【Unity】世界が変わるBloom(ブルーム)の使い方【Post Processing】
- 2020.01.25
- PostProcessing
- Bloom, Unity, ポストプロセシング

UnityにはPost-Processing(ポストプロセシング)という画面の見栄えをグレードアップさせてくれるツールがあります。このツールに含まれているBloom(ブルーム)のエフェクトを使うと簡単に素敵な雰囲気の画面を作り出すことができるので、この凄さをあなたにお伝えしたいのです。
環境
macOS 10.15 Catalina
Unity2019.2.9f1
Unity Hub 2.2.2
Post Processing 2.1.7
参考文献
公式のマニュアル
公式のパッケージ解説
公式のバッケージ解説の方は英語で書かれていますが、自動翻訳すれば概要を掴みやすくなります。
Post-Processing(ポストプロセシング)とは
Post-Processing(ポストプロセシング)とは、画面に描画する前の画像に対して処理を行うことで、最終的に描画される画像の見栄えを良くする機能です。インスタのフィルターのようなイメージです。
ポストプロセシングの概要や導入方法については以下の記事で解説しているので、こちらもご参照ください。
この記事の中ではポストプロセシングが導入されている状態で進めていきます。
Bloom(ブルーム)とは
Bloom(ブルーム)とは、シーン内の光源から放出される光が、あたかも他のオブジェクトに映り込んでいるような表現を追加するエフェクトです。Bloomは「咲く」という意味の言葉で、光の花が咲いているような表現ができます。
通常、光っているオブジェクトはその境界線までが明るく、隣のピクセルまでは明るくしてくれません。光をベイクしたり、ライトプローブを使うことで光を受け取ることができますが、Bloomではカメラを通して見た画像に対して光がにじみ出るような表現を加えます。
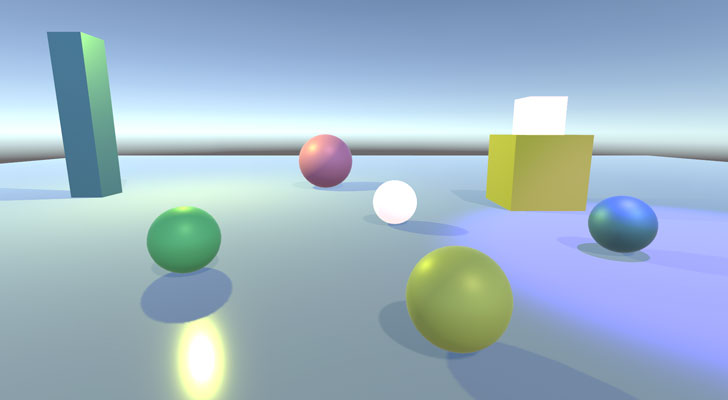
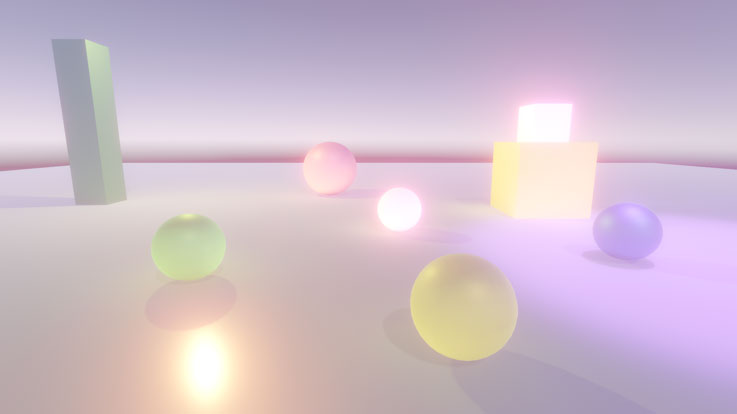
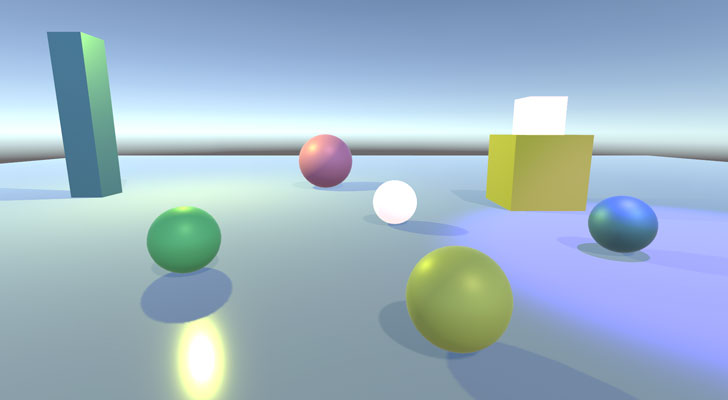
例えば、以下の画像のようにオブジェクトを配置したとします。画像中央の白い球体と右上の白い箱はマテリアルで発光させています。この時点では光をベイクしていないので、明るいのは分かりますが発光しているようには見えません。

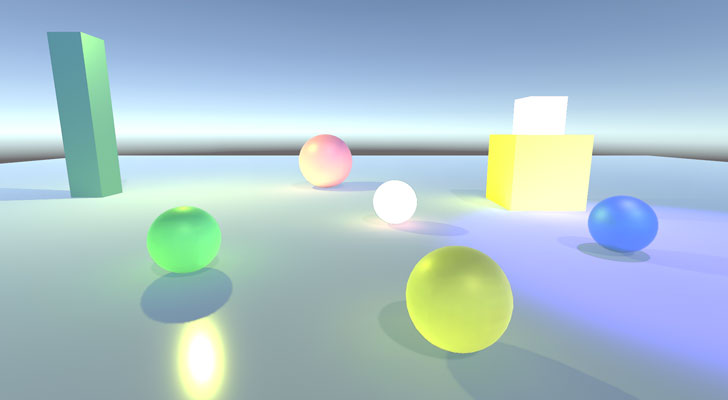
続いてオブジェクトをStaticにして光をベイクします。白い球体に注目してもらうと、床に光が映り込んでいることが分かります。ベイクする前より光っている感じはありますが、オブジェクトそのものの境目を見ると、自分自身が白いだけのようにも見えます。

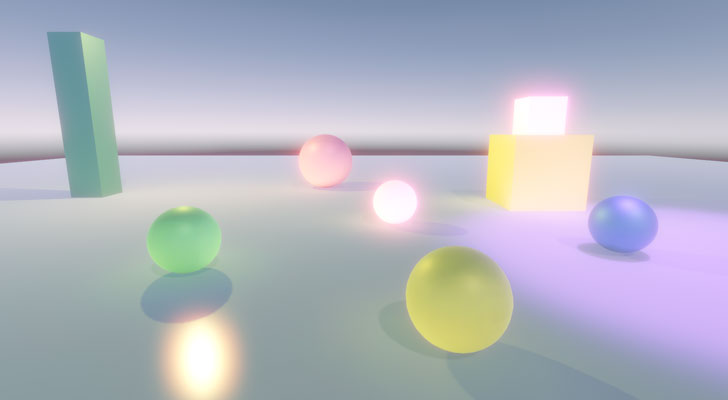
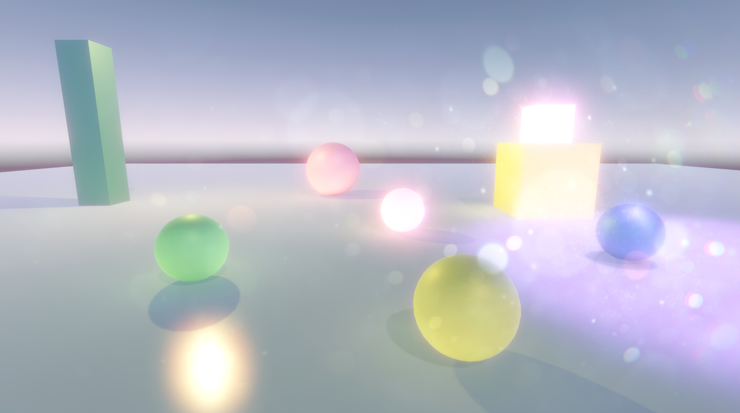
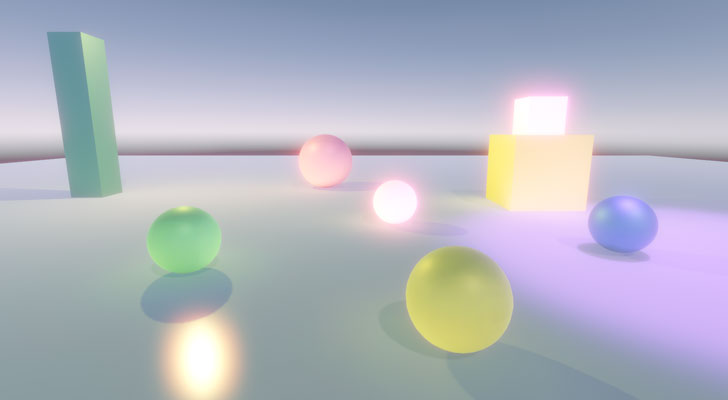
ここにBloomを加えてみます。白い球体の境界線に注目すると、空中にピンク色の光がにじみ出ているのが分かりますね。単純にオブジェクト自体が明るくなるだけではなく、他のピクセルに対して光の色を描き込むことで、より光っている感が増します。

Bloomを使う場合には、光の強さが大きくなるのでColor Grading(カラーグレーディング: 色調補正)のエフェクトと組み合わせてトーンマッピングを行うと良いでしょう。上の画像でも組み合わせて使っています。
光の強さが1を超えるHDR(High Dynamic Range)の扱い方については、以下の記事で解説しています。
Bloomを追加する
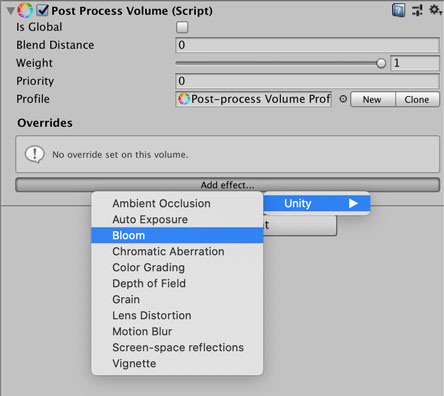
「Bloom」のエフェクトを追加する場合は、「Post Process Volume」のコンポーネントで [Add effect…] ボタンをクリックし、[Unity] -> [Bloom] を選択します。

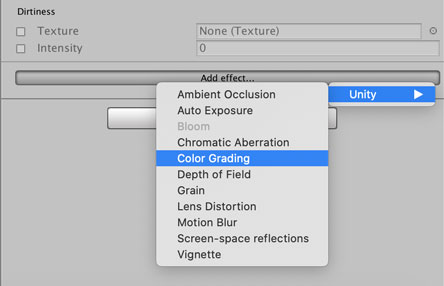
トーンマッピング(ディスプレイで表示できるように輝度をマッピングし直すこと)を使うため、「Color Grading」のエフェクトも追加しておくと良いでしょう。

ポストプロセシングを使うための設定は以下の記事をご覧くださいな。
Bloomの設定項目
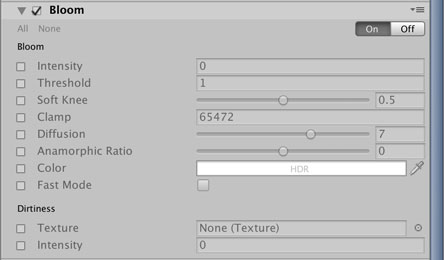
Bloomの設定項目は以下のようになっています。Bloomの左にあるチェックボックスを外すとエフェクトが適用されなくなります。チェックを外すと全体がグレーアウトされて設定値を変更できなくなるため、うっかり値を変更するのを防ぎたい時はこちらで。
また、右側にあるOn/Offのボタンで切り替えてもOKです。On/Offで切り替える時は値を変更できるので、エフェクトは表示しないけど値は変えておきたい、なんて時にはボタンで切り替えると良いでしょう。
設定値を変える場合は、各項目の左側にあるチェックを入れます。チェックを外した状態だとデフォルトの値が使用されます。

Bloom
Bloomのエフェクトは2つのパートに分かれています。まずは上の方から。
Intensity
エフェクトの強度を設定します。Intensityを上げると光の強さが上がるため、画面が白飛びすることもあるかもしれません。Colorの項目で設定するカラーピッカーの中でもIntensityの項目があるので、うまくバランスを取るようにすると良い感じです。
Threshold
閾値の設定です。この値に満たない明るさの光にはエフェクトを適用しないようにします。特に強い光だけを強調してエフェクトをかけたい時に便利です。画面全体にBloomをかけるとぼやけた感じにもなってしまいますからね。
この値はガンマ色空間の輝度、つまりガンマ補正された輝度が使われます。
Soft Knee
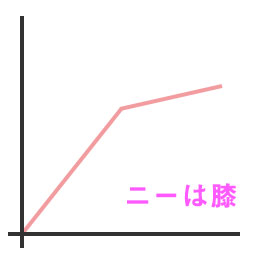
ソフトニーは直訳すると柔らかな膝。……この説明だとなんのこっちゃですが、折れ線グラフの折れ曲がり方が膝のようだから「ニー」という言葉が使われています。

膝の部分が閾値を表しており、ハードニーだと閾値を超えたら急にエフェクトを適用、ソフトニーだと閾値を超えていなくても閾値に近ければちょっとエフェクトを適用、というイメージになっています。
「Soft Knee」の設定値は0から1の間をとり、0だとハードニーに、1だとソフトニーになります。
Clamp
ピクセルに対するBloomの量を制限するための値です。Thresholdと同様にガンマ色空間の輝度が使われます。
デフォルトの値は65472なので、めちゃくちゃ大きいです。Bloomをかけてみて過度に明るくなりすぎるな、なんて時に減らすようにすると良いでしょう。
どんな感じに制限されるか確かめたいときはClampを0に設定してみて、少しずつ値を大きくしていくと様子が分かります。65472がいかに大きい値か分かってもらえるはず。
Diffusion
光の拡散の度合いを表す設定です。設定値は1から10までで、1にすると拡散がほとんどない状態、10だと画面全体に広がる状態になります。10にするとちょっとやりすぎ感があるので、画面を見ながら調整します。

内部的にイテレーションカウンタ(ループのカウンタ)として使っているようなので、整数で設定するのが良さそうです。
Anamorphic Ratio
Bloomのエフェクトに与える歪みの割合を設定します。Anamorphic(アナモルフィック)は歪んだ、歪像の、といった意味の言葉です。映画用フォーマットである横長の映像を撮影するために横方向に縮めて撮影できるレンズがあるのですが、これがアナモルフィックレンズと呼ばれています。
ポイントは像を歪んだ状態にすることで、Bloomの広がり方を縦方向、あるいは横方向に設定することができます。
設定値は-1から1で、-1から0の範囲にすると縦方向の歪み、0から1の範囲にすると横方向の歪みになります。デフォルトでは0で、全方向に広がるようになっています。0から離れた値になるほどパフォーマンスへの影響が大きくなります。
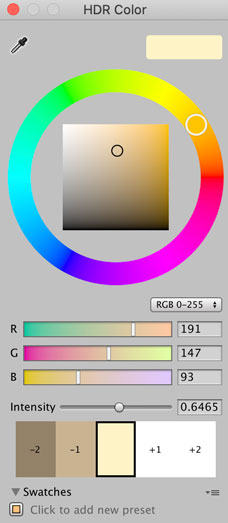
Color
Bloomの色を決める設定です。HDRのカラーピッカーを使って、色と強度(Intensity)を設定できます。上でも書きましたが、エフェクトのIntensityと、このカラーピッカーのIntensityの両方を強くすると一気に画面が明るくなって白飛びするので、画面を見ながらバランスを取るようにしてください。

Fast Mode
Bloomのクォリティを下げて、パフォーマンスを向上させます。モバイルなどのPCほど性能が高くないデバイスでゲームをリリースする場合に便利です。
Bloomが適用されているだけで結構見栄えも変わるので、多少クォリティを下げたとしても、何もしないよりは良い結果を得られるはずです。
Dirtiness
下のパートはDirtinessに関する設定で、レンズについた汚れを表現します。
Texture
汚れを表現するテクスチャーを選択します。Post Processing Stack v2のパッケージをインストールするとデフォルトで4種類の汚れテクスチャーが付いてくるので、これを使ってみると様子が分かりやすいです。下の画像だと右側にレンズの汚れがあるように見えますね。

テクスチャー選択画面の右上にある表示切り替えボタンをクリックすると、パッケージ内のテクスチャーも表示されるようになります。

Intensity
汚れの強度を設定します。レンズに入ってくる光の量が多くなると、レンズ表面の汚れもより目立つようになります。
Bloom側のIntensityと相乗効果で光が強くなるので、こちらも上げすぎて白飛びしないように全体のバランスを見ながら設定しましょう。
デモ
Bloomを使っていくつかシーンを作ってみます。
デフォルトのオブジェクト
アセットをインポートすることなく使えるSphereやCubeを使って以下のシーンを作成しました。

マテリアルの設定、ライトのベイク、ポストプロセシングの設定を行っただけで見た目がだいぶ改善されました。

夕方の村
アセットストアで購入したアセットを使わせてもらって以下の画像を撮影。シンプルにBloomを設定するだけでもいい感じに。

夜の図書館
夜の図書館で撮影。ろうそくの光にBloomを適用することで暖かい雰囲気になります。Dirtinessでレンズ汚れのテクスチャーも設定したので、画面右側のろうそくのあたりに表示されるようになっています。

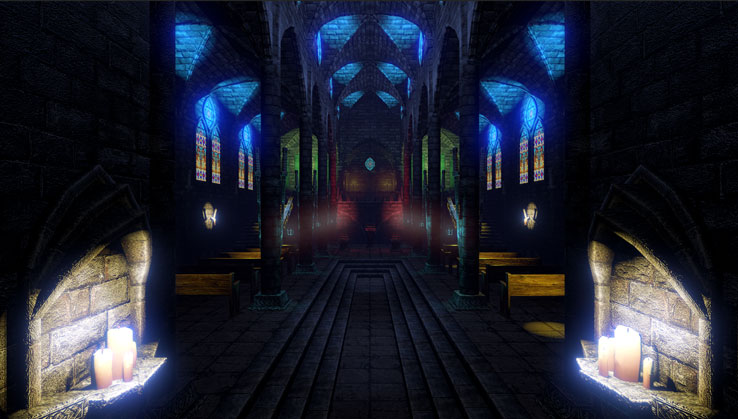
大聖堂
大聖堂の中で撮影。単純にIntensityを上げると手前のろうそくが白飛びしてしまったので、Clampを1.3にして制限をかけました。ステンドグラスの青い光は結構強度を上げないといけなかったので、Clampを使ってバランスを調整する必要がありました。

冒険者の宿
冒険者の宿についている酒場のイメージで。活気のある雰囲気を出したかったので、Thresholdを下げて全体的に暖色系のBloomが適用されるようにしてみました。

サンプルで使ったアセット
サンプルで使ったアセットも紹介します。もし同じ雰囲気で画面を作ってみたい場合は試してみてください。
夜の図書館、大聖堂、冒険者の宿は『Village Interiors Kit』を使っています。使ってみた感想やレビューについてはこちらの記事もご参照ください。
アセットストアはこちら。
夕方の村は『Village Exteriors Kit』を使っています。同様に使ってみた感想やレビューについてはこちらの記事もご参照ください。
アセットストアはこちら。
夕方の村のライトや樽はこちら。
まとめ
Bloomの使い方やエフェクトの設定項目について解説を行いました。
お手軽に素敵な雰囲気を演出できるBloomをぜひマスターしてみてね。強度と閾値のバランス調整をしっかりすれば、欲しいところにいい感じのBloomが適用されてプレイヤーもワクワクすること間違いなし。
そして作っている側もワクワクするので、モチベーションがめっちゃ上がります。
以下のページでポストプロセシングのエフェクト一覧をまとめてあるので、もしよかったらこちらもご参照ください。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】HDRってなんやねーん!という人のための解説 2020.01.24
-
次の記事

【Unity】Color Gradingで画面の色調を補正【Post-Processing】 2020.01.27


































コメントを書く