【Unity】Debug.Logの色を変えてゲーミングコンソール芸で遊ぶ

Unityでデバッグ文をコンソールに表示するにはDebug.Logなどのメソッドを使います。この時、リッチテキストのタグを使用することで色をつけたり太字にしたりできます。これによって必要な情報が見分けやすくなります。
これを使ってやることといえば……そう、ゲーミングデバッグ文を出力することですね(違)
たまには今まで学んだことをゆるいネタにぶっ込んでみる贅沢な知識の使い方で遊んでみましょう。
ちなみにDebug.Logでリッチテキストを表示する点については以下のページで画像付きで紹介しています。太字と色を組み合わせることもできるので、変数の中身などを色分けしてみるのもおすすめです。
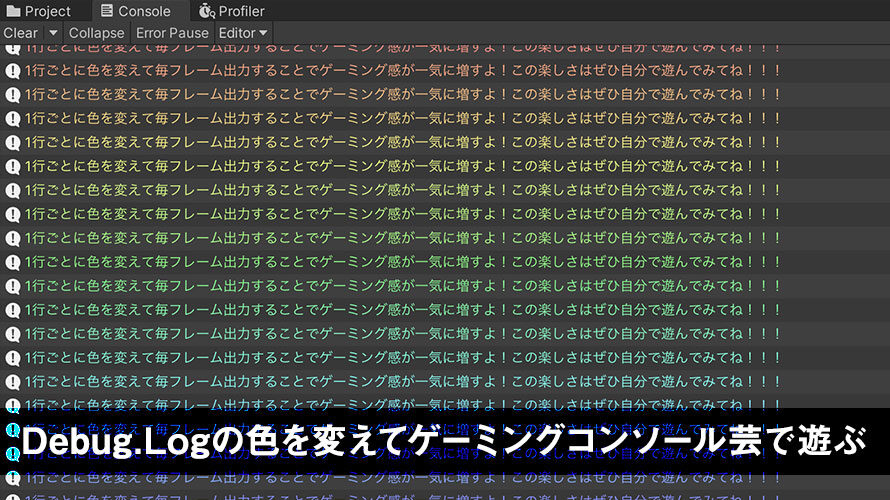
ちなみに今回の作成イメージはこんな感じです。

環境
Unity2020.3.13f1
Unity UI 1.0.0
Unity UIについては特別なパッケージを入れる必要はなく、Unity2019以降なら特に気にせず使えるかと思います。
Debug.Logで使えるタグ
Debug.Logで使えるタグについてはUnity UIに関する以下のマニュアルに記載されています。今回は<color=>のタグを使います。
色をカラーコードではなく名前で指定する場合は上のページにある使用できる名前リストを参考にするとグッド。なお、今回は色相グラデーションを指定したいので色名は使わずカラーコードで指定していきます。
タグの使用例については冒頭でも紹介した以下の記事で触れています。
スクリプトサンプル1: 同じログ内で色を変える
同じログ内で1文字ずつ色相が変わっていくグラデーションを作成してみます。
今回はシンプルにカラーコードの配列を事前に定義しておいて、文字ごとにインデックスをずらしていく方法で実装したいと思います。
カラーコードの配列を定義
色相グラデーションでは、同じトーン(色調)の色について徐々に色相を変えていきます。
色に関しては色相、彩度、明度の3つの属性があり、このうち彩度と明度は同じような色を選び、色相を変えていくイメージです。
カラーコードではRGB値で色を表すので、256 * 256 * 256で約1680万色(正確には16777216色)の色が表現できます。ここから同じトーンの色をピックアップするのは辛いので、まとめた色見本などからカラーコードを取得するのがベストです。
色の表し方(表色系)については、PCCSやマンセル表色系が(その界隈では)有名です。PCCSは色彩検定を受けている人にはお馴染み、マンセル表色系はカラーコーディネーター検定を受けている人にはお馴染みの色の表し方です。
PCCSやマンセル表色系について詳細に知らなくとも、キーワードさえ知っていればググって情報を得られるので良い時代ですね。
PCCSでカラーコードを見るなら以下のページが良いかもしれません。(例としてビビッドトーンのページです)
マンセル表色系なら以下のページが便利です。色をクリックすると詳細ページに飛び、同じトーンで別の色相の色を候補として表示していくれているので、このカラーコードを使うと良いでしょう。
今回のサンプルでは『ColorCodeHolder』というstaticなクラスを用意して、そのフィールドとしてカラーコードをまとめたのでこちらを使っていきます。コードをそのまま載せると100行を超えてしまっているのでリンク先のgithub gistでご確認ください。
文字ごとにタグをつける
同じ行内で文字の色を変えていくため、1文字ずつタグをつけていきます。サンプルコードは以下の通りです。他のスクリプトから呼べるように『GamingDebug』というstaticなクラスを作成してそこにメソッドを追加しました。コードの全文はこのページの末尾で紹介します。
ここで、引数のColorCodeHolder.ColorToneNameは上で紹介した『ColorCodeHolder』のファイル内に記載したenumです。この値を使って対応するカラーコードの配列を取得し、色を設定していきます。
1文字ずつタグ付けしていく際にはStringBuilderを使ってAppendしていきます。stringの値はfor文でcharを取り出せるので、そこにタグをつけていくイメージです。配列のサイズをはみ出さないように「%」を使って剰余(割った余り)をインデックスとして使うようにしています。
カラーコードが取得できたらタグの頭とお尻を取得するメソッドからそれぞれタグのパーツをもらって必要な文字列を生成していきます。
上記のクラスを作成した後、別の任意のクラスでGamingDebug.OutputLine()を呼び出します。今回は『ColorCodeHolder』のクラスでPCCSのビビッドトーン、マンセルのブライト相当とライト相当の3つのパターンを用意したので、それぞれStart()から呼び出しています。
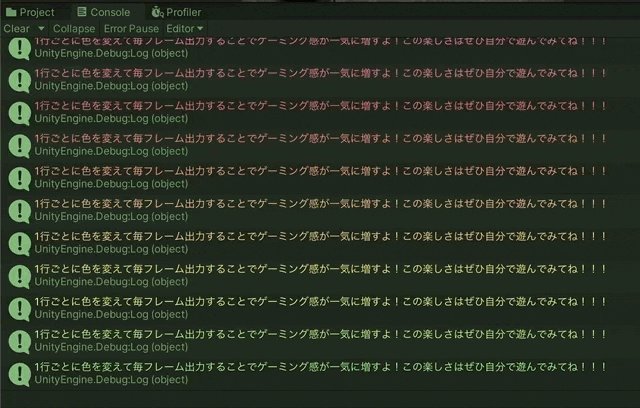
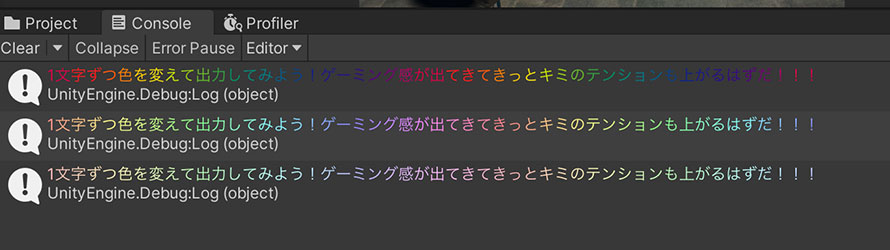
ゲームを実行すると以下のようにコンソールに表示されます。Vividトーン(画像の上段)は明度が中くらいなのでエディタのテーマがDarkだと見えにくいですね。明度を上げたマンセルのBright相当のトーンとLight相当のトーンでは明度差が大きくなって見えやすくなっています。逆にエディタのテーマがLightならVividトーンを使うか暗めの色で配列を作るのが良さそうです。
ゲーミング感を出すならある程度色味が強くなっていて欲しいので、明度と彩度のバランスの良いBrightトーン(画像だと真ん中)がちょうど良さそうですね。

実際にゲーミングデバッグ文を出すとテンション上がります。行ごとに色を変える次のケースではBrightトーンを使ってみましょうか。
スクリプトサンプル2: ログの行ごとに色を変える
カラーコードの配列ができているので、メソッドを追加して出力の仕方を変えるだけでOKです。「今は何色?」という情報はstaticなクラスのフィールドとして保持するので、デバッグ文を出すたびに色を切り替えられるようにします。
メッセージ全体をタグで囲むので、サンプル1に比べると比較的簡単に実装できます。
色を取得して、タグをつけたstringに変換するだけのお手軽実装。処理後は配列のインデックスを増やして次の色を選択できるようにしています。
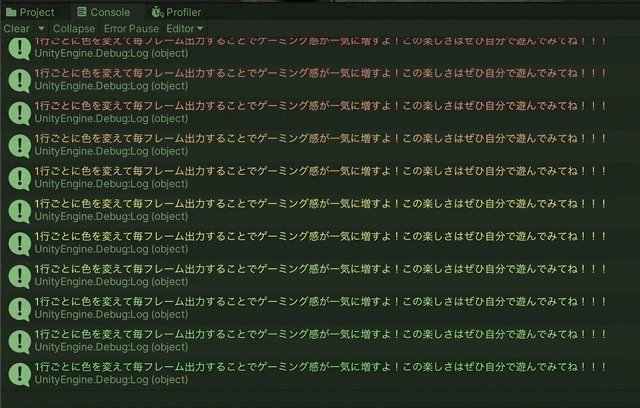
例えばこれを任意のスクリプトのUpdate()で呼ぶとゲーミング感があふれ出します。エディタ部分はUpdate()と同じタイミングで更新されるわけではなく、フレームレートも低くなっているので若干カクカクしていますが、それでも実物を見ていると癒されます。

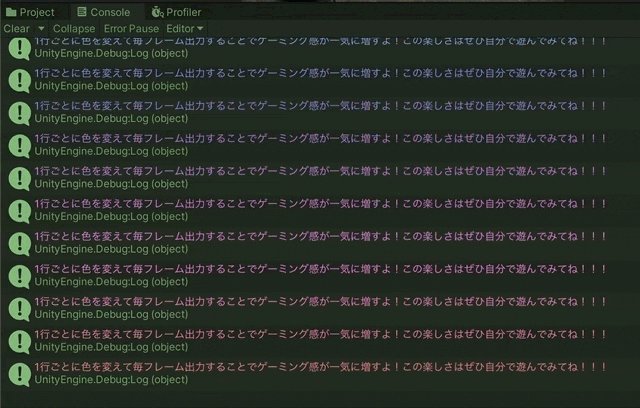
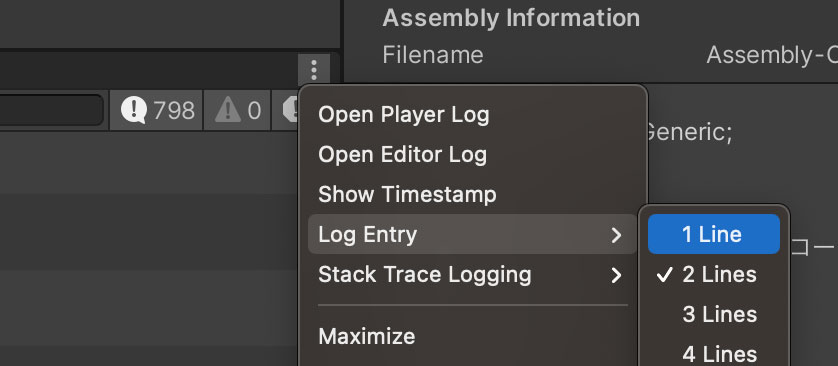
もう少しグラデーションを楽しみたい場合は、コンソールウィンドウの右上にあるボタンからメニューを開き、「Log Entry」から行数を1行にしてみます。

表示される行数が多ければよりグラデーションが分かりやすいですね。複数のフレームのメッセージが一気に出力されている様子も分かりやすくなっていますね(笑)

ちなみに1フレームずつコマ送りして動画を撮影するとこんな感じに。もはやコンソールの動作とは異なりますが、こんな感じのスムーズなグラデーションをイメージして作成したのが今回のサンプルです。

サンプルコードの全文
今回作成した『GamingDebug』クラスの全文は以下の通りです。
『GamingDebug』クラスから参照している『ColorCodeHolder』というstaticなクラスはコードをそのまま載せると100行を超えてしまっているのでリンク先のgithub gistでご確認ください。
『GamingDebug』クラスはstaticなクラスなので、『ColorCodeHolder』クラスと一緒にプロジェクトにインポート後、任意のスクリプトから呼び出せます。Update()などで呼び出してレッツゲーミングコンソール!
まとめ
ゲーミングPCがなぜ約1680万色(正確には16777216色)で光るのかは今後人類史に残る大きな謎と言っても過言ではありません(過言)
私たちはその理由を知らなくとも、「なんとなく綺麗だよね」と感じる心を持ってデバッグ文の色を変えて楽しむ余裕を持ってさえいれば良いのです。
というわけでゲーミングPC風にデバッグ文の色を変えてUnityのコンソールを彩るサンプルを紹介しました。何に役立つかと言われると1時間くらいは黙りこくるくらいに返答に困りますが、学んだ知識は有効活用する他にこうした無駄にぶっこむ無効活用も楽しいものです。無駄を楽しむ余裕こそ現代人が抱えるストレスを吹き飛ばす大事なファクターなのです。
さぁ、これでキミもゲーミングコンソールで楽しくデバッグ生活を送りたまえ!(世界樹)
…ちなみに真面目にコンソールでデバッグ文を見分けやすくするなら以下のページもご覧下さいな。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】Debug.Logでリッチテキストのタグを使って色分けする 2021.09.12
-
次の記事

【Unity】Boltの名前がUnity2021からVisual Scriptingになったのよ 2021.09.18































コメントを書く