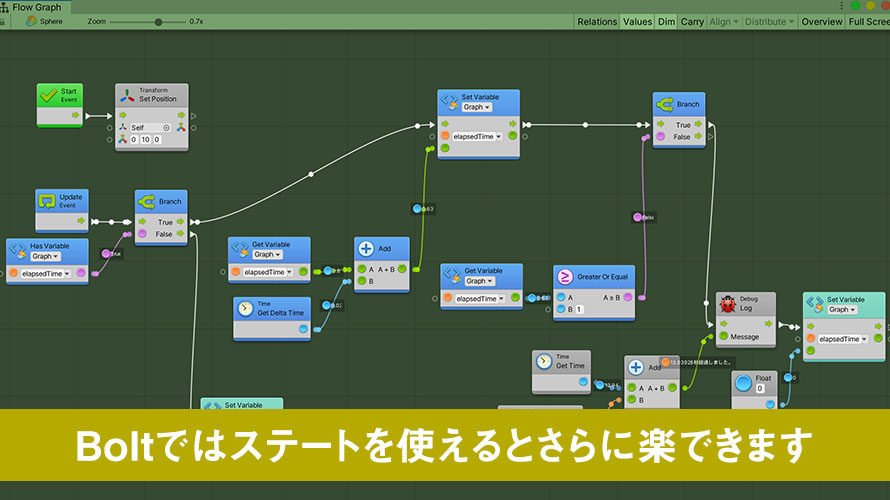
【Unity】Boltではステートを使えるとさらに楽できます

無料で使えるようになってから、やたらとビジュアルスクリプティングツールのBoltをいじっています。
無料で使えるSDユニティちゃんのモデルを使って、ユニティちゃんが雷を避けていくゲームを作ったのですが、意地でも自分でC#スクリプトを作らないで実装しました。
自分の中で制限を課している分、大変は大変なのですが、処理の流れをシンプルにしようとする意識が働いて主観的にはサクサク作れるようになってきました。
この中で自分で「うまく使えたなー」と自画自賛したくなったのが、ステートをうまく活用できたこと。このページではステートを使うと楽だよーという点を力説していきます。使おう、ステート。(倒置法)
環境
macOS Catalina 10.15
Unity2019.4.4f1
Boltについて
Boltってなんぞ? という場合は以下の記事もご覧くださいな。
ざっくりと開発すると、Unityの画面上でノードと呼ばれる機能の箱を繋いでいって動きを作る機能のことで、なんとC#でコードを書かなくてもゲームを作れちゃうんです。実際、冒頭で紹介した『サンダーボルトユニティちゃん』というゲームでは自分でC#のコードを書かずに作りました。
無償化されて全てのUnityユーザーが使うことができるようになったので、このブログでもBoltを使ったゲーム開発についても情報を提供できるといいなーと考えています。
ビジュアルスクリプティングのメリット・デメリットについては以下の記事で触れています。
怠惰なプログラマ精神
ビジュアルスクリプティングは画面上でぽちぽち作業する関係でコードを書くよりは正直時間がかかります。
ただ、この「時間がかかる」という点の影響をなるべく減らすため、「なるべくノードは作らない」「処理をシンプルにする」という怠惰なプログラマ精神が養われるかもしれません。
どうしたらより簡単に処理を実装できるか、どうしたら同じ機能を実現しつつより楽ができるか、というプログラマの素養を身に付ける意味でもビジュアルスクリプティングは役に立つかと思います。
「こんなめんどくさい作業、二度とやりたくない!」という切なる願いからシステムが生まれたりするので、いかに楽するかという視点は大切だったりします。
ステート(State)を活用する
さて、こうしたビジュアルスクリプティングができるBoltで便利なのがステートです。
Boltでは処理の流れを決めていく「フロー(Flow)」と状態ごとに処理を決めていく「ステート(State)」があります。
基本的には「フロー」を使って処理を作っていきますが、キャラクターの移動や、システム的なフェーズなどの状態があるゲームであれば「ステート」を使いこなすと便利です。
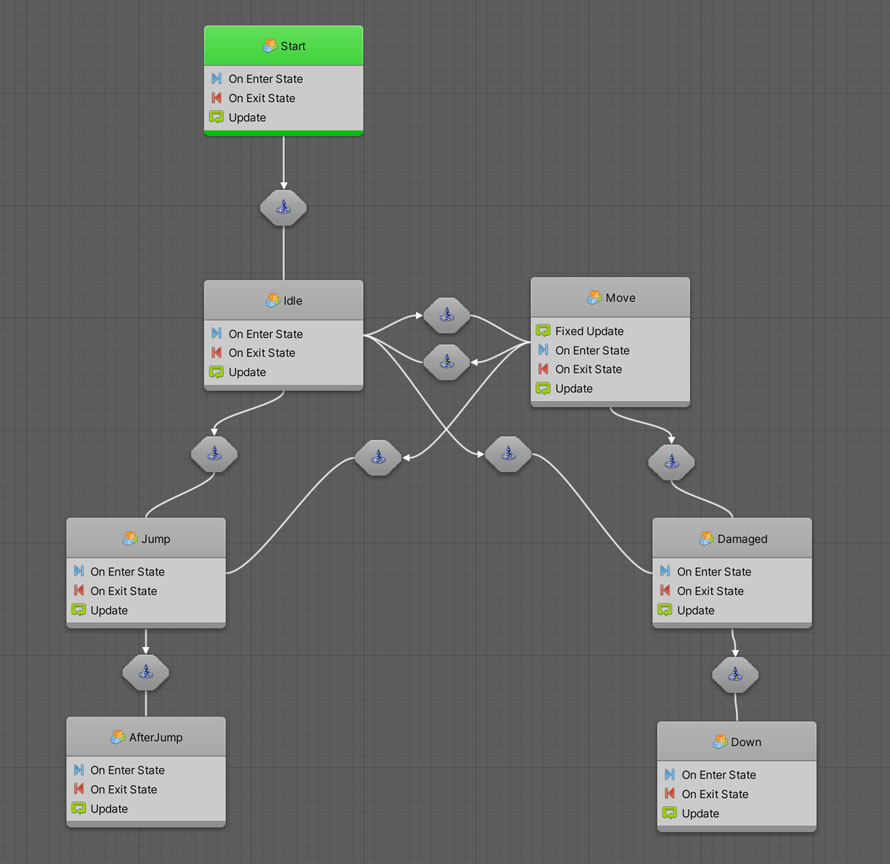
例えば冒頭で紹介したゲームではユニティちゃんのステート(状態)として「待機(Idle)」や「走る(Move)」といったステートを用意しています。

「待機(Idle)」の状態では特に何も処理を行いませんが、「走る(Move)」の状態ならFixedUpdateを使って毎フレーム位置を計算しています。
このゲームでは木と木の間を移動して雷が落ちてくるのを避けていくのですが、木の下などの指定した位置に着いたら「走る(Move)」の状態から「待機(Idle)」の状態に切り替えています。
他にはクリア時のモーションに切り替える「Jump」だったり、雷に当たってしまってゲームオーバーになる「Damaged」のステートも用意しています。
C#のスクリプトだったり、「フロー」だけを使っている場合は、フラグなどを作って状態を切り替えることが多いのですが、Boltでは「ステート」を切り替えることでも実現できます。
ステートのメリット
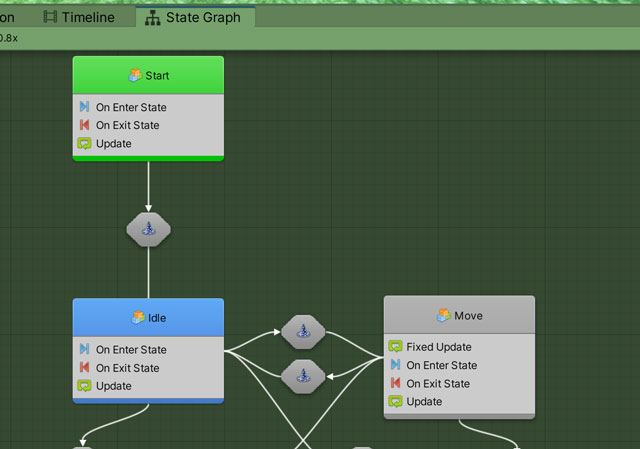
この「ステート」の何が良いかって、今オブジェクトがどうなっているかの状態を目で見て理解しやすいんですよね。以下の画像の例では、ゲーム実行中にステートグラフを開いているところ。ゲーム内ではユニティちゃんが止まっているので、「待機(Idle)」の状態になっています。

ゲーム中に確認ができるので、テストをしている時にはとても助かります。何しろエラーが発生しているステートを赤く示してくれますからね。どの状態で問題が起きているか分かりやすくなっているんです。
例えば上の画像で「走る(Move)」のノードが赤くなっていたら、このステートでなにか問題が起きているんだな、と分かります。ステートの中ではフローとして処理を作成しているので、ステートのノードをダブルクリックしてノードの中身を確認すれば、細かい部分でどこがエラーになっているか分かります。
また、別の状態を同時に制御する必要がないので、状態ごとに管理すればいいというのも利点。頭の中も、処理の書き方もすっきりします。
特定の状態になっているのなら、その状態についてだけ考えればいいので、フローの処理が作りやすいんですよね。テストをする際にもその状態だけ考えていればいいのでやりやすいんです。便利。
Animatorウィンドウに似ている
「ステート」はUnityのAnimatorウィンドウでアニメーションの遷移をいじったことがあればイメージしやすいと思います。
矢印で繋がっていて、条件によって切り替わっていくあの感じです。
待機しているアニメーション、走るアニメーション、ダメージを受けた時のアニメーションなど、intやboolを使って切り替えていくのを思い出してもらえれば、Boltでもステートの遷移を操作しやすいと思います。
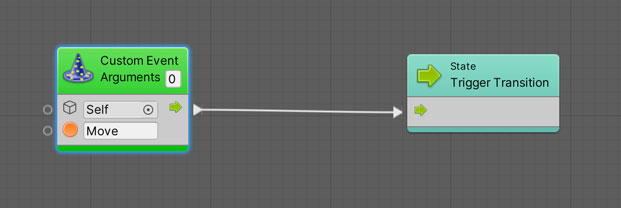
ステートからステートに矢印を繋ぐと、『Trigger Transition』と呼ばれる処理があるフローが作られます。このフローの中で自分で条件を設定して切り替えることができます。例えば今回紹介したゲームでは、以下のようにカスタムイベントを使って状態を切り替えています。『Move』という文字列のイベントが呼ばれたら、『Trigger Transition』の処理を呼んで「走る(Move)」のステートに切り替わります。

カスタムイベントそのものは「待機(Idle)」のステートの中で条件を満たした時に呼ばれるようになっています。このゲームだとキー入力があった時に呼ばれるようになっていて、移動が終わったら逆に「走る(Move)」状態から「待機(Idle)」状態に遷移するカスタムイベントを呼んでいます。
視覚的にどの状態からどの状態へ遷移するのか、という点が表現されているので流れを掴みやすくなっています。
まとめ
状態ごとに処理のまとまりを切り替える点を意識できると、ビジュアルスクリプティングでもシンプルに実装できるのではと思います。
初心者が使い始めやすいというのはもちろんのこと、プログラミングに慣れている人であればチームのデザイナーさんが触れる部分を増やして自分の仕事を減らすことができるので、そのための検証をしておく意味はあります。
ゲーム開発の攻略チャートを作りました!
-
前の記事

「悩んだらやってみる」と行動できるのは強い【ゲーム開発】 2020.10.23
-
次の記事

リリース日を宣言するプレッシャーを利用して作業の効率化を図る 2020.10.25

































コメントを書く