【Unity】VFX Graphの簡単な操作方法とパーツの説明、実例も

VFX Graphで土星と宇宙を作ったので自慢したい——そんな完全に3歳児のような記事でアレなのですが、Unityの新機能であるVisual Effect Graph (VFX Graph)を使っていい感じのエフェクトができたので自慢させてください。
VFX GraphについてはUnityの公式PVをご覧あれ。
まだこの機能自体はPreview版なので正式にサポートされている訳ではないのですが、Unity2018.3(今はまだβ版)で先行して使うことができます。
その導入方法については上の記事でまとめたのでぜひあなたも使ってみてください。バグに踊らされて大変だったわぁ……(遠い目)
今回はそのVFX Graphで作ったエフェクトを自慢すると共に操作方法や流れをざっくりとお届けする記事です。
VFX Graphを使えば簡単にこんなエフェクトを作れますよーという宣伝でもあり、VFX Graphを使う人が増えてくれればバグフィックスなども早く終わって正式版がリリースされるまでの時間も短縮されるのでは……? という目論見も。
環境
macOS 10.13 High Sierra
Unity 2018.3.0b8
Visual Effects Graph 4.1.0-preview
準備
VFX Graphを使う準備として、2018/11/3時点ではUnity2018.3.0bほにゃららのβ版が必要です。β版をインストールするにはUnity Hubがあるとめっちゃ便利なのでそのインストールから始めるのがベネ。
順番としては、まずUnity Hubのインストール。
続いてUnity2018.3のβ版をインストール。
そして最後にVFX Graphを導入します。
一通りこのブログ内で完結できるよう手順を準備していますが、他のブログでも分かりやすくまとめてくださっている神々がいるのでそちらも一緒に参考にされるとよいかも。
VFX Graphとは
上に挙げた記事の中で書いたような気もするけどおさらい。
Visual Effect GraphとはGPUを使ってエフェクトを表現してくれる機能で、非常に大きな数のパーティクルでもサクッと再生してくれる優れものの機能。
さらに嬉しいのは、ノードと呼ばれるパーツを組み合わせてエフェクトを作ることができる点。パーツの数が多いので大変っちゃ大変ですが、正直適当に組み合わせているだけでもいい感じのエフェクトになったりします。これが便利。
この記事の中でVisual Effect GraphだったりVFX Graphだったりと呼び方が変わっていますが、実体は同じものです。VFXとはVisual Effectを縮めて読んだものなので、単なる略語なんです。Effects(エフェクツ)を英語で読むと、FX(エフエックス)と似た発音になるため、このように略されているようです。
Unityでは開発者カンファレンスであるUniteを各地で開催しているのですが、VFX Graphの機能が発表されたのは10/23-25で開催されたUnite Los Angeles。ここでPreview版としてお披露目されたのです。
実は私もロスでこのカンファレンスに参加して……たりはしないけど、この機能が発表されたのを後で聞いて遊び始めました。
Preview版のためエラーやバグがあるのはご愛嬌だけれども、新機能を先行体験できるのでぜひおすすめしたいところ。想像力が刺激されます。
作ったエフェクト
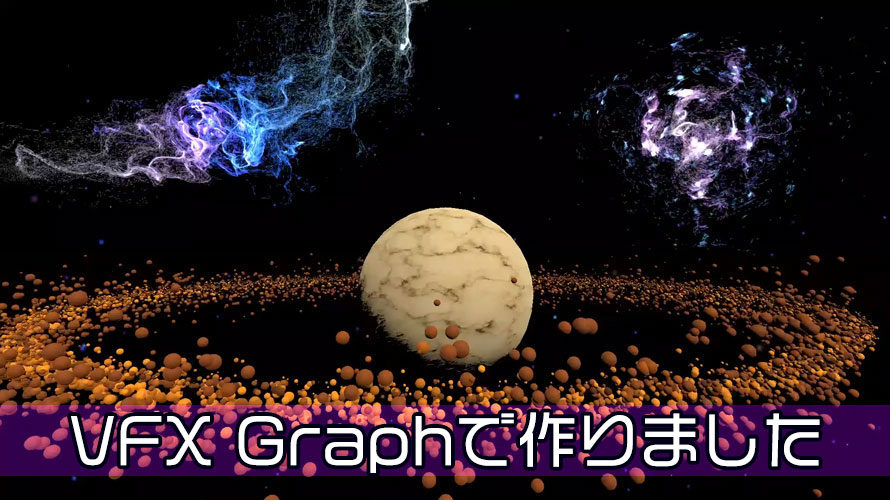
まずは作ってみたものをご覧ください。
初めてにしてはいい感じに作れた気がします(自画自賛)
3Dのオブジェクトを生成するパターンと、2DのQuadを生成するパターンを組み合わせて作ってみました。
手前の土星本体はSphereオブジェクト、その周りの環は3DオブジェクトとしてVFX Graphで生成しています。土星本体のマテリアルには自分で作ったテクスチャを貼っています。
背景の銀河エフェクトは3種類、遠くで光る星は大小2種類です。
画面内に計6種類のエフェクトがありますがレンダリングはスムーズです。動画は30FPSで録画しており、実際の画面はもっと滑らかーに動いています。
なのであなたがエフェクトを作った時にも滑らかーにいい感じのエフェクトが表示されるはずです。
エフェクト作成の流れとノード
エフェクトは以下の流れで表示されます。
- Spawn(生成)
- Initialize(初期化)
- Update(更新)
- Output(出力)
これらのパーツ(ノード)の中にブロックと呼ばれるコンポーネントを追加して動きを作ります。
ノードには以下のタイプのものがあります。
- Context(生成の流れに関わるもの)
- Operator(プロパティの値を計算するもの)
- System(ひとまとまりの処理を追加)
- Misc(その他色々)
冒頭に挙げたSpawnとかInitializeなどはエフェクトの生成に関わるものなのでContextです。
この中に位置や速度などを定義するブロックを追加して動きを付けていきますが、そのプロパティはOperator(演算子)ノードで操作することができます。例えばパーティクルの位置を乱数で決めたいなんて時には、Operatorから乱数発生用のノードを追加して接続します。
Systemからはパーティクル生成のための一連の流れを一気に作成できます。VFX Graphのアセットを作成した時にデフォルトで表示されている一連の流れを作ってくれるので、いじりすぎて最初からやり直したい時に使うと便利。
Miscは現状ノードのグループ化の処理だけ入っています。
操作方法について
慣れないと操作方法にびっくりするかもしれません。
画面の拡大縮小はマウスなどのホイール、画面パーツの表示位置を変える場合はalt(option) + ドラッグです。スクロールバーが表示されていないので、「下のパーツどうやって見ればいいんだろう……」と一瞬戸惑いました。Animatorをよくいじる人ならすぐに分かるかも。
各ノードはドラッグ&ドロップで位置を変更できるので見やすい位置に移動させましょ。
複数の要素を選択したい時には何もないところからドラッグを始めて範囲選択を行います。
コンテキストにブロックを追加する場合は、コンテキスト内で右クリック、またはノードにマウスカーソルが乗っている状態でSpaceキーを押下して[Create Block]を選択します。ブロック同士の順番はドラッグ&ドロップで変更可能です。
ノードを追加する場合は既存のノードの外で右クリック、または既存のノードの外にマウスカーソルが乗っている状態でSpaceキーを押下して[Create Node]を選択します。特にOperatorの作成で使用することが多いと思います。
コンテキストの説明(ざっくり)
エフェクト作成の流れに沿ってざっくりとコンテキストの説明を。
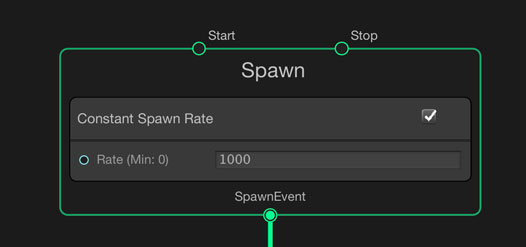
Spawn(発生)

Spawnとはゲーム的には「発生する」といった意味。もともとの言葉だと魚などが卵を放卵することを表します。つまりわらわらと生まれてくる感じの言葉で、パーティクルのイメージに合っていますね。
デフォルトではConstant Spawn Rateが作成されています。ここで指定した数のパーティクルが毎秒コンスタントに生成されるようになります。
ただこの部分は後述のInitializeに存在するCapacity(許容量)とも関わっていて、Capacityの値に達するとそれ以上パーティクルが生成されなくなります。Capacityより少ない時にConstant Spawn Rateで指定した値の分だけ順次生成する、みたいなイメージです。
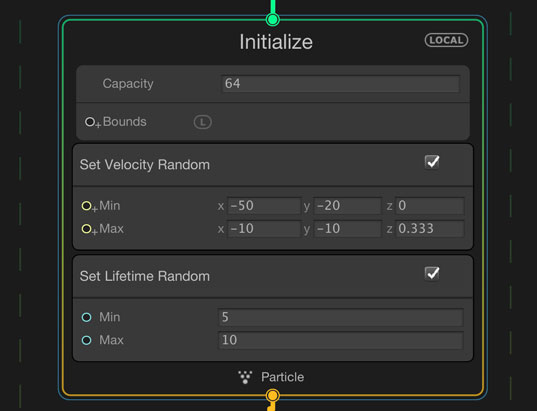
Initialize(初期化)

生成されたパーティクルに対する初期化処理を行うコンテキストです。
Capacityでは画面内に表示されるパーティクルの数を決めます。GPUを使って処理しているので結構値を大きくしても大丈夫そう。ここは演出したいエフェクトに応じて決めるといい感じです。サンプルとして上で紹介したエフェクトだと、背景の銀河部分はCapacityが1エフェクトあたり70000程度になっています。
作った後に気づきましたが、Capacityは32の倍数の方がいいかもしれません。というのはNVIDIA社のGPUを使っている場合、処理の最小単位が1Warp(32スレッド)なので、ここに合わせた数字の方が処理効率が良さそうです。開発時はそこまで気にする必要はなさそうですが、リリース時などはプラットフォームのGPUに合わせたチューニングが必要かも。
他にも生成直後の速度(ベクトル)を定義したり、Lifetimeでパーティクルが何秒で消えるかの設定も可能です。このLifetimeに達するとパーティクルが消え、Capacityの値に余裕が生まれて新たにパーティクルが生成されるようになります。
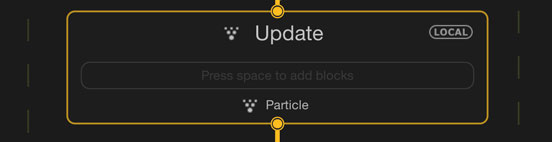
Update(更新)

Updateでは各パーティクルの動きを更新します。参照しているのが通常のUpdate()と同じフレーム単位なのか、FixedUpdate()と同じ固定時間間隔のフレームなのかはまだ未調査。物理的な動作を計算しているのを見ると固定フレームなのかな。
※追記
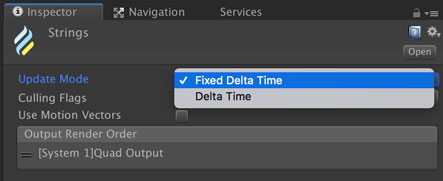
Updateの間隔は自分で選べました。ProjectウィンドウでVFX Graphのアセットを選択すると、InspectorウィンドウのUpdate Modeから選択可能です。

Updateの中ではCollisionブロックを使って衝突を定義したり、Forceを使って力が加わる様子を定義できます。個人的に積極的に使いたいのがForceの中にあるTurbulence(タービュランス:乱気流)です。風が吹いてきたときのようにいい感じにパーティクルをばらけさせてくれるので、見た目が一気にそれっぽくなる素敵なコンポーネント。
他にも球を形成してくれるConform to Sphereだったり、重力がはたらくGravityを使うと動きを付けやすくなります。
Output(出力)

最後にOutputのノードです。この部分は見た目に直接関わってくるので、設定するときは力を入れましょ。
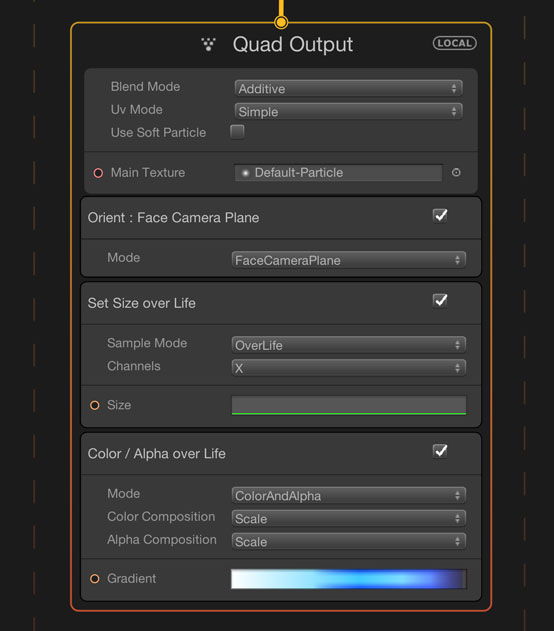
Outputにも種類があり、例えば上の画像ではQuad Outputとして2Dのスプライトが生成されます。サンプル動画の銀河部分はこのQuad Outputで生成しています。
他にも3Dのメッシュを生成可能で、サンプルの土星の環ではLit Sphere Outputを使って球体を生成しています。
画像の中にあるSize over lifeやColor / Alpha over lifeは、Initializeで設定したLifetimeに応じて変化する値です。例えば上の画像のColor / Alpha over lifeであれば、生成直後なら白、消える直前なら濃い青になるように設定されています。
Lifetimeがランダムな値を取るようにするとグラデーション内のそれぞれの色が現れて綺麗になります。逆に色を揃えたい時にはLifetimeを固定するといいかも。
まとめ
さぁ準備は整った! VFX Graphを使ってエフェクトを作りたまえ! (世界樹)
今回はVFX Graphの操作方法とエフェクト生成の流れをざっくりとお届けしました。それと実例動画も用意したので、なんとなくこんな感じに作れるんだーくらいのイメージを持ってもらえたら素敵。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】Visual Effect(VFX) Graphをいじり倒すための手順をまとめたよ 2018.11.03
-
次の記事

ボクセルアートもっと流行れと願いを込めてMagicaVoxelの導入手順 2018.11.05

































コメントを書く