【Unity】Chromatic Aberration(色収差、色ズレ)の使い方と効果【Post Processing】
- 2020.07.05
- PostProcessing
- Chromatic Aberration, Unity, ポストプロセシング

よくあるゲームの表現として、オブジェクトの周りに赤の光や緑の光がぼやけて表示されているものがあります。
カメラにきっちりとレンダリングするのではなく、光学的な色ズレを盛り込むことで、現実でカメラのファインダーを覗いているような表現ができます。Unityのマニュアルを参考にするなら、酩酊状態を表現するのにも良いですね。
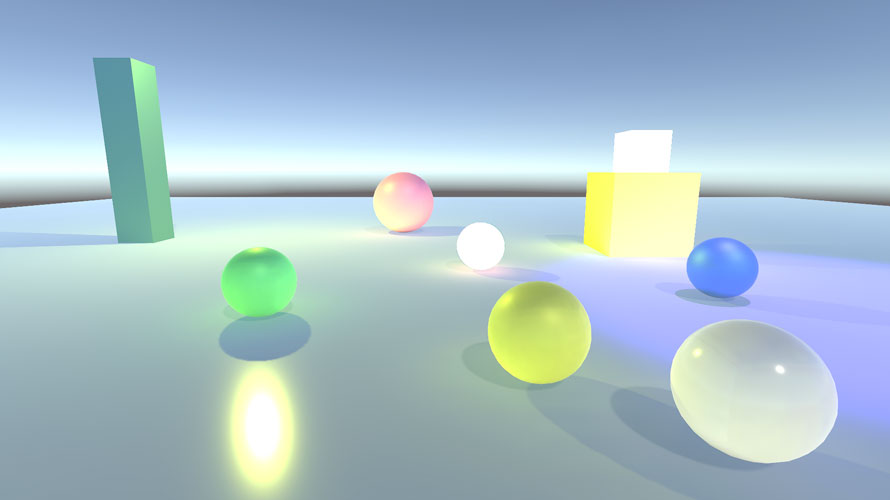
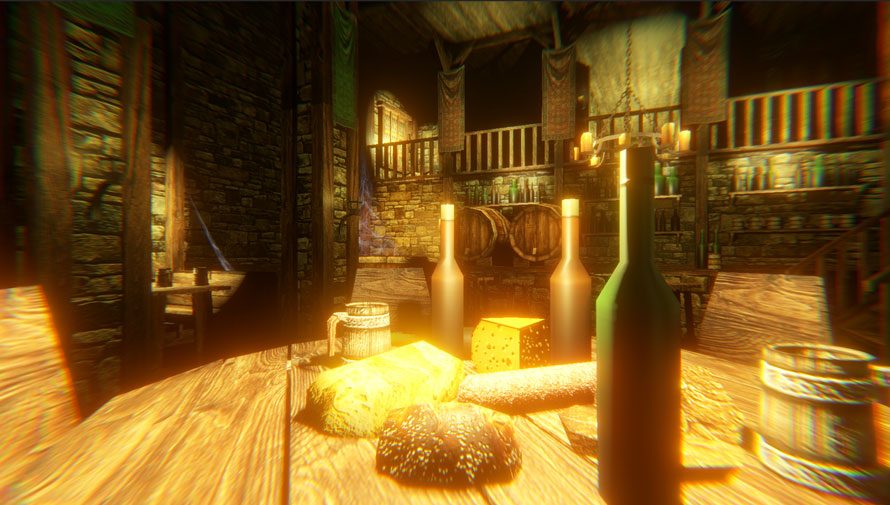
例えば以下のようなシーンがあったとします。

このシーンにChromatic Aberration(クロマティックアベレーション: 色収差、色ズレ)を適用すると以下の画像のようになります。犬の足や、画面の四隅に注目してもらうと、赤や緑のブレが表示されているのが分かります。若干のブラー(ぼかし)も一緒にかけてくれるので、より色収差の効果が高くなります。

環境
macOS 10.15 Catalina
Unity2019.2.9f1
Unity Hub 2.2.2
Post Processing 2.1.7
参考文献
公式のパッケージ解説
公式のバッケージ解説の方は英語で書かれていますが、自動翻訳すれば概要を掴みやすくなります。
Post-Processing(ポストプロセシング)とは
Post-Processing(ポストプロセシング)とは、画面に描画する前の画像に対して処理を行うことで、最終的に描画される画像の見栄えを良くする機能です。インスタのフィルターのようなイメージです。
ポストプロセシングの概要や導入方法については以下の記事で解説しているので、こちらもご参照ください。
この記事の中ではポストプロセシングが導入されている状態で進めていきます。
Chromatic Aberration(色収差、色ズレ)とは
Chromatic Aberration(クロマティックアベレーション)は色収差、色ズレを表現する機能です。色収差は、光学レンズによって光が赤や緑、青といった形で分けられてしまうことによって発生します。
昔理科の実験で、プリズムを使ったことありますかね? 入る時は真っ白な光でも、プリズムから出てくると青、緑、赤といった別々の色に分けられていました。あのイメージです。
ちょっとマニアックな話をすると、光は色ごとに波長が違っています。例えば赤は波長が長く、青は波長が短くなっています。実はレンズではプリズムと同じように、波長に応じて光の曲がりやすさ(屈折率)が違っているんです。青は波長が短くて曲がりやすく、逆に赤は波長が長くて曲がりにくいので、実はドンピシャで焦点に当たってなかったりします。この微妙なズレを表現しているのがChromatic Aberration(色収差)なんです。
いいカメラだと、凸レンズの後ろに別の材質の凹レンズを挟んで屈折率を調節しているため、色ごとにちゃんと焦点で像を結ぶようになり色収差が抑えられています。どちらかというと普段Unityの中で使っているカメラがこちらの表現になっています。色収差がなくきっちり描画されていますからね。
Chromatic Aberrationは使い捨てカメラやチェキのような比較的安めのカメラで撮影したときのような表現に向いています。「まさにカメラで撮影しています!」という表現にぴったりです。
どんな効果が得られるか
上でもちょっと触れましたが、現実の光学カメラで起こる現象をシミュレートしているので、カメラの存在を印象付ける効果があります。
ぼやけと一緒に使うという意味では、寝起きや酩酊状態を表現するのにも向いてます。はっきり見えていない状態の表現で使うと良いでしょう。
Chromatic Aberrationを追加する
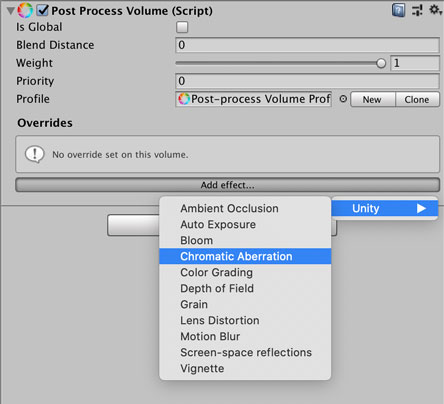
「Chromatic Aberration」のエフェクトを追加する場合は、「Post Process Volume」のコンポーネントで [Add effect…] ボタンをクリックし、[Unity] -> [Chromatic Aberration] を選択します。

ポストプロセシングを使うための設定は以下の記事をご覧くださいな。
Chromatic Aberrationの設定項目
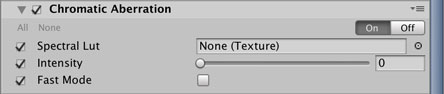
Chromatic Aberrationの設定項目は以下のようになっています。Chromatic Aberrationの左にあるチェックボックスを外すとエフェクトが適用されなくなります。チェックを外すと全体がグレーアウトされて設定値を変更できなくなるため、うっかり値を変更するのを防ぎたい時はこちらで。
また、右側にあるOn/Offのボタンで切り替えてもOKです。On/Offで切り替える時は値を変更できるので、エフェクトは表示しないけど値は変えておきたい、なんて時にはボタンで切り替えると良いでしょう。
設定値を変える場合は、各項目の左側にあるチェックを入れます。チェックを外した状態だとデフォルトの値が使用されます。

Spectral Lut
Spectral Lut(スペクトラル ラット)は、Chromatic Aberrationの色を決めるためのテクスチャです。Spectralはスペクトル……色の成分のこと。LutはLookUpTable(参照表)の略で、入力された色を何色で出力します、という対応づけを持っている表です。LUTで色を変えることで、画面に描画される色が変わるわけですね。
LUTのテクスチャは横3ピクセル*縦1ピクセルの3ドット分のテクスチャです。例えば赤、緑、青といったように色を指定することでChromatic Aberrationの色を指定することができます。サイズに制限は無いようですが、3*1の大きさで機能を実現できるのでパフォーマンスの観点からもこの大きさにしておくのが良いでしょう。
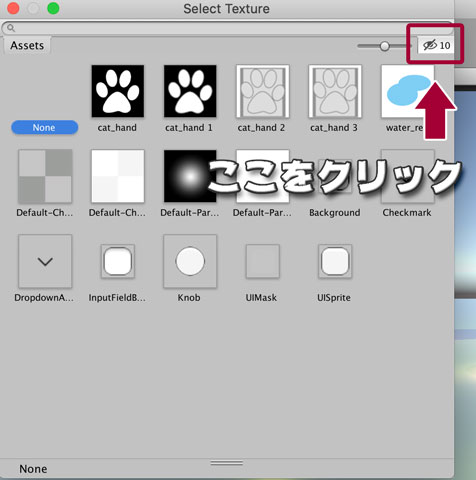
このSpectral Lutのテクスチャはデフォルトで4つのファイルが用意されているのでこちらを使ってみると良いと思います。AssetsフォルダではなくPackagesフォルダの中にあるため、テクスチャの選択画面においてはデフォルトでは表示されません。ウィンドウの右上にある目のアイコンをクリックすることで、Packagesの中にあるテクスチャを選択できるようになります。

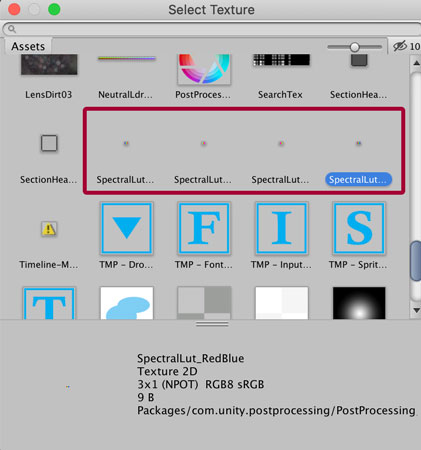
以下のように4枚のテクスチャが表示されるようになります。これを使ってChromatic Aberrationの色を確認すると良いでしょう。また、同じ規格で画像を作成すれば独自のLUTを使うことができます。

試しにLUTごとに結果を確認してみましょう。以下のシーンに対してChromatic Aberrationを適用し、テクスチャごとの違いを比較します。画面の縁だとChromatic Aberrationの影響が分かりやすいので、画面の右下を使って比較してみます。

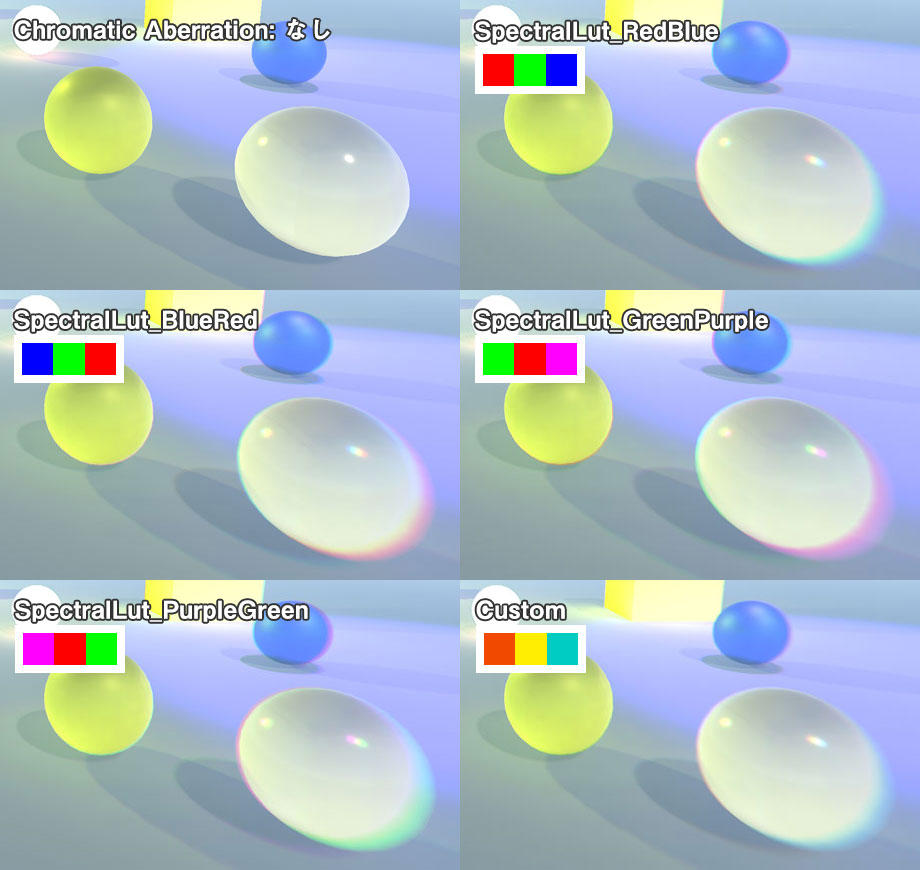
『Intensity』の値は0.5で統一しています。なお、『Spectral Lut』がNoneの場合は、デフォルトのテクスチャである「SpectralLut_RedBlue」(下の画像だと上段右)が使用されます。

ここで撮影したそれぞれの画面は、文字を入れているあたりがカメラの中央方向、右下の白い球がカメラの縁方向になっています。Chromatic Aberrationの適用箇所を強調したかったので一部分を切り出して比較しています。
Chromatic Aberrationをオフにした状態ではオブジェクトの境界がはっきりと描画されています。ここにChromatic Aberrationを適用することで、ブラー(ぼかし)がかかり、色収差としてテクスチャで指定した色が表現されるようになります。テクスチャの左に配置した色がカメラの中央方向に、テクスチャの右に配置した色がカメラの縁方向に表現されるようになっています。
カメラの縁に向かうほどChromatic Aberrationの量が大きくなっているのもお気づきかもしれません。
『Spectral Lut』は彩度が高いテクスチャを使うとChromatic Aberrationの効果が分かりやすくなります。より自然な感じ、ほんのりと感じさせたい場合は、上の画像の右下のように少し彩度を落としてみるのも良いと思います。
このパッケージでは赤-青方向、緑-紫方向の縁取りをサポートしているので、この方向を軸にテクスチャをカスタマイズすると良いかもしれません。とはいえデフォルトで用意されているテクスチャだけでもそれっぽくなるので、この次に説明する『Intensity』の量と組み合わせて表現すると良いでしょう。
Intensity
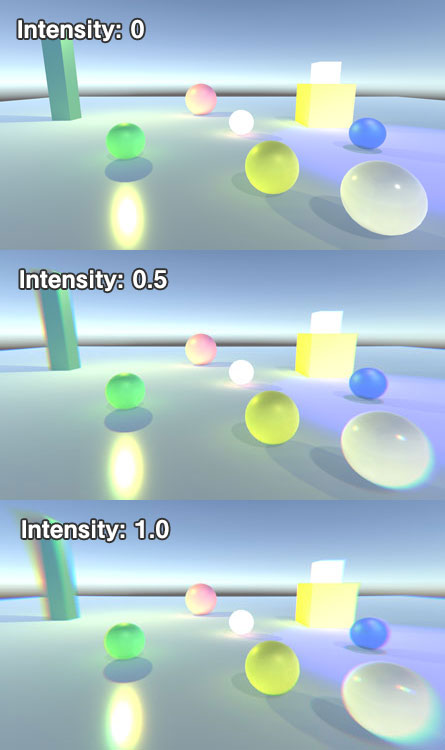
Intensity(強度)はレンズの歪みの強度を設定します。設定値は0から1まで。0だとエフェクトの適用はなく、1では画面の四隅にブラーがかかりつつ、色収差が表現されます。

カメラ中央にあるオブジェクトでChromatic Aberrationを表現する場合は『Intensity』の量を大きくしたいところですが、その分カメラの縁に近いオブジェクトへの影響が大きくなります。中央と縁で大きさが異なるので、カメラワークについても考慮するようにすると良いと思います。
Fast Mode
Fast Modeはレンダリングの負荷を軽減させるモードです。通常、オブジェクトの周りにブラー(ぼかし)がかかったように描画されていますが、これは描画の負荷が大きい処理です。1枚の画像を何回かに分けてぼかして重ね合わせて……とやっているためです。
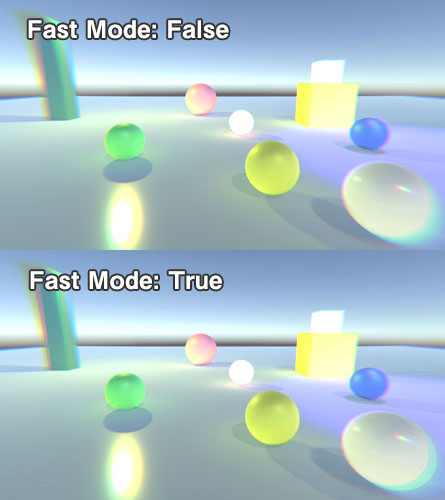
『Fast Mode』のチェックボックスをTrueにするとこのブラーの処理がなくなり、色収差のみが描画されるようになります。例として『Intensity』を1.0にして比較したものが以下の画像です。

画像を見てもらうと、『Fast Mode』がTrueの場合はかなりはっきりと色収差の部分が描画されています。トゥーン系のゲームであればこうしたはっきりとした色収差も良いかもしれません。ゲームのテーマ、プラットフォームのパフォーマンスと相談しながら使うかどうかを決めると良いと思います。
『Intensity』の量が多いほど負荷も大きくなるので、こちらもあわせて調整するようにしましょう。
Chromatic Aberrationのデモ
Chromatic Aberrationの使用例をいくつか紹介します。
思い出の中の景色
Chromatic Aberrationは人間の目で見たときの表現ではなく、カメラを通して撮影したときに見られる表現なので、「別の視点」を表現するのに良いと思います。例えば思い出の中にある景色を再生する時に、今の自分の目線ではないという点を表現することができます。

そういえば小さい頃こんな犬と遊んだなーなんて記憶を表現できます。Chromatic Aberration単体ではなく、Color Gradingと組み合わせてセピア色を足してみるのもいいかもしれません。
寝落ちしそうな人の視点
冒険から帰ってきて、ご飯いっぱい食べた後に仲間と何か飲みながら話していたらちょっと眠気を感じてきた冒険者の視点など。『Intensity』が大きいとその分ブラーがかかってしまうので、あまり大きくしない方が自然かもしれません。

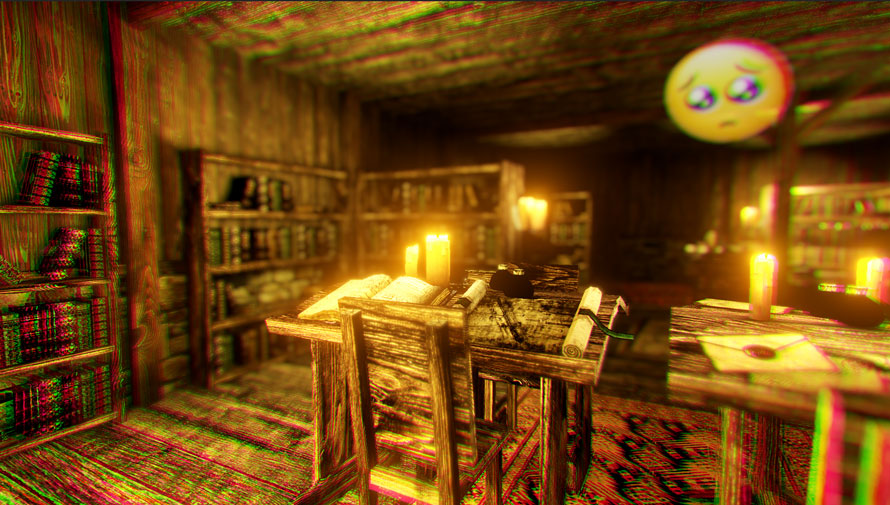
心霊写真の表現
はっきり写っているよりも、色収差が出ているアナログ写真のような表現の方が心霊写真の怖い感じを表現できます。
画面右上にはこの世に未練を残す浮遊霊が現れています……この霊が訴えかけているのは一体……。

静止画なのでブラーを表現せず、『Fast Mode』をTrueにしてみました。心霊写真なら神秘的な感じを表現するために紫系のLUTテクスチャを使うと良いかもしれません。
人間の目とはちょっとズレた視界という意味では、ホラーゲームとも相性が良さそうですね。
サンプルで使ったアセット
サンプルで使ったアセットも紹介します。もし同じ雰囲気で画面を作ってみたい場合は試してみてください。
「寝落ちしそうな人の視点」の冒険者の宿や「心霊写真の表現」の図書館は『Village Interiors Kit』を使っています。使ってみた感想やレビューについてはこちらの記事もご参照ください。
アセットストアはこちら。
屋外のサンプルとして使った村は『Village Exteriors Kit』を使っています。同様に使ってみた感想やレビューについてはこちらの記事もご参照ください。
アセットストアはこちら。
村のライトや樽はこちら。
かわいく映っていたわんこはこちら。
まとめ
Post-Processing(ポストプロセシング)のエフェクトのひとつであるChromatic Aberration(クロマティックアベレーション)について使い方とデモを紹介しました。
効果をまとめると、
- 現実のカメラを印象付ける表現
- 他者の視点の表現
- 寝ぼけていたり酩酊している表現
といった表現でChromatic Aberrationを使えそうです。やりすぎるとクドいとも感じられるので、「あれっ? ちょっと色が分離しているかな?」くらいのほんのり感も大切にしたいところ。
画面の中央と縁ではChromatic Aberrationが適用される量が異なるため、カメラワークも意識しておきましょう。
以下のページでポストプロセシングのエフェクト一覧をまとめてあるので、もしよかったらこちらもご参照ください。
ゲーム開発の攻略チャートを作りました!
-
前の記事

なおも語りたい真女神転生1の世界〜渋谷のメシア、六本木のおじさん【Part6】 2020.07.05
-
次の記事

その上語りたい真女神転生1の世界〜品川大聖堂と復活のロウヒーロー【Part7】 2020.07.06


































コメントを書く