挟まれています。

個々のGameObject作成に関してはそれぞれ別記事として作成し、それ以外の項目については以下の記事で解説を行なっています。
この記事では以下の項目を解説していきます。

『GameObject』の中身の解説に関しては今回が最終回なのですが、サブメニューもなく作れるのはCameraひとつという潔さを感じます。
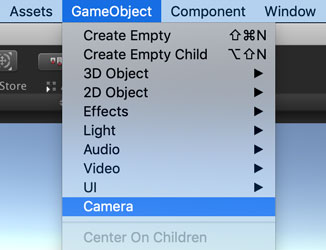
カメラの作成
Unityワールドの様子を画面に映し出してくれるカメラオブジェクトを作成するメニューです。
ゲームでは必須なのでちょっとずつ使いこなせるようになるとグッド。
Camera
Cameraのオブジェクトを作成します。

Unityワールドの情報を映し出し、ゲーム画面に描画してくれるのがカメラです。シーンを作成した時に「Main Camera」のゲームオブジェクトが自動的に作成されます。
カメラがないと以下のように「何も映ってないよー(意訳)」とGameウィンドウに表示されます。

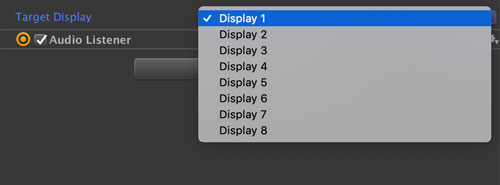
「Display1」の文字でお気付きかもしれませんが、Unityではカメラの画像をどのディスプレイに描画するか選ぶことができます。

Display1からDisplay8まで選択することが可能なので、8枚のディスプレイを持つ機器向けにゲームを作ることも可能! ……だけど通常はDisplay1だけ使っていればOKだと思います。3DS向けのゲームだったらDisplay2まで使うかも? ぐらいです。
シーンの中には複数のカメラを配置することができます。例えば2つのカメラがどちらもDisplay1に描画するようになっていたら、Depthの値が大きいカメラがより手前に描画されるようになります。

PerspectiveとOrthographic
初めの頃、この違いが全く分かんなかったんです。長めの英単語はきついですね。
UnityのカメラではPerspective(パースペクティブ: 遠近法を考慮した透視図法)とOrthographic(オーソグラフィック、オルソグラフィック: 遠近法を考慮しない正投影図法)のモードが選べます。現実に近い雰囲気の画面を表現したい場合はPerspectiveを、SFC時代のゲームっぽい雰囲気の画面を表現したい場合はOrthographicを選びましょ。
試しにカメラのモードを変えてシーン内のオブジェクトを描画してみます。
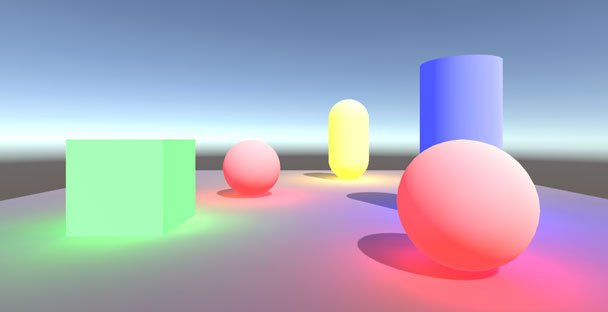
下の画像はPerspectiveモードでシーンを映し出したものです。球の大きさの設定値は同じですが、手前にある球は大きく、奥にある球は小さく見えるように描画されており、現実で物を見た時と同じようになっています。

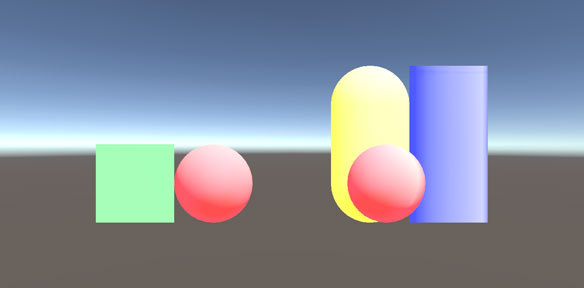
続いて、カメラのモードをOrthographicにしてみましょ。すると手前の球と奥の球が同じ大きさで表示されました。厚さの無いPlaneは表示すらされていませんね。カメラの方向への投影図になるため、現実のような奥行きは表現されません。

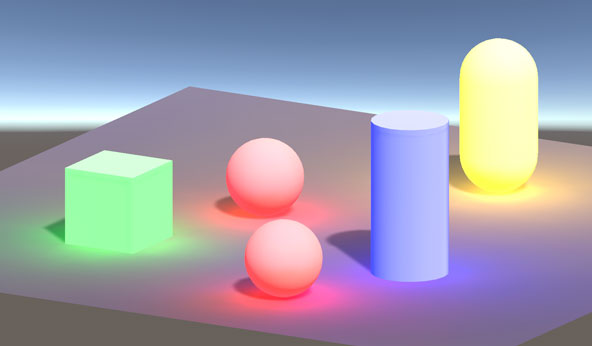
Orthographicの場合、真正面から映すと不自然になりますが、カメラに角度を付けてあげるといい感じになります。下の画像のようにTransformのRotationでXを15度、Yを-30度回転させるとクォータービューのように表示できます。ライティング、影などを表現しつつ、全体が均一に表示されるゲームらしい表現ができるんです。

奥行きを出したいFPSとか一人称視点のアクションゲームではPerspectiveを選択し、奥行きを感じさせずに2Dゲームっぽい雰囲気を出したい場合はOrthographicがおすすめです。戦略系のシミュレーションゲームだとこっちがいいかも。
カメラワークについて
カメラは固定しておくだけでなく、プレイヤーの後ろについて回ったり、イベントシーンで周囲全体を見渡すように動いたりと、カメラワークが重要です。
カメラの動かし方についてはUnityに限らず映像系のブログなどで勉強することができます。
ちなみにこのブログでもカメラワークの種類とその実例をまとめた記事を気合い! 入れて! 書いたので、よかったらご覧くださいな。
まとめ
このページではメニューバーの『GameObject』から作れる『Camera』の項目について解説を行いました。
今回の分け方だと項目が少ないようにも思いますが、とても重要な機能なので独立したページにしちゃいました。Cameraについてはもうどんどんいじり倒してください。使った分だけいろんな表現が思い浮かんできますので。
という訳でメニューバーの『GameObject』については解説終わり! 乙でした!
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】GameObjectメニューのUIについて解説【初心者向け】 2019.06.11
-
次の記事

【Unity】スキルセットを表示するゲームをWebGLで作ったばい! 2019.07.04































コメントを書く