【Unity】UIが反応しないときはこの3つをチェック!

ゲームを作っている途中でありがちなのが、
「あれ……? ボタンが反応しないよ……?」
という悩み。
ゲーム実行中にボタンをクリックしても、カチカチと音が響き渡るだけ。なんてときに確認したいのが以下の3点。
- シーン内にEventSystemがあるか
- ボタンのOnClick()は設定してあるか
- RaycastTargetがTrueのUIが手前にないか
特に3番目は画面内のUIが増えてくると重なりまくって起こりがちです。画面付きで解説するので、ひとつひとつ確認してもらえるといいかも。
環境
macOS 10.14 Mojave
Unity2018.3.14f1
Unity Hub 2.1.0
シーン内にEventSystemがあるか

シーンのHierarchyウィンドウにEventSystemオブジェクトがない場合、ボタンをクリックしたことが検知されません。カチカチ音が響き渡ります。
通常、シーン内で何らかのUI要素(ImageやTextなど)を作成したとき、自動的にEventSystemオブジェクトが作成されます。
しかし、Prefab化したUIをシーンに配置したり、Canvasをそのままコピーして別のシーンに配置したりするとEventSystemオブジェクトは作成されないんです。
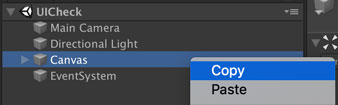
例えば、Canvasをコピーして別のシーンに持っていくことを考えます。『UICheck』というシーンでCanvasをコピーします。

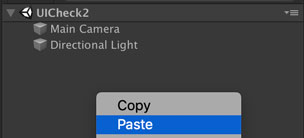
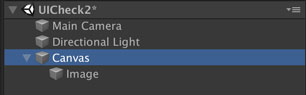
『UICheck2』というシーンを作成し、ペーストします。

すると……なんと、EventSystemオブジェクトがないままコピーされました。コピーの対象に入れていないので当然っちゃ当然なのですが、急いでいるときにはEventSystemオブジェクトがないことに気付かないこともあります。

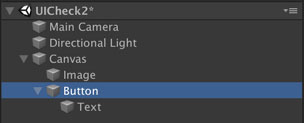
ちなみにこの状態でButtonオブジェクトを作成しても、EventSystemオブジェクトは作成されません。こうなるとテストプレイするまで多分気付きませんね。

ボタンのOnClick()は設定してあるか

これもよくありがちですが、スクリプトでボタンを押した時の動作を書いたにもかかわらず、ButtonコンポーネントのOnClick()で設定を忘れるパターンです。
「スクリプトの処理はちゃんと書けてるのに……」なんて思っていても、Unityエディタでの操作を忘れていたら動いてくれません。
スクリプトを書いた後ってすぐに動作確認したくなってしまうので、結構やっちゃいがちです。慣れてくればすぐここに気付くと思います。
また、OnClick()で呼ぼうとしているメソッドが見つからない場合は、対象のメソッドがpublicになっているかも確認します。
ボタン関係でもうひとつ思い浮かんだケースが、ボタンコンポーネントのinteractableがfalseになっている場合。デフォルトだとボタンの色が変わるので気付くと思いますが、これも念の為確認しておくといいでしょう。
ひとつひとつ確認するのが大事ですね。
RaycastTargetがTrueのUIが手前にないか

「EventSystemもシーン内にあるし、ButtonのOnClick()だって設定してある。でもなんでボタンが反応しないの?」
という時の犯人は大体RaycastTargetです。
Raycastはグラフィックの上にカーソルやポインタがあるかどうかを確認する機能です。
イメージとしては、クリックした時にマウスカーソルからRay(光線)が出て、それが何かのUI(例えばボタン)に当たったら「今ボタンの上にカーソルがあります」と判断する感じです。
このRaycastを受け取るかどうかの設定がRaycastTargetで、TextやImageに設定があります。ボタンオブジェクトの場合は、Buttonコンポーネントと一緒にアタッチされているImageコンポーネントの側でRaycastTargetの設定を持っています。
ポイントは何かのUIに当たったらそこで処理が終了すること。
複数のUIが重なっていると、画面から見て一番手前のRaycastTargetがTrueのUIに当たった時点で処理が終わり、その後ろにあるUIについては判定が行われません。Hierarchyウィンドウで上にあるオブジェクトは画面奥、下にあるオブジェクトは画面手前に描画されます。
つまり、ボタンの手前にRaycastTargetがTrueになっているTextやImageがあると、ボタンの上にカーソルがあると認識されず、ボタンに対するクリックも認識してくれないことに。Unityの中では手前のTextやImageがクリックされたと認識されるんですね。
Textの場合は、Textフィールドに入力されている内容に比べてWidthやHeightが大きい場合にボタンと重なっていることがあります。
Imageの場合はアルファが0(透明)になっていると重なっていることに気付きにくいです。例えば画面全体を覆うマスク用の画像でRaycastTargetがTrueになっていて、アルファを0にして画面を表示したときにボタンが反応しない、なんてことがあります。
なので、大きさの調整を行なったり、そもそもクリックが必要ないTextやImageではRaycastTargetをFalseにしておくと良いかもしれません。
RaycastTargetの場所
分かりやすいコンポーネント、分かりにくいコンポーネントがあるので画像で確認しましょ。
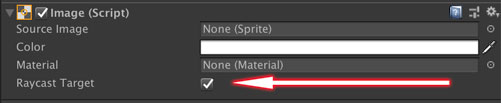
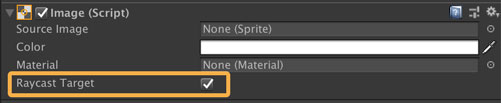
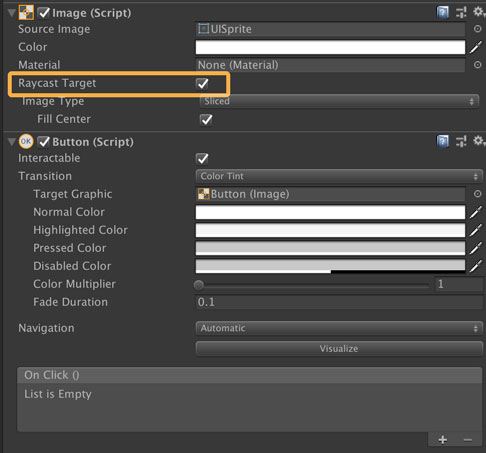
Image

Imageコンポーネントでは一番下にあります。項目数が少ないので分かりやすいですね。
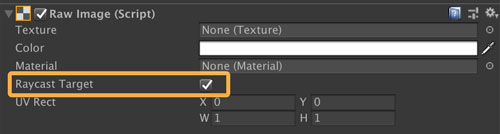
Raw Image

Raw Imageの場合はUV Rectの項目が増えているので、その上にあります。
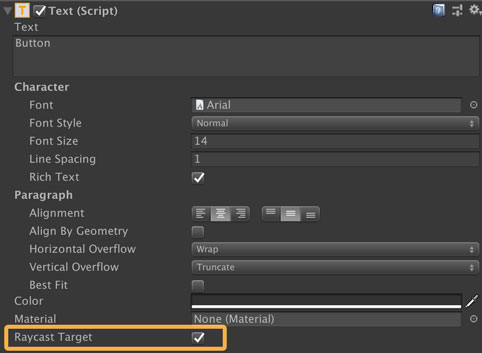
Text

Textコンポーネントでは一番下にあります。項目が増えるのでちょっと戸惑うかもしれません。
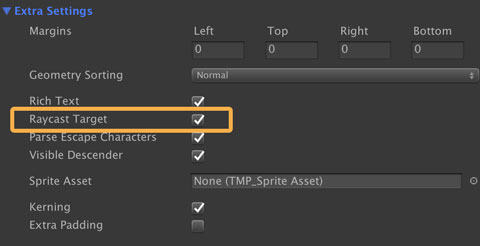
Text Mesh Pro – Text

ザ・分かりにくい代表。
コンポーネントの下の方、デフォルトでは折りたたまれている『Extra Settings』の中にあります。
結構見落としがちなので注意。
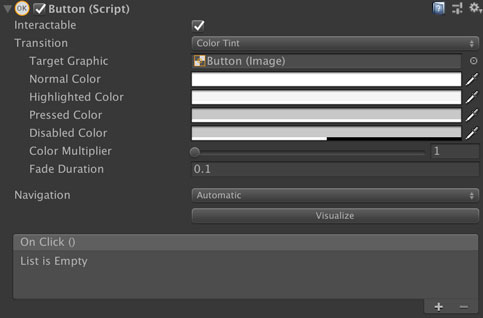
Button

Buttonオブジェクトの場合は、Buttonコンポーネント本体ではなく、一緒にアタッチされているImageコンポーネントにRaycastTargetの設定が含まれています。
ポイントはButtonコンポーネントの『Target Graphic』です。ここで指定されたImageのRaycastTargetを見ています。
Buttonオブジェクトと同様に、ToggleやDropdown、Sliderなどのオブジェクトは、『Target Graphic』で指定されているImageがRaycastTargetの設定を持っているので、そちらを確認します。
といっても、これらのオブジェクトの場合はRaycastTargetをFalseにすることは無いと思うので、念の為の確認項目として考えてもらえればいいかもしれません。
まとめ
今回はUIが反応しないときに確認したい3つのポイントをお伝えしました。
- シーン内にEventSystemがあるか
- ボタンのOnClick()は設定してあるか
- RaycastTargetがTrueのUIが手前にないか
個人的に3番目のRaycastTargetに引っかかることが多いので、もし画面をクリックしても反応が無い場合はチェックしてみてください。
「こういうケースもあるよ!」という素敵なアイディアがあったらコメ欄に書いていただけると助かります。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【ゲーム開発】頭の中でゲームを遊ぶのってみんなやってるよね? 2019.08.02
-
次の記事

【Unity】オブジェクトの複数選択を使いこなして効率アップ! 2019.08.11





























えぇ…ボタンいろいろ試しても反応しないんだけどと、困っててこの記事で「EventSystem」が必要だということを知って解決できました!
ありがとうございます。
コメントありがとうございます!
お役に立てて良かったです!
画面のフェード用に置いておいたパネルが邪魔をしていたようです。
RaycastTargetを外したら無事動くようになりました!ありがとうございます。
解決されたようでよかったです!
RaycastTargetは思わぬところで有効になってたりするのが恐ろしいところ……!
Prefab化したUIにScrollViewを配置したところマウスが反応せずスクロールできなくて悩んでましたがEventSystemがないことが原因でした!
非常に参考になりましたありがとうございます!
解決されたようで何よりです!
EventSystemがなくなるのは結構気付きにくい部分かもしれません。