【Unity】Visual Effect(VFX) Graphをいじり倒すための手順をまとめたよ

Unityの超かっこいい新機能、Visual Effect(VFX) GraphのPreview版がUnite Los Angelesで発表されました。
まだよく知らないぜ! って方はUnityの公式PVをご覧ください。
マジでUnityでこれ作れるの? って期待感が高まります。
GPUベースで処理させることで、結構重めのエフェクトなんかも表現できるみたい。PVの中にあった空中にコンソールが出てくるあの感じとかめっちゃワクワクします。
まだ正式版では無いものの、逸る気持ちを抑えきれず新機能を先行体験したくなってしまったので、Unity2018.3.0b8を使ってPreview版に触れてみたいと思います。
Preview版のため、パッケージを入手するタイミングによっては思わぬエラーが出たりするのでそこだけご注意を。この記事は2018/11/2(金)にリポジトリからクローンしたパッケージを使っています。
2019/5/22追記
UnityBlogで日本語版のVFX Graphの記事が公開されました。
サンプルプロジェクトがダウンロードできるgithubのリンクもあるので、是非是非ご覧ください。
2020/1/29追記
Unity2019.3のリリースに伴い、Visual Effect Graphも正式版になったようです。テンプレートプロジェクトを使って簡単に導入できるので、新しい手順もご参照下さい。
環境
macOS 10.13 High Sierra
Unity 2018.3.0b8
Visual Effects Graph 4.1.0-preview
参考にした情報
この記事を書くにあたり、上記のお二方の記事を参考にさせてもらいました。偉大な先駆者に感謝。
まずは準備
必要なのはUnity2018.3.0b8。ベータ版のUnityをインストールしておく必要があります。
インストールに関してはUnity Hubを使うと楽なので、まずはUnity Hubをインストールしておくことをお勧めします。
Unity Hubからはとても簡単にベータ版をインストールすることができます。これについてもこのブログで扱ったので、手順を確認しつつインストールしちゃいましょ。
本体の準備ができたら、VFX Graphを使うためのパッケージをGitHubからダウンロードします。冒頭で紹介したVFX Graphの紹介ページの下に[今すぐダウンロード]ボタンがあるので、ここからUnity-TechnologiesのGitHubリポジトリに行きます。

VFX GraphはScriptable Render Pilelineに含まれる機能という位置付け。Scriptable Render Pilelineのリポジトリを開いたら、まずはBranch(ブランチ)を切り替えます。

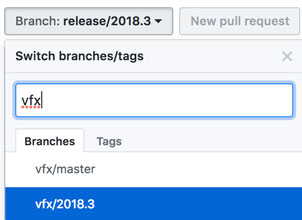
Branchボタンを押して[vfx]で検索すると、『vfx/2018.3』が出てくるのでこれを選択します。

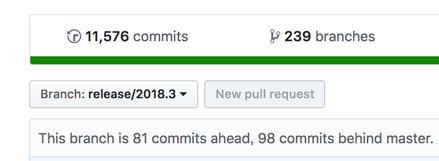
Branchが『vfx/2018.3』になっていることを確認します。Unityのページから飛んでrelease/2018.3のまま進めると、実際にVFX Graphを使う時になってシェーダーエラーが出ます。
修正してうっかり「こんなバグ見つけました」ってドヤ顔でツイートした挙句、違うブランチをクローンしていたことに気付いて赤面する羽目になるので、ここは念入りに確認しましょう(1敗)

ただし、こちらの『vfx/2018.3』でも1箇所修正しないといけない点があることに注意です。エラーの詳細と修正方法は後述。
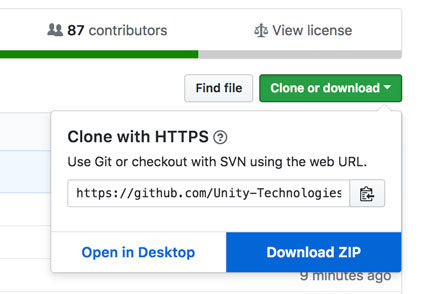
[Clone or Download]のボタンをクリックして以下の画面を表示させます。君はリポジトリをクローンしてもいいし、ZIPでダウンロードしてもいい(世界樹)
Git使ってない人もいるかもしれないので、今回はZIPダウンロードで。容量が約700MBあるのでそれなりに時間がかかります。

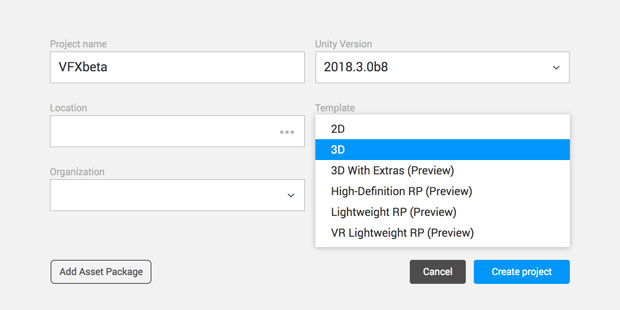
ダウンロードが終わったら一旦置いておいて、Unity Hubから2018.3.0b8で新規プロジェクトを作ります。Templeteから各種Preview版の機能を選ぶことができますが、今回はダウンロードしたパッケージからインストールするので[3D]を選びます。

プロジェクトが作成されたら一度そのプロジェクトを閉じ、エクスプローラまたはFinderでプロジェクトのフォルダに移動します。
プロジェクトフォルダには『Packages』フォルダがあるはずなので、そこにダウンロードしたバッケージをコピペします。対象は以下の5フォルダ。
- com.unity.render-pipelines.core
- com.unity.render-pipelines.high-definition
- com.unity.render-pipelines.lightweight
- com.unity.shadergraph
- com.unity.visualeffectgraph
名前を見て気付くかもしれませんが、テンプレートに含まれるパッケージになっています。
コピペ終了後にプロジェクトを開くとパッケージのインポートが始まります。インポートが終わった後に以下のエラーが表示されますが、プロジェクトを開き直した時には消えます。
Maximum number (256) of shader keywords exceeded, keyword “キーワード” will be ignored.
You will have to delete some shaders or make them use less keywords.
Unityではシェーダーバリアントを区別するためにキーワードが使われます。バリアントとは「変異種」のことで、大体の動きは一緒だけど、ほんのちょっと動きが違う亜種のようなもの。リオレイア亜種はリオレイア原種とほとんど同じだけど強さとか色が異なる、みたいな感じでしょうか。
必要ない処理をスキップしたり、処理の流れをちょっとだけ変えたり、といったことをキーワードを使って区別することによって簡単に制御できるようにしています。
このキーワードの数はUnityの仕様で決められており、256個が上限になっています。今回はこれに引っかかったっぽい。
今回インポートしたパッケージのうち、Lightweightパイプラインのパッケージは旧シェーダーを新シェーダーにアップグレードしているようなので、一時的に新旧両方のキーワードが存在して上限の256に達したようです。
プロジェクトを開き直せば最適化されるっぽいので、エラーが消える……ように見えます。あくまで予想ね。
何はともあれパッケージのインポートが終わったので、次は初期設定です。
初期設定
VFX Graphを使うにあたって、いくつかの初期設定を行います。
HDRPを使うために必要な設定はUnity Blogで紹介されているのでこちらも参考に。
色空間の設定
HDRP(High-Define Rendering Pipeline:高画質レンダーパイプライン)で必要となる色空間の設定を行います。
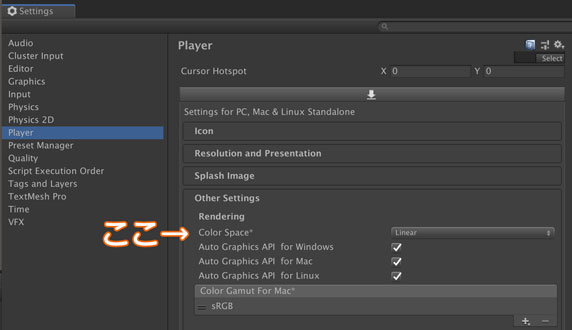
色空間の設定は、[Edit] -> [Project Settings]を開き、[Player] -> [Other Settings]の中にある『Color Space』をGammaから[Linear]に変えます。

リニアは物理的な光の計算がしやすく高精細なレンダリング方法、ガンマは人間の目で見て自然な感じに補正するレンダリング方法です。Unityのマニュアルにも記述があるので、こちらもぜひ。
人間の目で感じる明るさは、物理的な光の強度と必ずしも一致していないんです。物理的に半分の明るさであっても、人間の目にはそれより暗く見えたりします。なので、暗い色に補正をかけて計算しているのがガンマ色空間です。
ただこのガンマ色空間、補正がかかった状態で計算されるので、物理的に正しい値にならないのが弱点。明るさに補正をかけていることから、明るいところだと白飛びして色の情報が失われちゃったりなんてことも。
リニアでは物理的に正しいまま計算されるため、より精密な描画が可能となります。HDRPはその名の通り高画質レンダーパイプライン。なので色空間をリニアにする必要があったんですね。
SRPの設定
SRP(Scriptable Rendering Pipeline)とは、今回導入した一連のパッケージのこと。この設定用アセットを作る必要があります。
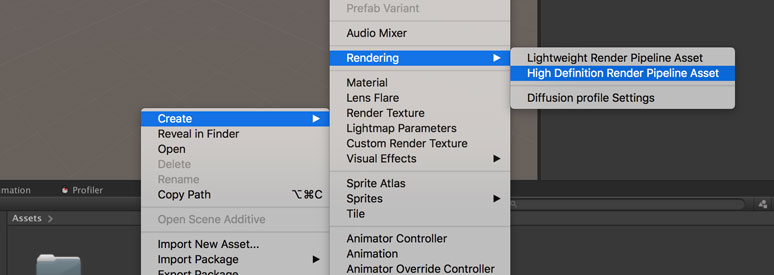
設定用アセットは[Create] -> [Rendering] -> [High Definition Render Pipeline Asset]から作成します。置き場所はAssets以下の任意の場所でOK。

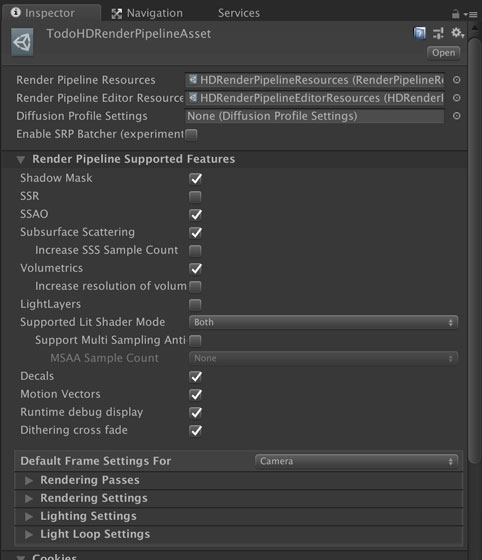
作成したアセットをInspectorで確認するとこんな感じ。色々と設定がありますが今回は特に触れずにいきます。

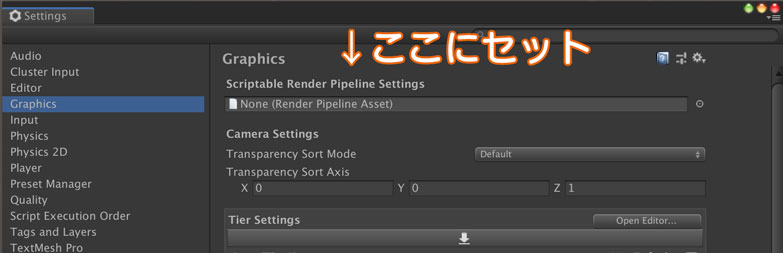
作成したアセットはProject SettingsでGraphics設定としてセットします。色空間の変更と同様に[Edit] -> [Project Settings]を開き、今度は[Graphics]から『Scriptable Rendering Pipeline Settings』に先ほど作成した設定用アセットをセットします。

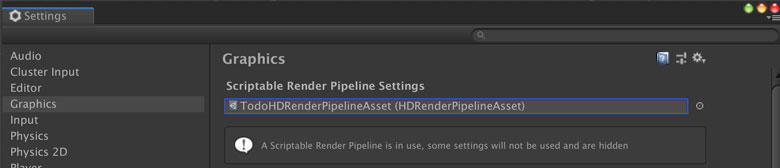
アセットを設定した後はこんな感じに。

Shaderのアップグレード
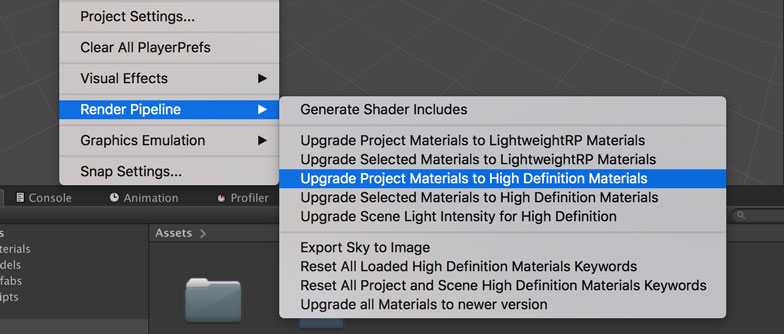
せっかくHDRPを使うので、既存のシェーダーもアップグレードしておきます。[Edit] -> [Render Pipeline] -> [Upgrade Project Materials to High Definition Materials]を選択。

確認ダイアログでは[Proceed]を選択します。

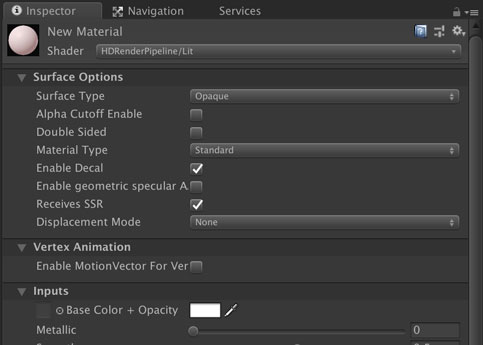
これでビルトインのシェーダーやらマテリアルがHDRP用にアップグレードされました。試しにマテリアルを作成してみると『HDRenderPipeline/Lit』のシェーダーが使われたマテリアルがデフォルトで作成されるようになりました。

Scene Settingsの作成
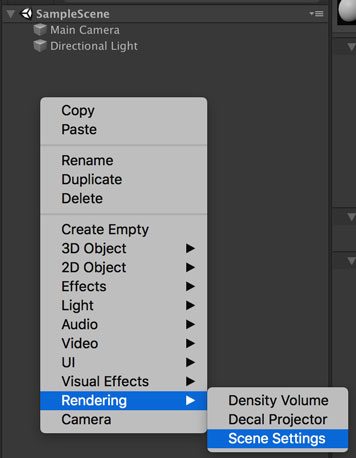
シーンの環境設定は『Scene Settings』オブジェクトから行うようです。Hierarchyウィンドウでコンテキストメニューを開き、[Rendering] -> [Scene Settings]を選択してシーン内にGameObjectを作成します。

シーンの環境情報を持ったScene Settingsオブジェクトが作成されたことで、Sceneビューに空や地面が描画されるようになりました。

これらの情報はScene Settings Profileのアセットとして作成されるので、このアセットを他のシーンに使いまわすことでゲーム全体の統一感が取れます。
VFX Graphを使ってみよう!
準備が整いました! 早速VFX Graphを使ってみましょう。
……と言いたいところなのですが、もし私と同じタイミングでGitHubからvfx/2018.3をクローンした人だと、エラーが出て下の画像の『Visual Effects』が出てこないかもしれません。
エラーの内容は以下のもの。
Packages/com.unity.visualeffectgraph/Editor/GraphView/VFXViewPreference.cs(74,67): error CS0103: The name ‘SettingsScope’ does not exist in the current context
該当のスクリプトを開くと、本来『SettingsScopes.User』のところが『SettingsScope.User』となっているためコンパイルエラーで動かなくなっています。『本来』と言っている根拠は、release/2018.3の方では『SettingsScopes.User』となってこのスクリプトがちゃんと動いている点。まさに動けば正義。
この記事の目的はとにかくVFX Graphを体験することなので、『SettingsScopes.User』に修正してからUnityに戻ります。これでコンパイルエラーがなくなって『Visual Effects』が表示されます。
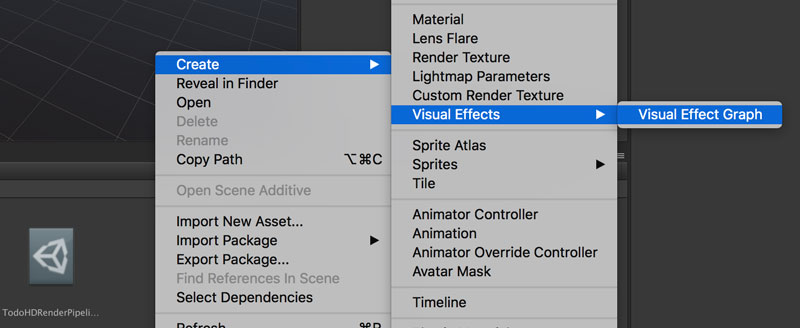
Projectウィンドウでコンテキストメニューを開き、[Create] -> [Visual Effects] -> [Visual Effect Graph]を選択します。

するとProjectウィンドウに以下のアイコンのアセットが作成されます。

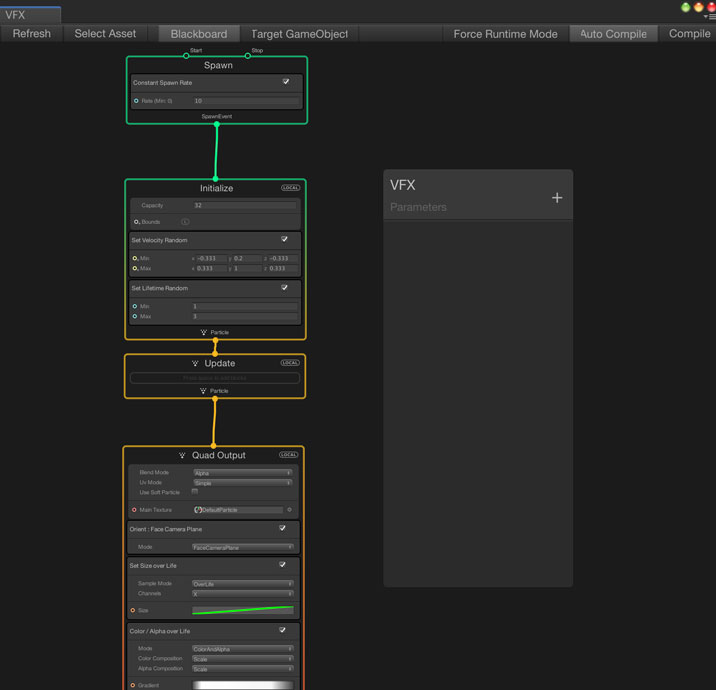
アイコンをダブルクリックするとエディターが開かれます。これが噂のVFX Graph……!
Spawnで生成、Initializeで初期化、Updateで計算し、Quad Outputで出力って感じでしょうかね。

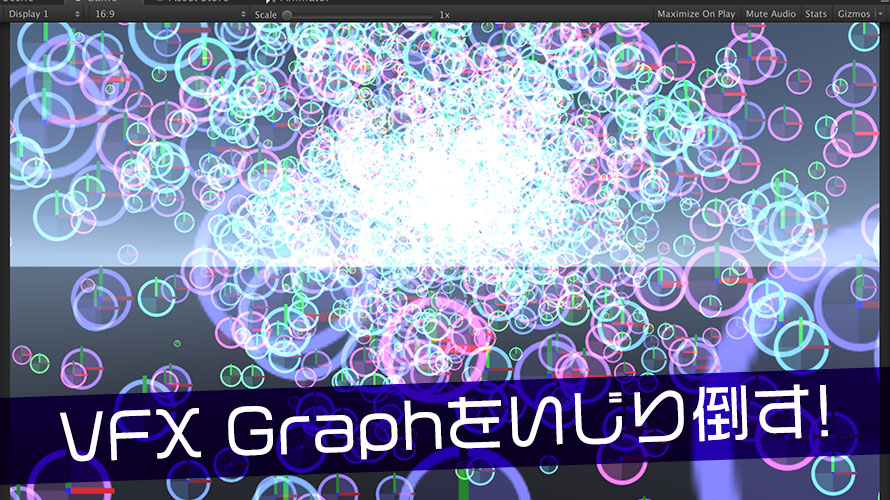
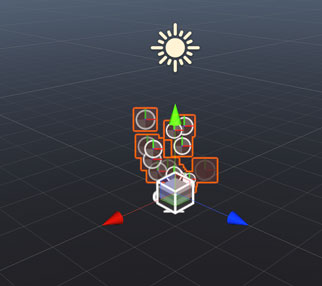
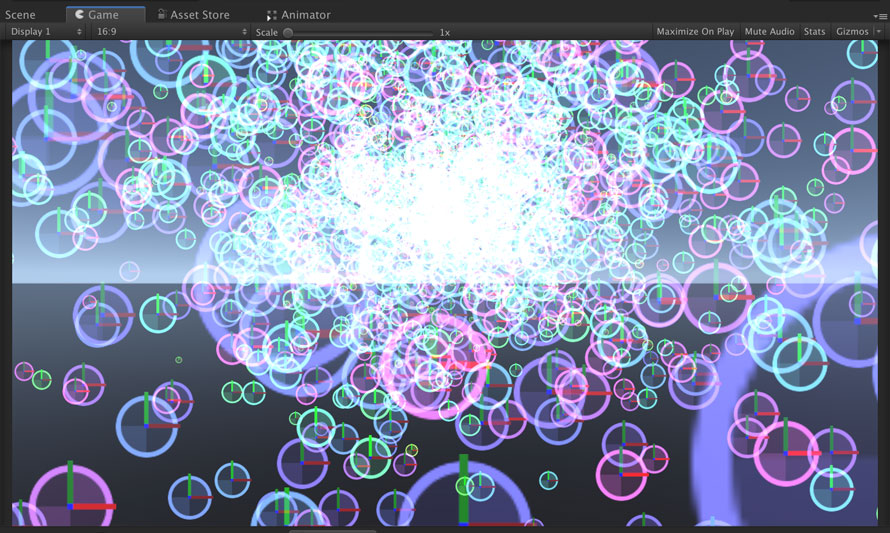
作成したアセットをシーンに放り込むと早速動くらしいのでやってみると……。出た!

使い方はフィーリングでなんとかして、適当にコンポーネントをくっつけてみるとこんな感じに。デフォルトのスプライトのまま色を変えたり数を変えたりでしゃぼん玉のように……は見えないけど、チューニングすれば結構いい感じのエフェクトを作れそう。

Sceneビューで見ていても軽い感じですし、ゲーム実行時にProfilerを繋いでみるとRenderPipelineManagerの処理は約1.5msほどとなっています。
ノード編集中にもSceneビューにすぐ反映されるので確認も簡単でした。
出会ったエラーたち
いかんせん開発真っ只中なので、リポジトリをクローンするタイミングによってはうまく動かないことがあります。
私が出会ったエラーたちも、もしかしたら誰かの役に立つかも……という淡い期待を抱いて紹介します。
冒頭でも触れましたが、私がリポジトリからパッケージをクローンしたのは2018/11/2(金)なのでこの時点のものとなっています。
シェーダーエラー
release/2018.3のBranchからクローンすると発生するシェーダーエラー。
Shader error in ‘Hidden/VFX/ParticleQuads’: ‘EvaluateAtmosphericScattering’: no matching 1 parameter function at Packages/com.unity.visualeffectgraph/Shaders/RenderPipeline/HDRP/VFXCommon.cginc(80) (on metal)
このエラーが出ている場合、シーン内に置かれたVFXオブジェクトからは何も出てきません。ぼこぼこパーティクル的な何かが出てくるはずなのに……! 魔法のランプは何も出してくれません、エラー以外は。

VSCodeなどで該当のファイルを開くと、確かにEvaluateAtmosphericScatteringというメソッドを呼んでいました。
(80行目) float4 fog = EvaluateAtmosphericScattering(posInput);
名前から察すると大気による散乱を評価するメソッドみたい。今回はSRPのパッケージを一気に入れたので、再びVSCodeからPackagesフォルダを開き、EvaluateAtmosphericScatteringを横断検索。
Packages/com.unity.render-pipelines.high-definition/Runtime/Lighting/AtmosphericScattering/AtmosphericScattering.hlslに宣言されていました。コメントを見ると霧の色を返してくれるみたい。
そして引数を見ると2つ必要なようです。呼び出し元で足りてないよ……。どうやらEvaluateAtmosphericScatteringの仕様が後から変わったみたいで、その影響を受けたようです。
vfx/2018.3のBranchだと修正されているので、こちらを使うといいでしょう。もしこのエラーに行きあったら、クローンしたリポジトリのBranchを確認してください。
エディタースクリプトのエラー
こちらは本編でも紹介したC#のエラー。
vfx/2018.3のBranchからクローンしたパッケージで発生します。
Packages/com.unity.visualeffectgraph/Editor/GraphView/VFXViewPreference.cs(74,67): error CS0103: The name ‘SettingsScope’ does not exist in the current context
このエラーメッセージが表示され、アセット作成のコンテキストメニューを開いてもVisual Effectsの項目が表示されませんでした。
release/2018.3のスクリプトと比較すると、正しくはSettingsScopeじゃなくてSettingsScopesのようです。なのでスクリプトを修正すればOK。
まとめ
今回はVFX Graphを使うまでの手順を紹介……するだけの簡単な記事のはずだったのに、エラーと出会って大変な目にあいました。
どのBranchを使ってもそれぞれ独自のエラーが出るなんて……これがPreview版の醍醐味なのです。
肝心のVFX Graph自体をまだあまり触れてないので、この土日で遊び倒します。
遊び倒したのがこちらです。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】ベータ版を使って最新機能を先取りする神々の遊び 2018.11.02
-
次の記事

【Unity】VFX Graphの簡単な操作方法とパーツの説明、実例も 2018.11.04


































コメントを書く