【Unity】Bolt、無償化されるってよ【ビジュアルスクリプティング】

UnityのビジュアルスクリプティングアセットであるBoltの無償化が発表されました。
元々アセットストアで販売されていたものでしたが、1, 2ヶ月前に「BoltがUnityファミリーに加わります!」と公式アナウンスがありました。ただ、いつからUnityのパッケージに含まれるかはまだアナウンスされていませんでした。
が、7月22日の夜に無償化の発表があったようです。
昨夜発表された『Bolt』無償化のニュース!
これに併せてUnity Japanでは、『Bolt』の機能を日本語で学べるものを2つご用意しました! この4連休の自己学習や、週明けの職場などでぜひご活用ください!https://t.co/RI9trc4NZa
— ユニティ・テクノロジーズ・ジャパン (@unity_japan) July 23, 2020
普通にC#でコーディングしてもいいし、画面から操作して動きを組み合わせるビジュアルスクリプティングをしてもいいしと、ゲームを作る方法に幅が生まれます。
特にプログラミング未経験でUnityに触る場合、C#を使ってコーディングするのが辛いケースもあるかもしれないので、画面から操作できるのはかなり大きいと思います。もしかしたらデザイナーさんでも自分で画面から操作して修正できるかもしれないので、ワークフローが改善するかもしれません。
この記事ではBoltの無償化について触れ、使っている様子を簡単に紹介します。
追記
「意地でもC#でコーディングしないぞ」という強い意志でもってBoltを使ったゲームを作ったので、良かったらBoltだけでもゲームを作れることを感じてみてください。
環境
macOS Catalina 10.15
Unity2019.4.4f1
参考文献
Unity公式がやっているnoteでアナウンスがされているので、まずはこちらをご覧ください。
Boltのインストール方法についてはUnity Learnで公開されている『Roll-A-Ball』のビジュアルスクリプティング版に手順が載っているのでこちらもご覧ください。
Boltの使用感について一連のシリーズとして解説をしていらっしゃるサイトです。
Boltとは
Boltとは、画面上からパーツを組み合わせて動きを作ることができるビジュアルスクリプティングのツールです。このツールは元々アセットストアで販売されていて、常に上位にいる便利な人気ツールでした。
UnrealEngineを使ったことのある人だと、Blueprint(ブループリント)のようなツール、と言うと分かりやすいかもしれません。
2020年の5月4日、BoltがUnityファミリーに加わることがアナウンスされ、一部界隈では「いずれ無料で使えるんだろうなー」と話題になっていました。というのも、現在Unityでパッケージマネージャーからインストールできる『Pro Builder』は元々アセットストアで売られていたものだからです。私もアセットストアで購入し、しばらく経ったら無料化されていた……というちょっと切ない経験があったので、今回は待ちガイルばりに今か今かと待っていたわけです。
そして2020年の7月22日、Boltが無償化されることがアナウンスされました。
これからビジュアルスクリプティングを使っていきたい人にとっては朗報です。もし既存の購入者の場合は、時期によっては払い戻し、あるいは今後リリース予定のBolt2の無償提供などが考えられているそうで、先行して買った人でも不利にならないようになっている感じですね。
ビジュアルスクリプティングとは

ビジュアルスクリプティングとは、プログラミングのコードを書くことなく画面上で操作して動作を作成していく方法です。多くの場合、ノードと呼ばれるパーツが用意されていて、これを繋いで流れを作っていくことでゲームの動作を作ることができます。
UnityのShader GraphやVisual Effect Graphもビジュアルスクリプティングの一種で、シェーダー言語を自分で書くことなくノードを組み合わせて見た目に影響を与えるシェーダーやキラキラしたエフェクトを作成することができます。
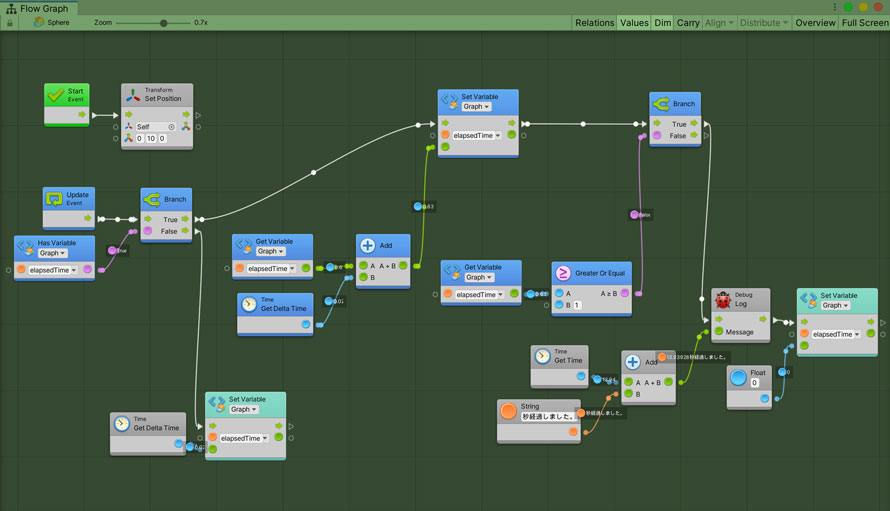
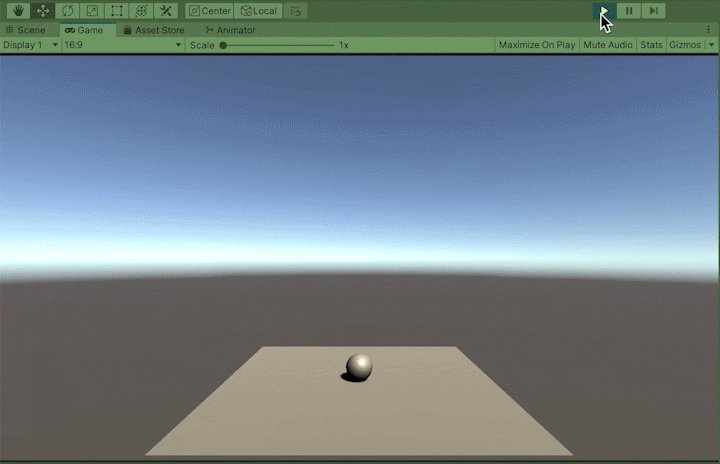
Boltでもノードを組み合わせて動きを作っていきます。この時ノードとしてUnityのオブジェクトやコンポーネントを選択することができるので、C#でコーディングしているかのように画面上で流れを見ながら組み立てていくことができます。
上の写真だと静止画になっていますが、ゲーム実行中は処理の流れや値の流れとして光の球が移動して表示されます。光の球が移動する様子を眺めているだけでもテンション上がっちゃいます。
もちろん、コーディングの経験があれば動きを想像しやすいというのがありますが、経験がなくても処理の流れを絵で見ながら組み立てていくことができるのはメリットです。特にデザイナーさん、アーティストさんが作った3Dオブジェクトやイラストに対して、自分自身で動きを付けることも可能になるかもしれません。視覚的に分かりやすい点がおすすめポイント。
また、ゲーム作成の初学者にとっては処理の流れをイメージする練習としても使えます。この値はどこから来ていて、どう処理されるのか、こうしたイメージ作りにも役立ちます。
プログラミングでは、
- 流れに沿って処理を行う順次処理
- 条件によって分かれる分岐処理
- 何回か処理を反復する反復処理
の3つを組み合わせることでなにかの動作を実現しています。この流れが目で見て分かりやすいのがビジュアルスクリプティングですね。
フローチャートを作って、その見た目通りに作っていけばいいというのも分かりやすいポイントです。
Boltのインストール
せっかくだし使ってみよう! ということでインストール方法を紹介します。参考文献で紹介したUnity Learnのページでも画面付きで公開されていますが、あちらはWindowsで撮影された画面のため、ここではMacで撮影した画面を載せます。手順に違いはないのでMacの画面で撮影する意味があるかどうかは触れないでください。
アセットストアで検索
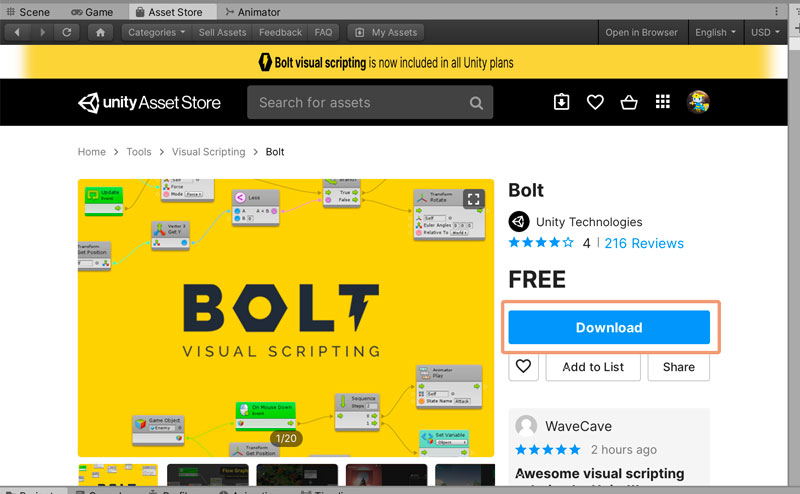
Unityエディタでアセットストアのタブを開き、「Bolt」と検索します。以下のアセットが表示されたら [Download] をクリックします。

Boltをインポート
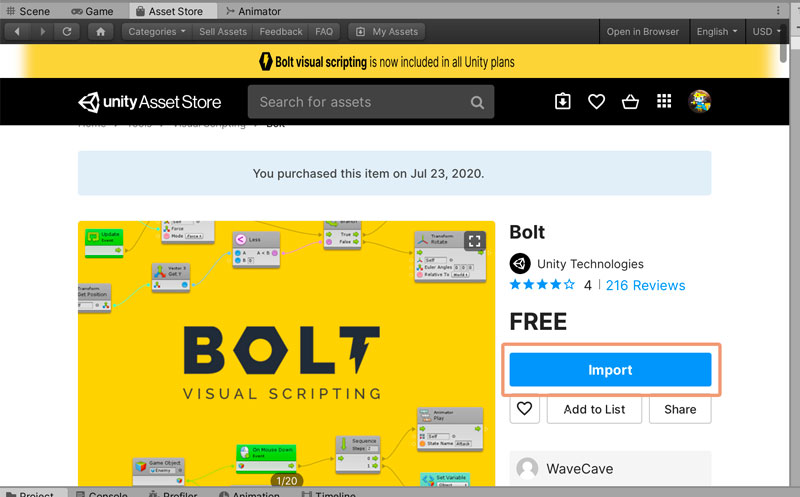
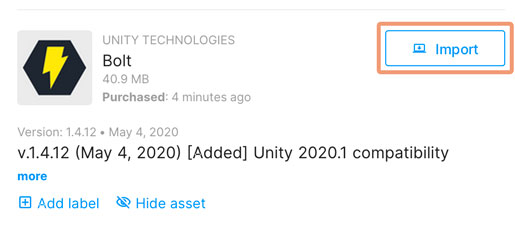
ダウンロードが完了したらBoltをインポートします。アセットの画面を開いている場合はそのまま [Import] をクリックします。

My Assetの画面からも同様にインポートできます。

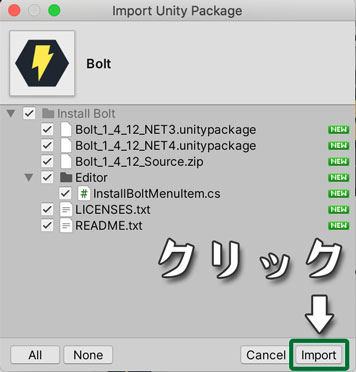
インポートボタンをクリックすると以下のようにインポートする内容が表示されるので [Import] をクリックします。この段階ではインストール用のパッケージがインポートされます。

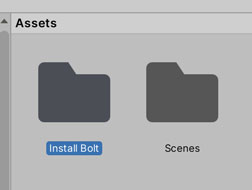
インポートが完了すると以下のようにフォルダが作成されます。

Boltの初期設定
続いてBoltの初期設定を行っていきます。プロジェクトで使っている.Net Frameworkのバージョンに合わせて、インポートされたパッケージファイルからインストールします。
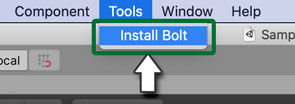
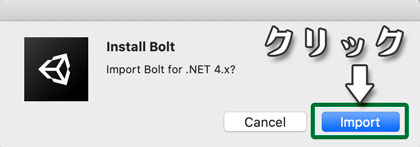
といってもメニューバーからインストールを行うと自動で選んでくれるのでそちらが簡単です。[Tolls] -> [Install Bolt] を選択します。

このメニューではインストールするパッケージを選んでくれるので、[Import] をクリックします。

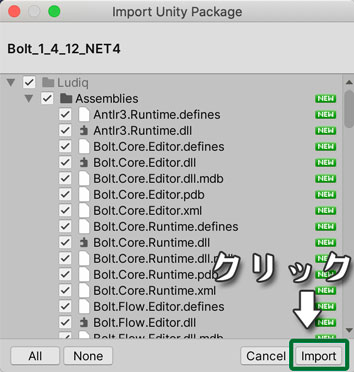
インポートするパッケージの内容が表示されるので先ほどと同様に [Import] をクリックしてインポートを行います。

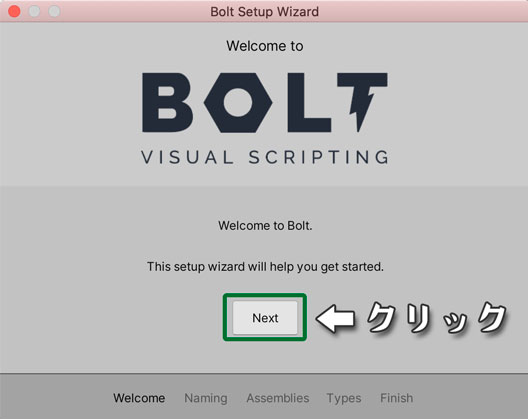
インポートが完了すると初期設定用のウィザードが表示されます。[Next] をクリックしてウィザードを開始します。

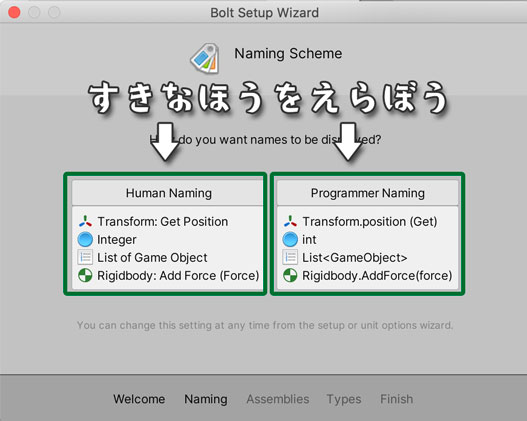
名前の表示形式
Boltで表示する名前の形式を選択します。こちらは好きな方を選択してください。右側の「Programmer Naming」はC#のコードを書いている時と同じ表示形式なので経験者はこちらが分かりやすいと思います。初心者なら左でしょうか。あとで変えられるので軽いノリで選んでも大丈夫です。

アセンブリの追加
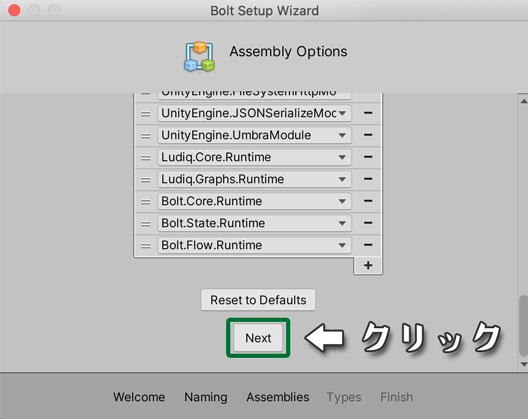
続いてアセンブリの追加画面が表示されます。特に理由がなければ何も変更せず [Next] をクリックします。自分で作った別のモジュールと連携させられるのは嬉しいですね。

型の設定
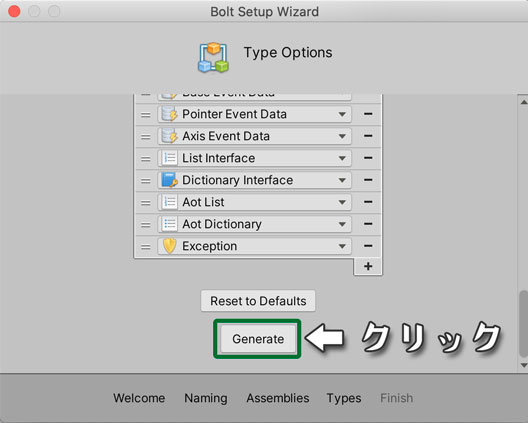
最後にBoltで扱う変数の型を設定します。こちらも特に理由がなければ何も変更せず [Generate] をクリックします。

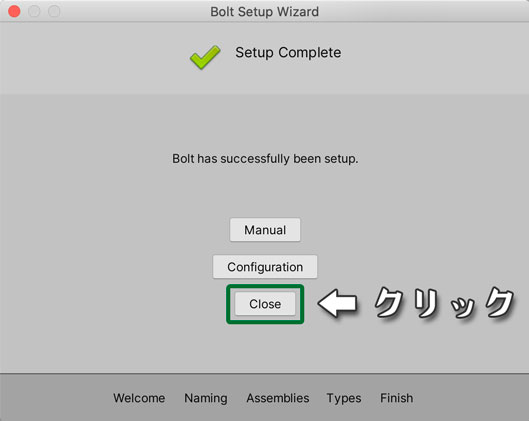
これでウィザードの設定は完了です。[Close] をクリックしてウィザードのウィンドウを閉じます。

Boltを使ってみる
インストールができたので、Boltを使ってどんな感じか確かめてみましょう。
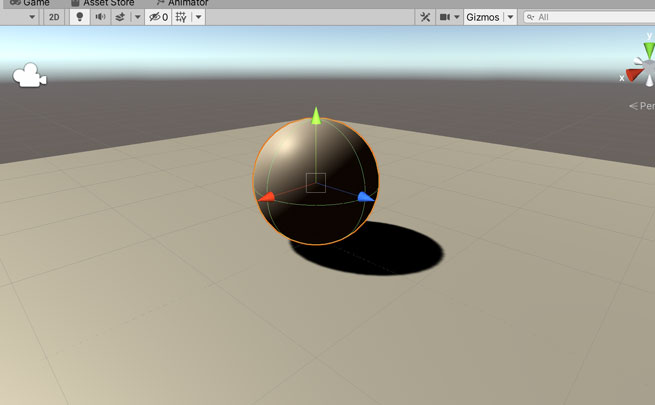
例えばオブジェクトに動きを追加したい場合は、そのオブジェクトに対してコンポーネントを追加します。ここではサンプルとして平面上にある球体オブジェクトにコンポーネントをアタッチしてみます。PlaneとSphereはデフォルトのものです。

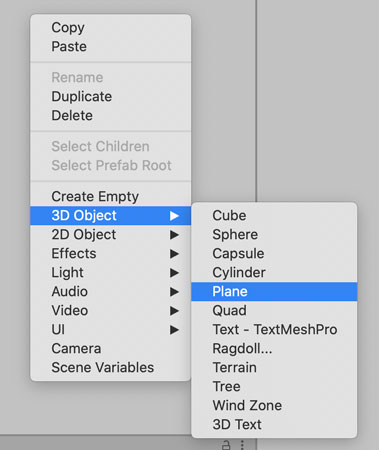
ヒエラルキーウィンドウで右クリックまたは二本指タップしてコンテキストメニューを開き、[3D Object] -> [Plane]から平面オブジェクトを作成します。同様に、[3D Object] -> [Sphere] から球体オブジェクトも作成しましょう。

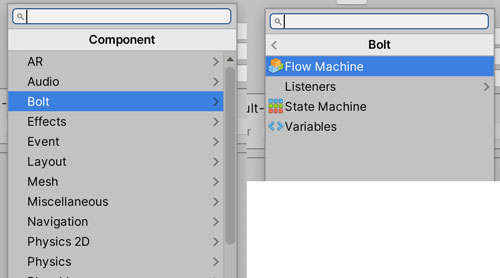
作成された『Sphere』オブジェクトを選択し、インスペクターウィンドウの [Add Component] ボタンをクリックします。表示されたコンポーネント一覧から [Bolt] -> [Flow Machine] を選択してアタッチします。

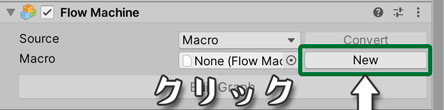
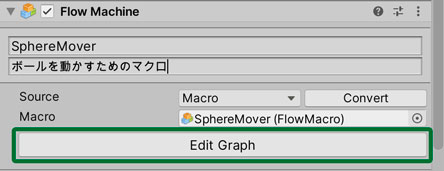
追加された『Flow Machine』コンポーネントは以下のように表示されます。『Flow Machine』コンポーネントではMacro(マクロ)という単位で動作を制御してくれます。C#のスクリプトをひとつくっつけるようなイメージです。
インスペクターウィンドウから新しくマクロを追加することができるので、[New] ボタンをクリックしましょう。

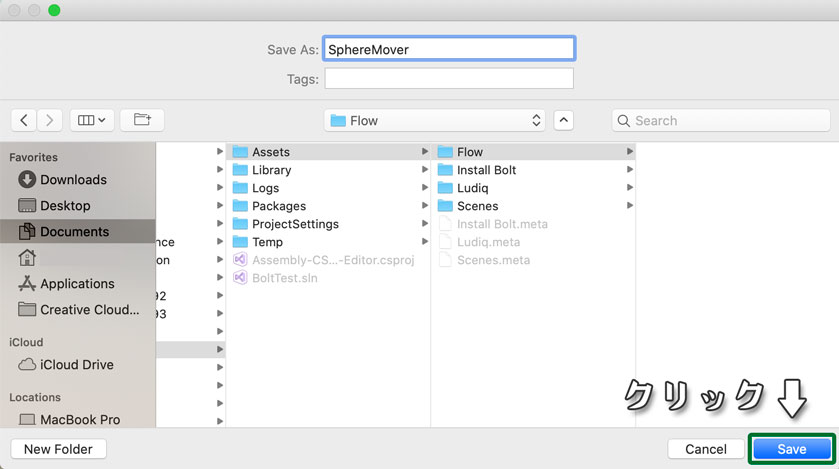
表示されたダイアログでは作成するマクロの名前を設定します。任意のフォルダを作成しておくと管理しやすいと思うのでお好みでフォルダを作成すると良いと思います。名前が入力できたら [Save] ボタンをクリックします。

マクロを新規作成すると以下のように作ったマクロがセットされます。この時、マクロの名前や説明を記入できる項目が表示されるので、お好みで入力しておきましょう。なんのためのマクロなのか説明を残しておくと気配りのできるイケメンになれます。
そしていよいよBoltの醍醐味、グラフエディタを開く時がきました。コンポーネントに表示されている [Edit Graph] のボタンをクリックしましょう。

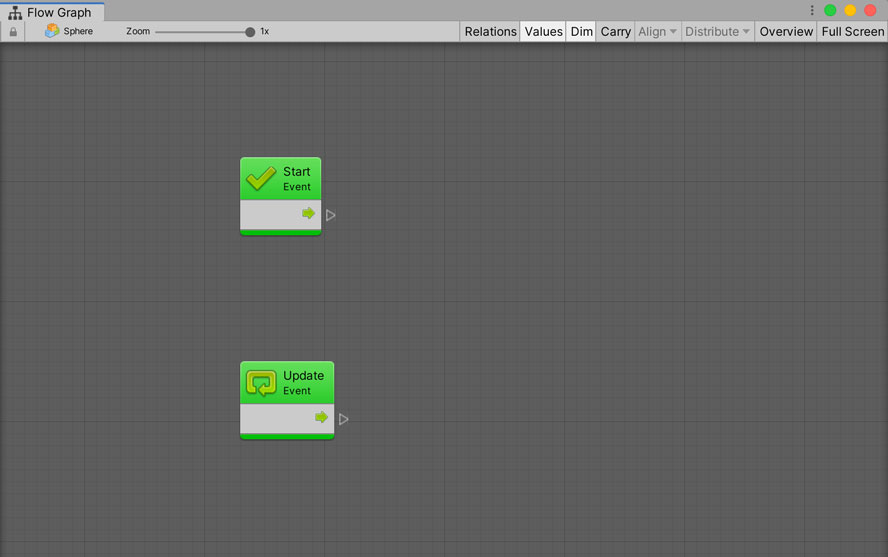
すると以下のようなウィンドウが表示されます。StartとUpdateが用意されているのはC#のスクリプトを作った時からのお馴染みですね。Boltではこのグラフエディタを使って画面上でオブジェクトの動きを作っていくことができます。

シンプルなサンプル
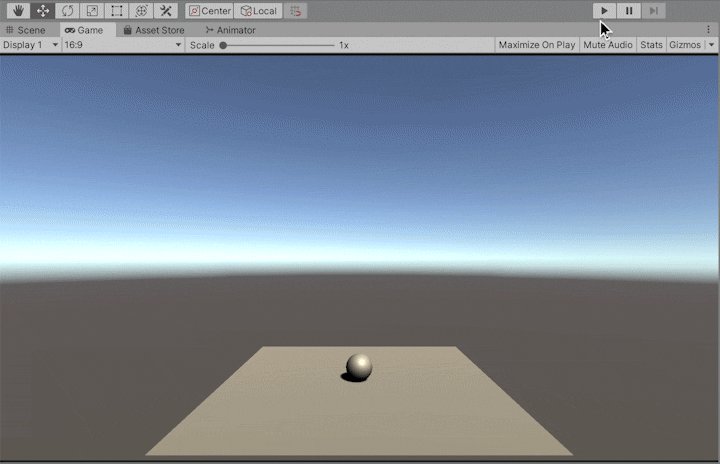
動きを確認するため、簡単なサンプルを作ってみます。ここではStartのタイミングで『Sphere』オブジェクトの位置をY=10くらいの上空にセットして、自由落下を確認します。
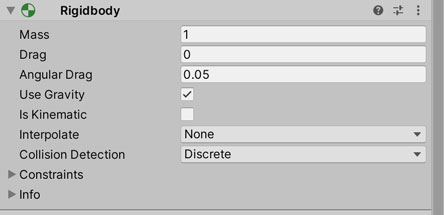
事前準備として、『Sphere』オブジェクトに『Rigidbody』コンポーネントをアタッチしました。これで自由落下してくれるようになります。

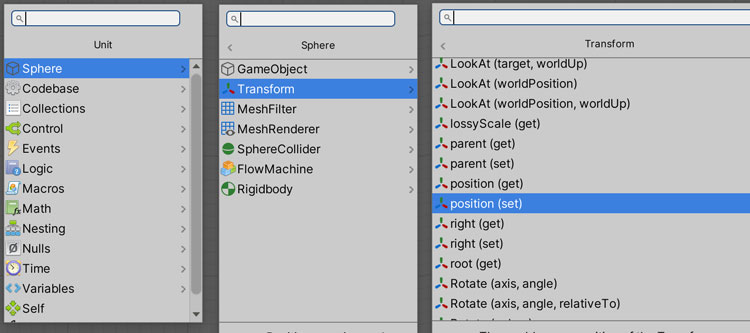
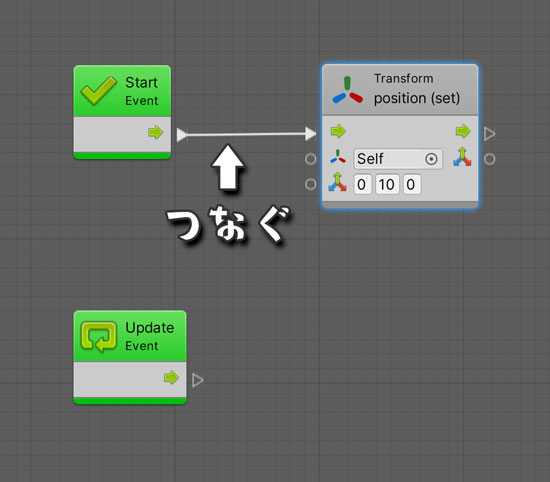
グラフエディタを開いたら、右クリックまたは二本指タップでコンテキストメニューを開きます。今回やりたいのは、『Sphere』オブジェクトの『Transform』コンポーネントで位置を設定することなので、このメニューの中から [Sphere] -> [Transform] -> [position (set)] を選択します。

メニューを選択すると以下のようにノードが作成されます。Startの右側にある白抜きの三角形からノードに対してドラッグすることで線をつなげることができます。この線でつながった順番に処理を行っていくので、見た目にも分かりやすいですね。
Transformのノードでは一番下のボックスが3つ並んでいる真ん中を [10] に変更します。これは『Transform』コンポーネントのpositionの項目でYを10にセットする、という意味です。

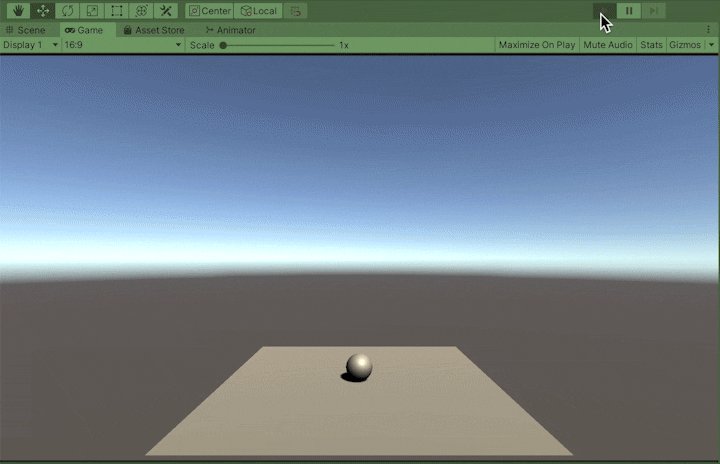
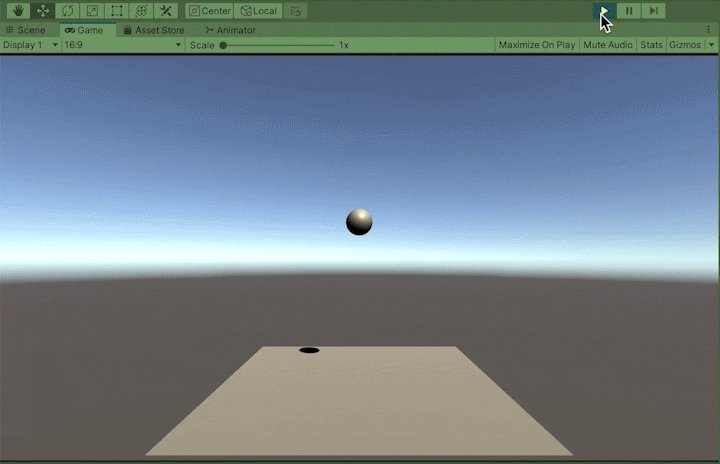
ノードを繋いだらゲームを実行してみます。実行前は『Sphere』の高さは0.5で、ゲームを実行すると位置がY=10となって自由落下するようになりました。めでてぇ。

ノードを組み合わせていくことで様々な動きをつけていくことができます。まずはチュートリアルに沿って進めていくのが一番簡単だと思うので、Unity公式がおすすめしている『Roll-A-Ball』と『Boltで簡単な2Dゲームを作る』をチェックしてみてください。
Roll-A-Ball
Boltで簡単な2Dゲームを作る(Youtubeの動画です)
まとめ
ビジュアルスクリプティングのツール『Bolt』が無償化されたので、どんどんチャレンジしてみましょう。
特にデザイナーさんなどのアーティストさんにも触れて欲しいです。また、初学者とっても処理の流れを知る上で役に立つと思います。
チームでゲームを開発している場合は、プログラマさんがある程度触って感覚を確かめつつ、アーティストさんに技術展開していくとチーム内でのワークフローが向上するのではと思います。「これ動かして欲しいからコード書いて」なんてセリフがもう聞けなくなる日が来ると言っても過言ではありません(過言)
ゲーム開発の攻略チャートを作りました!
-
前の記事

【体当たり開発】5分悩んで手がかりが無いなら全行にデバッグ文を仕込む 2020.07.23
-
次の記事

プログラムは思った通りには動かない【名言に学ぶ開発の心構え】 2020.07.24






























コメントを書く