【Unity】Vignette(ビネット)の使い方と効果【Post Processing】
- 2020.02.01
- PostProcessing
- Unity, ビネット, ポストプロセシング

Vignetteを「び……びぐねっと?」と読んだあなたとは仲良くなれそうです。
Vignette(ビネット)はPost Processing(ポストプロセシング)のエフェクトのひとつで、映像の周りが暗くなっている表現ができます。
例えば下の画像をご覧ください。この画像は普通の家の外観です。まさに今目の前で見ている印象を受けます。

続いてVignette(ビネット)を適用した画像がこちら。なんだか主人公が昔を思い出しているような「思い出の我が家」感がありませんか?

シーンを映しているカメラの映像なのですが、周囲が暗くなっていて、どこかノスタルジックでレトロな雰囲気が出てきます。また、画面中央に視線が集まることも注目ポイントです。
この記事では以下の点に触れています。
- Vignette(ビネット)の使い方
- 各設定値が何を表しているか
- 使用したサンプル
レトロな雰囲気のシーンを作る時には重宝するのでぜひ覚えてくださいな。
環境
macOS 10.15 Catalina
Unity2019.2.9f1
Unity Hub 2.2.2
Post Processing 2.1.7
参考文献
公式のマニュアル
公式のパッケージ解説
公式のバッケージ解説の方は英語で書かれていますが、自動翻訳すれば概要を掴みやすくなります。
Post-Processing(ポストプロセシング)とは
Post-Processing(ポストプロセシング)とは、画面に描画する前の画像に対して処理を行うことで、最終的に描画される画像の見栄えを良くする機能です。インスタのフィルターのようなイメージです。
ポストプロセシングの概要や導入方法については以下の記事で解説しているので、こちらもご参照ください。
この記事の中ではポストプロセシングが導入されている状態で進めていきます。
Vignette(ビネット)とは
Vignette(ビネット)とは、画像の中央をそのままに、画像の端(特に四隅)を暗くするエフェクトです。
写真の世界では口径食とかケラレのことを指します。
- 口径食……レンズ端に入ってくる光の量が中央に比べて少なくなること
- ケラレ……レンズフードなど物理的なものが映り込んで端が暗くなること
本来は撮りたい映像がちゃんと撮れていない状態なのですが、「この写真、なんかイケてね?(意訳)」なんて意見が広がって表現技法のひとつとして使われるようになりました。
今でこそ鉄板のおつまみとして扱われている「たこわさ」も同じ道を通りました。もともと食品工場で仲間内の罰ゲームとして作られた「たこわさ」でしたが、食べてみたら「あれ? なんかイケてね?(意訳)」と好評で、全国に広まったのです。
つまり、ビネットは写真エフェクト界の「たこわさ」なのです。Q.E.D.
冗談はさておき、「たこわさ」のように主食にするにはきついので、常用するのではなく要所要所で使っていくと良いでしょう。
どんな効果が得られるか
Vignette(ビネット)では以下のような効果が得られます。
- 画面中央のオブジェクトに注目させる
- レトロやノスタルジックな雰囲気を表現する
- トイカメラの雰囲気を出す
1点目については、四隅を暗くすることから、自然と画面中央のオブジェクトに視線が集まります。イベントシーンで何かに注目させたい場合に使えます。
2点目のレトロやノスタルジックな雰囲気に関しては、冒頭で紹介したこの画像が分かりやすいかもしれません。Skyboxを夕焼けにしているのでずるいですが、四隅が暗くなっていることでノスタルジックな感じが出てきます。

3点目のトイカメラについてですが、トイカメラは子供用のおもちゃ、という観点から子供の視点を演出するのにも使えます。例えば、敵のアジトにいる子供を救出するイベントで、子供の目線のシーンを挟む時にVignetteを使うと「あ、これは子供の目線かな?」とプレイヤーに伝わりやすくなります。
Vignetteを追加する
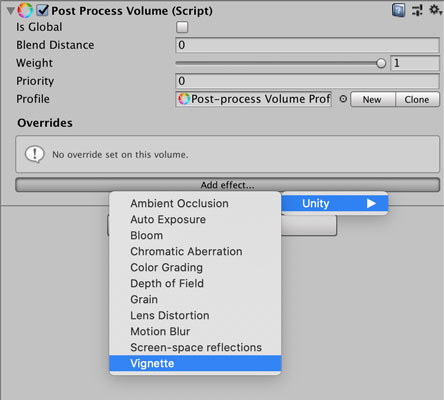
「Vignette」のエフェクトを追加する場合は、「Post Process Volume」のコンポーネントで [Add effect…] ボタンをクリックし、[Unity] -> [Vignette] を選択します。

ポストプロセシングを使うための設定は以下の記事をご覧くださいな。
Vignetteの設定項目
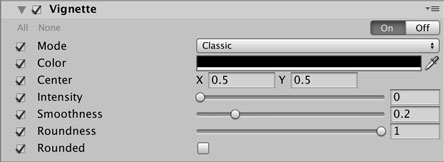
Vignetteの設定項目は以下のようになっています。Vignetteの左にあるチェックボックスを外すとエフェクトが適用されなくなります。チェックを外すと全体がグレーアウトされて設定値を変更できなくなるため、うっかり値を変更するのを防ぎたい時はこちらで。
また、右側にあるOn/Offのボタンで切り替えてもOKです。On/Offで切り替える時は値を変更できるので、エフェクトは表示しないけど値は変えておきたい、なんて時にはボタンで切り替えると良いでしょう。
設定値を変える場合は、各項目の左側にあるチェックを入れます。チェックを外した状態だとデフォルトの値が使用されます。
Vignetteは設定モードが2つあり、Modeの項目で「Classic」と「Masked」から選べます。

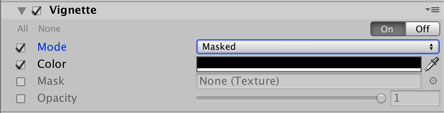
「Classic」は設定値からビネットを計算するのに対し、「Masked」はマスク画像からビネットを表示します。「Masked」の場合は以下のように設定項目が変わります。

Classic
設定値からビネットを計算します。基本的にはこちらを使います。
Color
ビネットの色を変更します。基本は黒が良いと思いますが、他の色を使うのもアリです。
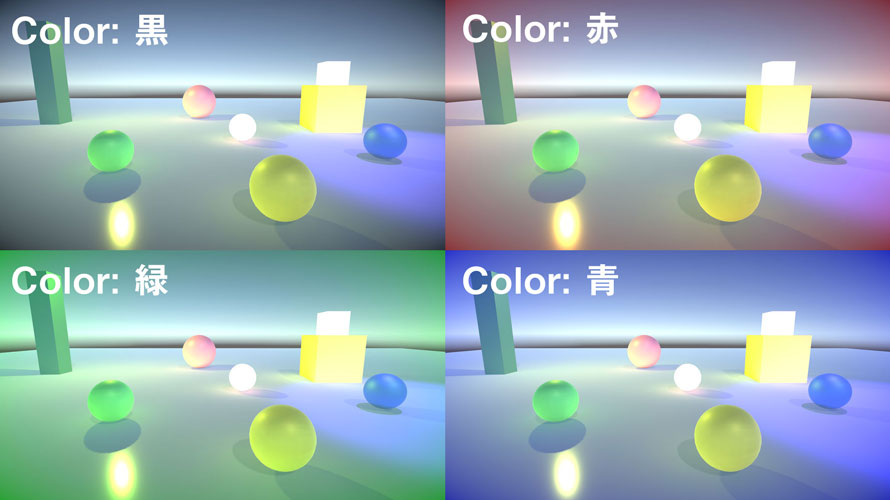
下の画像では赤、緑、青のビネットを並べています。
- 赤……敵やモンスターの視点を表現したいときに
- 緑……森やエルフのような自然に近い存在の視点や回想
- 青……海や水中を表現したいときに
画像を撮る都合でビネットを強めに入れていますが、もう少し弱くするとちょうど良いかもしれません。

Center
ビネットの中心位置を設定します。
例えばXの値を0にすると以下のようにビネットの中心が左に寄ります。

Yの値を1にしてみると以下のようにビネットの中心が上に寄ります。

注目させたいオブジェクトが画面中央にいない場合はCenterの値を使って動かすと良いかもしれません。また、その場合はカメラワークで解決できないかどうかも検討すると良いでしょう。というのも、ビネットの中心が画面の中心と一致していないと不自然に感じられるためです。
Intensity
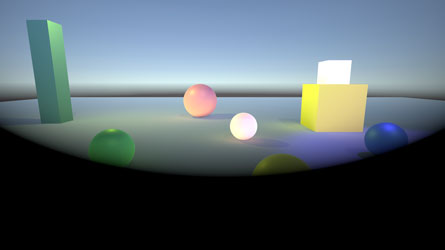
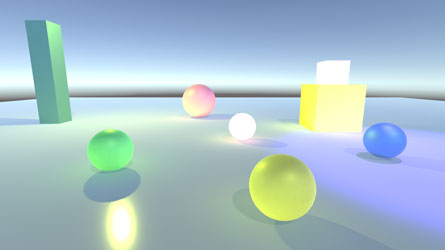
画面にかかるビネットの量を設定します。Intensityが0であればこの画像のように画面にビネットが表示されません。デフォルトだと0になっているので、ビネットを使いたい時は変更する必要があります。

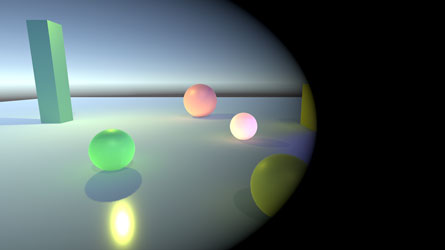
Intensityが1だと以下のようになります。完全に画面が隠れる訳ではないことに注意してください。

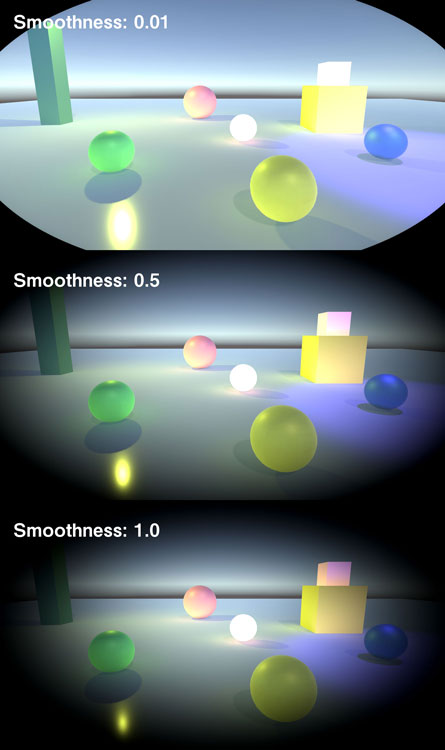
Smoothness
Smoothnessはビネットのスムーズさを決める設定です。0.01まで下げるとかなり硬くなります。逆に1.0まで上げるとフワッとした感じになります。内側に広がってくるイメージなので、Intensityと一緒に調整すると良いと思います。

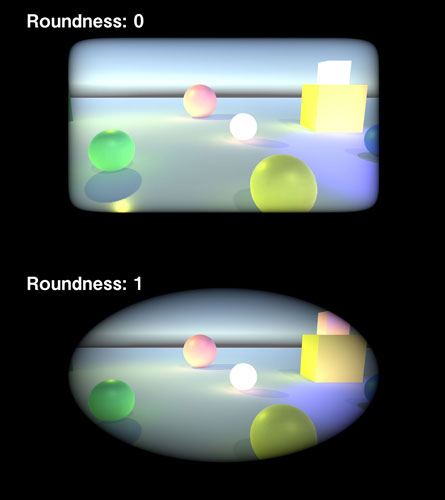
Roundness
Roundnessは丸みの設定です。分かりやすいように以下の画像ではIntensityを1にしています。デフォルトでは1になっています。
Roundnessが0だと四角に近づくイメージ、Roundnessが1だと丸い感じです。表現したいイメージに合わせて設定するようにしてください。

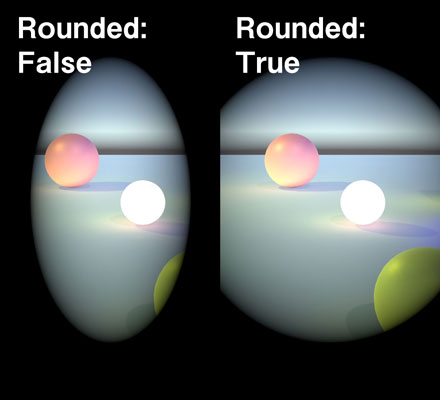
Rounded
Roundedはビネットを画面に合わせて周辺を暗くするか、画面によらず円にするかの設定です。
画面を縦にすると分かりやすいので、以下の画像を見てみてください。画面が縦だと、ビネットも縦長になっています。

この設定は望遠スコープのような表現をしたいときに便利です。
Masked
マスク画像を使ってビネットを表現したいときに使います。ドキュメントを見ると「イレギュラーな効果を出したいときに」とあるので、普通のビネットとは違った雰囲気を出したいときに。
Color
Colorはマスク画像の色を設定します。この部分はClassicと同じイメージで良いと思います。
Mask
Maskはマスク用の画像を設定します。例えばデフォルトのUISpriteを使うと以下の画像のようになります。正直に言うとマスク用の画像を作るのはめんどくさいので、Classicモードがおすすめです。

Opacity
Opacityは不透明度の設定です。マスク画像をどれくらい透過させるかを決めるので、お好みで変更してもらえればと思います。基本的には1で不透明にしておいた方がいいと思います。
下の画像だと0.5でうっすらとしたマスクになっています。

Vignetteのデモ
Vignetteの使用例をいくつか紹介します。
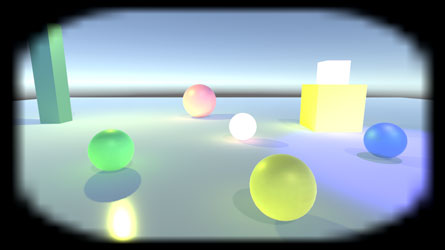
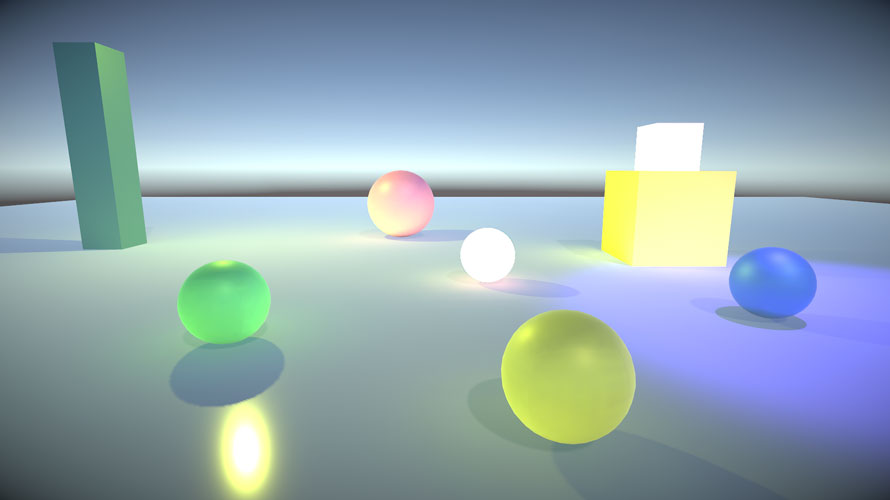
デフォルトのオブジェクト
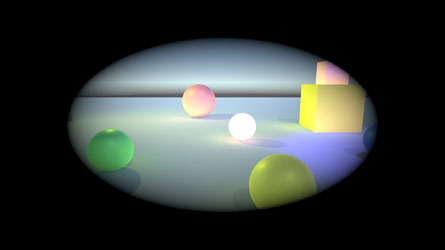
設定値の説明で使用したデフォルトのオブジェクトに対してVignetteを適用すると以下のようになります。
- Intensity……0.48
- Smoothness……0.18
こんな感じでシンプルに使うのをおすすめします。

思い出の我が家
こちらは冒頭で紹介した画像です。個人的にはVignetteのポイントは「ほんのり」だと思います。というのも、Vignetteはたこわさ枠なので、あまり主張しすぎるのもよくないですからね。
- Intensity……0.45
- Smoothness……0.21
ほぼデフォルトでIntensityを下げた程度です。

寝ぼけまなこ
冒険から帰ってきて、拠点にしている宿の酒場でご飯を食べていたけれど疲れて寝落ちしてしまい、仲間たちが「今日は前衛で敵の攻撃を防いでいてくれてたもんな」と労っているのを夢うつつで聞いていた女騎士が徐々に目を覚ますときの演出。
Depth of Field(被写界深度)のエフェクトと組み合わせることで、寝ぼけている時の視界がはっきりしない雰囲気と、まぶたが視界に覆いかぶさっている雰囲気を出しています。
- Intensity……0.59
- Smoothness……0.65
VignetteのIntensityをスクリプトから変更することで、まぶたがだんだんと開いていく様子を表現することもできます。

Depth of Field(被写界深度)のエフェクトについては以下の記事をご参照ください。
サンプルで使ったアセット
サンプルで使ったアセットも紹介します。もし同じ雰囲気で画面を作ってみたい場合は試してみてください。
「寝ぼけまなこ」の冒険者の宿は『Village Interiors Kit』を使っています。使ってみた感想やレビューについてはこちらの記事もご参照ください。
アセットストアはこちら。
「思い出の我が家」の夕方の村は『Village Exteriors Kit』を使っています。同様に使ってみた感想やレビューについてはこちらの記事もご参照ください。
アセットストアはこちら。
まとめ
Post-Processing(ポストプロセシング)のエフェクトのひとつであるVignette(ビネット)について使い方とデモを紹介しました。
改めて効果をまとめると、
- 画面中央のオブジェクトに注目させる
- レトロやノスタルジックな雰囲気を表現する
- トイカメラの雰囲気を出す
の3点がポイントです。Vignetteで演出をサポートできる場面があれば使ってみましょう。
なお、記事内では「ビ」ネットで通しましたが、実際に誰かの前で発音するときは下唇を噛みながら「ヴィ」ネットと発音されるとカッコよくて大変よろしいかと思います。
以下のページでポストプロセシングのエフェクト一覧をまとめてあるので、もしよかったらこちらもご参照ください。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】Depth of Field(被写界深度)の使い方【Post Processing】 2020.01.31
-
次の記事

ゲームは自分で作れる時代!【ゲーム開発の始め方を解説します】 2020.02.03



































コメントを書く