【Unity】Ambient Occlusion(環境遮蔽)の使い方と効果【Post Processing】
- 2020.07.07
- PostProcessing
- Ambient Occlusion, Unity, ポストプロセシング

光と影の表現がうまいゲームはそれだけでプロっぽく見えます。画面にメリハリがあることで、注目すべきオブジェクトが分かりやすく、プレイヤーがなにかを操作する上でも迷うことが少なくなりますからね。
UnityのPost Processingでは影を表現する際にAmbient Occlusion(アンビエント オクルージョン: 環境遮蔽)を使うことができます。これはオブジェクトが接している部分に影を落とすことで、より現実の見た目に近づけることができるんです。
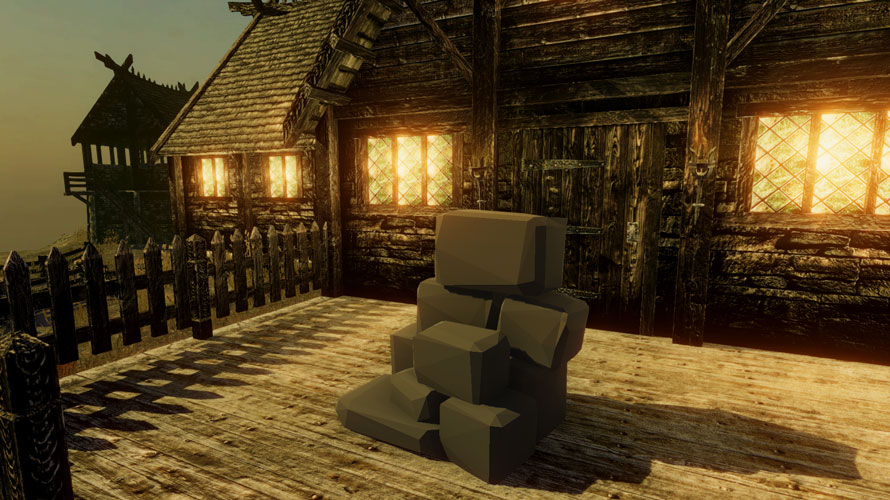
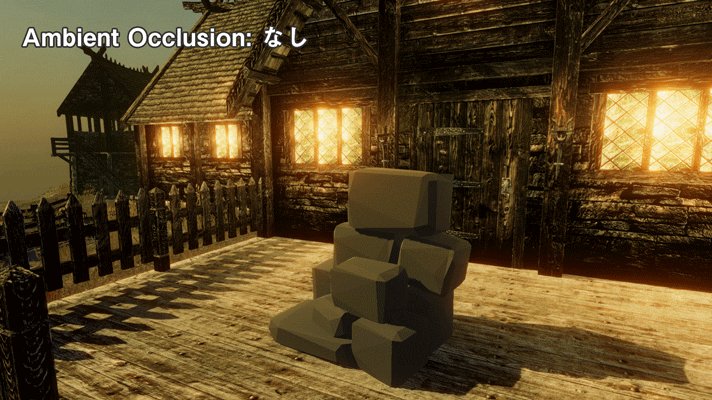
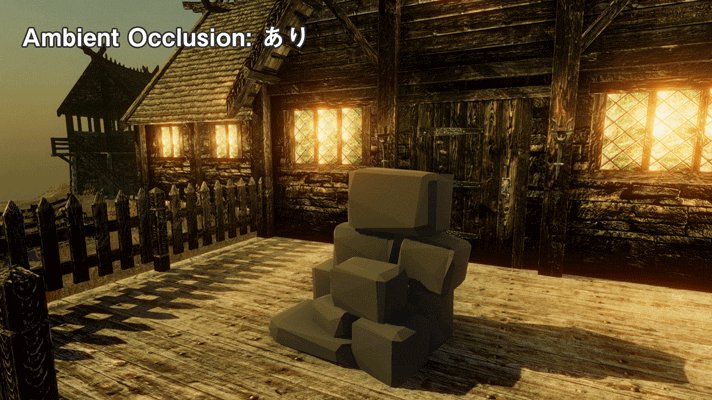
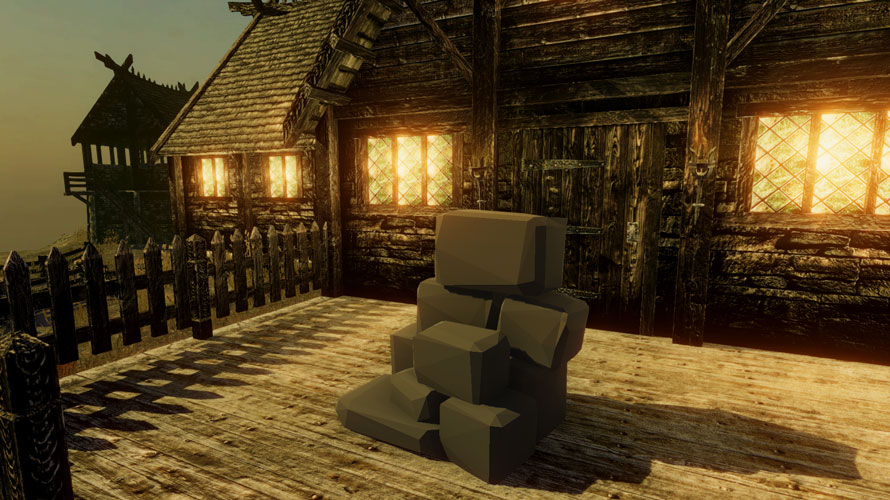
例えば以下の例では、村の中心にある村長の家の前に石が積まれています。明日何かの作業をするために発注したようです。

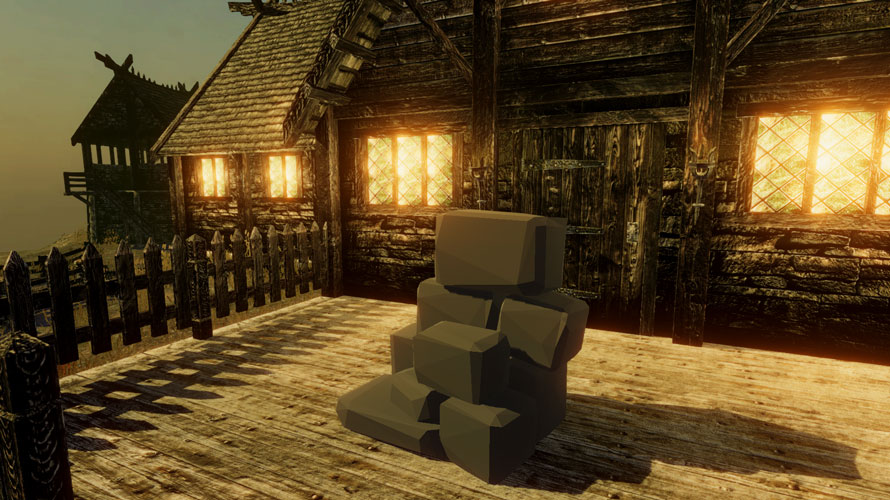
この状態でAmbient Occlusionを適用すると以下のように物体の接合面に影が描画されるようになります。これにより、物体の存在感が増してくるんです。

GIFだと違いが分かりやすいかもしれません。影があることでそこにいる感じが出てきます。窓枠についても接合面として認識されているため、窓から漏れる光がちょっとだけ暗くなっています。

このページではAmbient Occlusionについて解説します。
環境
macOS 10.15 Catalina
Unity2019.2.9f1
Unity Hub 2.2.2
Post Processing 2.1.7
参考文献
公式のパッケージ解説
公式のバッケージ解説の方は英語で書かれていますが、自動翻訳すれば概要を掴みやすくなります。
Post-Processing(ポストプロセシング)とは
Post-Processing(ポストプロセシング)とは、画面に描画する前の画像に対して処理を行うことで、最終的に描画される画像の見栄えを良くする機能です。インスタのフィルターのようなイメージです。
ポストプロセシングの概要や導入方法については以下の記事で解説しているので、こちらもご参照ください。
この記事の中ではポストプロセシングが導入されている状態で進めていきます。
Ambient Occlusion(アンビエント オクルージョン)とは
Ambient Occlusion(アンビエント オクルージョン: 環境遮蔽)はオブジェクトの接合部分や穴、折り目などを暗く表示するエフェクトです。シーン内のライトで描画する影にこのAmbient Occlusionが加わると、より現実的な物体の表現が出来ます。
ライティングでは光っている部分に注目することも多いですが、同じように影の部分にも注目することが大切です。
Ambientは周囲を取り巻く環境、Occlusionは遮蔽や閉鎖された状態を表す言葉です。Occlusionの方はそのまま「オクルージョン」とカタカナのまま使う人も多いかもしれません。
Ambient Occlusionのエフェクトの描画には少々時間がかかるため、PC向けのゲームやコンシューマーゲーム機向けのゲームで使用するのが良さそうです。スマホも最近性能上がってきたし……と考えると、ハイエンド向けにリリースするならパフォーマンスする前提で使ってみるのもアリかとは思います。FPSがめっちゃ下がる! とかだときついですけどね(笑)
どんな効果が得られるか
オブジェクトが接している部分に影を描画してくれることで、オブジェクトの存在感が増します。今あなたの周りに置いてあるものをご覧いただくと、机とものとの間に影が出来ていませんか? これをゲーム内で表現することができるんです。
影を描画するということは光を強調することでもあるので、画面内のメリハリをつけることができます。
Ambient Occlusionを追加する
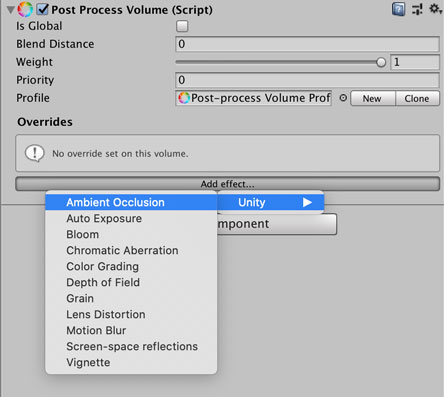
「Ambient Occlusion」のエフェクトを追加する場合は、「Post Process Volume」のコンポーネントで [Add effect…] ボタンをクリックし、[Unity] -> [Ambient Occlusion] を選択します。

ポストプロセシングを使うための設定は以下の記事をご覧くださいな。
Ambient Occlusionの設定項目
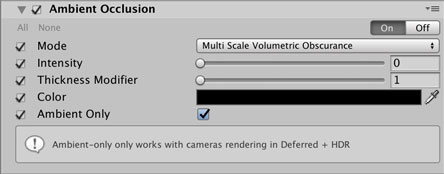
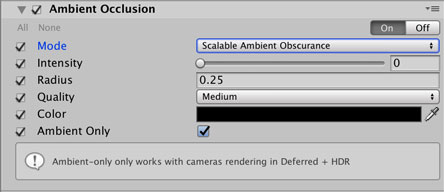
Ambient Occlusionの設定項目は以下のようになっています。Ambient Occlusionの左にあるチェックボックスを外すとエフェクトが適用されなくなります。チェックを外すと全体がグレーアウトされて設定値を変更できなくなるため、うっかり値を変更するのを防ぎたい時はこちらで。
また、右側にあるOn/Offのボタンで切り替えてもOKです。On/Offで切り替える時は値を変更できるので、エフェクトは表示しないけど値は変えておきたい、なんて時にはボタンで切り替えると良いでしょう。
設定値を変える場合は、各項目の左側にあるチェックを入れます。チェックを外した状態だとデフォルトの値が使用されます。

Mode
Ambient Occlusionでは以下の2つのモードを選択することができます。
-
Scalable Ambient Obscurance
-
Multi-scale Volumetric Occlusion

Scalable Ambient Obscuranceはコンピュートシェーダーが使えない古い環境向けの設定で、コンピュートシェーダーが使えるプラットフォームであればMulti-scale Volumetric Occlusionが推奨となっています。Multi-scale Volumetric Occlusionの方が計算の速さ、見た目の綺麗さが上なので、特に理由がなければこちらを使っておくと良いでしょう。
また、Scalable Ambient Obscuranceはモバイルやコンソールでは使うなとあるので、この理由からもMulti-scale Volumetric Occlusionを使うべきですね。
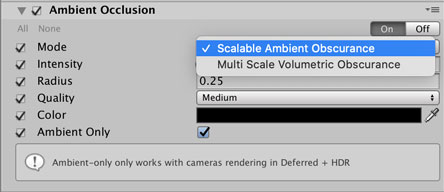
選択したモードによって設定項目が変わります。Scalable Ambient Obscuranceを選択した場合は以下の設定項目が表示されるようになります。

このページでは「Multi-scale Volumetric Occlusion」を選択した場合の設定項目について解説をしていきます。
Intensity
IntensityはAmbient Occlusionをどれくらい適用するかの強度を表しており、float型で0から4まで設定できます。後述の『Ambient Only』の設定がTrueかFalseかで設定する量を調整する必要があります。
アンビエントライトに対してだけ適用する場合は『Ambient Only』をTrueに設定します。この時、Intensityの値は4に近づけるくらいでも良いかもしれません。
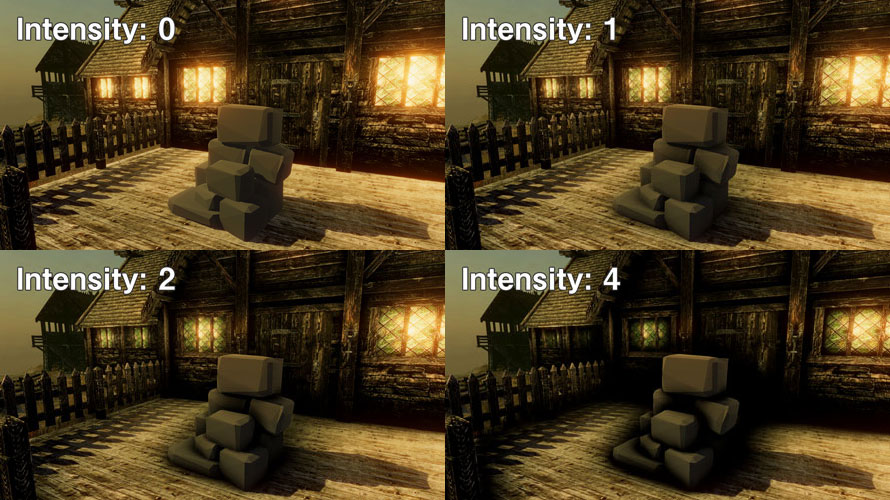
逆にアンビエントライト以外にも適用する場合は『Ambient Only』をFalseに設定します。この場合は、Intensityの値は1よりも小さいくらいでちょうど良いと思います。以下の例は『Ambient Only』がFalseの場合にIntensityの値を変えて並べたものです。

Intensityが大きくなるとかなり暗くなります。Intensityが4(右下)の場合は闇のオーラをまとっているような画面になりますね。この村の場合は単に画面が汚くなってしまっていますが、闇の世界などであればここまで影を強調するのも演出のひとつとして考えられます。
Ambientの名の通り環境に対する設定であるため、このエフェクト自体が目立つようにするのは個人的にはあまりやりたくなくて、自然さ、ほんのり感を大切にしたいところです。
Thickness Modifier
Thicknessは厚さ、濃さを表す言葉で、その意味の通りAmbient Occlusionの濃さを変更する設定です。『Thickness Modifier』の値はfloat型の1から10まで設定可能で、大きくすると濃くなっていきます。Intensityと一緒に調整するようにしましょう。
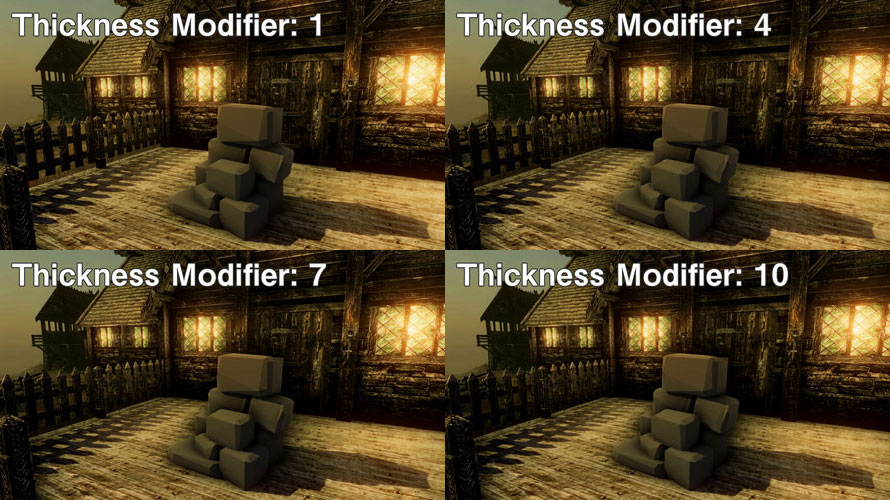
以下の例ではIntensityが1の場合に『Thickness Modifier』の値を変更しています。

『Thickness Modifier』の値が大きくなると、Ambient Occlusionが後光のように描画されます。『Thickness Modifier』が10の場合、後ろの家と手前の岩のブロックは接していないのですが、岩のブロックの後ろに影が描画されることで接しているようにも見えます。この辺りは実際に画面を見て調整すると良いでしょう。
Color
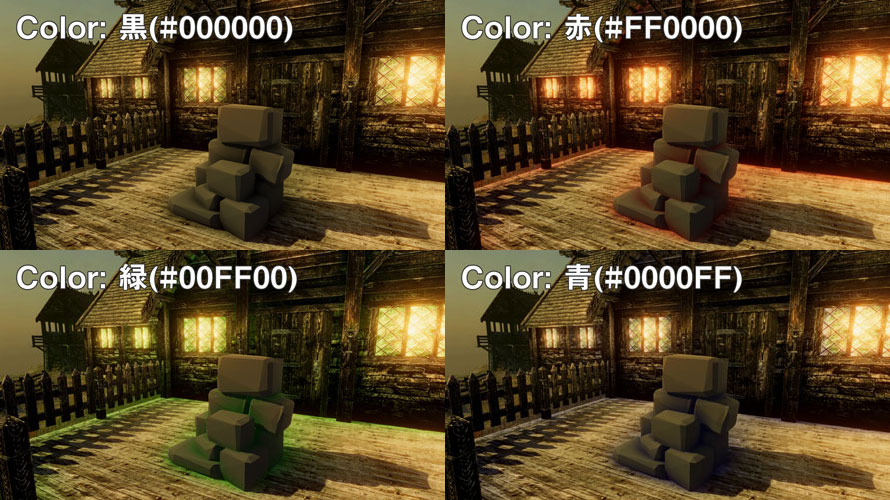
Ambient Occlusionとして描画する影の色を設定します。単純な陰影であればデフォルトの黒が良いでしょうし、シーン内のテーマなど(雪国や氷の世界)に合わせて色を設定するのも良いでしょう。
以下の例では単純な色に設定して比較を行っています。

使い方によっては光彩を表現するためにもいいかもしれません。シーンの雰囲気と合わせて色を選んでみてください。
Ambient Only
Ambient OnlyのチェックボックスをTrueにするとアンビエントライトにのみ影響するようになります。アンビエントライトはシーン内にオブジェクトとして存在するライトではなく、シーン全体に影響する環境光で、Lightingウィンドウから設定します。
このチェックボックスをTrueにしている場合は、ある程度Intensityを上げてもいいかもしれません。アンビエントライトの強度と合わせて調整するようにしましょう。
また、この設定を使うにはカメラのレンダリングパスを「Deferred」に設定し、HDRを有効にする必要があります。
Ambient Occlusionのデモ
Ambient Occlusionの使用例をいくつか紹介します。
ずっしりとした岩の存在感
冒頭でも紹介した画像です。岩同士が接している部分や、窓枠、柵の下部など、Intensityを0.5にしてほんのりと影を入れています。

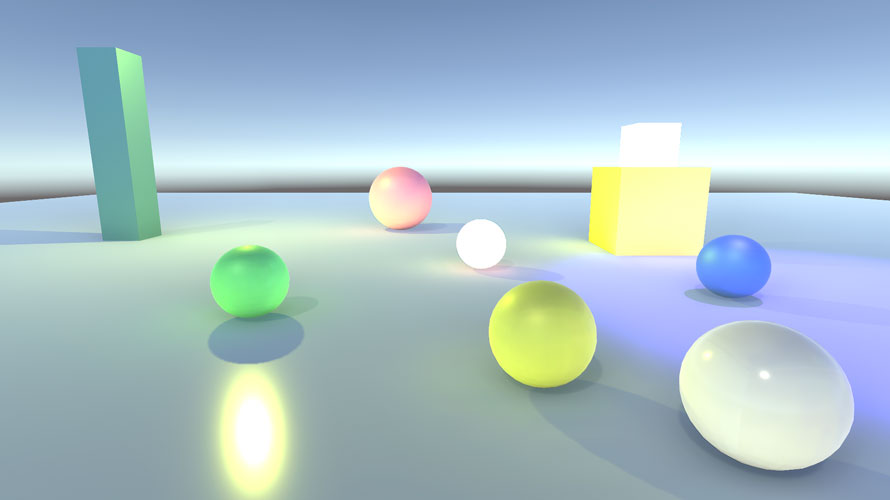
デフォルトのオブジェクトで存在感をアピール
通常のライトによる影だけではなく、PlaneとSphereの接合面が暗くなっていることに気づいたでしょうか。デフォルトのオブジェクトであっても、Ambient Occlusionを追加することでより自然な見た目になります。

夜の図書館
室内はAmbient Occlusionのしがいがあります。天井と壁の間、壁と本棚の間、本棚の本と壁の間など、影を入れるたいポイントが多いため、一気に現実のような風景に近づきます。この画像ではBloom、Color Crading、Depth Of Fieldなど他にも複数のPost Processingのエフェクトを組み合わせています。

サンプルで使ったアセット
サンプルで使ったアセットも紹介します。もし同じ雰囲気で画面を作ってみたい場合は試してみてください。
夜の図書館は『Village Interiors Kit』を使っています。使ってみた感想やレビューについてはこちらの記事もご参照ください。
アセットストアはこちら。
屋外のサンプルとして使った村は『Village Exteriors Kit』を使っています。同様に使ってみた感想やレビューについてはこちらの記事もご参照ください。
アセットストアはこちら。
村長の家のまえに置かれた石はこちら。
まとめ
Post-Processing(ポストプロセシング)のエフェクトのひとつであるAmbient Occlusion(アンビエント オクルージョン)について使い方とデモを紹介しました。
効果をまとめると、
- オブジェクトとオブジェクトが接している部分に影を入れることができる
- 影の存在によって光を強調することができる
- 影の色を変えることでシーンに合わせた雰囲気を作ることができる
です。Post Processingのエフェクトはそれ自体が主役になるというよりは、それぞれがちょっとずつ画面のレベルを上げていて、総合的に見て良い見た目になる、というのが個人的な理想なので、Ambient Occlusionも自然な感じで入れると良いと思っています。
設定項目が少なくて済むので、簡単に調整するだけで見た目を向上させられるのは素晴らしいポイントです。
以下のページでポストプロセシングのエフェクト一覧をまとめてあるので、もしよかったらこちらもご参照ください。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】Auto Exposure(自動露出)の使い方と効果【Post Processing】 2020.07.06
-
次の記事

続けて語りたい真女神転生1の世界〜サンシャインシティのかつての名前【Part8】 2020.07.07


































コメントを書く