【Unity】GameObjectメニューのUIについて解説【初心者向け】
- 2019.06.11
- GameObject
- GameObject, UI, Unity, メニューバー

メニューバーの『GameObject』から作成できるGameObjectの種類について解説するシリーズ第8弾。いよいよ終わりが見えてきました。
今回は「UI」のメニューから作成できるオブジェクトについて解説を行います。
UIはCanvas上に描画されるオブジェクトで、HUD(Dead-Up Display)と呼ばれることもあります。
体力ゲージや残弾数などが表示されるアレです。
環境
macOS 10.14 Mojave
Unity2018.3.14f1
Unity Hub 1.6.2
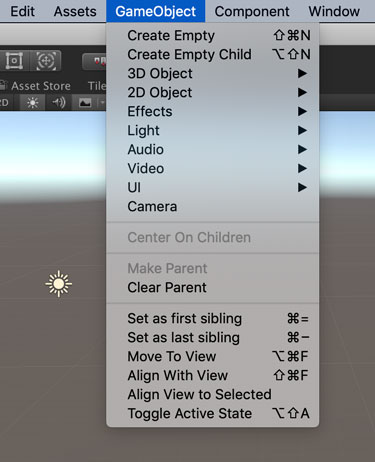
メニューバーの『GameObject』について
『GameObject』は画面左から5番目、『Assets』と『Component』に挟まれています。

個々のGameObject作成に関してはそれぞれ別記事として作成し、それ以外の項目については以下の記事で解説を行なっています。
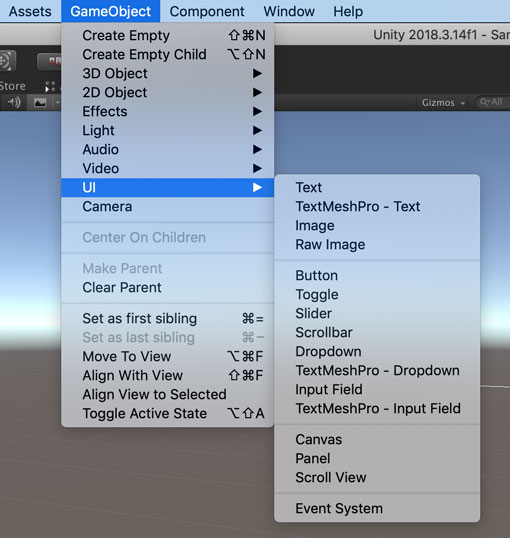
この記事では以下の項目を解説していきます。

便宜のため区切り線で領域を分け、それっぽく名前を付けます。
上から、テキストとイメージの作成、ユーザ操作の部品の作成、キャンバスとビューの作成、イベントシステムの作成と呼ぶことにします。この呼び方は私が勝手に呼んでいるだけのものなので注意。
重要な要素だけあって大ボリュームです。
テキストとイメージの作成
画面に情報を表示するときに使うテキストとイメージの作成を行う機能です。
Text
Textオブジェクトを作成します。

文字を表示したい時に使います。スコアの表示だったり、現在のHPの表示だったりと、ゲームでは画面上にテキストを表示したい場面が多々あります。
スクリプトから表示する文字列を変更することもできるので、柔軟に使うことができます。
フォントはデフォルトだと「Arial」で、日本語を表示するのにはあまり向いていないことから、外部からフォントファイルをインポートするのがいいと思います。その際はフォントのライセンスをよく確認し、ゲームに埋め込んで良いかどうかをチェックする必要があります。
フォントについて語り出すと多分一晩中語れるくらいには止まらないので、まずは『M+ FONTS』で公開されているM+フォントをお勧めします。みんな使うから被ったりすることも多いですが、フリーなのにクォリティが高いので使いやすいです。
TextMeshPro – Text
TextMeshProを使ったTextオブジェクトを作成します。

TextMeshProでは3D空間に文字を表示させたり、UIとしてキャンバス上に文字を表示させたりできます。
上で紹介したTextとの違いはその機能の多さ。文字にグラデーションをかけたり、文字の上下左右にマージン(余白)を追加したり、文字をぼやけさせたり……とできることが多いんです。
「じゃあこのTextMeshProの方でテキストを表示すればいいのでは?」
と思われたかもしれませんが、それは全くその通りで、UnityではデフォルトのTextコンポーネントの代替として使うことを推奨しています。
見た目の向上、高度な制御ができることから、こちらを使うといい感じです。
難点を挙げるとすれば、フォントアセットの作成や機能の多さで取っ付きにくい点でしょうか。今までUnityのTextを使っていた人だと多少の学習コストは必要です。
日本語フォントだとフォントアセットを作るときにちょっと時間がかかるかもしれません。なんせ文字数が多いですものね。
TextMeshProの解説についてはkanさんのブログがとても詳しくて分かりやすいです。
Image
Imageオブジェクトを作成します。

オブジェクト作成時には真っ白な四角形が表示されます。Inspectorウィンドウからスプライトを割り当てて、画面に表示することができます。
このImageオブジェクトはUIのパーツの中で1, 2を争うレベルで使う頻度が多いオブジェクトです。スコアの表示を行う時にはスコアの背景画像があったほうが見やすいですし、デザイン面でもいい感じです。他にもアイコンを表示したりするのにも使いますし、ウィンドウの背景としてだって使います。
画像を用意すれば何でも表示できますね。

画像の作成をデザイナーさんにお願いしたり、配布されている素材を使ったりと、様々な手段があるため、自分にとって一番いい方法を選んでくださいな。
Raw Image
Raw Imageオブジェクトを作成します。

作成直後の状態だとImageと同じですね。
Raw Imageの方は、スプライト画像ではなくテクスチャを扱います。Imageの方で可能な画像のアニメーションや、画像サイズの正確な変更はできません。
テクスチャとして扱うメリットとしては、ゲーム実行中にWWWからダウンロードした画像リソースを直接扱えること。スプライト画像に変換する手間がないため、スムーズに扱うことができます。
ユーザ操作の部品の作成
ユーザの操作を受け付ける部品を作成します。この中だとボタンの使用頻度が多いんじゃないでしょうかね。
Button
Buttonオブジェクトを作成します。

デフォルトだとシンプルにボタン画像とテキストの組み合わせとなっています。
テキストを使わないで画像だけでボタンにすることも可能です。デザイナーさんに協力を依頼できるなら、文字まで画像に入れちゃったボタンを使ったりするかもしれません。
Buttonコンポーネントではクリックされた時に呼び出すメソッドを指定できるので、スクリプトで動きを定義しておきましょ。
現在ボタンを押せる状態かどうかのチェックボックス(Interactable)も存在し、ボタンを押されたくない時にはスクリプトからこれをfalseにしておくことも可能です。デフォルトだと連打できちゃうので、ゲームを作る時にはこの制御は入れておいた方がいいですね。
Toggle
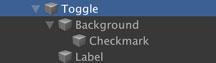
Toggleオブジェクトを作成します。

画面上で切り替えられるチェックボックスを作ることができます。左側にあるチェックの画像は自分で指定できるので、ゲームの雰囲気に合わせた画像を指定するとグッド。パーツのツリー構造は以下のようになっています。

オン/オフが切り替わった時のイベントを拾うことも可能。ボタンと同じイメージで、どのスクリプトのどのイベントを呼び出すのか指定することができます。
主にゲームのオプション画面で使うことが多いかもしれません。BGMのオンオフ、SEのオンオフ、ボイスのオンオフなど。
Slider
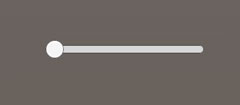
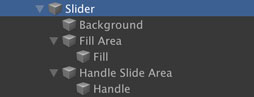
Sliderオブジェクトを作成します。

画面で値を変更できるスライダーです。こちらもBGMやSEのボリューム変更によく使われるかも。パーツのツリー構造は以下のようになっています。

背景(Background)、塗り(Fill)、ハンドル(Handle)とパーツがたくさんあるので最初はちょっと戸惑うかもしれません。
ハンドルを表示させずに、HPゲージとして使うことも多いです。スライダーの値はint型とfloat型を選択できるようになっており、HPやMPなどの数値パラメータを可視化する場合はint型、画面の拡大率などをスライダーで操作する場合はfloat型、といった使い分けが便利なんです。
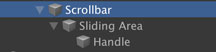
Scrollbar
Scrollbarオブジェクトを作成します。

スクロールバーのバー部分が欲しい時に。これ単体で使うよりは、下の方で紹介するScroll Viewの中で使うことが多いと思います。

Sliderではハンドルの位置が値を表しており、ハンドルの大きさはずっと変わらないままです。こちらのScrollbarでは移動できる範囲に応じてハンドルの大きさを変えられます。また、取りうる値がfloat型であることも大きな違いですね。
他のビューや画像の表示位置を変える目的で使いますが、独自で組み合わせていくよりもScroll Viewを使った方が楽ちんです。
Dropdown
Dropdownオブジェクトを作成します。

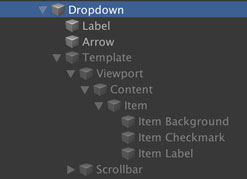
複数の選択肢から一つの選択肢を選ぶのに使われるドロップダウンリストを作成します。ツリー構造は以下のようにちょっと複雑になっています。

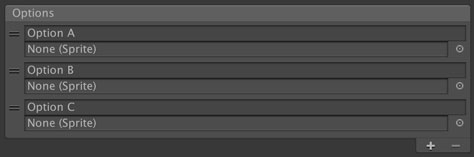
Templateの中身は、ドロップダウンリストを開いたときにインスタンス化する選択肢のテンプレとして使われます。選ばれた時のチェックマークや、ラベルのフォントなどを指定することで、実際に表示する時に使われるようになります。
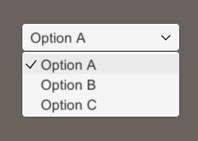
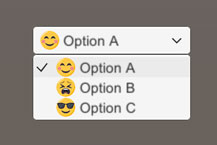
例えばデフォルトの状態でゲームを実行すると、以下のようにドロップダウンリストの中身を確認することができます。

選択肢の文字列についてはDropdownコンポーネントで制御しています。選ばれた選択肢はリストのインデックスで保持されます。例えば下の画像で「Option A」が選ばれたらインデックスは0、「Option B」が選ばれたらインデックスは1になります。

上の画像でスプライトが指定できることに気づいたかもしれません。テンプレートを編集すれば選択肢にアイコンを表示することもできます。

TextMeshPro – Dropdown
TextMesh Proを使用したDropdownオブジェクトを作成します。上との違いは、ラベルがTextではなくTextMeshProになっている点です。

TextMesh Proを使うメリットはオブジェクトを拡大縮小しても文字がぼやけないこと。実は上の項目で紹介した通常のDropdownではスケール2にしているのですが、文字が若干ぼやけています。画像だとちょっと分かりにくいけどUnityの画面で実物を見るとTextMeshPro版の方がはっきりくっきり表示されています。
画面の大きさが端末によって異なるモバイル向けのゲームだとCanvasを拡大縮小して画面サイズに合わせることもよくあります。その時にデフォルトのTextコンポーネントを使っているとぼやけることがあるんです。なので、TextMeshProを使うと文字がはっきりと表示されたままになるんですね。
機能面では上のDropdownと同じように使えるので、こちらをおすすめします。
Input Field
Input Fieldのオブジェクトを作成します。

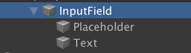
文字列の入力フィールドとなっていて、主人公の名前やプレイヤー自身の名前を入力してもらいたい時によく使います。ツリー構造は以下のようになっています。

あらかじめグレーで表示させておきたいテキストをPlaceholderに設定します。上の例だと「Enter text…」がPlaceholderに入力されています。実際の入力値はTextオブジェクトにセットされます。
TextMeshPro – Input Field
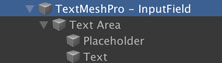
Input Fieldのオブジェクトを作成します。上との違いは、TextMeshPro用のInputFieldコンポーネントが使われていることです。

ツリー構造もちょっと違っていますね。PlaceholderオブジェクトやTextオブジェクトではTextMesh Proのコンポーネントが使われています。

Input Field自体でも、こちらの方が拾えるイベントが2つ多いです。
文字入力をする時にユーザの目に触れる部分なので、TextMeshPro版を使って綺麗に表示したいところ。
キャンバスとビューの作成
キャンバスそのものや、画面全体を覆うパネル、スクロール可能なビューを作成します。
Canvas
Canvasオブジェクトを作成します。CanvasはUIを配置するために使われるオブジェクトです。
上で挙げたTextやImage、Buttonなどを作成する際、シーンにCanvasがなければ自動的に追加してくれます。
Canvasの子要素は上に配置したものから描画されていきます。なので、Canvasの子要素の中で下にあるものほど手前に描画されることになります。
Canvasはスクリーン空間またはワールド空間に描画することができます。
スクリーンに描画する場合も、画面に被せる形で描画するか、カメラの目の前に表示するかを選べます。通常はScreen Space – Overlay(画面に被せる形で描画)のモードでいいかも。
詳しい説明についてはUnityのマニュアルをご覧くださいな。
Panel
Panelのオブジェクトを作成します。

親オブジェクトの大きさに合わせたパネルを作成します。上の画像だと親オブジェクトの大きさが100 * 100になっているので、その大きさになっています。
私の場合はボタンなどを連打されないようにマスクする目的でパネルを使うことが多いです。あとはフェードイン、フェードアウトするときのマスクとしても使えますね。
Scroll View
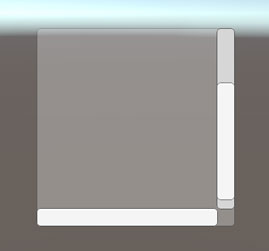
Scroll Viewのオブジェクトを作成します。

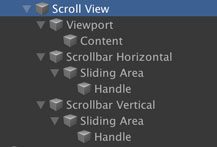
上の方で紹介したScrollbarが含まれています。ツリー構造は以下の通り。ちょっと複雑ですね。

大きく分けて3つの部分に分かれています。全体を制御するScroll Viewオブジェクト、ビュー内のコンテンツを保持するViewport、スクロールバー(縦横)の3つです。
Scroll Viewオブジェクトではビューを動かした時の感度や、範囲外まで引っ張った時の動作を決めることができます。
Viewportの中にあるContentオブジェクトの下に、ビューで表示したい画像やテキストなどのパーツを配置します。表示用のパネルをPrefab化しておいて、スクリプトからコンテンツを生成することもできます。
スクロールバーは縦横の両方が作られます。必要な方だけ残して、あとは非アクティブにしておくといい感じ。
個人的に結構使うことの多いパーツです。モバイル向けアプリだと画面内に表示できる情報が限られているため、このScroll Viewを使ってより多くの情報を表示できるようにしています。お店の商品一覧とか、実績一覧はこれを使って表示させています。
イベントシステムの作成
多分初心者のうちにはとっつきにくいパーツであるイベントシステムを作成します。
名前だけ聞くと身構えちゃいますが、ユーザの操作をUI側に伝えてくれる役割を持っているパーツです。
Event System
Event Systemのオブジェクトを作成します。
画面内に表示されるオブジェクトではなく、ユーザの操作(クリックやタップなど)を拾ってUIが操作されたことを検知する役割を持っています。このオブジェクトがあるので、UIに関してはユーザの操作を拾う処理を作らなくてもいいんです。ありがとうございます。
Buttonなどを作ると自動的に作成されます。「あれ? なんか作られた?」なんて思うけれど、正体が分からないので放置してました、なんて人も多いかも。
よくありがちなのが、他のシーンのButtonをコピーしてきたり、Prefabからボタンを作ったことで、そのシーン内にEvent Systemが作成されず「あれっ? ボタンが反応しない!? なんで!?」とテンパってしまうこと。実際にこの場面になるとめっちゃ焦るんですよねぇ……(実体験)
そんな時にはこのメニューからEvent Systemのオブジェクトを作成すると解決します。
Event Systemのオブジェクトを作成しても解決しない場合は多分同じ位置にいるオブジェクトのRaycast Targetが犯人です。特にアルファを操作して透明になっているImageオブジェクトや、空欄になっているTextオブジェクトなどがボタンに重なっていると反応しないことが多々あります(白目)
まとめ
このページではメニューバーの『GameObject』から作れる『UI』の項目について解説を行いました。
めっちゃ使うメニューなだけに、今回も長くなったなぁ……(白目)
UIの使い方は初心者のうちから慣れておくといいと思います。まずは全部シーンの中に放り込んで触ってみよう!
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】GameObjectメニューのVideoについて解説【初心者向け】 2019.06.07
-
次の記事

【Unity】GameObjectメニューのCameraについて解説【初心者向け】 2019.06.13





























コメントを書く