【Unity】Boltだけで作ったサンダーボルトユニティちゃんをリリース!

2020年の7月の終わり頃、ビジュアルスクリプティングのアセットであるBoltが無償化されました。元々はアセットストアで販売されていたアセットのひとつでしたが、Unityファミリーに加わったことで公式のツールとなり、全てのユーザーが無料で使えるようになりました。
ビジュアルスクリプティングとは、C#のコードを書くことなくゲームの動作を設定していける機能で、ノードを線で繋いで順番に処理を決めていくことができます。UnrealEngineを使ったことのある人だと、Blueprint(ブループリント)のようなツール、と言うと分かりやすいかもしれません。
せっかく無償化されたので、こういう技術ブログをやっている人としては「実際に使えるよね」というのを確認したくなりました。という訳で実際に『サンダーボルトユニティちゃん』というゲームを作っちゃいました!
unityroomさんで公開して本日リリースしました。どんな感じか雰囲気を掴んでもらいつつ、Boltだけでもゲームを作っていけることを感じていただければと思います。
環境
macOS Catalina 10.15
Unity2019.4.4f1
Bolt 1.4.12
サンダーボルトユニティちゃんの概要
アセットの名前である『Bolt』にちなんで、サンダーボルトユニティちゃんという名前にしました。
山に出かけたユニティちゃんは雨に降られてしまい、雷まで鳴り始めました。木のかげにいるユニティちゃんに安全な木を教えてあげてユニティちゃんを守るのがゲームの目的です。
まずはシンプルなゲームを、と思って操作も簡単にしています。普段C#でやっているボタンイベントの検知やキー入力の検知をBoltで実装してみたかったので、ゲーム中にできる操作は画面のUIをクリックするか、キーボードの左右矢印キーを押すだけです。
ゲームっぽくするためにタイトル画面とゲーム画面の2つの画面を作ってみました。シーン遷移についてもBoltから簡単に実装できるので、その辺りも感じてもらえればと思います。


Boltを使ったビジュアルスクリプティングについて
ビジュアルスクリプティングとは、プログラミングのコードを書くことなく画面上で操作して動作を作成していく方法です。多くの場合、ノードと呼ばれるパーツが用意されていて、これを繋いで流れを作っていくことでゲームの動作を作ることができます。
UnityのShader GraphやVisual Effect Graphもビジュアルスクリプティングの一種で、シェーダー言語を自分で書くことなくノードを組み合わせて見た目に影響を与えるシェーダーやキラキラしたエフェクトを作成することができます。
Boltでもノードを組み合わせて動きを作っていきます。この時ノードとしてUnityのオブジェクトやコンポーネントを選択することができるので、慣れている人ならC#でコーディングしているかのように画面上で流れを見ながら組み立てていくことができます。
ゲームを作ったことのない初心者の方にとっては特におすすめで、処理の流れを見えるようにすることで、全体の流れを把握しやすくなっています。特に、ゲームの実行中は各変数の値や参照しているオブジェクト名などがBoltのウィンドウに表示されるので、デバッグも簡単にできます。
変数の中身を把握するのは慣れていても大変な時があります。そんな中で標準の機能として画面に表示してくれるのは嬉しいですね。
また、コンポーネントやそのメソッドについては一覧で表示されているので、表示された中から説明を読んで選ぶ、ということもできるのがポイント。今はまだメソッドの説明が英語なので大変かもしれませんが、それっぽい名前のメソッドを見つけてUnityのスクリプトリファレンスで調べてみる、という流れで対応できるかな。
Boltはステートマシンが便利
Boltを使ったビジュアルスクリプティングでは「フローマシン」と呼ばれる流れを制御する機能と、「ステートマシン」と呼ばれる状態を制御する機能があります。
基本的にはフローマシンの方を使っていけばOKです。通常のC#スクリプトと同じようなイメージでStartやUpdateのタイミングで呼ばれるフローを作成していくことができます。
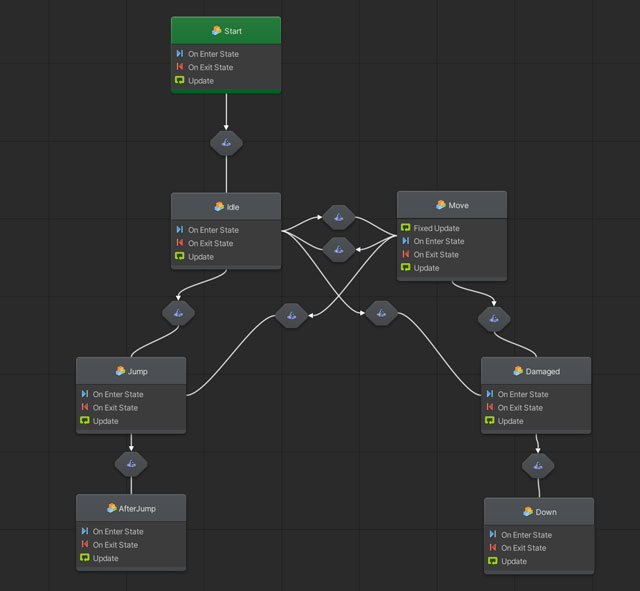
もしキャラクターの状態を切り替えて、状態ごとに管理したい場合はステートマシンが便利です。例えば今回リリースした『サンダーボルトユニティちゃん』では、ゲーム中のユニティちゃんの状態に応じて「待機」「移動」「ダメージ」「ジャンプする」といったように分けて管理しています。下の画像では全体を把握できるようにしているので文字は読みにくいかも?

この状態の中でアニメーションを自分で切り替えて、状態に応じた処理をさせるようにしています。「移動状態」ならその状態に入ったタイミングで走るアニメーションをセットして、FixedUpdateのイベントを作ってRigidbodyで位置を変更しています。
ゲームクリアのタイミングではシーン管理用のステートマシンから「クリアだよー」とカスタムイベントを発行してユニティちゃん側でもジャンプの状態に切り替わるようにしています。待機と移動の両方の状態(画像だと上から2段目)からジャンプの状態に矢印が出ていることで、どちらの状態であってもちゃんと切り替わるようになっています。
これ、どこかで見たことがありますよね?
そう、アニメーションコントローラで遷移を作っているときと似ているんですよね。あの感覚で状態を切り替えていけばOKなんです。
待機している時には移動のことは考えなくて良いので、機能を実装するときにもシンプルに処理を書けます。
ステートマシンについては以下の記事でも触れています。
Bolt以外のこだわりポイント
「自分ではC#のスクリプトを書かない」という点以外は特に縛り条件を設けていなかったので、WebGLでできる範囲でいつものゲーム表現を盛り込みました。
UniversalRP
今回はUnity2019.3から使えるようになったUniversalRP(ユニバーサル・レンダーパイプライン)でレンダリングするようにしました。通常のレンダーパイプラインより高品質で描画してくれつつ、かつコストも低いという素敵な仕様なので是非使いたかったんです。
このゲームはPCのブラウザで遊ぶことを想定しており、UniversalRPもWebGLに対応していることから使ってみる価値があると感じました。使っているアセットに付随しているマテリアルのアップデートなどは必要でしたが、その分いい感じの画面にできるので3Dのゲームを作るならおすすめしたいところ。もちろん2Dでも2Dライティングの機能などがあるので、基本的にUniversalRPを使う方向で考えても良いと思います。
ポストプロセシング
UniversalRPの中でポストプロセシングを設定することができます。通常のレンダーパイプラインであればPost Processing Stackを使用しますが、UniversalRPの場合はパッケージの中にポストプロセシングの機能が含まれています。(HDRPも同様)
このブログでもポストプロセシングの機能を紹介していたので、実際にゲームとして使うとこんな感じになりますよーというのも見てもらう意味で設定を行いました。
『サンダーボルトユニティちゃん』では以下の4つのエフェクトを使っています。
Bloom
光が当たっている場所を強調して、光が溢れるような表現を行うエフェクトです。Bloomだけでも見た目がぐんとよくなるので3Dのゲームならぜひ使いたいエフェクト。
例えば以下の動画はクリア時にユニティちゃんがジャンプするシーンですが、画面が明るくなった後、ユニティちゃんに反射した光が周りにほんのりと溢れているのがわかると思います。あ、花が飛んでいるのはパーティクルです。
Tone Mapping
画面内の明るさをマッピングし直すことで、より繊細に明るさを表現してくれるエフェクトです。Bloomとはセットで使うことが多く、Bloomによって追加された明るさを元に画面全体の明るさを計算し直してくれて、光っているところでも白飛びしないようにしてくれます。
通常のレンダーパイプラインでは「Color Creding(カラーグレーディング)」の機能に含まれています。
Depth Of Field
焦点距離を設定することで、注目させたいオブジェクトをはっきりと描画し、遠くにある背景などはぼやけたように描画してくれるエフェクトです。
例えば以下の画像だと、メインで操作する範囲のユニティちゃんや濃い緑色の木はハッキリ描画されています。これに対して、画面の奥にある山や明るい緑の木についてはボケた感じで描画されています。これによって、画面手前に注目しやすくなる効果があります。

Color Adjustment
画面全体の色調やコントラストを調整してくれるエフェクトです。通常のレンダーパイプラインでは「Color Greding」に含まれていますが、UniversalRPではひとつのエフェクトとして独立しています。
このゲームではコントラストを上げて明るいところと暗いところが少しわかりやすくなるようにしていて、彩度も上げて色味が強くなるようにしています。
パーティクルの使用
雨が降っている様子、雷が落ちるエフェクトなどはUnity標準のパーティクルシステムを使用しています。
今回はPCブラウザ向けのゲームなのでCPU側で処理を行うパーティクルシステムを使うことにしました。パーティクルシステムはBoltからも再生、停止を制御することができ、簡単に扱うことができます。
雨が地面に当たって広がる様子はサブエミッタの機能を使用していて、エフェクトが地面と相互作用を行うようなエフェクトも取り込むといい感じになると思います。
こうしたエフェクトについては標準のパーティクルシステムを使ったり、Unity2019.3から正式版として使えるようになったVisual Effect Graph(VFXGraph)を使ったりと、対象のプラットフォームに合わせて選択肢が生まれてきたのが嬉しいところです。
サンダーボルトユニティちゃんを遊ぶ
『サンダーボルトユニティちゃん』はunityroomさんで公開しています。
PCのChromeまたはFirefoxだとポストプロセシングについても確認することができるのでおすすめです。それ以外のブラウザであってもBoltで作ったゲーム機能はチェックできるので大丈夫です。
来週はunityroomさんでUnity1週間ゲームジャム(unity1week)というお題に沿ったゲームを作るイベントがあるのですが、「Boltが無償化されたのでテーマは『雷』です!」とならないことを祈るばかりです(笑)
まぁそうなったらなったでもう1本ゲームを作りましょうかね。
まとめ
Unityファミリーに加わったBoltが無償化されたことで、コードを書かなくてもゲームを作りやすくなりました。『サンダーボルトユニティちゃん』は大体1週間くらいで作れたので、普段C#でコーディングしている人でも割と早くゲームを作れるくらいにキャッチアップできると思います。
初心者の方なら処理の流れが目で見て分かるというのがおすすめしたいポイントなので、「C#が怖いけどゲームは作りたい……!」なんてときにBoltを使ってみるといいかもしれません。
ゲーム開発の攻略チャートを作りました!
-
前の記事

ゲーム内で情報を提示する際はドヤ感が現れないように注意しましょ 2020.08.06
-
次の記事

作るゲームのアイディア出しでは現実の仕事をモチーフにしてみよう 2020.08.08



































コメントを書く