【Unity】Boltの名前がUnity2021からVisual Scriptingになったのよ

しばらく気付いてなかった自分にショックだったのですが、Unityでビジュアルスクリプティングが可能になるツール「Bolt」がUnity2021から標準パッケージになって名前が「Visual Scripting」に変わりました。そのまんまで分かりやすいですね。
このブログでもいくつかBoltの記事を書いていて、この名前変更の情報を追っていなかったというのは中々の凹み案件です。
プロジェクトを作ってすぐに使えるようになっているので、Unity2021を使っているなら「Visual Scripting」を使ってビジュアルスクリプティングに挑戦するとグッド。
環境
Unity 2021.1.11f1
Visual Scripting 1.6.1
(いわゆる)ビジュアルスクリプティングとは
パッケージ名としてのVisual Scriptingではなく、一般的に言われるビジュアルスクリプティングとは画面上でスクリプトを作り上げていくこと。よく見られるC#のコードを書いて動きを作っていくものをスクリプティングと呼んでいて、これに対して文字列ではなく画面上に表示されたパーツを組み合わせて動きを作っていくのがビジュアルスクリプティングです。
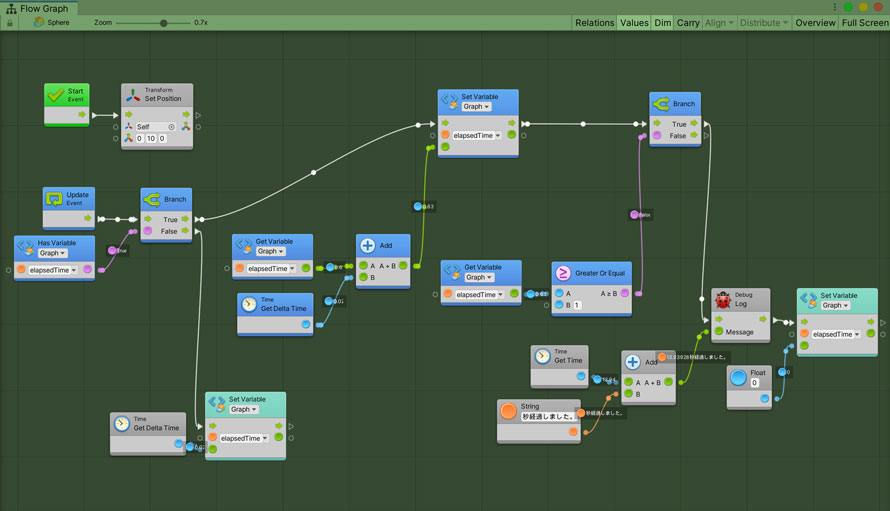
例えば以下のようにノードをつなぎ合わせて動きを作っていきます。一見パーツがたくさんあって全体を追うのが大変なようにも思いますが、ノードをつないでいる線を追っていくことで流れを理解しやすくなっています。
ソースコードを書いていく通常のスクリプティングではコードをよく読まないと全体の繋がりが見えてこないのに比べて、ビジュアルスクリプティングでは繋がりがパッと分かりやすく、他の人と共同で話し合いながら進めるのが簡単になります。画面上で「こことここ繋がってるのは乱数が欲しいから」「なるほど」と指で差しながら状況を説明しやすいですからね。

ビジュアルスクリプティングについての詳細は以下のページで触れているので、こちらもご参照ください。
Boltとは
BoltとはUnityで使えるアセット(ユーザーが作ったプラグインのようなもの)で、C#でコードを書かなくてもゲームを作っていくことができる機能です。元々有料で販売されていましたが、Unity社がBoltを買い取ってUnityファミリーに加わったことで全てのユーザーが無料で使えるようになりました。
イメージとしてはアニメーションコントローラーを編集するときのAnimatorウィンドウのような感じで、画面上でノードを作ってつなぎ合わせていって動きを作っています。
C#でスクリプトを書くときに使っているStart()やUpdate()のタイミングで呼ばれる処理の流れ(フロー)も作成できるので、元々C#に慣れている人でも馴染みやすい形になっています。
Boltについてや無料化の経緯、Boltのインストール方法については以下のページでも紹介しているので興味があったらこちらもご覧ください。
BoltからVisual Scriptingへ
もともとUnityのアセットだったBoltがUnityに買収され、買収以降Unity2020まではアセットストアからダウンロードして使用できるようになっていました。
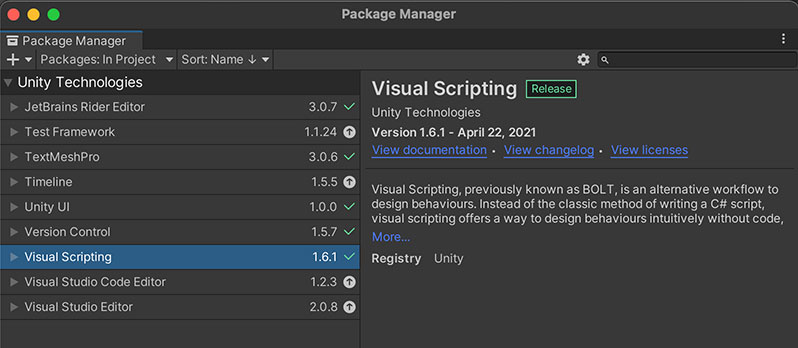
Unity2021からはエディタに同梱され、パッケージマネージャでも既にインストールされた状態になっているため、プロジェクトを作成してすぐにビジュアルスクリプティングを始めることができます。便利。
説明文には「以前はBOLTとして知られていました」とあり、名前変更の情報も載ってるのがありがたいですね。

Unityさんが2021年に重点的に取り組むパートとしてビジュアルスクリプティングが含まれており、Unityブログの以下の記事でも紹介されています。
また、Visual Scriptingについて動画で実際に組んでいる様子も公開されています。UnityのLearning Materialsには各分野におけるナレッジやTIPSなどが動画形式でリンクされています。主にUnityステーションなどで講演した内容を確認できるようになっていて、Visual Scriptingの動画もここで紹介されています。
Visual Scriptingを使ってみる
使い方については上で紹介している動画でも詳しく解説されているので、ここでは簡単に触れます。
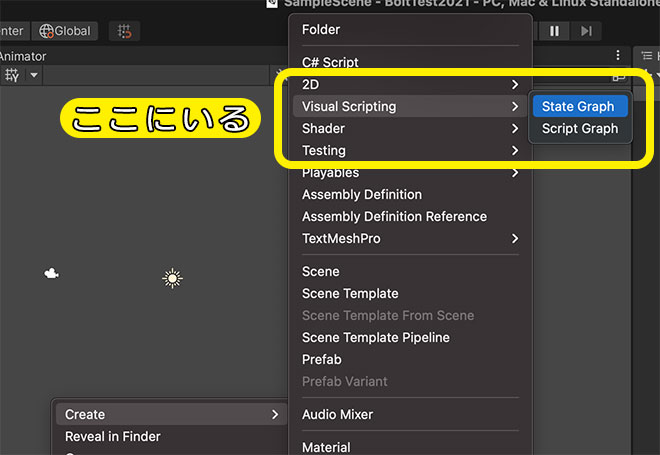
プロジェクトウィンドウで右クリックすると、[Create] -> [Visual Scripting] の項目があります。ここから必要なファイルを作っていく感じです。

今までBoltを使っていた人だと「Flow Macroはどこへ……?」と戸惑うかもしれません。ご安心ください、Flow Macroは「Script Graph」に名前を変えてちゃんとその思いが受け継がれています。Stateの方はそのままなので安心ですね。
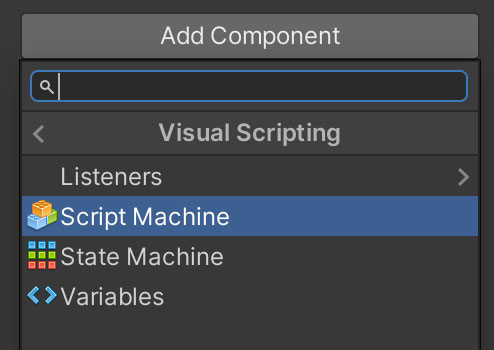
ちなみにコンポーネントの「Flow Machine」も「Script Machine」に名前が変わっています。「Visual Scriting」の項目ができているのでその中から探しましょ。

コンポーネントをアタッチしてGraphを作成して開くと、初回はコードの解析が走ります。Bolt時代でも最初の導入時に解析がありました。

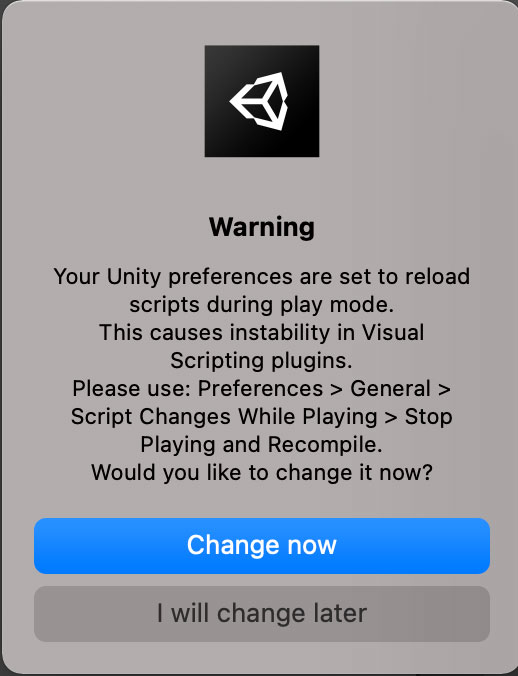
プロジェクトの設定によっては、ゲーム実行中のスクリプトリロードがVisual Scriptingを不安定にさせるので、プレイ中は再コンパイルを止めるように警告ダイアログが出てきます。このダイアログ内で自動的に変えてくれるので [Change now] をクリックします。初心者の頃に「Warning」の文字を見ていたらビビっていただろうなーと容易に想像できます(笑)

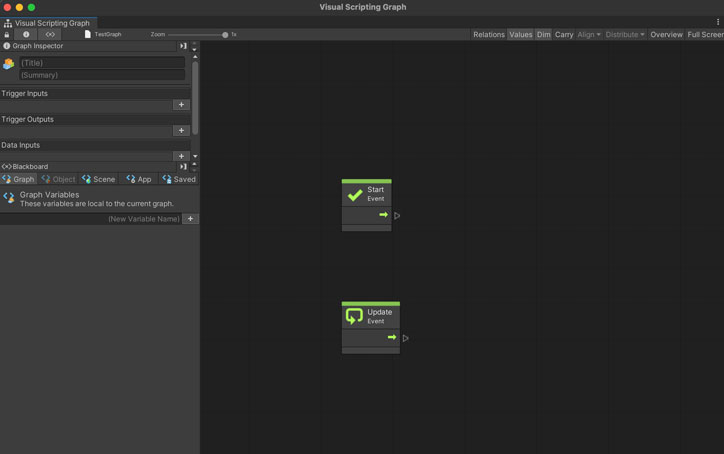
準備が終わるとビジュアルスクリプティングとしてグラフを編集するウィンドウが表示されます。この辺りはBoltと違いはないように思うので、特に大変な部分はないかと思います。

BoltのアセットをVisual Scriptingに
以前使っていたBoltのグラフデータなどについてUnity2021のVisual Scriptingで使いたいこともあります。が、直接アセットファイルを持ってくると対象のスクリプトがMissingになってしまいます。
この点は上でも紹介したUnity Learning Materialsの動画の中でも紹介されているのでこちらをご参照ください。
動画の中ではアセットファイルをテキストエディタで開いて、スクリプトの参照を書き換える方法でした。ここは画面を見ながら一緒にやると分かりやすいと思います。参照を変更したらグラフの中でDeprecatedになったノードを張り替えていきます。
いくつか作業があるのでめんどくさい部分はあるものの、0から作り直すよりは遥かにマシですね。
既存のアセットを使う方法があるのはありがたいです。
その他参考資料
Visual Scriptingのパッケージに関するドキュメントです。公式のドキュメント、大事。
以下はこのブログで書いた関連記事です。
Boltが無償化されてテンション上がったままに書いた記事です。Boltのインストール方法などはUnity2020までなら今も使えるかなと思います。
いわゆるビジュアルスクリプティングのメリット・デメリットを紹介している記事です。見た目で分かりやすい、コーディングより怖さがない、みたいなのはやっぱりビジュアルスクリプティングの有利な点です。
とりあえずボタンの反応を受けとるサンプルです。
ビジュアルスクリプティングでも普通にゲームが作れるぜ! というサンプルを紹介した記事。Bolt時代の記事ですが、C#スクリプトを意地でも使わないで作ってみました。
- アニメーションの切り替え
- 効果音の再生
- パーティクルの再生
などなど、ゲームで使われる要素を盛り込んでいるので、これからビジュアルスクリプティングを始めたいの背中を押すことができればと思います。
まとめ
Unity2021からBoltが「Visual Scripting」と名前が変わり、エディタに同梱される形になりました。すぐに使えるようになっていて嬉しいです。
Nintendo Switchの『ナビつき! つくってわかる はじめてゲームプログラミング』があるように、ビジュアルスクリプティング自体がゲームみたいな感じなので、楽しんでゲームの動きを作っていくことができます。
さぁ、「Visual Scripting」を使って、ビジュアルスクリプティングの世界を楽しみたまえ!(世界樹)
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】Debug.Logの色を変えてゲーミングコンソール芸で遊ぶ 2021.09.13
-
次の記事

「エターナる」「エタる」という単語はツクール界隈以外でも使ってるのかな 2021.09.18


































コメントを書く