【Unity】RPGを作るチュートリアルその108 タイトル画面のUIを実装
- 2025.07.17
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの108回目です。
第107回ではエンディングのイベントを実装しました。ここまで短いゲームでも、エンディングの作成が終わると感慨深いです。
今回はタイトル画面のUIを実装していきましょう。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回はエンディングのイベントを実装しました。
タイトル画面を実装
前回の作業でエンディングのイベントを実装したことでイベント機能についても粗方作業が完了したので、いよいよゲームとして遊べる形にしていきたいと思います。
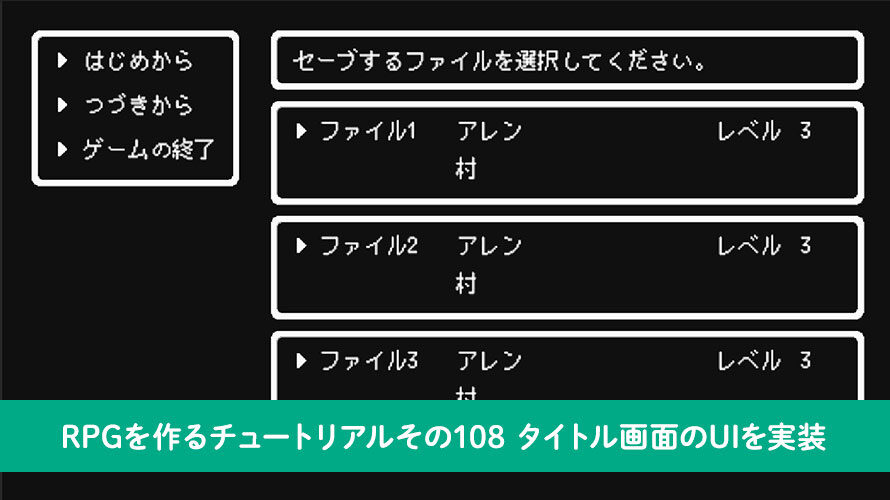
まずはタイトル画面を作成して、「はじめから」「つづきから」といった形でどこから始めるか選択できるようにしましょう。今回はタイトル画面のうち、UI作成の作業から行います。ドラクエ3をリスペクトして、タイトルロゴを表示せず黒背景でアクションを選択する形で実装したいと思います。決していい感じのタイトルロゴが思いつかなかったわけではありません。ええ決して。
タイトル画面はゲーム用のシーンと分けておきます。これは初期化処理などをタイトル画面で行いたいためです。現在はリソースをロードする「ResourceLoader」がMonoBehaviourを継承したクラスとして実装されていますが、staticなクラスにしてタイトル画面でロードするようにしたいと思います。といっても実際にデータを保持しているのは「ResourceLoader」ではなく各データ用のstaticなクラスなので、タイトル画面でロードしておけばゲーム用のシーンでは既に使える状態になっています。
今回はタイトル画面のUIを作成しましょう。タイトル画面では、
- 「はじめから」「つづきから」が表示されるメインメニュー
- 「つづきから」を選択した時のセーブファイルのロード画面
を実装します。どちらもゲームシーンのメニュー画面にあるパーツを使いまわせるので、「Game」シーンを複製して名前を変えた後、使いまわせるゲームオブジェクトを残していきましょう。
シーンの作成
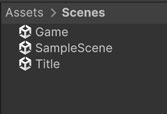
まずはタイトル画面で使用するシーンファイルを作成します。Projectウィンドウから「Assets/Scenes」のフォルダを開き、「Game」のシーンファイルを複製します。名前は [Title] にしました。

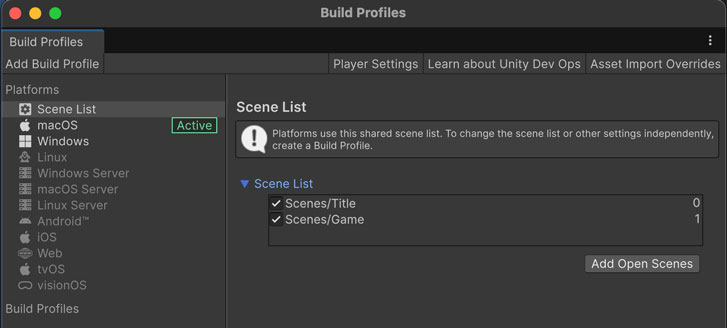
ゲームの実行中に動的にシーンを読み込むため、Build Profilesの画面でシーンを登録します。メニューバーの [File] -> [Build Profiles] から「Build Profiles」のウィンドウを表示します。Unity6より前だとシーンを登録するのは「Build Settings」でした。
左側の「Platforms」から「Scene List」を選択し、「Scene List」の領域にProjectウィンドウからシーンファイルをドラッグ&ドロップします。ゲーム起動時に最初に読み込みたい「Title」が0に、「Title」シーンから動的に読み込まれる「Game」シーンが1になるように並べ替えます。登録後は「Build Profiles」のウィンドウを閉じます。

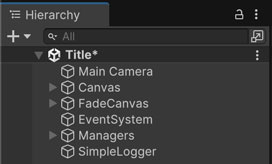
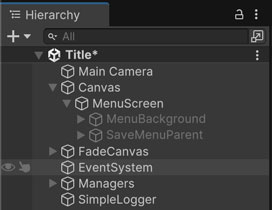
「Title」シーンをダブルクリックして開き、必要なゲームオブジェクトを残していきます。まずは最上位のゲームオブジェクトについて、以下のものを削除します。
- Grid
- Player
- SystemEvents
- BattleParent

次に「Canvas」の子オブジェクトでは、「MenuScreen」のみ残します。さらに、「MenuScreen」の子オブジェクトでは「MenuBackground」と「SaveMenuParent」を残します。これらのゲームオブジェクトは後ほど名前を変えて使い回していきます。

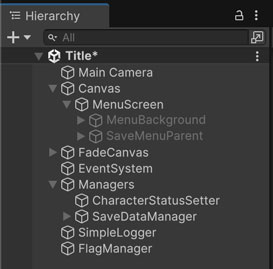
続いて「Managers」の子オブジェクトでは、「CharacterStatusSetter」、「SaveDataManager」、「FlagManager」を残します。「FlagManager」についてはDontDestroyOnLoad()のメソッドを使うため、「SimpleLogger」と並べて最上位に移動させます。

ざっと整理が終わったので、個々の項目を調整しつつ、UIの作成を進めていきます。
カメラの背景色の設定
「Title」のシーンではTilemapのような2Dのゲームオブジェクトを表示しないため、カメラがシーンを映すと背景色が表示されます。デフォルトだと「Skybox」になっているため、背景色を指定したいと思います。
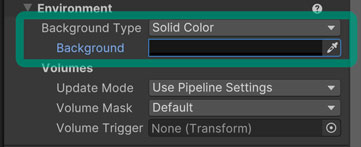
Hierarchyウィンドウから「Main Camera」のゲームオブジェクトを選択し、Inspectorウィンドウから「Camera」コンポーネント内の「Environment」の領域で、「Background Type」を [Solid Color] にします。

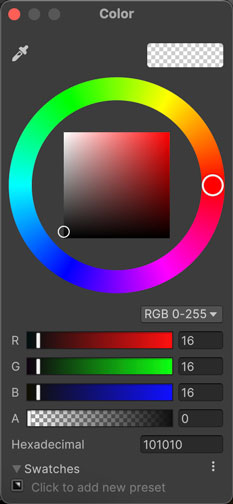
色のセレクタが表示されるため、以下のようにRGB値をそれぞれ [16] に変更します。真っ暗ではない暗いグレーにしています。

UIの作成
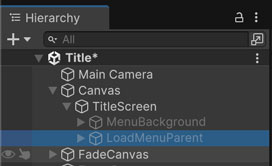
次にUIを作成していきます。基本方針としてはメニュー画面のものを流用していく流れになります。まずは「Canvas」の子オブジェクトについて、以下のように名前を変更しておきます。
| 変更前 | 変更後 |
| MenuScreen | TitleScreen |
| SaveMenuParent | LoadMenuParent |

タイトルメニューの作成
タイトル画面のトップメニューを作成していきます。メニュー画面ではキャンセルボタンを検知して表示/非表示を切り替えていましたが、タイトル画面ではそのまま直接表示される形になります。そのため「MenuBackgound」は表示状態で進めていきます。
「MenuBackgound」の子オブジェクトでは上から3つを残して削除します。残ったゲームオブジェクトは以下のように名前を変更します。子オブジェクトである「MenuText」のテキストについても変更しておきます。
| 変更前の名前 | 変更後の名前 | MenuTextのテキスト |
| MenuItem | MenuStart | はじめから |
| MenuMagic | MenuContinue | つづきから |
| MenuEquipment | MenuQuitGame | ゲームの終了 |
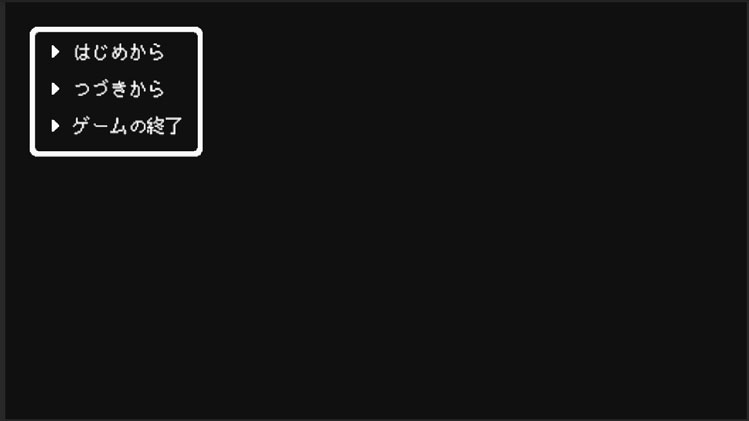
「MenuBackgound」の「Transform」では高さの「Height」を [168] に変更します。
ここまでの設定を行うと以下のように表示されるかと思います。

ロード画面の作成
続いて「つづきから」を選択した際に表示されるロード画面を作成していきます。使うUIはメニューのセーブ画面を流用することで、見た目を統一することができます。
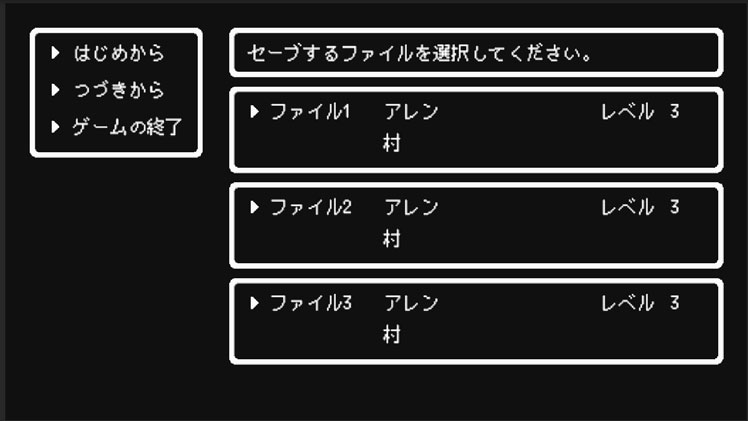
編集するために「LoadMenuParent」を表示状態にしておきましょう。といっても実はそんなにやることは多くなくて、「SaveDescriptionBackground」の子オブジェクトの「SaveDescriptionText」のテキストを [ロードするファイルを選択してください。] に変更するだけです。
他のUIはそのまま使えるので、以下のように表示されていればOKです。

作成が終わったら「LoadMenuParent」を非表示にしておきます。この画面はタイトルメニューで「つづきから」を選んだ際に表示されるようにします。
また、ゲーム開始時は画面をフェードインさせる形で表示したいので、「FadeCanvas」の下にある「FadeMask」にて、不透明度を1にしておきましょう。
区切りがいいので今回はここまでで完了にしましょう。
今回のブランチ
まとめ
今回はタイトル画面のUIを実装しました。作成済みのUIを流用することで、作業の工数を減らすのに加えて、統一感も生まれるようにしています。省力化は大切ですね。
次回はタイトル画面の動作のうち、タイトルメニューの部分を実装していきます。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその107 エンディングのイベントを実装 2025.07.16
-
次の記事

【Unity】RPGを作るチュートリアルその109 タイトルメニューの機能を実装 2025.07.19



































お世話になっております。このサイトを参考にゲームを作っている者です。このゲームを参考にしつつ、自作用に少し改変しながら作っていますが、Buildしたときに動かそうとすると、エンカウントの処理関係がうまくいかなくて困っています。Unity上では正常に動いています。そちらではBuildしたときに正常に動けているでしょうか。原因は自分なりに調べていますが、原因候補の一つとして、容量が重すぎて処理できていないのではないかと考えています。エンカウント時に敵のデータをGetEnemyDataById()で呼び出すときに UnityEngine.Debug.Log()で参照まではデータを取得できていますが、呼び出そうとするとNullとなりました。もしこれに関して何か分かったことがあれば教えてくれると嬉しいです。
コメントありがとうございます!
ビルド時の対応はチュートリアルの終盤でやろうと思っていたため、対応できておらず申し訳ありません。
こちらでもビルドして原因を調査した結果、直接の原因はAddressablesの敵データを読み込めていないことかと思います。
その根本原因としては、定義データをロードしたクラスにて、ロード後に「handle.Release();」を呼んでしまっていることで、ロードした後に解放してしまって定義データが見つからない状態になっていました。
そのため、各定義データの管理クラスにて、「handle.Release();」となっている部分を削除して動作をご確認いただければと思います。
返信ありがとうございます!
handle.Release();を削除したところ、ビルド上でも遊べるようになりました。本当にありがとうございます!
また何か分からないことがあれば、コメントするかもしれませんが、その時はよろしくお願いします。
動いたようで何よりです!
またなにかありましたらお気軽にコメントいただければと思います。