【Unity】BoltでUIのボタンが押されたことを検知する方法

ビジュアルスクリプティングのアセットであるBoltがUnityファミリーに加わり無償化され、誰でも使えるようになったことでBoltユーザーも多くなったのではないかと思います。
普段C#を使用してゲームを作っている人でも、普段と同じようにコーディングしていく感覚でノードを繋いでゲームを作ることができます。
また、これからゲームを作り始める場合にもビジュアルスクリプティングは便利で、処理の流れを視覚的に確認しながら動作を作っていくことができるので、全体を把握しやすくなります。
このページではゲームに欠かせないプレイヤーの操作として、画面上のボタンをクリックまたはタップした時の動作の作り方を紹介します。可能ならC#でボタンの入力を検知する方法を知っていると良いですが、知らなくても作っていけるようにはしています。
環境
macOS Catalina 10.15
Unity2019.4.4f1
Bolt 1.4.12
Boltについて
Boltとは、画面上からパーツを組み合わせて動きを作ることができるビジュアルスクリプティングのツールです。このツールは元々アセットストアで販売されていて、常に上位にいる便利な人気ツールでした。
UnrealEngineを使ったことのある人だと、Blueprint(ブループリント)のようなツール、と言うと分かりやすいかもしれません。
ビジュアルスクリプティングとは、プログラミングのコードを書くことなく画面上で操作して動作を作成していく方法です。多くの場合、ノードと呼ばれるパーツが用意されていて、これを繋いで流れを作っていくことでゲームの動作を作ることができます。
UnityのShader GraphやVisual Effect Graphもビジュアルスクリプティングの一種で、シェーダー言語を自分で書くことなくノードを組み合わせて見た目に影響を与えるシェーダーやキラキラしたエフェクトを作成することができます。
Boltでもノードを組み合わせて動きを作っていきます。この時ノードとしてUnityのオブジェクトやコンポーネントを選択することができるので、C#でコーディングしているかのように画面上で流れを見ながら組み立てていくことができます。
無償化の経緯やその他の特徴、インストール方法については以下の記事でまとめているので、こちらもご覧くださいな。
ボタンの入力を検知する
ブラウザ向けのゲームやスマホ向けのゲームでは画面に表示されたUIのボタンをクリックしたりタップしたりすることでゲームを操作することが多いです。
Unityではプレイヤーが画面上のボタンをクリックまたはタップしたことを検知する仕組みとして、UIのButton(ボタン)コンポーネントを用意しています。
ボタンがクリックされたときには指定したスクリプトのpublicなメソッドを呼び出してくれます。普段ならC#で対応するメソッドを書くところですが、Boltの場合は「UnityEvent(ユニティイベント)」を使ってイベントを指定します。このイベントをBolt側で受け取ることで、ボタンに対応した処理を行うようになります。
「イベント」というとイメージが湧きにくいかもしれませんが、スイッチにラベルが貼ってあって、「台所」と書かれたスイッチを押したら台所の電気が付く、みたいな感じで名前が対応しているイベントが実行されます。イベントの名前(スイッチのラベル)は自分で好きに決められるので、他とかぶらないように決めておくと良いでしょう。
サンプルを作ってみる
実際に操作してみましょうか。ここではBoltがインストールされている前提で話を進めていくので、まだの場合は以下の記事を参考にインストールを完了させてくださいな。
FlowMachine(フローマシン)の作成
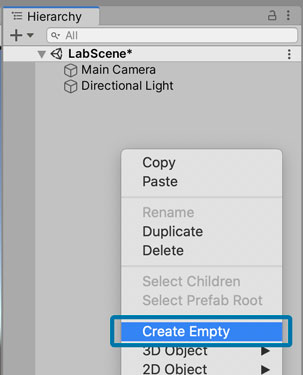
シーンの中でFlowMachineを作成します。任意のシーンを開いている状態で、ヒエラルキーウィンドウでメニューを開き [Create Empty] を選択して空のゲームオブジェクトを作成します。

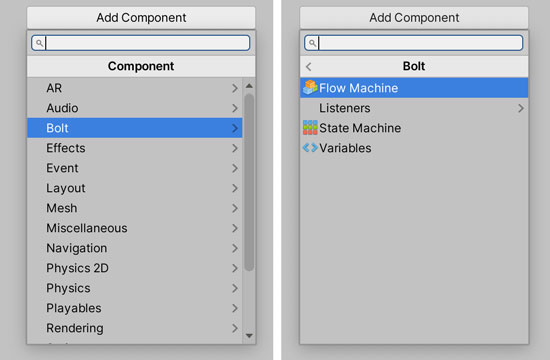
[AddComponent] ボタンをクリックしてコンポーネントをアタッチします。ここでアタッチするのは [Bolt] -> [Flow Machine] です。

Flow Machineのコンポーネントがアタッチされたら、このフローマシンで使うマクロを作成しましょう。BoltではMacro(マクロ)という単位で処理を保持しています。イメージとしてはこのマクロがC#スクリプトの1ファイルに該当する感じです。
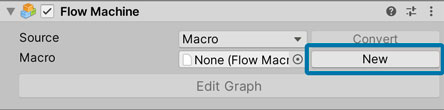
新しくマクロを作成する場合は、コンポーネントの [New] ボタンをクリックするのが簡単です。

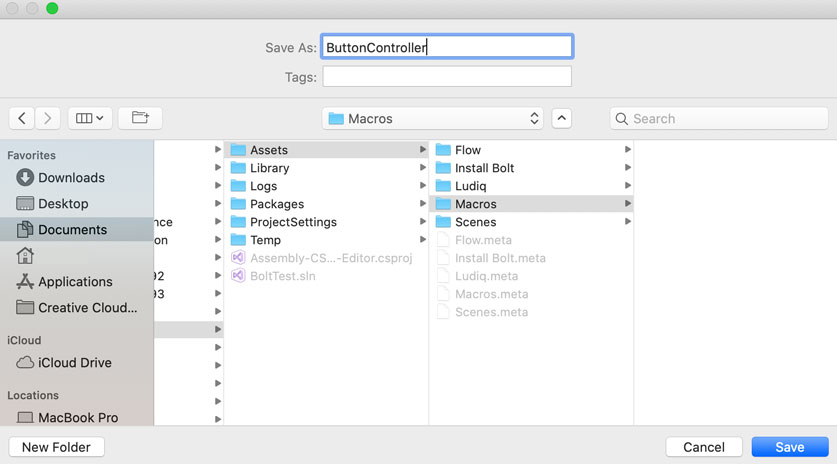
マクロの保存場所を設定するダイアログが表示されるので、任意の場所に保存するようにします。私は [Macros] フォルダを作成してそこに置くようにしました。マクロの名前は好きなものをつけてください。入力したら [Save] をクリックです。

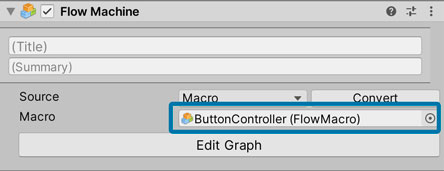
新しくマクロが作成されると自動的にコンポーネントにセットされます。これでFlow Machineの準備はOKです。

受け取るイベントの処理を作成
続いて作成したマクロで処理を作っていきましょう。
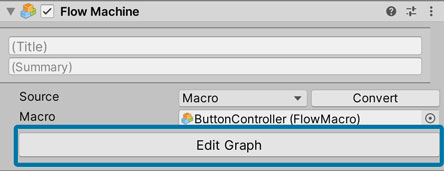
Flow Machineのコンポーネントに表示されている [Edit Graph] のボタンをクリックすることで、コンポーネントにセットされているマクロを編集することができます。

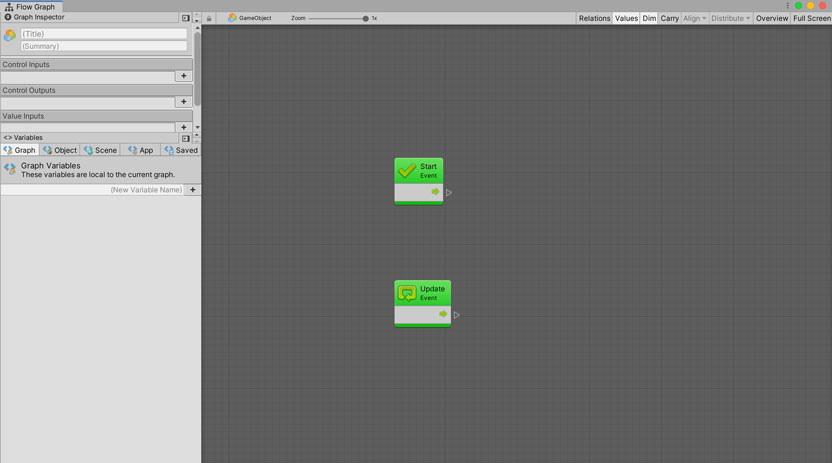
Boltのマクロ編集ウィンドウでは以下のように表示されます。マクロを作成した直後は「Start」と「Update」の2つのイベント開始点があり、C#のスクリプトファイルを作成した時と共通しています。

今回はボタンが押された時のイベントを拾いたいので、『UnityEvent』のユニットを追加します。このユニットは対応する名前のイベントが発生したら処理を開始するものです。
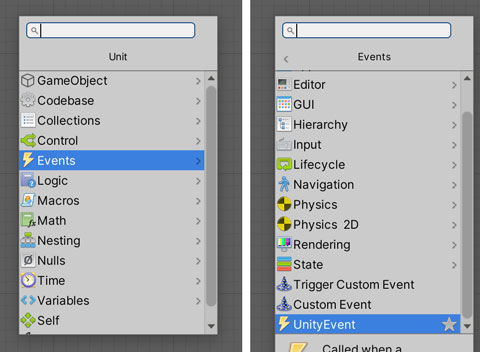
編集画面の内部で右クリックまたは二本指タップしてメニューを開き、[Event] -> [UnityEvent] を選択します。

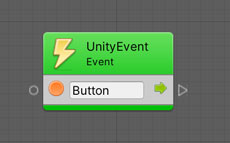
イベントのユニット(箱、ノード)が作成されます。文字列でイベント名を入力する項目があるので、ボタンと対応させる任意のイベント名を入力しましょう。ここでは [Button] にしています。

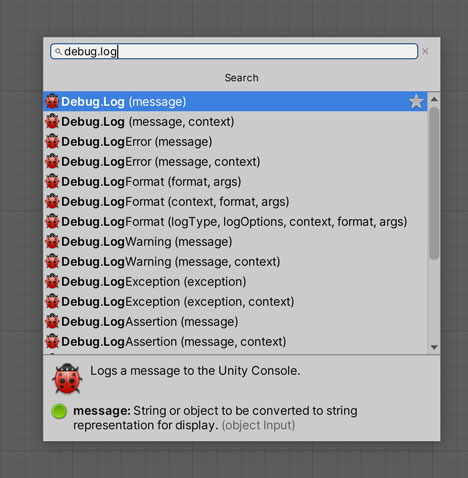
続いて、このイベントが開始したときに行う処理を追加します。ここではコンソールにメッセージを出力してみましょうか。右クリックまたは二本指タップしてメニューを開いたら、上部の検索バーで [debug.log] と入力します。すると、対応するパーツが表示されるので、[Debug.Log(message)] を選択しましょう。

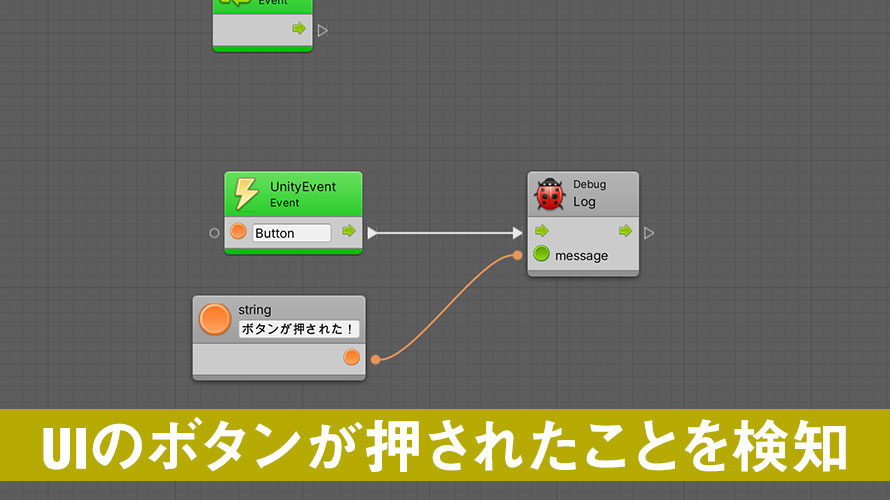
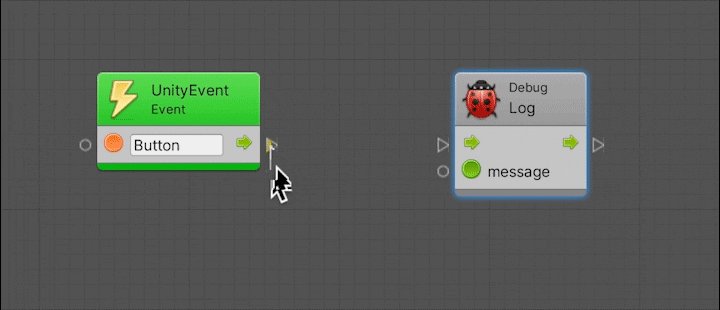
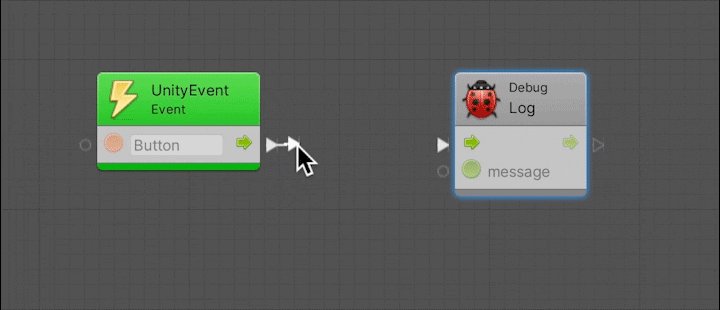
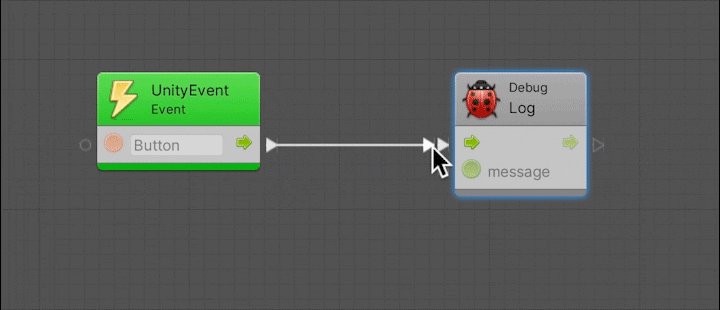
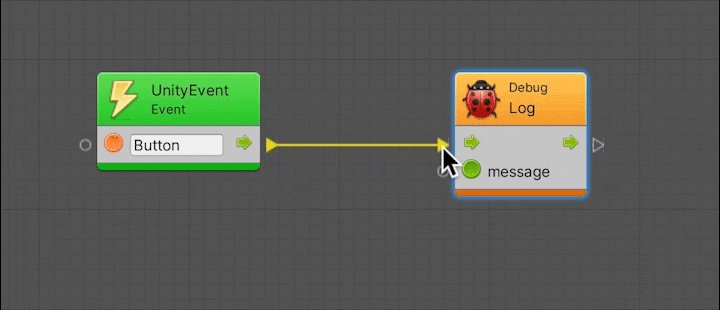
イベントのユニットと同様に、Debug.Logのユニットが作成されます。矢印の流れを繋いでいくことでその順番に処理を行うことができるため、ここでは『UnityEvent』の三角マークから『Debug.Log』のユニットにドラッグ&ドロップしてみます。

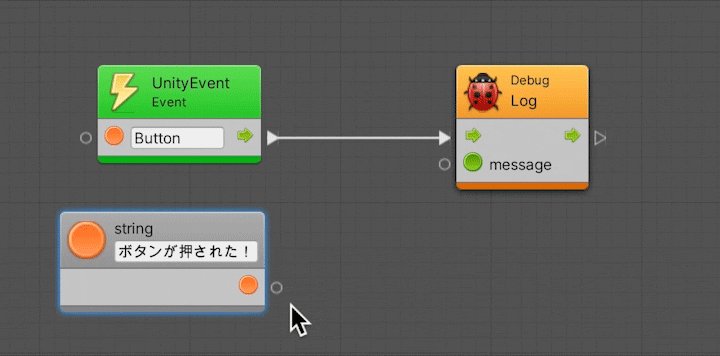
『Debug.Log』のユニットがオレンジ色で表示されました。これはコンソールに出力するメッセージが指定されていないためです。コンソールに出力する文字列を設定するためのstringのユニットを作成しましょう。
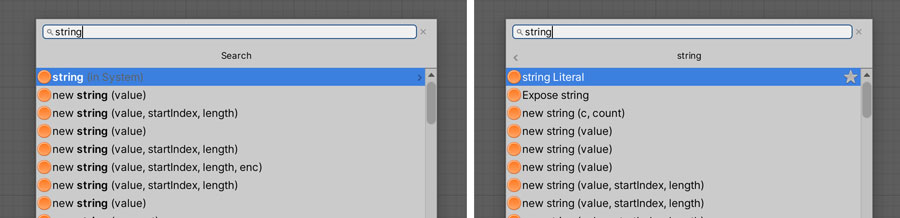
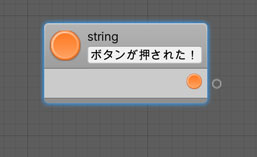
右クリックまたは二本指タップしてメニューを開いたら、上部の検索バーで [string] と入力します。表示された [string] -> [string Literal] を選択することでstring型として文字列を入力できるようになります。

作成されたstringのユニットでは文字列を入力する項目があるので、ここに表示したいメッセージを入力します。

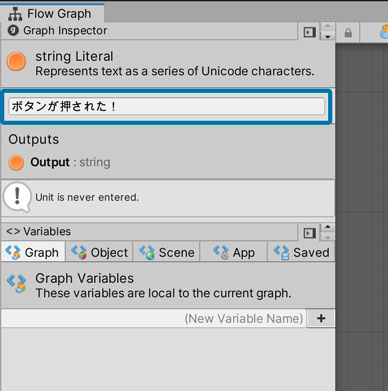
もしマクロの編集ウィンドウが大きい場合は左側にインスペクターウィンドウのように詳細情報が表示されるようになるので、stringのユニットを選択するとここでも文字を入力できるようになります。

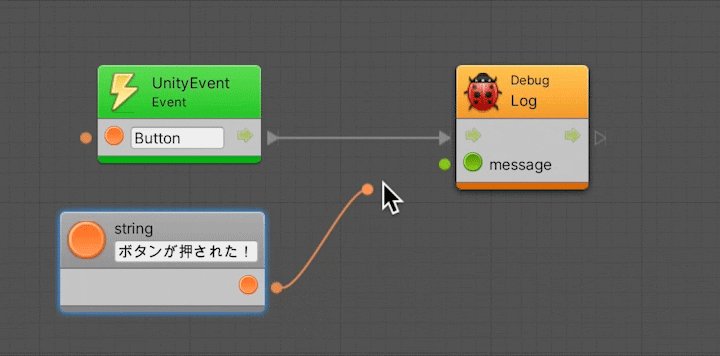
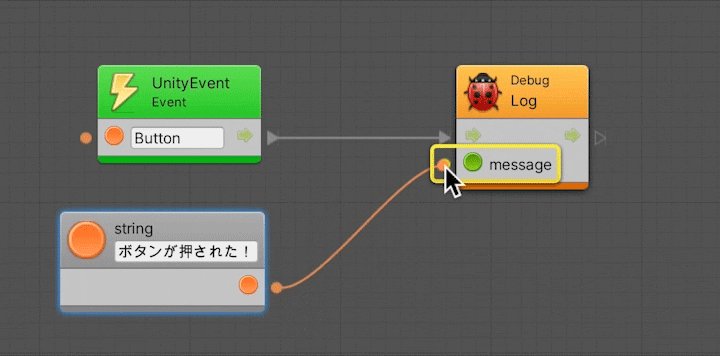
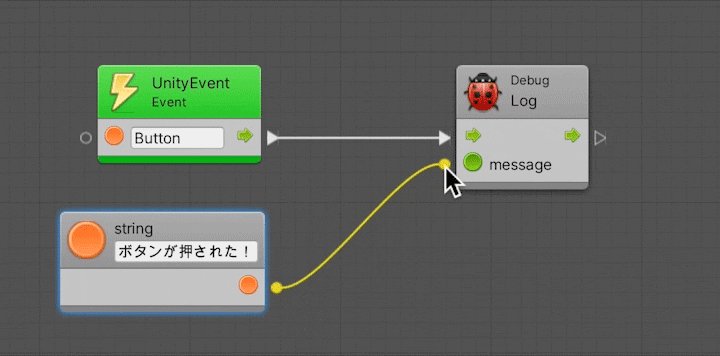
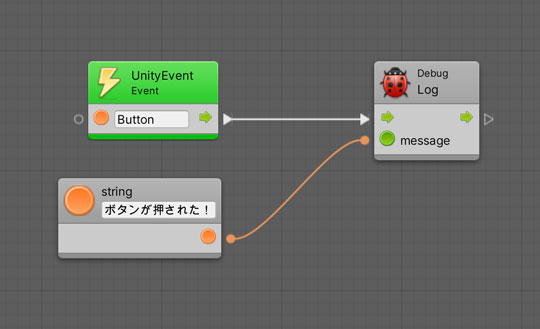
文字の設定入力が終わったら、ユニットを接続しましょう。『string』ユニットに表示されているオレンジ色の端子から『Debug.Log』ユニットのmessageの端子に接続します。端子の丸い画像は色でデータの型を表していて、オレンジ色は文字列型を、緑色は任意のオブジェクト型を表しています。

これでボタンが押された時の処理ができました。次はボタン側の設定を行いましょう。

ボタンの作成と設定
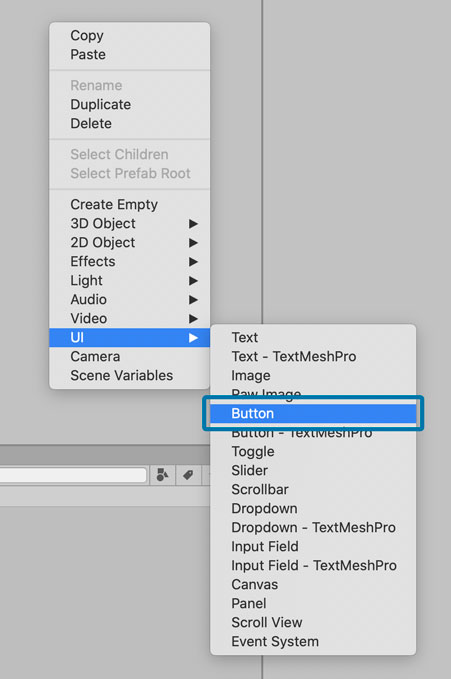
この処理を呼び出すボタンを作成します。ヒエラルキーウィンドウでメニューを開き [UI] -> [Button] を選択してボタンオブジェクトを作成します。ここでは機能の紹介のために普通の『Button』を使いますが、ゲームで使う時はTextMeshProの方がおすすめです。

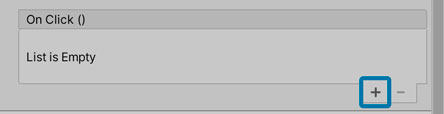
インスペクターウィンドウの『On Click()』の項目では [+] をクリックしてボタンがクリックされた時のイベントを追加します。

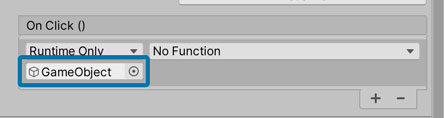
どのゲームオブジェクトの、どのメソッドを呼び出すかを設定していきます。まずはゲームオブジェクトとして『Flow Machine』コンポーネントをアタッチしたものをドラッグ&ドロップします。ここでは名前を変えていなかったので『GameObject』になっています。

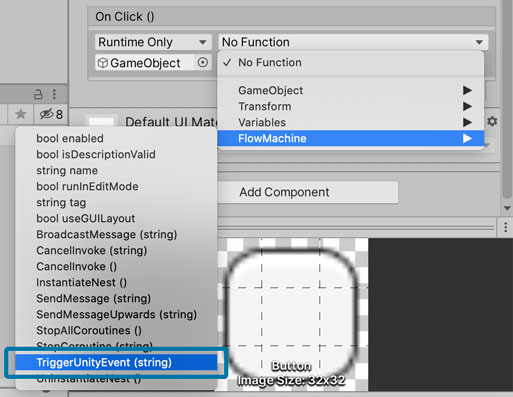
続いて [No Function] のプルダウンからメソッドを選択します。[Flow Machine] -> [TriggerUnityEvent (string)] を選択しましょう。 このメソッドを呼び出すことで、対応する名前のイベントを実行することができます。

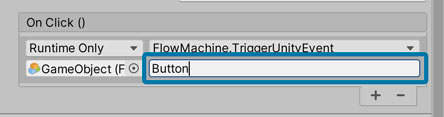
TriggerUnityEventを選択するとイベント名を入力する項目が表示されます。ここではマクロの方で設定した [Button] を入力しましょう。

動作確認
ゲームを実行してボタンをクリックすると、以下のようにコンソールにメッセージが表示されます。

もしうまくいかない場合は、ゲーム実行中にマクロの編集ウィンドウを開くとうまくいっていないユニットを赤で表示してくれるのでその辺りを中心に確認すると良いでしょう。
まとめ
UIのボタンをクリックされた時のイベントを拾うにはUnityEventを使用します。
最初は「どうやってpublicなメソッドを作るんだろう……?」と悩んでしまったので、同じように悩んでいる人の役に立てばと思いまとめてみました。
普段C#でやっていることとの違いに慣れてしまえば、あとはスムーズに進めていけるので最初にキャッチアップだけしちゃうと後が楽になると思います。
ゲーム開発の攻略チャートを作りました!
-
前の記事

やったことのある5つのゲームを思い浮かべてそのジャンルを挙げてください 2020.08.10
-
次の記事

【Unity】実は2Dの方が素材集め大変なんじゃないか説【ゲーム作り】 2020.08.12































コメントを書く