【Unity】AssetsメニューのCreateを解説(スプライト、Timeline)【初心者向け】

メニューバーの解説記事を書いていて『Assets』に差し掛かったのですが、Createの中身がとんでもなく多かったので、別記事として切り出して解説をすることにしました。
Assets/Createといえば、Unityでゲームを作っていてみんながお世話になるメニューなので、じっくりと書いていきます。
Assetsメニューの解説記事はこちらです。
このページでは上から順番に『Sprite Atlas』から『Timeline』まで解説しています。
『Folder』から『TextMeshPro』までの解説は以下のパート1をご覧あれ。
『Scene』から『Custom Render Texture』についてはパート2で解説しています。
環境
macOS 10.14 Mojave
Unity2018.3.14f1
Unity Hub 1.6.2
AssetsメニューのCreate
新しくアセットファイルを作る時に使われるメニュー項目です。
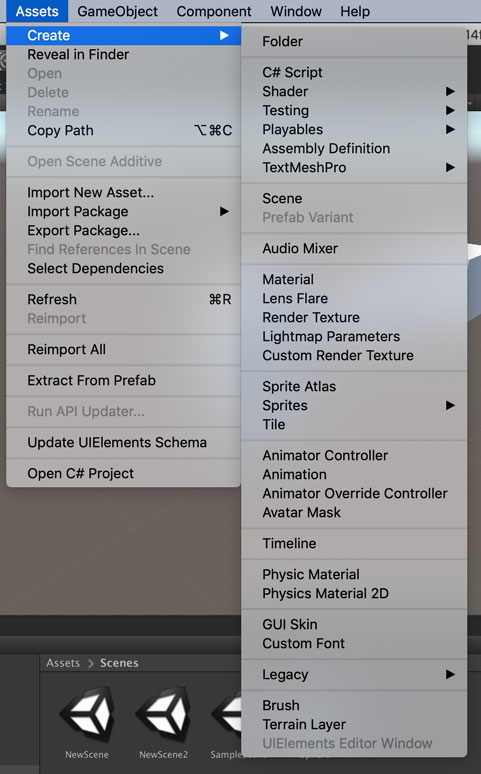
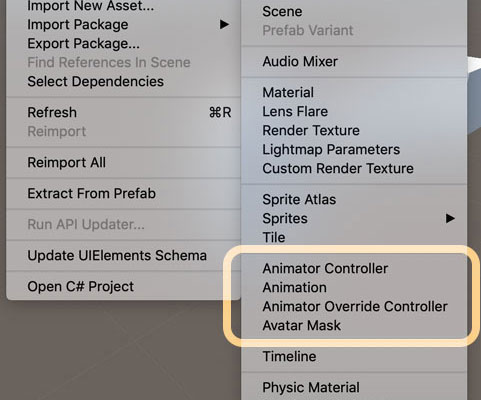
Createからたくさんの種類のアセットが作成できるようになっています。この記事ではUnity2018.3のデフォルト状態で作成できるアセットについて解説します。

区切り線ごとにまとめて解説を行います。記事の中では暫定的に以下の呼び方で区別します。正式な呼び方じゃないから注意。
上から、フォルダの作成、スクリプト系アセットの作成、シーン系アセットの作成、オーディオミキサーの作成、レンダリング系アセットの作成、スプライト系アセットの作成、アニメーション系アセットの作成、タイムラインアセットの作成、物理マテリアルの作成、GUIカスタマイズ系アセットの作成、レガシーアセットの作成、テライン系アセットの作成と呼んでみます。
12領域、31種類の作成メニューですね。大豊作です(白目)
ここでは「スプライト系アセットの作成」から「タイムラインアセットの作成」までを解説します。
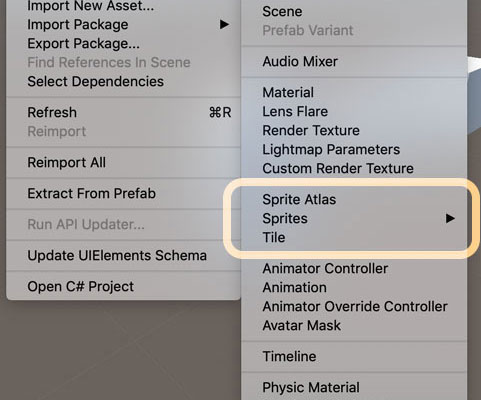
スプライト系アセットの作成
6番目の領域はスプライト系アセットの作成を行う機能です。

Sprite Atlas
スプライトをまとめたスプライトアトラスを作成します。

アトラス(Atlas)は地図帳とか図表集といった意味の言葉です。悪魔を合体させてる方のアトラスはAtlusなので注意。
スプライトアトラスを使う目的は、ドローコールを減らすこと。ドローコール(draw call)とは、GPUに「スクリーンに絵を書いて」と命令するグラフィックAPIを呼び出すこと。この処理は結構重いんですよね。
スプライトを1枚ずつ描画すると毎回ドローコールが発生して、積み重なってゲームが重くなる原因に……。
しかし、Unityではこうしたスプライトをひとまとめにして渡しちゃうことで、ドローコールの回数を減らすことができるんです。
スプライトアトラスはデフォルトだとそのままでは使えないようになっています。Inspectorウィンドウには以下のようなメッセージが出るので、[Edit] -> [ProjectSettings…]を選択します。

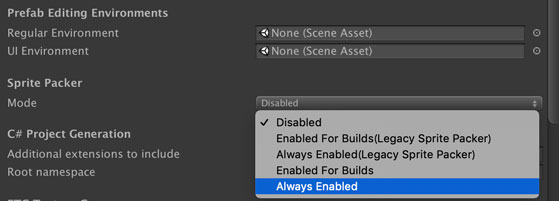
ProjectSettingsのウィンドウでは左側のタブから[Editor]を選択し、「Sprite Packer」のModeを[Always Enabled]にします。ここではとりあえず使えればいいので[Disabled]以外ならどれでもいいです。

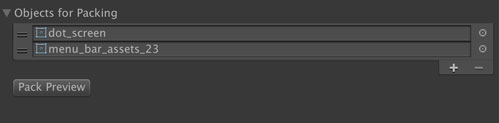
再びスプライトアトラスのInspectorウィンドウに戻ると[Pack Preview]のボタンが表示され、パッキングできるようになります。

昔はスプライトのImportSettings画面で1個ずつパッキングタグを入れていました。楽になったなぁ……。
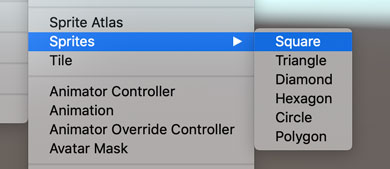
Sprites
円や多角形のシンプルな図形のスプライトファイルを生成します。ちょっとしたマークやUIに使えます。

Square
正方形のスプライトを作成します。実ファイルとして真っ白な正方形を作ってくれます。

Triangle
三角形のスプライトを作成します。正三角形かな?

Diamond
辺の長さが等しいひし形です。

Hexagon
六角形を作成します。

Circle
円形を作成します。

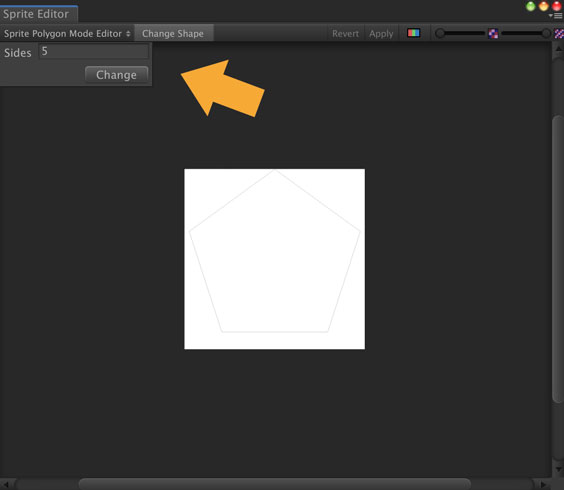
Polygon
多角形を作成します。

このPolygonはSpriteEditorで辺の数を変えることができます。七角形も九角形も作れます。

Tile
タイルアセットを作成します。昔RPGツクールでゲームを作っていたからか、ついついマップチップって呼んでしまいそうになります。

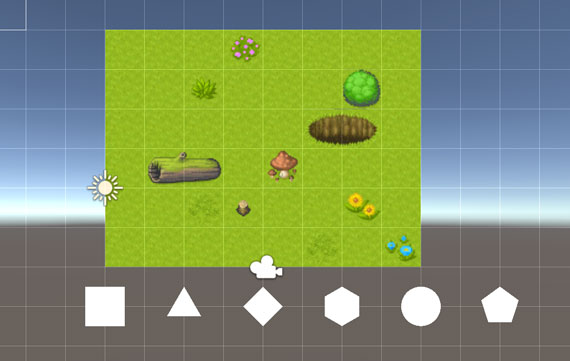
Unity2017.2から2Dでのシーン作成に便利なタイルマップエディタが登場しました。このタイルアセットは、タイルマップエディタで使うアセットです。
ここに設定したスプライトが1枚のタイルとして認識され、グリッドの中に描き込まれます。イメージとしてはこんな感じ。上で作ったスプライトがいるのは気にしてはいけない。

[Assets] -> [Create]からタイルアセットを作成すると、1枚ずつタイルを作成することになります。量が少なければこれでもいいですが、100マス以上あるタイルを1つ1つ作成していくのは流石にしんどいので、タイルパレットからタイルアセットを作るのが楽ちんです。
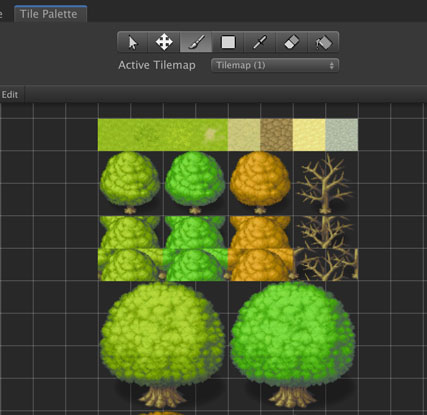
[Window] -> [2D] -> [Tile Palette]でタイルパレットを選択し、Multipleにしたスプライトをドラッグ&ドロップするだけで、枚数分のタイルアセットが作成されます。こっちの方がスマート。

タイルマップに関してはUnityの公式ブログがとても分かりやすいので、興味があればこちらもぜひ。
アニメーション系アセットの作成
7番目の領域はアニメーション系アセットの作成を行う機能です。

Animator Controller
アニメーション制御を行うコントローラを作成します。

アニメーションはアニメーションクリップと呼ばれるファイルでそれぞれ管理されています。歩いているアニメーション、ジャンプするアニメーション、回転するアニメーション、などなど。
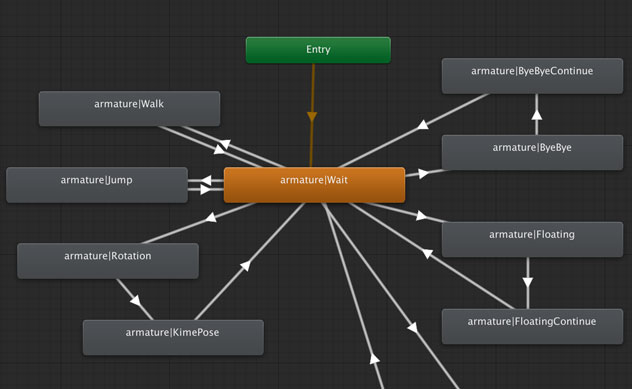
このクリップを切り替える役割を持っているのがこのAnimation Controllerです。このアニメーションの切り替えは『Animator』タブで行います。
例えば下の画像は以前作ったゲームに入っているAnimation Controllerを『Animator』タブで表示したもの。「Entry」からスタートして、「Wait」が通常の状態となっています。ここから矢印が伸びており、intやboolなどの条件を設定したり、時間経過で状態が切り替わるようになっています。

キャラクターを動かすゲームであればアニメーションを使うことが多いので、この使い方はマスターしたいところ。
Animation
アニメーションクリップのファイルを作成します。

上で少し触れた、1つ1つのアニメーションの情報を持ったファイルです。『Animator』タブの画像でいうと、「Wait」が待機時のアニメーション、「Walk」が歩いている時のアニメーションです。
これをAnimation Controllerが繋ぎ合わせているんですね。
スプライトを切り替えてアニメーションさせたり、3Dオブジェクトの位置やスケールを変えてアニメーションを作ったりします。キャラクターのアニメーションであればモデリングソフトで作ったものをモデルと一緒にインポートすることが多いかも。

Animatior Override Controller
ベースとなるAnimator Controllerが持っているアニメーションの種類、遷移の状態などを保持しつつ、AnimationClipだけ差し替えることのできるコントローラです。

例えばモンスターのベースとなる動きをAnimator Controllerで設定していたとします。通常は「Wait」で、フラグによって「Walk」に切り替える動きなどがあれば、全モンスターで共通で使えた方が楽ちんです。
そこで、このフラグや切り替えの条件などを使いまわして、実際に表示されるアニメーションクリップだけそのモンスター特有のアニメーションに差し替えようというのがこのAnimator Override Controllerです。スライムだったらスライムの歩き方、ゴブリンだったらゴブリンの歩き方、でも切り替えの条件は共通、みたいなイメージです。
ある意味ではこれもAnimator Controllerのバリアントかも。シェーダー、Prefabみたいに、ベースは同じで細部だけ違うアセットですね。
このAnimator Override Controllerについてはマニュアルがとても分かりやすいです。
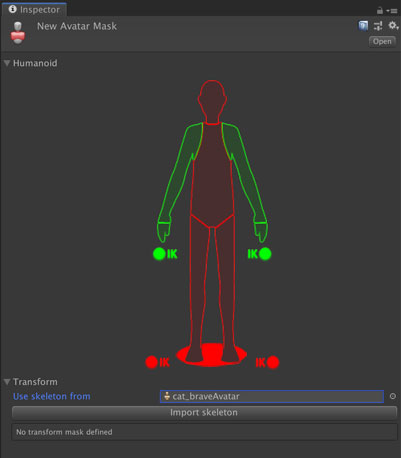
Avater Mask
キャラクターのアニメーションで一部だけ適用したい場合に使うマスクを作成します。

体は歩きのアニメーションにしたいけど、腕は普通の腕ふりじゃなくて何かを運んでいるようにしたい、なんて時に使えます。
以下のように緑色にした部分にだけアニメーションが適用することができます。赤色にした部分については何かを運んでいる時のアニメーションが適用されず、その分計算量が減ることに。

初心者のうちはあまり触らなくていい機能だと思います。複雑なアニメーションを作りたいなーと思った時に手を出せばOK。最初から触るのはおすすめしません。
タイムラインアセットの作成
8番目の領域はタイムラインアセットの作成を行う機能です。

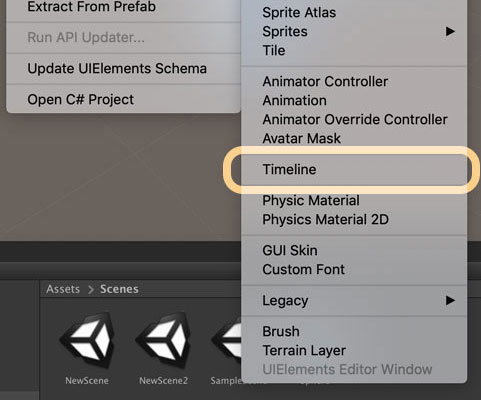
Timeline
タイムラインは、アニメーションやオーディオの再生を時間で制御できる機能です。その一連の流れを管理するのがこのアセットです。

タイムラインはイベントシーンの作成や、ゲームオーバー時の演出、映画のような場面作成みたいなことができます。
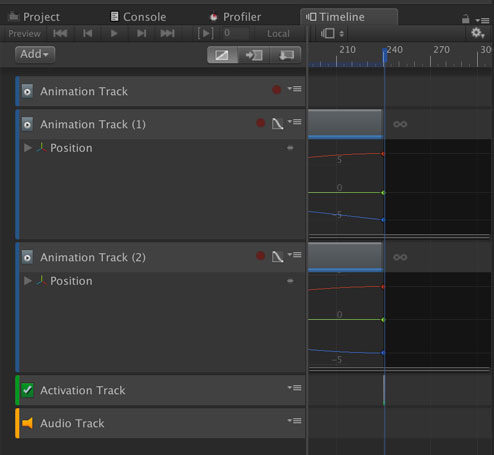
キャラクターを動かしながら、カメラはカメラで独立して動かしたりも。下の画像がまさにその様子なのですが、240フレームかけてキャラクター、カメラのPositionを変化させています。

開始位置と終了位置を決めておけば、その間の位置については自動的に計算してくれるので難しく考える必要はありません。
何秒たったらカメラをここに移動させて、また何秒後に今度はズームさせて、と時間軸に沿って動きを設定できるため、イメージ通りの画面が作りやすいのが特徴です。
このTimelineについて語り出すと止まらなくなるので、詳しくはマニュアルでご確認ください。
といった所でイカ、次回
「スプライト系アセットの作成」から「タイムラインアセットの作成」までの3つの領域について内容を確認しました。
今回は結構初心者のうちから使っていくと便利な機能が多いです。一部上級者向けもありましたが、概要だけつかめればOKよ。
次回はいよいよ最終回。物理マテリアルの作成、GUIカスタマイズ系アセットの作成、レガシーアセットの作成、テライン系アセットの作成の領域です。項目名でいうと『Physic Material』から『UIElements Editor Window』までの解説です。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】AssetsメニューのCreateを解説するよ(シーン、マテリアル)【初心者向け】 2019.05.16
-
次の記事

【Unity】AssetsメニューのCreateを解説(物理マテリアル、Terrain)【初心者向け】 2019.05.18

































コメントを書く