【Unity】Lens Distortion(レンズの歪み)の使い方と効果【Post Processing】
- 2020.02.13
- PostProcessing
- Deferred Fog, Unity, ポストプロセシング

「Lens Distortionの使い方を知りたい!」
「そもそもLens Distortionってなんやいね?」
というあなたに、Lens Distortion(レンズの歪み)の使い方と効果を解説します。
まずはこちらをご覧ください。これは普通のレンズで見た村の風景です。

上の状態で「Lens Distortion」を適用すると、以下のようになります。魚眼レンズのように中央が拡大され、周辺部分は縮小されています。

このように、歪んだレンズで撮影した映像を表現できるのがLens Distortionです。
人間の眼で見ている映像ではなく、監視カメラだったり、敵キャラの視点を表現するときに便利です。
環境
macOS 10.15 Catalina
Unity2019.2.9f1
Unity Hub 2.2.2
Post Processing 2.1.7
参考文献
公式のパッケージ解説
公式のバッケージ解説の方は英語で書かれていますが、自動翻訳すれば概要を掴みやすくなります。
Post-Processing(ポストプロセシング)とは
Post-Processing(ポストプロセシング)とは、画面に描画する前の画像に対して処理を行うことで、最終的に描画される画像の見栄えを良くする機能です。インスタのフィルターのようなイメージです。
ポストプロセシングの概要や導入方法については以下の記事で解説しているので、こちらもご参照ください。
この記事の中ではポストプロセシングが導入されている状態で進めていきます。
Lens Distortion(レンズの歪み)とは
Lens Distortion(レンズの歪み)とは、その名の通りレンズの歪みを表現するエフェクトです。
冒頭で紹介した魚眼レンズのような表現だったり、逆に中央を縮小してワープの表現をすることもできます。
通常はカメラのレンズに歪みがない方が良いです。しかし、歪んだレンズによる映像を使うことで、他者の視点を表現することもできます。
広角レンズのような表現が可能ですが、ポストプロセシングは現在カメラに映し出されている画像に対して処理を行うため、カメラに映っていない範囲が見えるようにはなりません。この場合は端のピクセルがそのまま引き伸ばされたような画像になります。
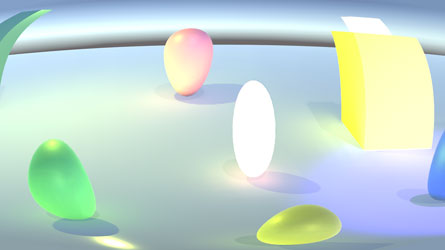
例えば以下の画像はLens Distortionのエフェクトを適用したゲーム画面の一部分(左下)を切り取ったものです。矢印で示した部分が引き伸ばされていますね。

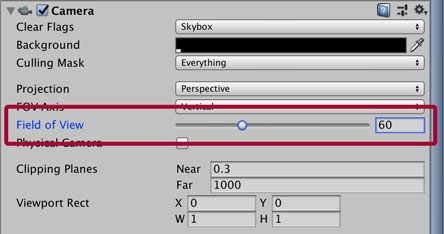
単純にカメラに映る範囲を広くしたい場合は、「Camera」コンポーネントの「Field of View」の設定を変更しましょう。値を大きくすると、より広い範囲が映るようになります。

どんな効果が得られるか
Lens Distortionによって中央部分が拡大され、周辺部分が縮小されることによって遠近感が強調されます。中央に映っているオブジェクトが強調され、ある種デフォルメされたような効果が得られます。
通常の視点とは画面の印象が変わるので、他者の視点、客観的な視点を演出するのに便利です。
Lens Distortionを追加する
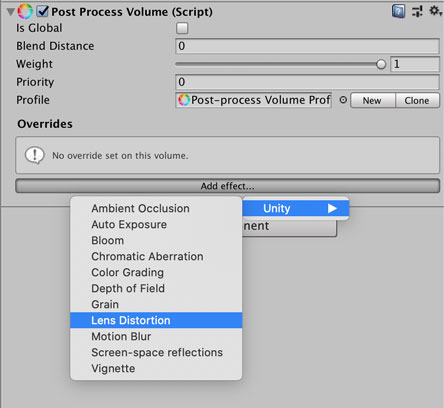
「Lens Distortion」のエフェクトを追加する場合は、「Post Process Volume」のコンポーネントで [Add effect…] ボタンをクリックし、[Unity] -> [Lens Distortion] を選択します。

ポストプロセシングを使うための設定は以下の記事をご覧くださいな。
Lens Distortionの設定項目
Lens Distortionの設定項目は以下のようになっています。Lens Distortionの左にあるチェックボックスを外すとエフェクトが適用されなくなります。チェックを外すと全体がグレーアウトされて設定値を変更できなくなるため、うっかり値を変更するのを防ぎたい時はこちらで。
また、右側にあるOn/Offのボタンで切り替えてもOKです。On/Offで切り替える時は値を変更できるので、エフェクトは表示しないけど値は変えておきたい、なんて時にはボタンで切り替えると良いでしょう。
設定値を変える場合は、各項目の左側にあるチェックを入れます。チェックを外した状態だとデフォルトの値が使用されます。

Intensity
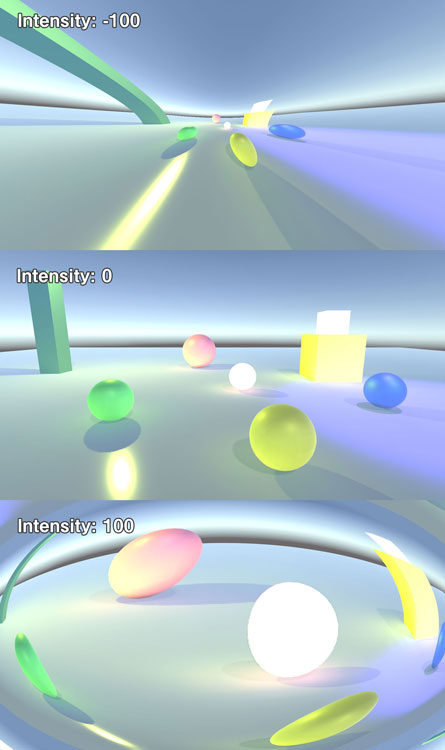
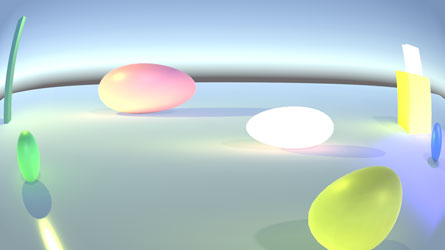
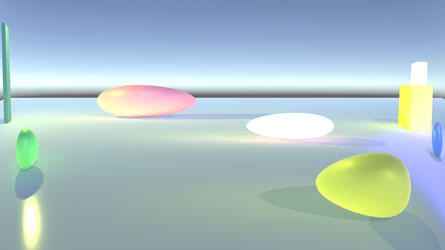
Intensity(強度)はレンズの歪みの強度を設定します。設定値は-100から100まで。0だと歪みがなく、-100では中央部分が縮小されて周辺が拡大されます。逆に100では中央部分が拡大され、周辺が縮小されます。
値による映像の違いは以下の画像をご確認ください。

X Multiplier
X MultiplierはX軸方法(横方向)に対するLens Distortionの影響を設定します。設定値は0から1で、0だと横方向では影響なし、1で通常通り影響されます。
例えば、Intensityが100の状態で「X Multiplier」を0.5に設定すると以下のようになります。なんだか縦長になりましたね。

「X Multiplier」を0に設定すると以下のようになります。画像上下の端では縮小されていますが、左右の端では通常の画像と同じように表示されています。(Intensityの0をご覧あれ)

Y Multiplier
Y MultiplierはY軸方法(縦方向)に対するLens Distortionの影響を設定します。設定値は0から1で、0だと縦方向では影響なし、1で通常通り影響されます。
こちらもIntensityが100の状態で比較してみます。「Y Multiplier」を0.5に設定すると以下のようになります。

「Y Multiplier」を0に設定すると以下のようになります。「X Multiplier」とは逆に左右に引き伸ばされ、上下はそのままになっています。

X方向、Y方向で歪みの比率を変更したい場合に使うと良いでしょう。
Center X
Center Xは歪みの中心を変更します。こちらはX方向の変更です。
歪みの中心を変更することで、画面の中央だけではなく特定のオブジェクトをベースに拡大/縮小することができます。
サンプル画像はCenter Yと合わせて紹介します。
Center Y
Center Yも歪みの中心を変更します。こちらはY方向の変更です。
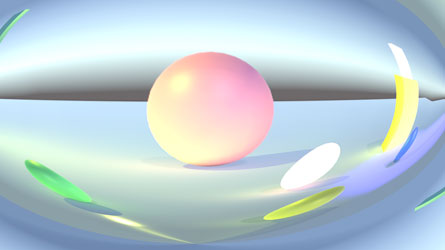
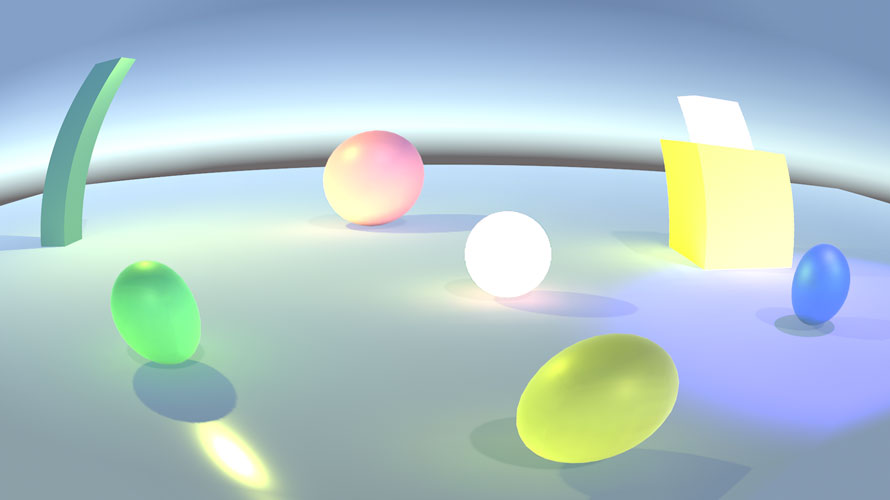
XとYの両方向で中心を変更した画像が以下のものです。中心位置を少し左上にずらしました。ピンク色の球体がやたら目立つようになっています。

Scale
レンズの拡大率を変更します。Intensityが0の場合は影響がありません。
設定値は0.01から5まで。0.01で極小スケール、5でかなり拡大されます。
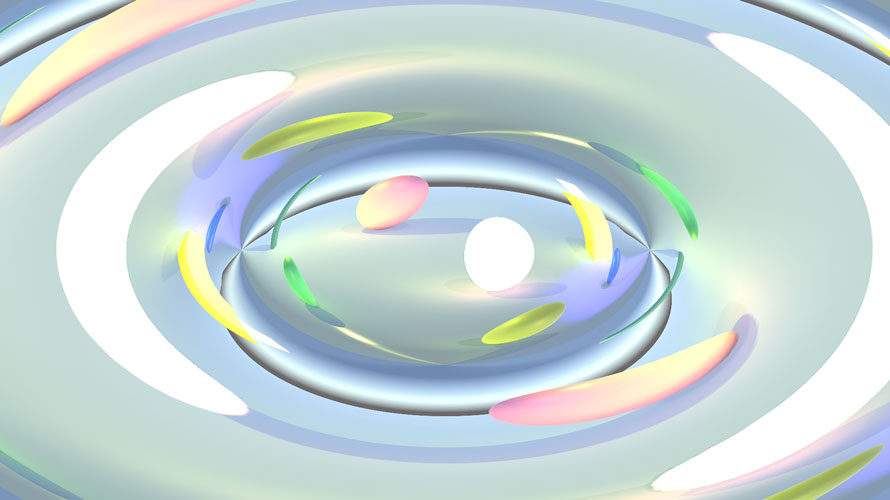
例えばScaleを0.35程度にすると以下の画像のようになります。画像の中央から上下左右を見ると、収束しているポイントを境にまた画像が現れています。そのため、このような不思議空間を演出することもできます。

Lens Distortionのデモ
Lens Distortionの使用例をいくつか紹介します。
デフォルトのオブジェクト
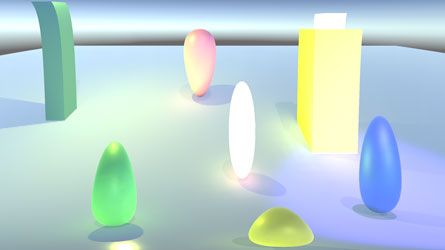
設定値の項目でも使っていたデフォルトのオブジェクトでは以下のようになります。Intensityを75にしたシンプルなレンズディストーションです。

魚眼レンズ風
犬のオブジェクトを魚眼レンズ風に表現しました。以下の画像はレンズディストーションなしの通常状態です。

続いて以下の画像はレンズディストーションを適用した画像です。魚眼レンズのように犬の顔が強調され、周りの風景は遠くなったような印象を受けます。目が覚めた主人公の顔を犬がくんくんしている様子を強調することができますね。

山奥の大聖堂
敵を追ってたどり着いた山奥の大聖堂。主人公が中に入ると、敵が仕掛けた罠によって異空間に送られてしまった——というときの時間移動を行う演出にレンズディストーションが使えます。
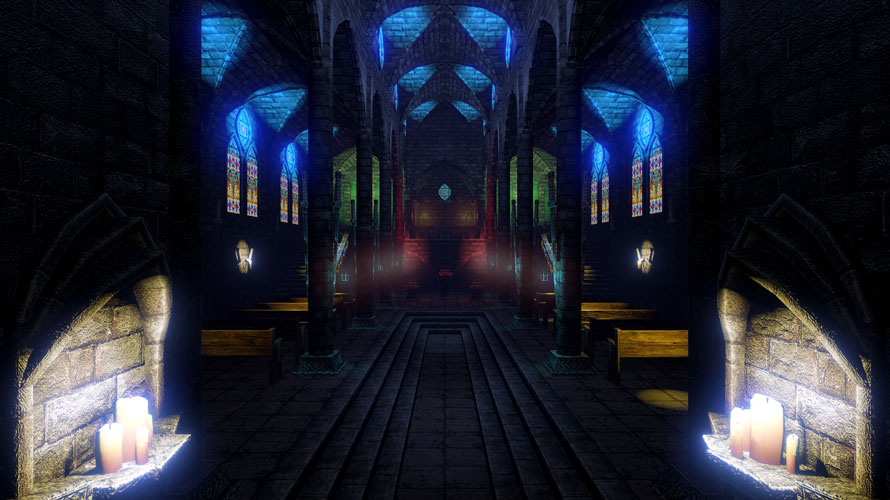
まずは通常の画面。

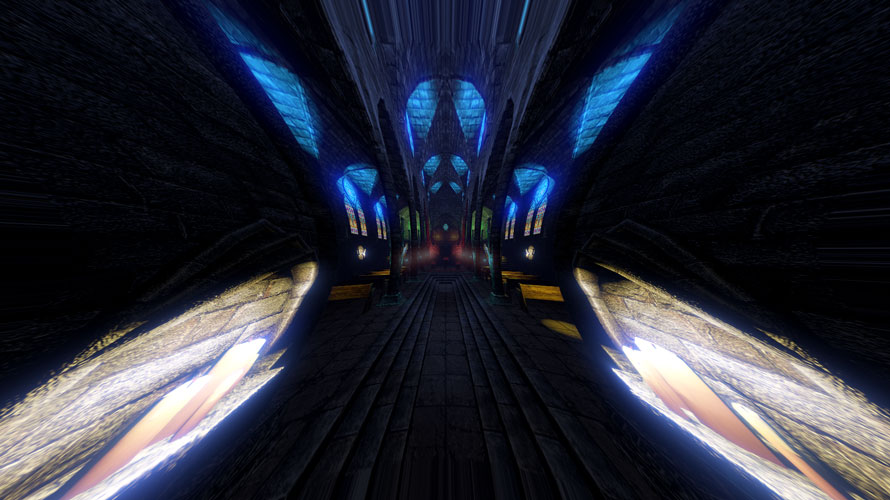
レンズディストーションでIntensityを-85に、Scaleを0.8に設定しました。画面中央のオブジェクトが縮小されることで、遠くにあるように演出することができます。周囲のピクセルが中央に向かうことで引っ張られている印象も受けますね。
ワープをする場合はスクリプトでレンズディストーションの値を徐々に変更すると良いでしょう。

サンプルで使ったアセット
サンプルで使ったアセットも紹介します。もし同じ雰囲気で画面を作ってみたい場合は試してみてください。
大聖堂は『Village Interiors Kit』を使っています。使ってみた感想やレビューについてはこちらの記事もご参照ください。
アセットストアはこちら。
わんこがレンズを覗き込んでいた夕方の村は『Village Exteriors Kit』を使っています。夕方の村は『Village Exteriors Kit』を使っています。同様に使ってみた感想やレビューについてはこちらの記事もご参照ください。
アセットストアはこちら。
魚眼レンズでかわいく映っていたわんこはこちら。
まとめ
Post-Processing(ポストプロセシング)のエフェクトのひとつであるLens Distortion(レンズディストーション)について使い方とデモを紹介しました。
効果をまとめると、
- 遠近感を強調する
- 魚眼レンズの表現
- ワープするシーンの表現
- 監視カメラなどの別の視点を表現
といった表現でLens Distortionを使うと良いでしょう。
イベントシーンに最適で、上記の表現で演出を強化したいところで使っていきましょう。
以下のページでポストプロセシングのエフェクト一覧をまとめてあるので、もしよかったらこちらもご参照ください。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】Grain(グレイン:粒子)の使い方と効果【Post Processing】 2020.02.10
-
次の記事

Unityで使うプログラミング言語のC#について紹介します 2020.02.13

































コメントを書く