【Unity】メニューバーの「Assets」について解説(後編)【初心者向け】

Unityを使い始めて、「あれ? メニューめっちゃいっぱいあって混乱するんだけど……」と戸惑うあなたにこの記事を送ります。私も最初の頃はおっかなびっくりメニューをクリックしていました。
Unityで開発を行うときにはよくお世話になるメニューバー。この中身についてそれぞれ機能を確認するシリーズです。
このページでは『Assets』に含まれているメニューの機能を解説しています。『Assets』にはその名の通りプロジェクト内のアセット管理の機能が多く含まれています。
確認の対象となるバージョンはUnity2018.3で、このバージョンをベースにしてメニューバーの中身をチェックしていきます。
『Assets』もメニュー項目がいっぱいなので、いくつかのページに分けて掲載します。
前編はこちら。
環境
macOS 10.14 Mojave
Unity2018.3.14f1
Unity Hub 1.6.2
メニューバーのAssets
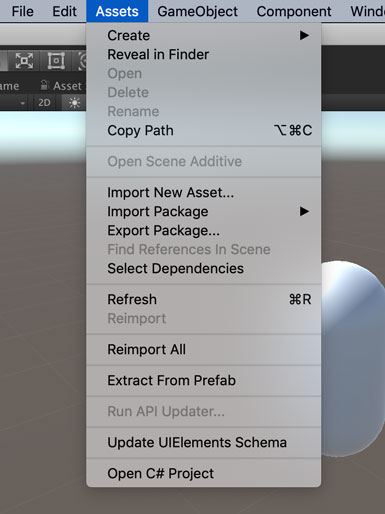
このページではメニューバーの『Assets』について中身をチェック。
『Assets』は画面左から4番目、『Edit』と『GameObject』に挟まれています。

アセットファイルへの操作、シーンの追加読み込み、アセットのインポート/エクスポート、アセットのリフレッシュ、アセットの再インポート、Prefabからのマテリアル抽出、自動APIアップデーターの起動、UIElementsのスキーマの更新、C#プロジェクトを開く機能、の9領域19メニュー。わぁい盛りだくさん。
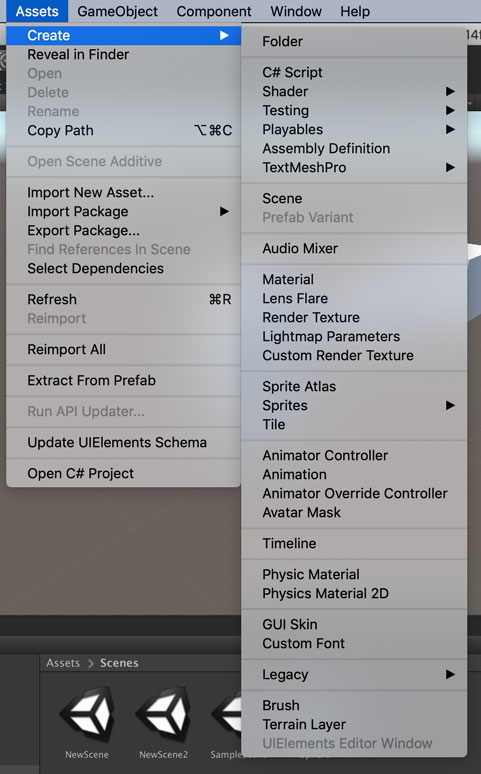
このうちアセットファイルへの操作に含まれる「Create」は項目数がとても多いので別記事で紹介します。だってほらこれだもの。

このページではアセットのリフレッシュ、アセットの再インポート、Prefabからのマテリアル抽出、自動APIアップデーターの起動、UIElementsのスキーマの更新、C#プロジェクトを開く機能について解説を行います。
その他のメニューについて解説している前編はこちら。
アセットのリフレッシュ
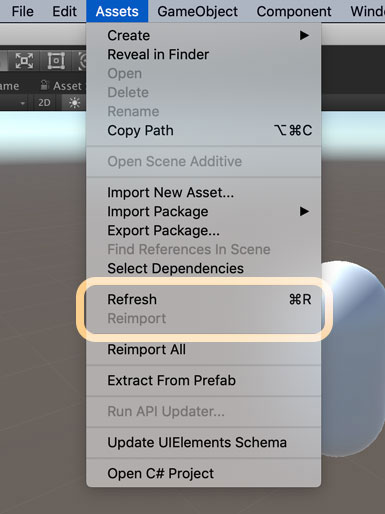
4番目の領域はアセットのリフレッシュの機能です。

Refresh
Refreshはプロジェクト内のアセット情報を最新の状態に更新します。
ほとんどの場合、この機能を使う必要はないと思います。
「ファイルをインポートしたけど、Projectウィンドウで表示されない……?」とか、「アセットの設定を変えたけど反映されてない……?」なんてケースで使う……かも。
Reimport
Reimportは選択したアセットを再度インポートする機能です。
インポート設定はそのままで、ファイル自体を再度インポートしたい時に。元ファイルを変更したけど、Unity側で変更が反映されていない場合はこの「Reimport」を使うといいかも。
といっても最近のUnityではそういったケースに行きあたらないような気がします。
アセットの再インポート
5番目の領域はアセットの再インポートの機能です。上で解説したReimportのすごい版です。

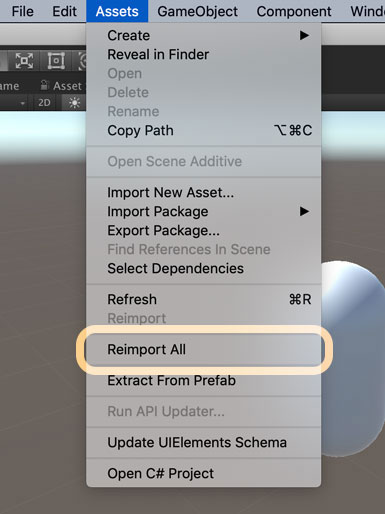
Reimport All
Reimport Allはその名の通り、全てのアセットを再インポートします。
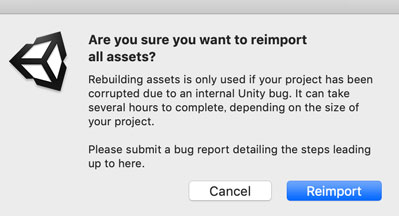
このメニューを選択すると以下のダイアログで警告されます。

意訳すると、「えっ本当に再インポートするの? 全てのアセットを再インポートする必要がある状況って多分Unityでバグが起きてるからバグレポートも出してね。あと君のプロジェクトの規模にもよるけど、数時間かかることもあるからね」ぐらいの感じでしょうか。
勇気を持って「Reimport」をクリックすると、一度Unityのウィンドウが閉じられ、インポートが走ります。このインポートは私たちが作ったアセットだけではなくて、Unityデフォルトのアセットなども対象になっています。
プロジェクトを新規に作成した時のインポート作業が再び走る感じです。ここに自分で追加したアセットのインポートも加わるため、確かに時間がかかりますね。
もうお分かりだと思いますが、通常これを行う必要はまったくありません。なんらかの理由でプロジェクトが壊れた場合に試してみるくらいでしょうか。
Prefabからのマテリアル抽出
6番目の領域はPrefabからのマテリアル抽出の機能です。

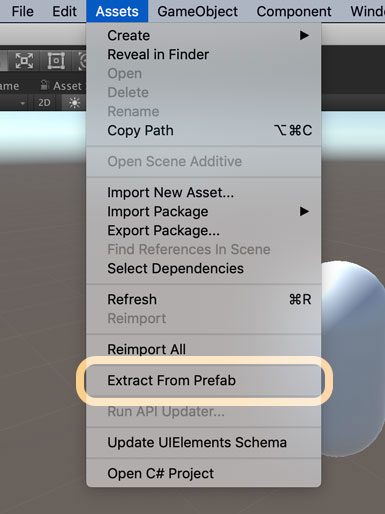
Extract From Prefab
Extract From PrefabはPrefab(といってもFBXなどのモデルデータ)に含まれるマテリアルを抽出する機能です。間違いなく名前だけでは推測できないですね。
いつも一方的にお世話になっているコガネブログさんとマニュアルの両方を読んで理解が進みました。
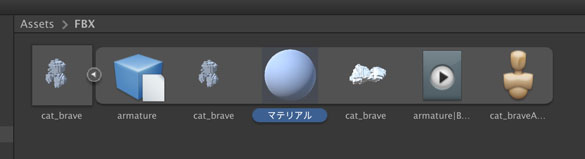
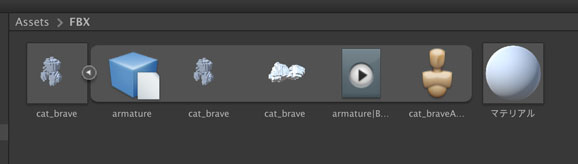
試しにこのブログでよく登場するねこ勇者のFBXデータをインポートしてみます。このデータの中には以下のデータが含まれており、マテリアルも入っています。

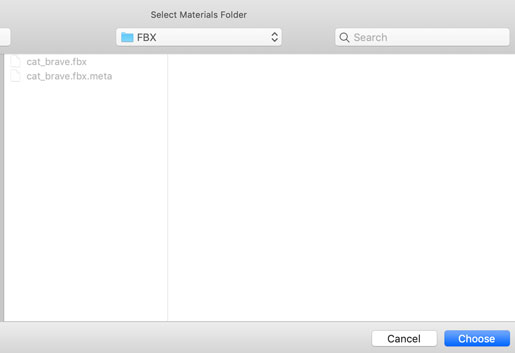
このFBXデータに含まれるマテリアルを選択した状態で「Extract From Prefab」をクリックすると、以下のようにマテリアルの抽出先フォルダを選択するダイアログが表示されます。

保存先を決めて「Choose」をクリックすれば、選択したマテリアルが抽出されます。下の画像だと、モデルデータに含まれていたマテリアルが外に出てますね。

モデルデータの方で使っているマテリアルを別のオブジェクトでも使い回したい時に抽出するといい感じです。
自動APIアップデーターの起動
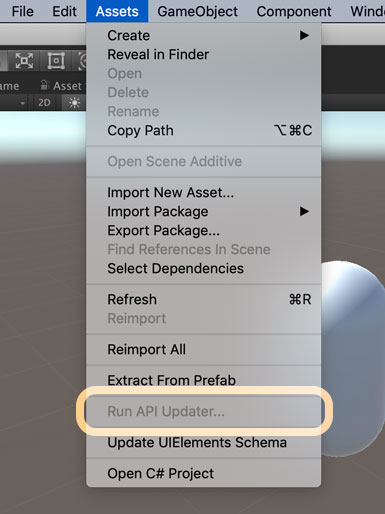
6番目の領域は自動APIアップデーターの起動の機能です。

Run API Updater…
Run API Updaterをクリックすると、自動API更新の機能が起動します。
Unity本体は日々開発によって機能が強化されていますが、ユーザの利便性を考慮した結果、古いAPIが使えなくなることがあります。
試しに、マニュアルを参考に古いAPIを使ったスクリプトを書いてみます。
上のスクリプトに記載したlight.colorという書き方はUnity4.x時代の書き方で、Unity5.x以降ではGetComponentして値をセットする必要があります。
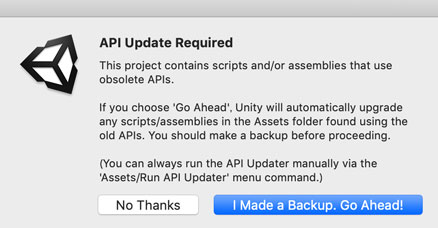
このスクリプトを保存してコンパイルを走らせると、以下のようなダイアログが表示されます。

意訳すると、「古いAPIが使われてるから自動的に新しいものに更新しとくよ。あ、でもバックアップはしといてね」みたいな感じでしょうか。
コンパイル後、自動的にこのダイアログが表示されますが、バックアップを取る場合は「No Thanks」をクリックしてダイアログを閉じるかと思います。そしてバックアップ後に手動でアップデーターを起動する際に、このメニューを使う訳です。
「I Made a Backup, Go Ahead!」をクリックすると、Unityが自動的にスクリプトを更新し、以下のようになります。
今からUnityを使うならUnity2018.xやUnity2019.xを選ぶと思うので、古いAPIでスクリプトを書くことは少ないと思います。なのであなたが記載したスクリプトでこの機能を使うことは滅多にないかなー。
この機能を使うケースで思い浮かぶのは、AssetStoreからアセットをインポートする場合に、アセットが古いAPIを使っているケース。古いバージョンをサポートするために古いAPIが使われていることがよくあるため、そのようなアセットをインポートするときには上のダイアログをよく見かけます。
UIElementsのスキーマの更新
8番目の領域はUIElementsのスキーマの更新機能です。「UIElementsってなんぞ?」となる人も多そうですが、これはUnity2018.3では実験的な機能に含まれています。Unity2019.1からのデビューなので、この項目はスルーしてもOKです。

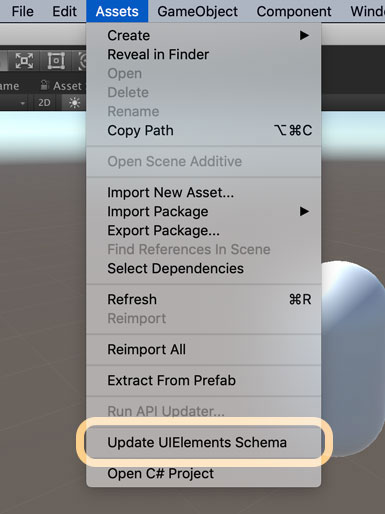
Update UIElements Schema
Update UIElements SchemaはUIElementsのXMLスキーマを出力してくれる機能です。
……わけがわからないよ/人◕ ‿‿ ◕人\
初心者向けの機能ではないし、なんなら経験者にとっても新しい未来の機能なので、「普段は使わない機能」とだけ思っていれば大丈夫です。
UIElementsについては先行して研究してくれている神がいるのでこちらが超参考になります。
UIElementsとは
UIElementsは新しく導入されたUIの表示機能のこと。今までと違うのは、Webでドキュメントを表示するときのHTMLやらCSSやらに似た形式で記述できるようになる点です。ツリー形式で表現できるので、Web系に慣れている人だと記述しやすいかもしれません。
今までのUI表示方式であるIMGUIは、C#スクリプトをコンパイルして使う必要があったため、確認に時間がかかっていました。しかし、このUIElementsはコンパイルの必要がないことから、よりスピーディにUI表示の確認ができるんです。
2019.xではEditor拡張が対象ですが、2020.xになればゲーム内のUI表示もこのUIElementsで実装できるようになるそうです。
スキーマの出力先
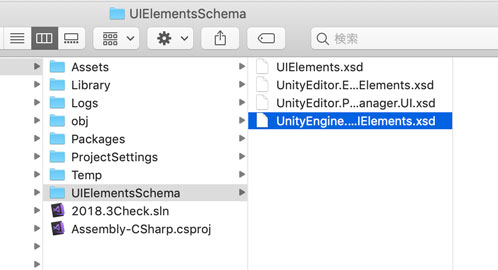
出力されたXMLスキーマはUnityの画面では表示されず、ファイルシステム上のAssetsフォルダと同じ階層に出力されます。

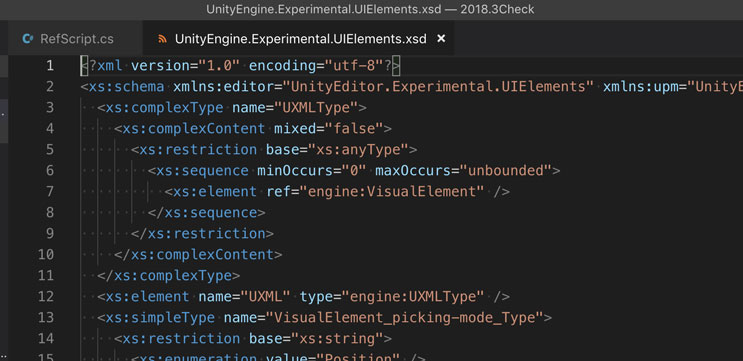
試しにVS Codeでこのファイルを開いてみると……。

テキストエディタで編集するのはしんどいので、XMLエディタなどを使って編集するのがいいと思います。
繰り返しますが、Unity2018.3を使っている間は実験的機能なので手を出さなくて大丈夫です。Unity2019.1に移行する際は破壊的な変更もあると宣言されているので、どうしても使ってみたい方はUnity2019.1で触ってみてくださいな。
C#プロジェクトを開く機能
最後の領域はC#プロジェクトを開く機能です。結構使用頻度は高いかも。

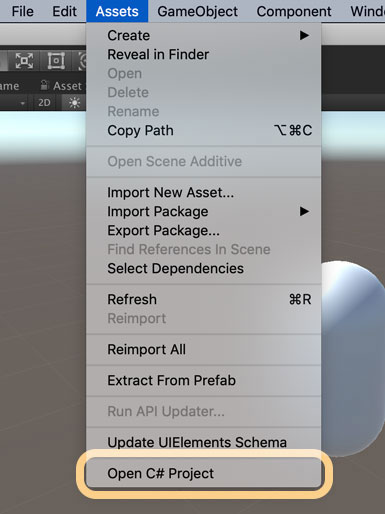
Open C# Project
Open C# Projectは、Unityに紐づけられたスクリプトエディタを開く機能です。
私の場合はVisual Studio Code(VS Code)を使っているのでこれが開きます。Visual Studio for Macなどを使っていればそちらが関連付けられていると思います。WindowsではVisual Studio 2017 Communityですかね?
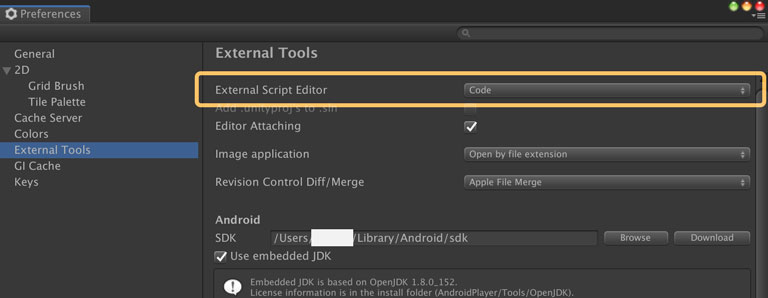
関連付けを確認する場合は、メニューバーの[Unity] -> [Preferences…]で設定画面を開き、[External Tools]タブのExternal Script Editorをチェックします。

まとめ
前編後編の2回に渡ってメニューバーの『Assets』について解説してきました。
Createの中身については別途記事を書いて解説する予定なので、それ以外の『Assets』の項目についてはこの前後編を見ながら触ってもらえればいいかなーと思います。
数多くのメニューがあるので覚えるのは大変! 使わなくていいメニューがいくつか含まれているのが救いかもしれません。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】メニューバーの「Assets」について解説(前編)【初心者向け】 2019.05.14
-
次の記事

【Unity】AssetsメニューのCreateを解説(フォルダ、スクリプトの作成)【初心者向け】 2019.05.16





























コメントを書く