【Unity】TransformのSetSibling系メソッドを使って要素の順番を変える

Hierarchyウィンドウでは親子関係を整理して表示すると、確認したいゲームオブジェクトを見つけやすくなります。特にスクリプトから大量にゲームオブジェクトをインスタンス化した場合は、特定の親オブジェクトの下に配置するようにするとフォルダのように折り畳みができてかなり見やすくなります。
親オブジェクトの子要素として配置する際、子要素内での順番も設定したいことがあります。特にUIを配置する際にはHierarchyウィンドウの並び順が画面に描画される順番に影響を与えるので、意図した並び方になるようにしたいところ。
エディタで設定する分にはドラッグ&ドロップなどで順番を入れ替えれば良いのですが、ゲームの実行中はスクリプトから子要素内の順番を変えます。
子要素内の順番を変えるためにはTransformクラスにある「SetAsFirstSibling」「SetAsLastSibling」「SetSiblingIndex」などのメソッドを使います。このページでは簡単にこれらのメソッドの使い方を紹介します。
環境
macOS 11.1 Big Sur
Unity2019.4.4f1
TransformのSetSibling系メソッド
Transformクラスにある「SetAsFirstSibling」「SetAsLastSibling」「SetSiblingIndex」などのメソッドを使うことで子要素内(Unityではローカルという言い方もします)の順番をスクリプトから変更することができます。
「Sibling」は男女の区別のないきょうだいを表す言葉で、Hierarchyでは表示される順番を指しています。
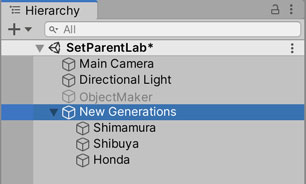
例えば以下の画像の例では、「New Generations」が親オブジェクトになっていて、その子要素として上から「Shimamura」「Shibuya」「Honda」が存在しています。

UIの場合は、基本的に上にあるオブジェクトから描画されていきます。そのため、動的に生成したオブジェクトでも先に描画(つまり画面奥に描画)しておきたい場合はHierarchyウィンドウでも上の方に配置する必要があります。
この時、Transformクラスの「SetAsFirstSibling」メソッドを使うことで、子要素のうち先頭に配置されるようになります。こうしたメソッドを使っていくことで画面への表示順についてもある程度コントロールできるようになっていきます。
SetAsFirstSibling
SetAsFirstSiblingは対象のTransformを子要素のうち先頭にするメソッドです。
以下のサンプルでは「targetObj」で指定したオブジェクトのTransformで「SetAsFirstSibling」メソッドを呼び出して順番を変更しています。ゲームオブジェクトそのものではなく、transformを通して使っている点に注目です。
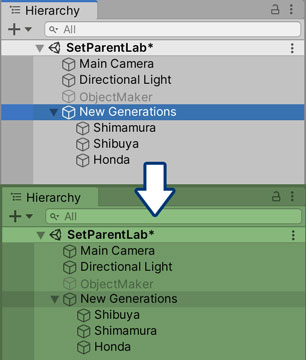
任意のゲームオブジェクトにアタッチして、「targetObj」を指定することで順番を変更することができます。ここでは「Shibuya」オブジェクトをターゲットにしており、ゲームを実行すると以下のように「Shibuya」オブジェクトが子要素内の先頭に配置されます。

SetAsLastSibling
SetAsFirstSiblingは対象のTransformを子要素のうち最後尾にするメソッドです。Start()の中身を以下のように書き換えてみます。
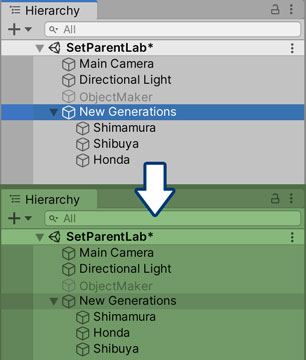
ゲームを実行すると今度は「Shibuya」オブジェクトが子要素の中で最後尾になりました。UIなどで画面手前に表示させたい場合は「SetAsLastSibling」がおすすめです。

SetSiblingIndex
SetSiblingIndexは引数で指定したインデックスの位置に設定します。
スクリプトの中でインデックスをハードコーディングしていて気になりますがそこは目を瞑ってください(笑)
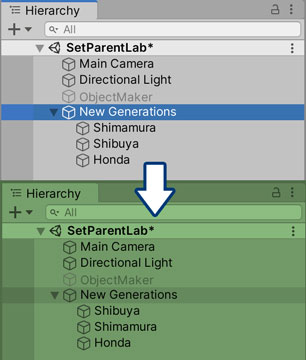
「Shimamura」オブジェクトをターゲットとして設定してゲームを実行すると、インデックス1の位置に変更されます。インデックスはC#の他の配列と同様に0から始まるので、このケースでは全体の2番目に表示されるようになりました。

まとめ
Hierarchyウィンドウで、親オブジェクト内の順番を設定できるSetSibling系のメソッドを簡単に紹介しました。
実際にゲームとしてビルドした状態では、ゲームの実行中にHierarchyウィンドウを見ることはできませんが、UIに関して言えば要素の順番が描画順に影響を与えるため、動的に生成されるオブジェクトに関しては順番も意識するようにすると意図した通りに画面を作ることができます。
地味だけど役に立つ、そんなメソッドなので慣れてきたら使ってみると良いかも。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity/C#】thisキーワードの使い道について簡単に紹介 2021.01.25
-
次の記事

昨日はドラクエ2の発売から34周年でした。時間が経っても話題になるってすごいね 2021.01.27





























コメントを書く