Ariadneでダンジョン作成
Explorers Labでは、3Dダンジョン作成アセットの『Ariadne – 3D Dungeon Maker』をUnity Asset Storeで公開しています。
このアセットでどのようなダンジョンが作れるのか雰囲気を掴んでもらえればと思い、デモシーンをWebGL向けにビルドしました。
「こういうダンジョンがサクッと作れるようになるんだなぁ」とゆるーい気持ちで遊んでみてください。
なお以下のデモは販売しているアセットに付属しているシーンと同じ構造ですが、画面に表示される言語が日本語となるようにイベントを追加してあります。
※WebGL2.0に対応していないSafariでは画面が暗くなってしまうため、WebGL2.0に対応しているブラウザ(Google Chromeなど)で遊んでいただけるといいかもしれません。
操作方法
『Click to Play』と表示されているボタンをクリックするとゲームのロードが開始します。
[↑]キー……前に移動
[↓]キー……後ろを向く
[→]キー……右を向く
[←]キー……左を向く
[スペース]キー……調べる、メッセージ送り
画面に表示されているUIのボタンで操作することも可能です。
Ariadne – 3D Dungeon Makerについて
『Ariadne – 3D Dungeon Maker』はUnityで3DダンジョンRPGをお手軽に作ることを目指して開発されたEditor拡張/テンプレートアセットです。

グリッド状のマップを作るとその通りにダンジョンを生成してくれるツールです。
ダンジョンの素材はカスタマイズ可能なので、氷の洞窟、野外フィールド、空高くまで伸びる塔など、あなたの想像力によって多くの種類のダンジョンが作成可能です。
ダンジョンの生成だったり、移動制御の部分はどうしても作るのに時間がかかるので、アセットを使って大幅に時間短縮するのもおすすめ。ダンジョン作成と移動制御をやるとなると1、2人月(あるいはもっと)吹き飛びますからね(実体験)
ささっとマップを描いてコントローラーにセットすれば、あなたの頭の中にあるダンジョンがポンっと出来上がります。
『Ariadne – 3D Dungeon Maker』は現在$50で販売しています。「おおっ本当に売ってる!」とアセットストアだけでも覗いてみてください。
デモシーンの動作環境について
このデモシーンはUnityでWebGL向けビルドを行なって出力しています。
UnityではWebGL向けにビルドしたゲームに関しては、スマートフォンにおける動作をまだサポートしていないため、このデモシーンはPCで遊んでみてください。
なお、WebGLではなくAndroid/iOS向けにビルドした場合は各種スマートフォンで動作することを確認済みです。
デモシーンのマップ
デモシーンは以下のマップ構成になっています。
ゲームを一通り触った後に以下のマップとの対応を確認していただくと、マップ通りのダンジョンになっていたことを感じられると思います。
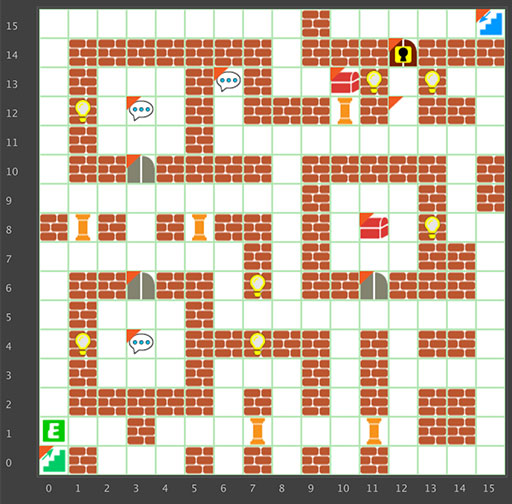
B1F

B1Fは縦16マス×横16マスのマップです。
ゲーム開始時の初期位置は[E]のアイコンが示す位置になっています。
このフロアの上り階段からはダンジョンの外に出ることができます。
デモシーンでは簡単にUIを表示させるだけとなっていますが、実際に使うときには街などのシーンに接続すると3DダンジョンRPGらしさが出てきます。
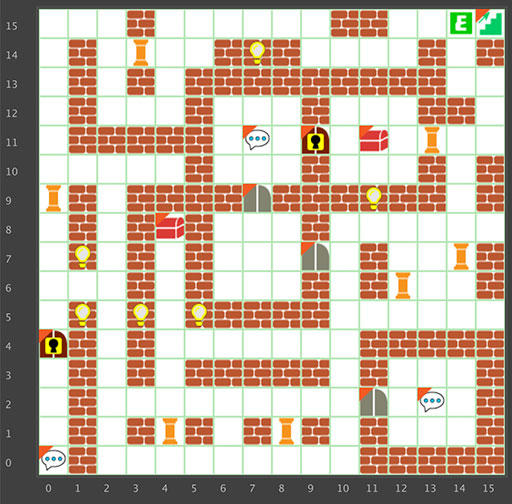
B2F

B2Fも縦16マス×横16マスのマップです。
Ariadneでは同じシーン内でいくつものマップを扱うことができます。
階段などのように場所移動イベントを設定することでマップ間の移動を実装可能です。
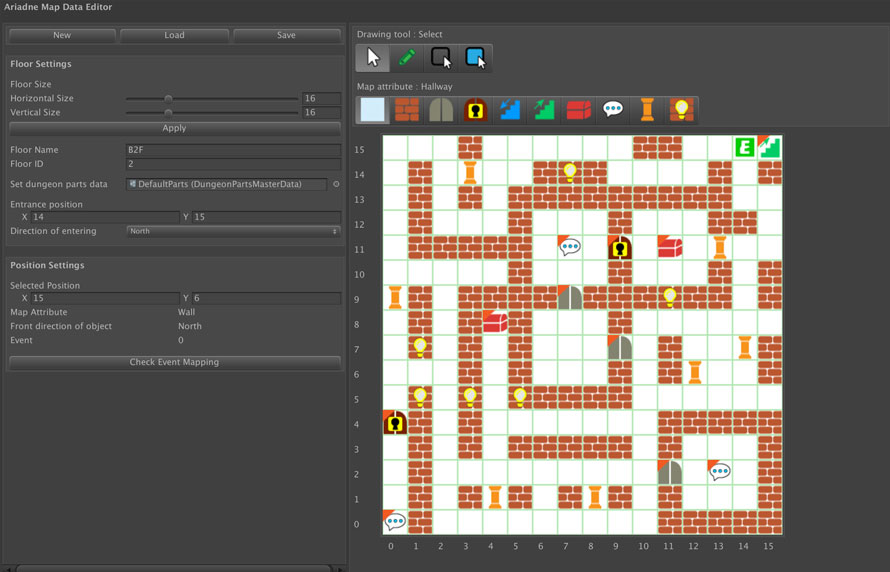
マップの編集について
ダンジョンとして使用するマップはエディタ上で編集できるため、面倒なCSVファイルの作成等は必要ありません。

画面左側のプロパティエリアでマップの大きさ(縦横共に1から64まで)を設定し、画面右側の編集エリアでマップを作成することができます。
そのマスに描画したいパーツをMap attribute(上から2段目のアイコン)から選択し、マップに描いていきます。
Drawing tool(1段目のアイコン)ではマップ描画の方法を選択可能です。
鉛筆アイコンであれば1マスずつ描画し、四角形アイコンではドラッグ&ドロップによって四角形にパーツを描画できます。
矢印アイコンを選択すると、そのマスにイベントを設定することができます。
また、マップを保持している仕組みについては以下の記事でも触れています。
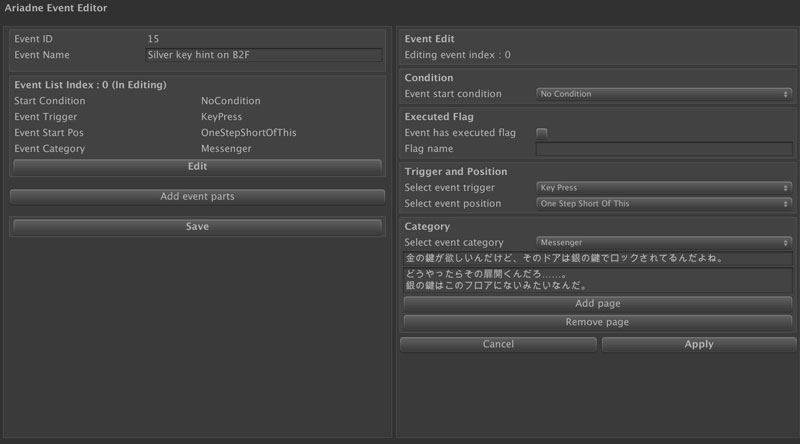
イベントの編集について

イベントを設定したいマスを選択し、イベントIDを割り振るとイベントを作成できます。
イベントは上記の画像のようにEventEditorで編集することができます。
画像では例として、会話文のイベントを作成しています。
イベントの開始条件、イベント終了後に設定するフラグ、イベントの発生する位置なども設定可能です。
イベントの仕組みについては以下の記事で触れています。
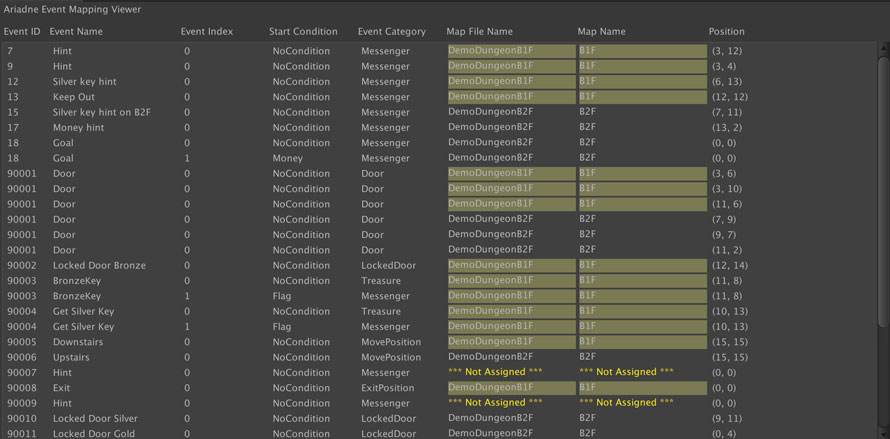
イベントマッピングビューア

「あれ……? あのイベントって、どのマスにセットしてたっけ……?」
CSVで管理していたりすると、どのマスに何があったか忘れてしまいがちです(実体験)
ここで時間を取られるのも嫌だなーと思い、イベントのマッピング状況を確認できるEventMappingViewerを用意しています。
EventMappingViewerは存在するイベントデータがどのマップのどのマスにセットされているのか一覧表示する機能です。
現在開かれているマップにセットされていればハイライトされ、その他のマップであれば通常の表示を行なっています。
イベントデータ自体は存在しているけれど、どのマスにもセットされていない場合は『*** Not Assigned ***』と表示して確認できるようになっています。Not Assignedは割り当てられていない状態を示します。
イベントデータには名前を付けることができるため、このEventMappingViewerでも確認しやすくなっています。
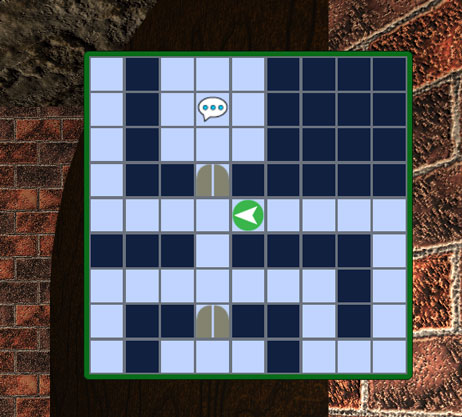
歩いた場所を記憶するオートマッピング
Ariadneでは歩いた場所の情報を保持するオートマッピングの機能もあります。

マップを画面に表示する場合は踏破データを反映した形で、歩いた場所、調べたイベントの情報を表示する機能があります。
例えば上記の画像では薄い水色の部分が歩いた部分、濃い紺色の部分がまだ歩いていない場所(あるいは壁)を表しています。
ダウンロードはこちらから!
『Ariadne – 3D Dungeon Maker』は現在$50で販売しています。
作者が日本人なので、サポートに関しては日本語でのやりとりが可能です。ですのでその点はご安心いただけるかと思います。
アセットについて何かご質問やご要望等があれば、お問い合わせページからお気軽にお問い合わせください。順次対応させていただきます。
返金について
(2025年9月23日更新)
Unityのアセットストアの返金規定に準じます。
パブリッシャーから返金リクエストする場合の返金プロセスに非常に時間がかかるようになってしまったため、逆にご不安な気持ちを招いてしまうことから、申し訳ありませんがアセットストアのEULAに合わせることにしました。
2025年9月23日までにご購入いただいていた場合は、以前お伝えしていた30日の返金保証については有効なので、もしご返金をリクエストされる際には、購入したアセット名と、請求書番号(Invoice Number)をお知らせください。
アセットストアへのリンク
まずはお試しください!


