【Unity】Color Gradingで画面の色調を補正【Post-Processing】
- 2020.01.27
- PostProcessing
- Unity, カラーグレーディング, ポストプロセシング

最近UnityのPost-Processing(ポストプロセシング)にハマっているので、各エフェクトをゴリゴリいじり倒しています。個人的にBloomと組み合わせることの多いColor Grading(カラーグレーディング)について、使ってみた感覚をまとめてみます。
環境
macOS 10.15 Catalina
Unity2019.2.9f1
Unity Hub 2.2.2
Post Processing 2.1.7
参考文献
公式のパッケージ解説
公式のバッケージ解説の方は英語で書かれていますが、自動翻訳すれば概要を掴みやすくなります。
Post-Processing(ポストプロセシング)とは
Post-Processing(ポストプロセシング)とは、画面に描画する前の画像に対して処理を行うことで、最終的に描画される画像の見栄えを良くする機能です。インスタのフィルターのようなイメージです。
ポストプロセシングの概要や導入方法については以下の記事で解説しているので、こちらもご参照ください。
この記事の中ではポストプロセシングが導入されている状態で進めていきます。
Color Grading(カラーグレーディング)とは
Color Grading(カラーグレーディング)とは、映像に対して色の補正をしたり、演出を強化するために色を付け加えたりすること。私はざっくりと「色調補正」と訳しちゃいますが、この言葉が指す作業範囲はちょっと広いんです。
似たような言葉にカラーコレクションがあります。直訳すると「色を補正する、正しい状態にする」なんて意味合いです。
カラーコレクションとカラーグレーディングはどちらも映像関係の業界、例えば映画とかテレビなどで使われている言葉です。混同して使われていたり、近年では「カラーグレーディング」と呼ぶようにしよう、という動きが海外で出てきていたりと、なかなか混乱を招きやすい状況になっています。
それぞれの言葉が指す作業は厳密にいうと異なっているので、ここでまとめておきましょう。
Color Collection(カラーコレクション)
Color Collection(カラーコレクション)の方は、撮影した画像に対して補正をする作業がメインです。例えば、屋外で何かのシーンを撮影した場合、日差しが強い日もあれば、日差しが弱くて若干光量が足りないなんて日もあります。
同じ日に撮影できちゃえば問題ないのですが、時間がかかったり、日を改めたりすることだってありますよね。このような条件で撮影した映像は、あるシーンではお日様が照っていて明るく、別のシーンではちょっと日が弱くて全体的に暗いということが起こりえます。
これを補正するのがカラーコレクションのお仕事です。
光の量が一定になるようにしたり、色み(彩度)が一定になるようにしたりと、撮影した画像に統一感を持たせることで、違和感のない映像にすることができるんです。
Color Grading(カラーグレーディング)
一方、Color Grading(カラーグレーディング)の方は、カラーコレクションをした後の映像・データに対して色を加えていく作業になります。
映像作品には表現したいイメージ、雰囲気などがあるので、これらに沿った色の表現を行っていきます。例えば昔のシーンを表現するなら、画面全体をセピア色すると雰囲気が伝わります。ホラー映画でお化けやモンスターがどこから襲ってくるか分からない場合は、影を濃くして暗い部分を増やし、緊張感を与えることもできます。
こうした演出に沿った色の設定、付加の作業がカラーグレーディングです。
UnityのPost-Processingでは名前が「Color Grading」になっていますが、カラーコレクション、カラーグレーディングの両方の作業を行うことができます。
Color Gradingを追加する
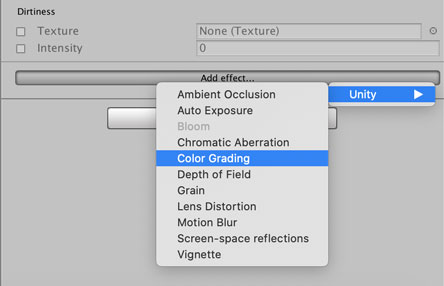
「Color Grading」のエフェクトを追加する場合は、「Post Process Volume」のコンポーネントで [Add effect…] ボタンをクリックし、[Unity] -> [Color Grading] を選択します。

ポストプロセシングを使うための設定は以下の記事をご覧くださいな。
Color Gradingの設定項目
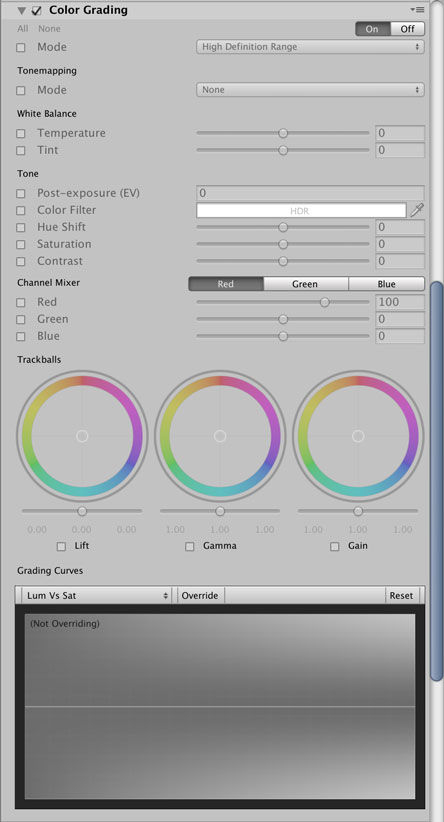
Color Gradingの設定項目は以下のようになっています。Color Gradingの左にあるチェックボックスを外すとエフェクトが適用されなくなります。チェックを外すと全体がグレーアウトされて設定値を変更できなくなるため、うっかり値を変更するのを防ぎたい時はこちらで。
また、右側にあるOn/Offのボタンで切り替えてもOKです。On/Offで切り替える時は値を変更できるので、エフェクトは表示しないけど値は変えておきたい、なんて時にはボタンで切り替えると良いでしょう。
設定値を変える場合は、各項目の左側にあるチェックを入れます。チェックを外した状態だとデフォルトの値が使用されます。

カラーコレクション、カラーグレーディングの両方ができるだけあって設定項目が多いですね。最初はトーンマッピングだけ覚えておけば十分だと思います。
カラーグレーディングのモード
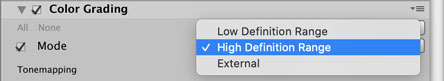
一番上にある設定はカラーグレーディングのモードを設定する項目です。

選択できるのは「Low Definition Range」「High Definition Range」「External」の3つ。モバイル向けなら「Low Definition Range」、HDRをサポートしている端末向けなら「High Definition Range」、外部のソフトウェアで3D LUTs(3D ルックアップテーブル)を作成する場合は「External」を選ぶと良いでしょう。
紛らわしいのが、「High Definition Range」という名前。いわゆるHDRは「High Dynamic Range」の略で、ディスプレイに表示できる0から1の輝度を超えた範囲の値も扱うことができる技術のこと。設定項目名の意味合いは、HDRを使うことのできる高精細描画が可能な端末向けのモード、ぐらいの感覚でしょうか。
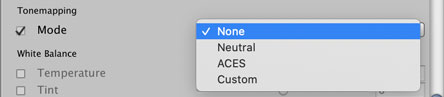
Tonemapping(トーンマッピング)
トーンマッピングとは、ディスプレイで表示できるように輝度をマッピングし直すことです。特にHDRでは重要で、ディスプレイで表示することができる0から1の範囲を超えた輝度を持つデータを、その大きさに応じてディスプレイに表示できる範囲にマッピングしなおしてくれます。
選択できるモードは4種類で、トーンマッピングを行わない「None」、自然なマッピングを行う「Neutral」、映画のような雰囲気になる「ACES」、自分で細かい設定を行うことができる「Custom」があります。

これらのモードの詳細については以下の記事で解説を行っているので、こちらもご覧ください。
White Balance(ホワイトバランス)
ホワイトバランスとは、光源の色による物体の色の見え方を補正する設定です。白い物体が赤みががって見えるなら、青い色を足して白く見えるようにする、白い物体が青みがかって見えるなら、赤い色を足して白く見えるようにする、といったように白い物体を基準にしていることから「ホワイトバランス」と呼ばれています。
ホワイトバランスを考える上で重要になるのが「色温度」という考え方です。色温度は光の色を表す指標で、エネルギーの高い(色温度の高い)光は青く、エネルギーの低い(色温度の低い)光は赤く見えます。イメージとしては、白熱電球のような暖かい光は色温度が低いので赤みを帯びた色になり、蛍光灯のようなより強い光は色温度が高いので青みを帯びた色になります。
設定項目では「Temperature」で色温度による補正を行うことができます。

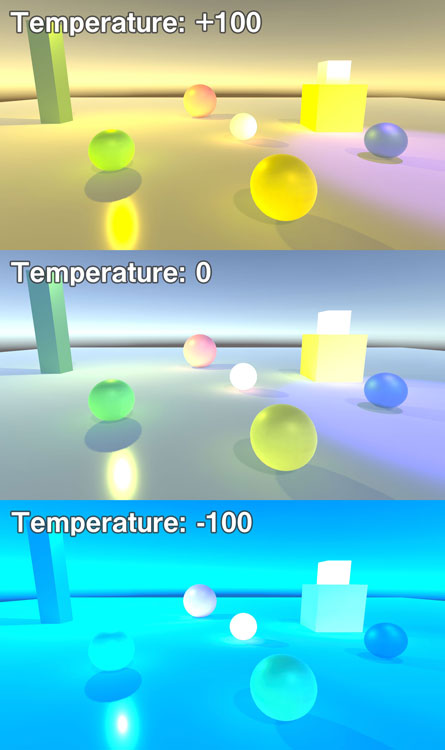
Temperature
色温度による補正を行う項目です。設定範囲は-100から100の間で、初期値は0です。
100に近付くと赤みがかった暖色系の色になり、-100に近付くほど画面が青みがかった寒色系の色になります。

「色温度が低いほど赤くなるのでは?」
と思ったあなた、鋭いです。
この設定は、「今、画面の色温度は高いですか? それとも低いですか?」ということを私たちに聞いています。私たちが「画面の色温度が低いです」と答える、つまり-100に近付けると、この設定側で「今の色温度が低いならこちらで色温度を高くしておきますね」と画面を青に近付けます。
今青い(色温度が高い)なら赤みを足して白に近付ける、今赤い(色温度が低い)なら青みを足して白に近付ける、といったように白にするためにどっちの色を足すかというのがこの設定なんです。
実際に操作する時には100まで上げることはないので、ちょっとずつ値を変えて調整すると良いでしょう。
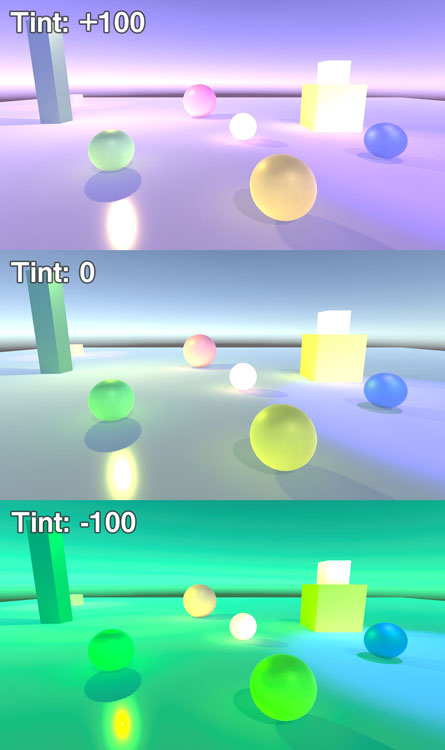
Tint
Tint(ティント)は「色合い」という意味の言葉。その名の通り、色合いを調整する項目です。
100に近付くとマゼンタ(赤紫)寄りの色になり、-100に近付くほど緑寄りの色になります。マゼンタと緑は補色の関係にある色です。

画面が緑に寄りすぎていたらTintを上げてマゼンタを足し、画面がマゼンタに寄りすぎていたらTintを下げて緑を足します。目的は画面全体が自然な色合いになるように修正することです。
色温度と同様に、実際に操作する時には100まで上げることはないので、ちょっとずつ値を変えて調整すると良いでしょう。
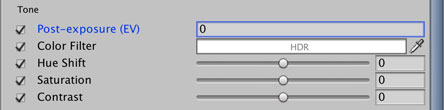
Tone(トーン)
画面の色調を調整する項目です。主に色相、明るさ、彩度など、色の3属性に関する値を操作します。

Post-exposure(High Definition Rangeのみ)
画面全体の露光量(明るさ)を変更します。Postは「後で」、Exposureは「露出、露光」といった意味です。
HDRでのみ使える項目で、1を超える明るさも設定することができます。シーン内のライトに加えて、画面全体の明るさを調整したい時に設定すると良いでしょう。
上の方で紹介したトーンマッピングと組み合わせないと、あっという間に白飛びするので注意してください。
Color Filter
画面全体に色のフィルターをかけることができます。HDRのカラーピッカーを使って色を指定できるので、ここでIntensity(光の強度)も設定することができます。
ホワイトバランスの方で調整するものとは別に好きな色合いを追加したい時に便利です。
Hue Shift
色相を変更することができます。Hue(ヒュー)は「色相」のことです。色相は角度のように-180から180までの値を設定することができます。

この色相をどれくらいずらすかがHue Shiftの設定です。画面全体で色相が変わるので、極端に変えるのは避けた方が良いかもしれません。
例えば以下の画像では180度色相をずらしています。これだと反物質世界のように異質な雰囲気となりますね。

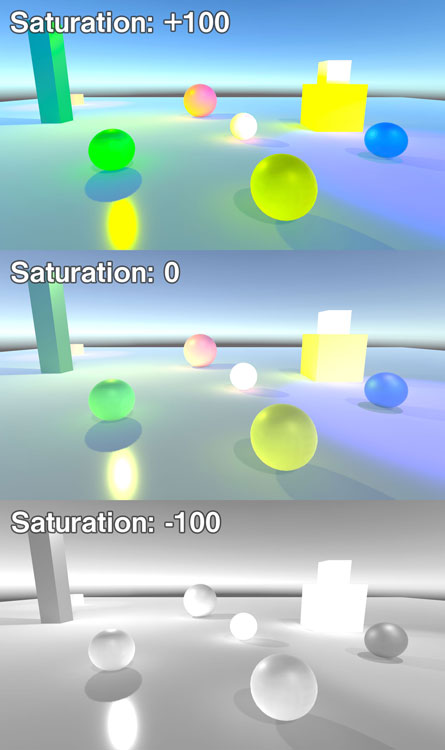
Saturation
彩度を変更する設定です。Saturation(サチュレーション)は「彩度」のことです。彩度は色味の強さを表していて、色味がないと白や黒、灰色に近付き、色味があると原色に近付くようになります。
設定値は-100から100まで、デフォルトでは0になっています。-100までいくと彩度はなくなり、100ではほぼ原色に近付いていきます。

ゲームなので多少彩度高めでも良いと思いますが、やりすぎるとどぎつい感じになるので、やはり画面を見ながら徐々に調整していくのがベスト。
ノスタルジックなシーンであれば彩度を落として、カラーフィルターと組み合わせてセピア色にすると良いでしょう。
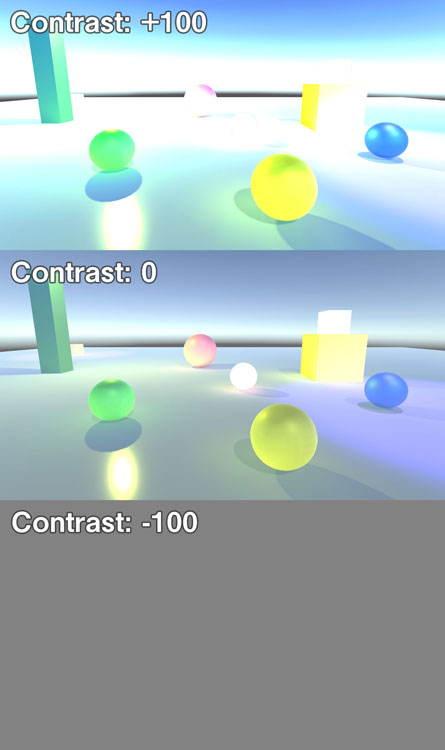
Contrast
明るい部分と暗い部分の対比を調整します。
設定値は-100から100まで、デフォルトでは0になっています。-100までいくとコントラストがなくなり白と黒の中間の灰色に収束しま。100では明るいところが強調され、影との対比が目立つようになります。

画面がのっぺりしている時は、コントラストを上げてメリハリをつけるようにすると良いでしょう。優しい雰囲気にしたい場合はコントラストを少し下げます。
Brightness(Low Definition Rangeのみ)
画面全体の明るさを調整します。Post-exposureと似ている動きとなっており、-100で画面が暗くなり、+100で画面が明るくなります。
Post-exposureと比べると、画面一括で明るさを変更している印象が強いです。光の強さを考慮しないので、メリハリは少し弱いかも知れません。
この設定もちょっとずつ値を変更して確認すると良いでしょう。
Channel Mixer
選択された色が、入力されたR, G, B(赤、緑、青)成分に対してどれだけの影響を与えるのかを設定することができます。
例えば以下の画像であれば「Red」のタブが選択されています。このタブの色が、入力されたR, G, B(赤、緑、青)成分に与える影響を下のスライダーで設定します。画像の例だと、赤みは元々の画像でRの成分を持つピクセルに影響を与えます。

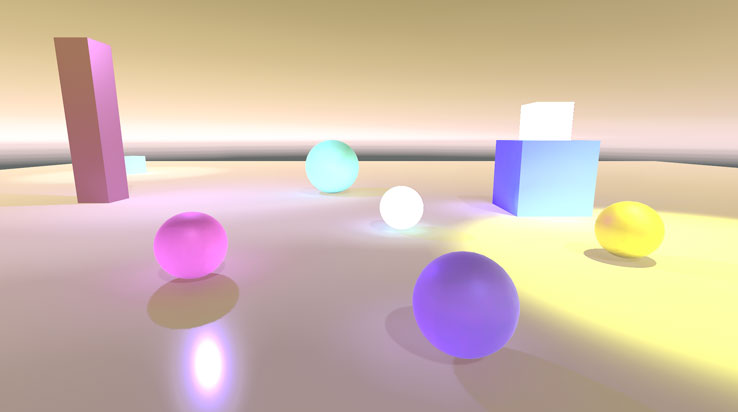
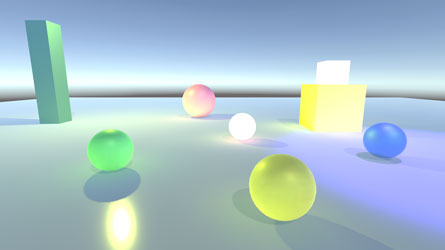
この画像はデフォルトの状態です。元の画像で赤みはR成分に対してのみ影響を与えています。

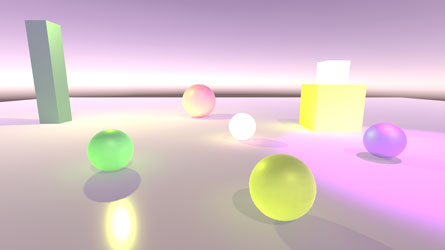
スライダーでBの値を+50にしてみます。すると、元の画像内でB成分を持っている箇所に赤みが影響しました。空は青かったのに対して赤みが増して紫になり、画面右の青いライト、青い球体に対しても赤みが足されて紫になりました。
緑のスライダーについては値を変更していないので影響がありません。

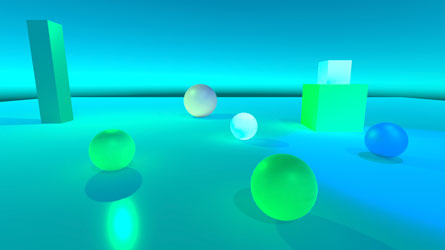
今度はBの値を0に戻して、Gの値を-200にしてみます。すると画面全体が青っぽくなりました。元々の画像で緑色の成分がある部分から、赤色の影響を取り除くようになります。
画面手前の黄色い球体からは赤みが消えて緑色になっています。光の場合、黄色は赤+緑で作られているので、赤成分がなくなって緑だけが残りました。画面奥の黄色い箱も緑になっています。
白い球体と箱については、白(赤+緑+青)から赤が取り除かれてシアン(緑+青)になっています。空も同様ですね。

特定の成分に対して赤、緑、青の影響を設定することができるので、より細かな調整ができるようになっています。
とは言うものの、無理にここをいじる必要はないと思います。
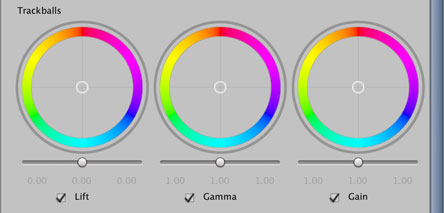
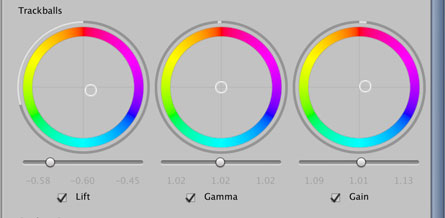
Trackballs
トラックボールを使ってLift(リフト: 暗い部分)、Gamma(ガンマ: 中間の部分)、Gain(ゲイン: 明るい部分)のそれぞれについて色調を操作します。
リアルなカラーグレーディングの現場だと、指でクルクル回せるトラックボールが3つ、あるいは4つ並んだコントローラを使っているようです。ハイエンドのデバイスだとお値段はなんと約375万円。マウスで操作すると手首がやられてしまうそうで、指だけで複数操作できるトラックボールが使われているそうです。

各色相環の中でマウスをドラッグすると白い円が動きます。トラックボールの動きを表現しているので、最初はちょっと戸惑うかもしれません。
白い円を動かすと、色相環の中で近い色が適用されます。端に近付くほどその色がより影響されるようになります。
色相環の下にあるスライダーは明るさを調整することができます。暗い部分をさらに暗くして強調したり、明るい部分をさらに明るくしたりと、元々の画像の領域に合わせて調整が可能になっています。
設定を初期化する場合は、対象の領域の色相環で右クリックします。色相環、明るさ両方の値がリセットされます。
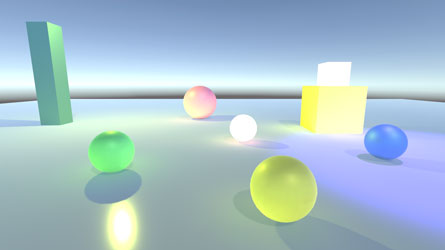
例えば以下の画像があったとします。暗い部分をより暗く、明るい部分は少し明るくしてみます。

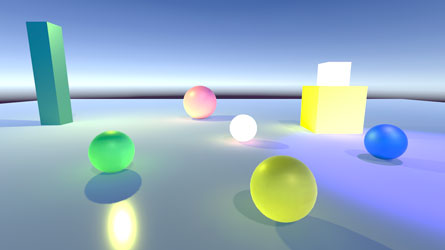
調整後の画像が以下のものです。上のものよりメリハリのある画面になりました。

設定後の値は以下のようになっています。Liftの明るさを下げ、Gainの明るさはほんの少し上げています。画面全体が締まった印象になるように、Liftで調整する暗い領域では青系の色を少し足してみました。

画面全体に対しての調整だけでなく、部分的な調整ができる点が便利です。
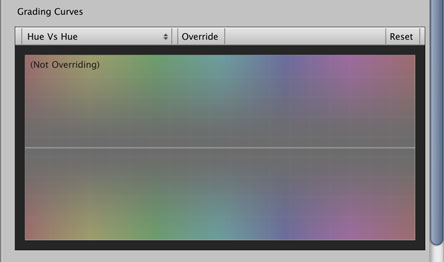
Grading Curves
カーブを使って入力値(X軸)に対応した出力値(Y軸)を設定することができます。対応関係がいくつもあるので、調整したい項目に合わせて選びます。
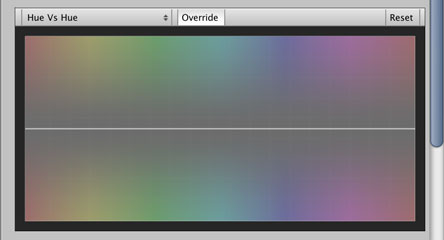
「Aの項目 Vs Bの項目」という形で表されており、Aの項目がX軸、Bの項目がY軸になっています。例えば下の画像ではHue(色相) Vs Hue(色相)なので、今赤い部分の色相をずらして別の色相にする、という使い方ができます。
設定を行う場合は「Override」のボタンをクリックしてカーブを編集できるようにします。

カーブの領域内で右クリックするとキーを追加することができます。

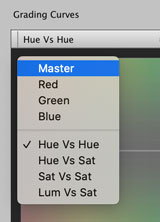
設定するカーブの種類は左上のセレクタで切り替えることができます。

Master/Red/Green/Blue(Low Definition Rangeのみ)
X軸もY軸も明るさになっています。明るさを変更すると色も若干変わるので、画面を見ながら変更を加えます。
Masterは赤、緑、青の全部の成分について明るさを変更します。Red/Green/Blueはそれぞれの成分について明るさを変更します。例えば赤の明るさを上げると、元の画像で同じ明るさだった時に比べて赤みを帯びるようになります。
Hue vs Hue
色相の領域ごとに色相をずらします。縦軸の方で変化量を大きくするとかなり色相が変わってしまうので、微調整に使うようにすると良いでしょう。
色相の場合は360度変わるとまた元の色相に戻るので、カーブも左と右でつながっています。

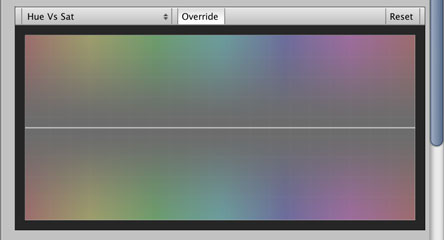
Hue vs Sat
色相ごとに彩度を調整します。特定の色で彩度を上げたい場合に便利です。

Sat vs Sat
彩度に対して彩度を調整します。彩度が高い部分は彩度を下げたり、逆に彩度の低い部分で彩度を上げたりと、範囲ごとに彩度を調整したい時に便利です。
彩度の場合はX軸の左と右ではつながっていません。

Lum vs Sat
明るさに対して彩度を調整します。明るい部分では真っ白になってしまうことも多いので、彩度を上げて色味を出したい時にカーブの値を大きくすると良いかもしれません。
彩度の場合と同様に、明るさはX軸の左と右ではつながっていません。

使い所
シーン内のカメラで撮影している映像に対してコントラストを上げたり、明るさの調整をしたりと、ちゃんと腰を据えていじると、かなりできることが多いのがColor Gradingの機能です。できることが多い反面、迷うことも多いと思うので、最初はいじる範囲を広げずに触ってみると良いでしょう。
最初はBloomと組み合わせて使うことの多いトーンマッピングの機能だけでもいいかもしれません。
慣れてきたらトーンをいじってみたり、トラックボールで細かく調整してみたりと、手を広げてみましょう。
色の調整に関しては、作りたい映像を思い描いておくことが大切で、映像の雰囲気や印象に合わせた色使いを目指します。「こういう画面にしたい!」という意図が先にあると、ゴールが明確なので調整も捗ります。
「カラーグレーディング 入門」などで検索すると映像関係のブログや動画が見つかるので、これらの情報を参考にすると良いと思います。
また、カラーグレーディングができるソフトとしてDaVinci Resolve(ダビンチリゾルブ)だったり、Adobe Premiere Pro(アドビプレミアプロ)があるので、これらの公式リファレンスなども参考になります。
まとめ
Post-Processing(ポストプロセシング)のエフェクトのひとつ、Color Gradingについて、概要と設定項目を紹介しました。
闇雲にいじろうとするとなかなか思った通りの画面にならないので、「どういう雰囲気の画面にしたいのか?」を大体でいいので考えておくと設定しやすいと思います。
以下のページでポストプロセシングのエフェクト一覧をまとめてあるので、もしよかったらこちらもご参照ください。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】世界が変わるBloom(ブルーム)の使い方【Post Processing】 2020.01.25
-
次の記事

【Unity】正式版になったVisual Effect Graphの導入方法【ばり簡単】 2020.01.29
































コメントを書く