【Unity】GameObjectメニューのVideoについて解説【初心者向け】
- 2019.06.07
- GameObject
- GameObject, Unity, メニューバー

メニューバーの『GameObject』から作成できるGameObjectの種類について解説するシリーズ第7弾。
今回は「Video」のメニューから作成できるオブジェクトについて解説を行います。
その名の通り、ゲーム内でVideoを再生するための機能となっています。メディアの再生という意味では前回のオーディオと関連する部分もあるかも?
環境
macOS 10.14 Mojave
Unity2018.3.14f1
Unity Hub 1.6.2
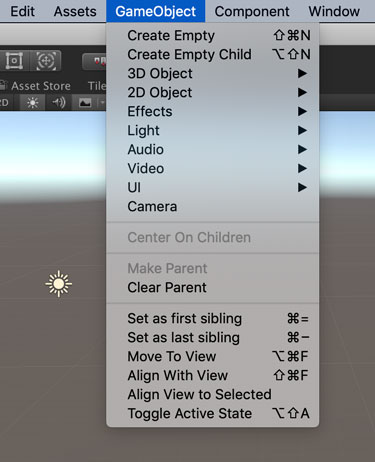
メニューバーの『GameObject』について
『GameObject』は画面左から5番目、『Assets』と『Component』に挟まれています。

個々のGameObject作成に関してはそれぞれ別記事として作成し、それ以外の項目については以下の記事で解説を行なっています。
この記事では以下の項目を解説していきます。

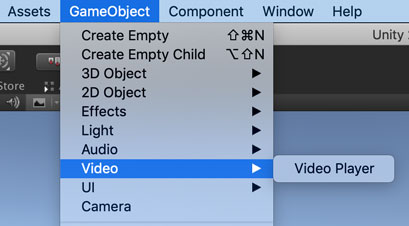
作成できる項目は『Video Player』のひとつだけなのでシンプルです。
ビデオの再生
ビデオの再生に関するゲームオブジェクトを作成するメニューです。
コンポーネントの方から『Video Player』をアタッチすることも多いかも?
Video Player
Video Playerのオブジェクトを作成します。
シーン内の特定の位置で何か影響を及ぼす訳ではないためアイコンは無いようです。
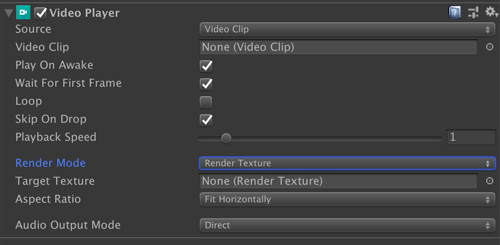
コンポーネントは以下のようになっています。

プロジェクト内にインポートしたビデオクリップ、あるいはURLから選択したものを再生することができます。
「どこに描画するの?」と思われるかもしれませんが、これはRender Textureの機能を使います。あるいはカメラに直接描画することも可能です。(単に再生したい場合、一番楽なのはカメラです)
Render TextureについてはこのブログでもAssetsメニューの解説で触れたのでこちらもぜひ。
ビデオクリップの画像をRender Textureとして出力し、それを貼ったマテリアルを持ったオブジェクトの表面に動画が再生されるようになります。
例えば、シーン内にQuadのオブジェクトを配置して、そこでビデオクリップを作成することを考えます。
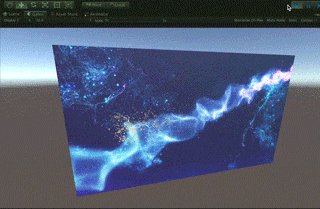
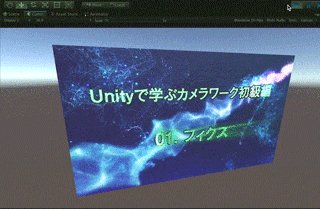
再生するのは以下の動画。BGMはTAM Music Factoryさん、MusMusさんの素材を使用しています。
このブログで作ったカメラワークの解説動画をサンプルにしてみます。
カメラワークの解説記事はこちら(宣伝)
あなたが試してみる場合は……スマホで撮影した動画を取り込んで、それをUnityにインポートするのが多分一番楽だと思います。対応している拡張子はUnityのマニュアルから確認できます。
まず、ビデオクリップの内容を出力するためのRender Textureを作成します。メニューバーの[Assets] -> [Create] -> [Render Texture]から作成しましょ。

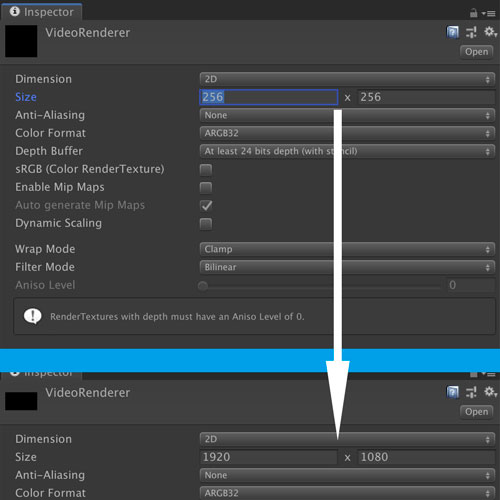
続いてRender Textureの設定を行います。解像度設定をしておきたいので、ビデオクリップの大きさに合わせてSizeの値を変更します。ここでは1920 * 1080というまさかのフルHDに設定しています。当然のことながらサイズが大きくなればこのテスクチャのサイズも大きくなるので注意。

次にマテリアルを作成します。メニューバーの[Assets] -> [Create] -> [Material]から作成しましょ。

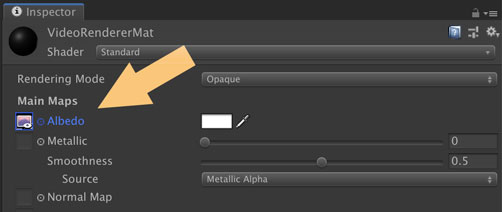
Inspectorウィンドウで[Albedo]の部分に、先ほど作成したRender Textureを設定します。

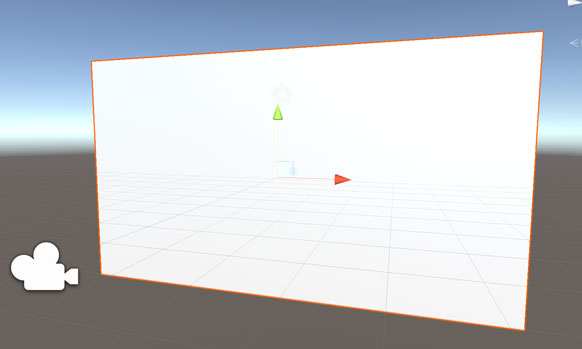
最後にシーン内で動画を表示するため、Quadのオブジェクトを作成します。メニューバーの[GameObject] -> [3D Object] -> [Quad]から。

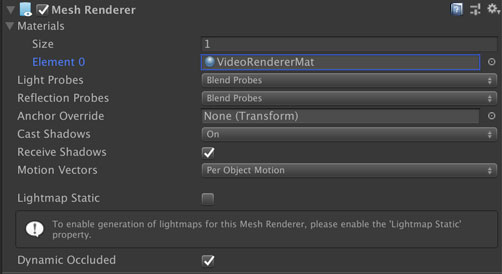
QuadオブジェクトのMesh Rendererコンポーネントでマテリアルを指定します。先ほどテクスチャをセットしたマテリアルを選びましょ。

これで再生する側の準備ができました。あとはVideo Player側の設定ですね。
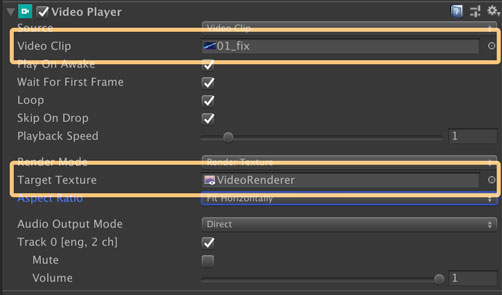
Video Clipにはインポートしたビデオクリップを、Target Textureには作成したRender Textureをそれぞれ設定します。

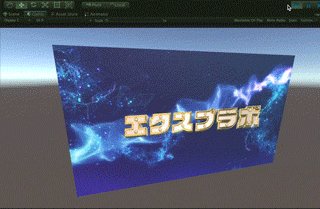
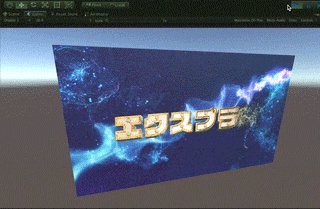
これでゲームを実行してみると……!

無事、シーン内で動画が再生されました。あとはお好みでそれっぽいオブジェクトを足していけばOKです。音声付きの動画であれば、音も一緒に流れています。

Video PlayerのSourceで[URL]が選べますが、多分あなたも「Youtubeの動画をそのまま埋め込めるのでは?」なんて思ったかもしれません。
結論から言うと、そのままではダメです。
ファイルに直接アクセス出来るURLじゃないとダメなので、「.mp4」みたいな拡張子まで入ったURLが必要です。
Youtubeの動画を再生したい場合はアセット(有料)を使うか、ファイルローダーを自作するかですね。ここまでしてYoutubeの動画をゲーム内で再生する必要があるかというと……ないかも。
自分で作成した動画なら元ファイルがあるからそれを使えばいいですし、URLを使うならゲームからアクセス出来るサーバーにファイルをアップロードしちゃった方が早いかもしれません。
他人の動画をゲーム内で再生するようにすると著作権的なアレやコレやが大変だと思うので、無理してやらなくていいと思います。
まとめ
このページではメニューバーの『GameObject』から作れる『Video』の項目について解説を行いました。
ゲームのプレイ動画を事前に撮影しておいて、それをチュートリアルで流したりするといいかもしれません。
ゲーム内のオブジェクトと調和させたい時にはRender Textureを使い、単純に動画を再生したい場合はカメラに描画するといい感じです。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】GameObjectメニューのAudioについて解説【初心者向け】 2019.06.07
-
次の記事

【Unity】GameObjectメニューのUIについて解説【初心者向け】 2019.06.11































コメントを書く