【Unity】AssetsメニューのCreateを解説(物理マテリアル、Terrain)【初心者向け】

メニューバーの解説をしよう! と思い立って書き始めたこのシリーズ。
メニューバーの中ではかなりのゴツさを誇る『Assets』のうち、さらに内容が充実しているCreateの中身についても全力で解説しています。
そのCreateの内容は今回で一通り触れられそうなので、気合い! 入れて! 頑張りましょう!
Assetsメニューの解説記事はこちらです。
このページでは上から順番に『Physic Material』から『UIElements Editor Window』まで解説しています。
『Folder』から『TextMeshPro』までの解説は以下のパート1をご覧あれ。
『Scene』から『Custom Render Texture』についてはパート2で解説しています。
『Sprite Atlas』から『Timeline』はパート3の担当です。
環境
macOS 10.14 Mojave
Unity2018.3.14f1
Unity Hub 1.6.2
AssetsメニューのCreate
新しくアセットファイルを作る時に使われるメニュー項目です。
Createからたくさんの種類のアセットが作成できるようになっています。この記事ではUnity2018.3のデフォルト状態で作成できるアセットについて解説します。

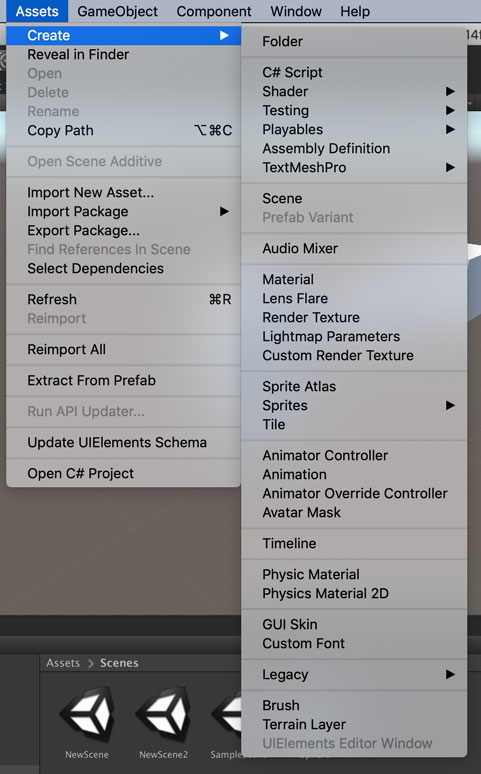
区切り線ごとにまとめて解説を行います。記事の中では暫定的に以下の呼び方で区別します。正式な呼び方じゃないから注意。
上から、フォルダの作成、スクリプト系アセットの作成、シーン系アセットの作成、オーディオミキサーの作成、レンダリング系アセットの作成、スプライト系アセットの作成、アニメーション系アセットの作成、タイムラインアセットの作成、物理マテリアルの作成、GUIカスタマイズ系アセットの作成、レガシーアセットの作成、テライン系アセットの作成と呼んでみます。
12領域、31種類の作成メニューですね。大豊作です(白目)
ここでは「物理マテリアルの作成」から「テライン系アセット」までを解説します。
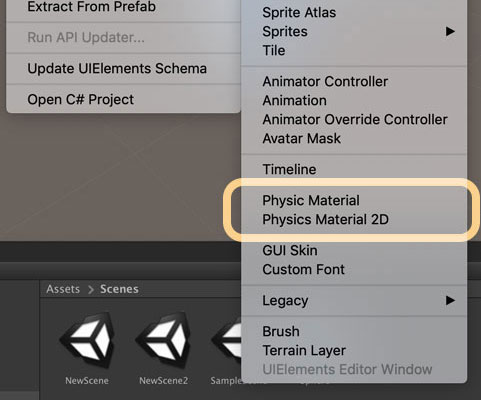
物理マテリアルの作成
9番目の領域は物理マテリアルの作成を行う機能です。

Physic Material
物理特性マテリアルを作成します。

Unityで物理的なシミュレーションが必要な時に使います。例えば自由落下した物体を地面でバウンドさせたい場合には、この物理特性マテリアルが必要になります。
設定できるのは動摩擦係数、静止摩擦係数、反発係数、あとは摩擦や反発の計算方法です。
高校物理の力学が得意だった人はなんの抵抗もなく使えると思います。「物理? なにそれ?」という人は、跳ね返りを表現するにはこのアセットが必要、とだけ覚えておけば大丈夫です。計算はUnityがやってくれますからね。
チュートリアルで初心者向けに解説した記事も書いたので、よかったらこちらもご確認くださいな。
Physics Material 2D
2Dのゲームで使用する物理特性マテリアルを作成します。

上で触れた「Physic Material」の2D版です。設定できる項目もシンプルで、摩擦係数と反発係数のみ。摩擦係数は動摩擦係数と静止摩擦係数との区別はありません。
これなら物理アレルギーの人も安心です。
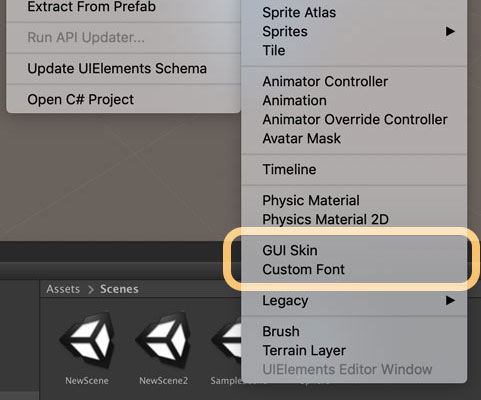
GUIカスタマイズ系アセットの作成
10番目の領域はGUIカスタマイズ系アセットの作成を行う機能です。

GUI Skin
独自のGUIスキンを作成します。

GUIスキンはエディタの見た目を変更する設定を保持しています。このアセットを作ったあとは、エディタ拡張用の簡単なスクリプトを書いて適用します。
自分の作っているゲームによっては、デフォルトの表示をカスタマイズした方が設定を入力しやすかったり、内容をつかみやすかったりします。その時にこのGUIスキンを適用して自分好みの表示にできるんです。
最初はデフォルトのGUIスキンで十分ですし、なんならずっとデフォルトでも普通にUnityが使えるので、「たまにはちょっと違った雰囲気で開発したいなー」なんて時に初めて手を出すくらいでいいと思います。
気になる人はマニュアルもチェック!
Custom Font
テクスチャ画像からカスタムフォントを作成できるカスタムフォントアセットを作成します。

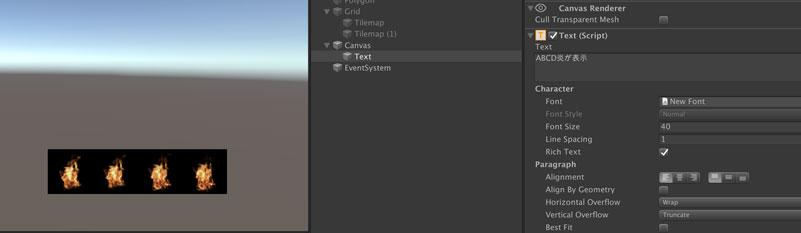
画像からフォントファイルを作成できるのがポイントです。自分の手書き画像でダメージ表示を行いたい! なんて時に、数字の画像とキーボードでの0~9とを対応させて表示させることができます。
例えば、Standard Assetsに含まれていた炎の画像とA, B, C, Dの文字を対応させるとこうなります。「ABCD」の部分はテクスチャの該当位置にある画像と対応させているため、炎の画像が表示されます。「炎が表示」のテキストは画像と対応させていないため、なにも表示されていません。

ここで作ったカスタムフォントを使う場合はフォールバック(フォントの中でその文字を表示できない場合に代わりに使うフォントを指定する機能)がないようなので、テキストの中に絵文字を含める用途では使いづらいかも。こういった用途だったら素直にTextMeshProを使う方が良いと思います。
カスタムフォントを使うなら、ダメージ表示のようなピンポイントで使う文字で使用するのが良さそうですね。
あ、初心者のうちは普通に外からフォントをインポートした方が1000倍楽です。
レガシーアセットの作成
11番目の領域はレガシーアセットの作成を行う機能です。

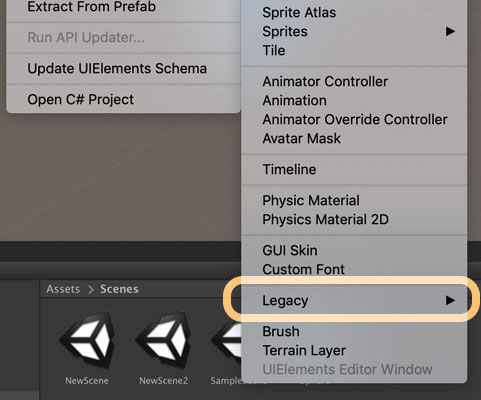
Legacy
Legacyは「遺産」とか「過去の」といった意味の言葉。要は昔使っていた機能がまだ残っているんですね。
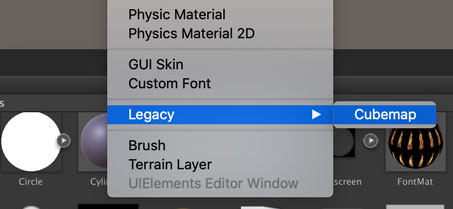
サブメニューは以下のようになっています。

Cubemap
キューブマップは上下、左右、前後の計6枚のテクスチャを使って表現されるもの。周辺環境を表現するのに使われます。

何がLegacyなのかというと、手動で6枚のテクスチャを設定する点がレガシーなのです。決してキューブマップ自体が古いものでは無いことに注意。キューブマップはスカイボックスやリフレクションプローブなどで現役バリバリの大活躍です。
Unity2018の時代では、テクスチャのインポート時に画像をキューブマップ用の配置にしておくことで、自動で前後左右を検知して設定してくれるんです。なのでわざわざ自分で設定する必要が無いんですね。
しかもスクリプトを使えばカメラの画像からキューブマップを作成できたりと、どんどん作り方も簡単になっています。かがくのちからってすげー!
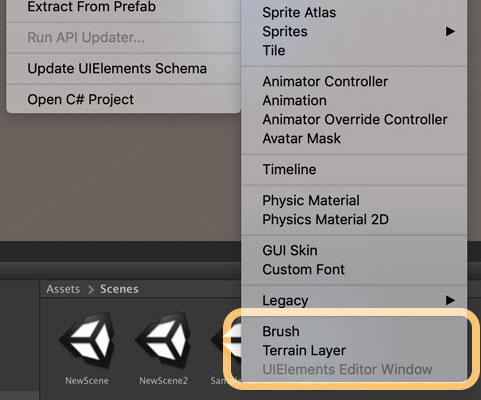
テライン系アセットの作成
いよいよ最後。12番目の領域はテライン系アセットの作成を行う機能です。でも1つ違うのが混ざってますね。

Terrainってテラインなのか、テレインなのか、カタカナ表記にいつも迷います。今回はテラインにしてみましたが、論争を避けるためにTerrain表記が安定しそう。
Brush
Terrainで使用するブラシを定義します。

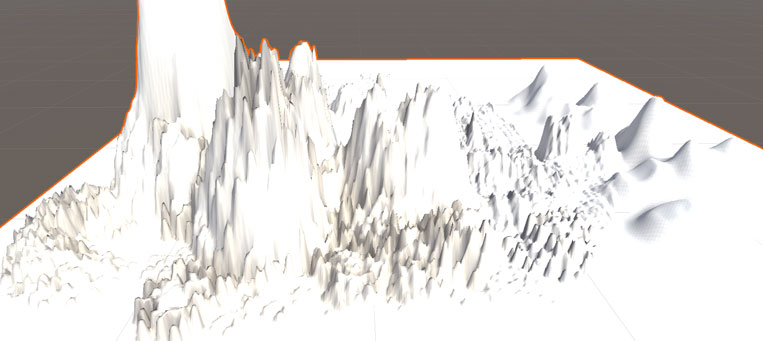
Terrainではブラシを使って高低差を付けていく機能があります。
ブラシにはテクスチャを使用することができるので、ランダムな形のブラシを作れます。例えば星型のクレーターなんかも作れちゃうんです。
まずはデフォルトのブラシをいくつか使ってみて、「こういうのがあったらいいなー」というのが出てきたら追加するといいかな。
Terrain Layer
Terrainでテクスチャを貼り付けるレイヤーを作成します。

Terrainで高低差を付けた直後はこんな感じで真っ白になっています。これだと寂しいので、テクスチャを使って砂地、草原、岩場などを表現することができます。

Terrain Layerではそのテクスチャを貼っていくレイヤーの設定を保持します。砂レイヤー、草レイヤーといった形で分かれているんです。下の画像ではベースが岩テクスチャ、その上に砂地テクスチャ、さらにその上に草原テクスチャとなっています。

今の所レイヤーの上下移動はできないみたい? これができると嬉しいなー。
UIElements Editor Window
UIElementsを使用したエディタウィンドウを作成することができます。

このメニューは、「Editor」フォルダの中で有効になります。
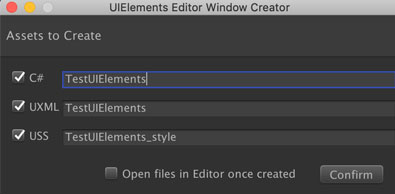
メニューを選択すると、ファイル作成のウィザードが起動するので、UIElementsファイルの名前を入力します。

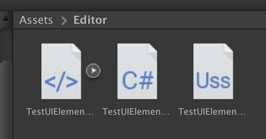
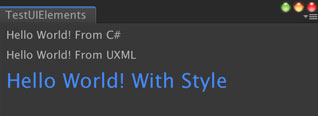
入力後に[Confirm]をクリックするとこの項目冒頭の画像のように3つのファイルが作成されます。
作った直後にはデフォルトのスクリプトに書かれた内容でウィンドウが表示されます。

このスクリプトやUXML、USSをカスタマイズ指定って、オリジナルのUIを表示させよう! というのがこの機能です。
『Edit』メニューの解説でもお伝えしていたような記憶がありますが、このUIElementsの機能は2018.3時点では実験的機能です。Unity2019に移行するときには破壊的なAPI変更もあるため、Unity2018.3を使っている間は手を出さないほうが無難です。
というか初心者向けの機能ではないので「そういうのもあるんだー」くらいの認識で大丈夫です。一部の勇敢な冒険者たちが人柱として突っ込んでいくアレです。
まとめ
このページでは物理マテリアルの作成、GUIカスタマイズ系アセットの作成、レガシーアセットの作成、テライン系アセットの作成についての解説を扱いました。
やっとCreateを解説しきれました! 12領域、31種類の作成メニューは伊達じゃない!
自分にとっても勉強になった部分があったので、やってよかったと断言できます。あなたもブログにまとめて……とまでやる必要はないけれど、1つ1つメニューを触ってみてね。
あぁ、次は『GameObject』だ……(白目)
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】AssetsメニューのCreateを解説(スプライト、Timeline)【初心者向け】 2019.05.18
-
次の記事

【Unity】カスタムフォントとTextでUI上にタイルマップを作る裏技 2019.05.18



































コメントを書く