【Unity】メニューバーの「Edit」について解説(後編)【初心者向け】

Unityを使い始めて、「あれ? メニューめっちゃいっぱいあって混乱するんだけど……」と戸惑うあなたにこの記事を送ります。私も最初の頃はおっかなびっくりメニューをクリックしていました。
Unityで開発を行うときにはよくお世話になるメニューバー。この中身についてそれぞれ機能を確認するシリーズです。
このページでは前編に引き続き、『Edit』に含まれているメニューの機能を解説しています。
確認の対象となるバージョンはUnity2018.3で、このバージョンをベースにしてメニューバーの中身をチェックしていきます。
前編はこちらから。
環境
macOS 10.14 Mojave
Unity2018.3.14f1
Unity Hub 1.6.2
メニューバーのEdit
このページではメニューバーの『Edit』について中身をチェック。私がどんなときに使っているか、という点についても補足資料として盛り込んでいます。
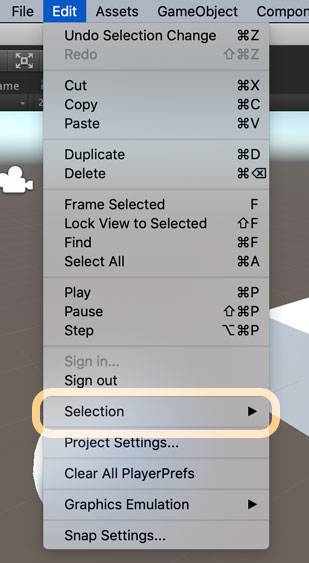
『Edit』は画面左から3番目、『File』と『Assets』に挟まれています。前編でも同じ画像を見たって?

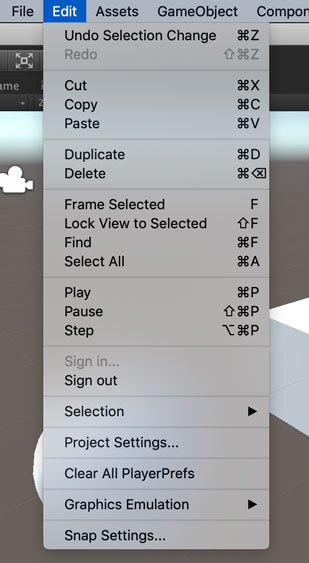
『Edit』にはたくさんの機能が含まれています。
アンドゥ/リドゥ、コピペ機能、複製/削除、ゲームオブジェクトの検索、ゲーム実行に関する操作、サインイン/アウト、選択状態の記憶、プロジェクトの設定、PlayerPrefsの初期化、グラフィックのエミュレーション設定、スナップ設定の11領域21メニュー。うん、いっぱい。
念のためお伝えしておきますが、この機能名は私が勝手に読んでいるだけで公式の呼び方ではありませんので注意。
後編のこの記事ではサインイン/アウト、選択状態の記憶、プロジェクトの設定、PlayerPrefsの初期化、グラフィックのエミュレーション設定、スナップ設定について扱います。
サインイン/アウト
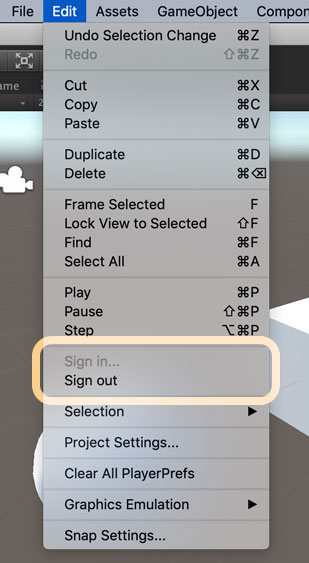
6番目の領域はサインイン/アウトに関する操作です。

Sign in…
Sign inはその名前の通り、Unity IDを使ってUnityにサインインします。既にサインインしている状態だとグレーアウトされています。
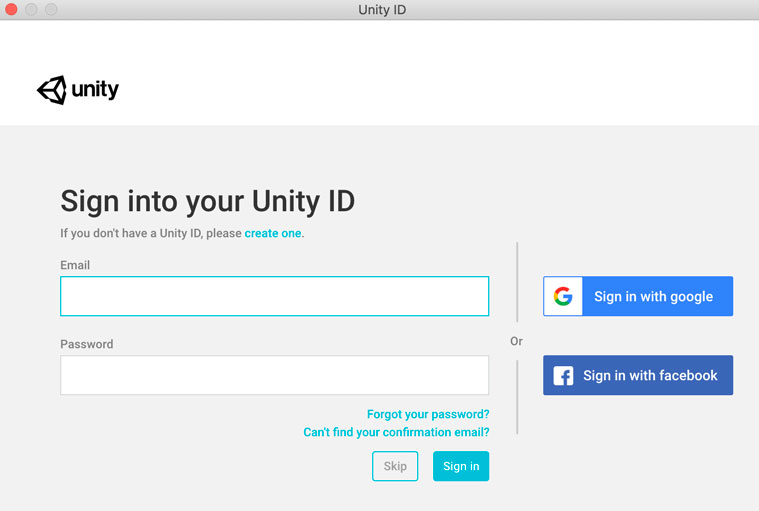
まだサインインしていない場合に「Sign in…」を選択すると、以下のようにサインイン用の画面が表示されます。

Unity IDについてはこのブログでも作り方を解説しているので、「まだ作ってないよ!」という方はこちらもご覧あれ。
Sign out
Sign outもその名前の通りの動きです。現在サインインしているアカウントからサインアウトします。
わざわざこれを使うケースもそんなに無いかも。参加しているプロジェクトに応じてアカウントを切り替える時には使うかもしれませんが、私はUnity Hubの方で切り替えちゃってます。
選択状態の記憶
7番目の領域は選択状態を記憶する機能です。「選択状態の記憶……?」って感じになると思いますが、私も使ってみるまではそうでした。

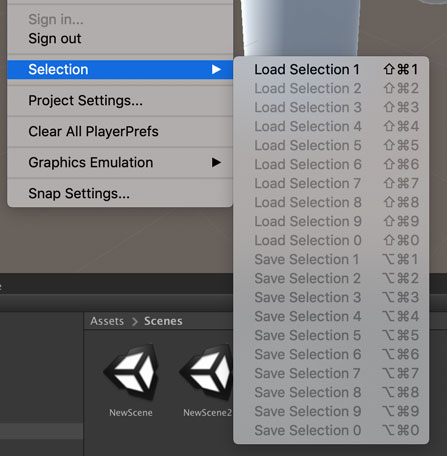
マウスカーソルを合わせてみると以下のようなセーブとロード用のスロットが表示されます。

例えばHierarchyウィンドウでオブジェクトAとオブジェクトCを選択していたとします。この時、[Save Selection 1]を選択すると、「オブジェクトAとオブジェクトCを選択していた」という情報が記録されるんです。
一度選択状態を解除した場合でも、[Load Selection 1]をクリックすれば、再びオブジェクトAとオブジェクトCを選択した状態になります。
ここに書かれた数字はセーブ用のスロットみたいなイメージだと分かりやすいかも。
特定の名前を持ったGameObjectを検索して、それらを選択してから[Save Selection *]に保存。再度選択する場合は検索する必要がなく、[Load Selection *]から選択状態を呼び出せばOK、みたいな使い方ができます。
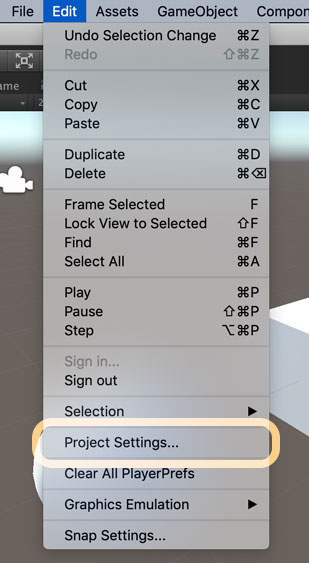
プロジェクトの設定
8番目の領域はプロジェクトの設定です。これをクリックするとProject Settingsのウィンドウが表示されます。

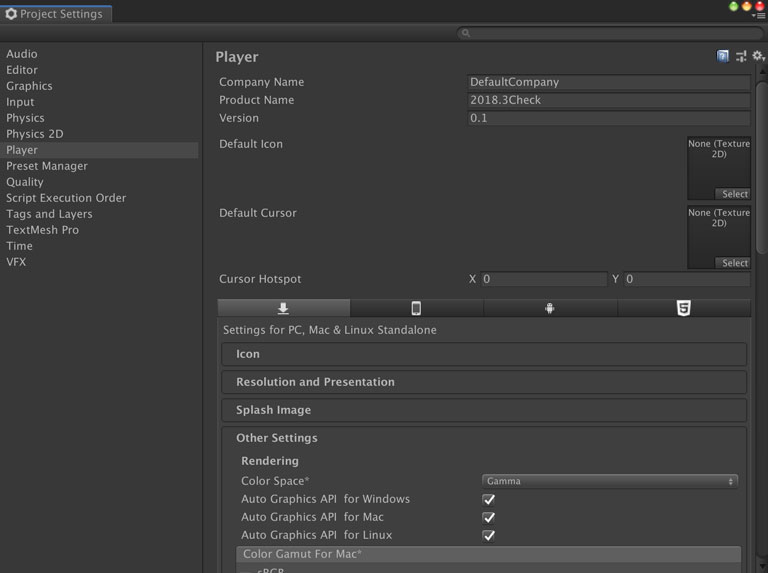
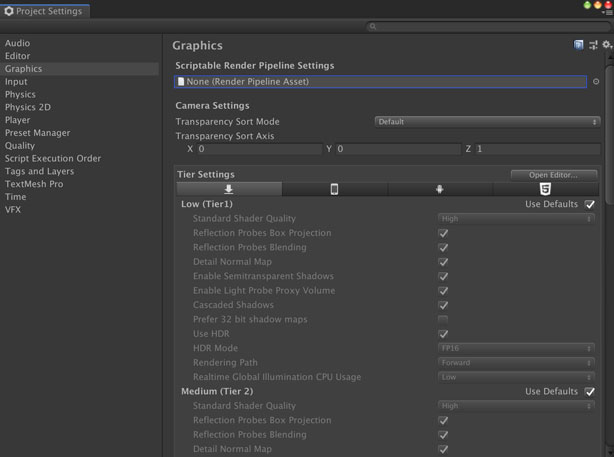
Project Settingsウィンドウは以下のような見た目です。Unity 2018.3から独立したウィンドウになりました。

Project Settingsの中で一番使うのはPlayer Settingsでしょうかね。ビルドと関連して、各プラットフォームに合わせた設定を入れていきます。リリースを視野に入れている場合、ここはよくお世話になります。
あとはQuality Settingsも調整することが多いですね。特にスマートフォン向けのアプリを作る場合は、スマホのパフォーマンスに合わせて色々と機能を諦めていくこととなります。動くけどプアーな見た目、リッチな見た目だけど重くてまともに動かない、という2種類のアプリがあったら、動く方がユーザに喜ばれます。
ここでは個別の設定については記載しないので、気になる方はマニュアルをご覧くださいな。
PlayerPrefsの初期化
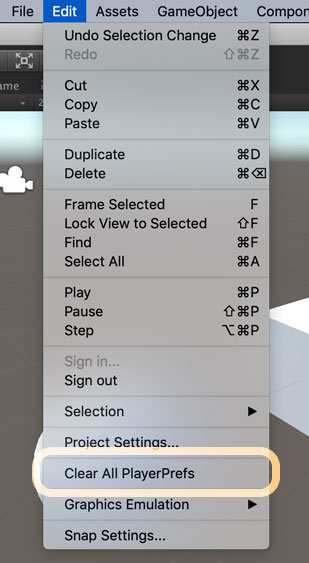
9番目の領域はPlayerPrefsの初期化です。

PlayerPrefsは簡単に言えばゲームの内容を保存するためのファイルです。Player + Preferences(設定)の略でPlayerPrefsです。
主人公の現在のHPだったり、ハイスコアだったりをファイルに保存することができます。保存できる型はint, float, stringの3つなので、小規模のゲームであれば十分使えます。
メニューバーの『Clear All PlayerPrefs』はこのPlayerPrefsに記載されたデータを初期化する機能です。ゲームを実行しているマシンとUnityエディタを使っているマシンが同じ場合は、同じPlayerPrefsのファイルで管理されるため、この機能でクリアした後もエディタの設定が残っていることもあります。
慣れてきたらアセットのEasySaveなどを使い始めるといいかもしれません。セーブシステムを自作する必要がなくなるのと、様々な型のデータを保存できるのが便利です。
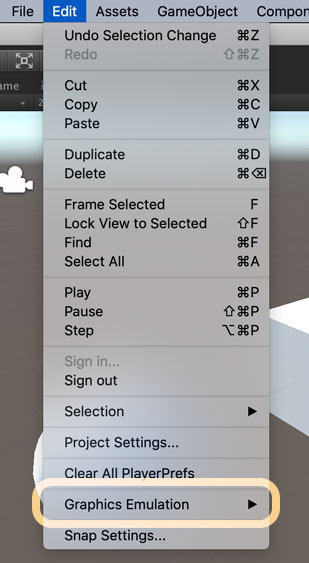
グラフィックのエミュレーション設定
10番目の領域はグラフィックのエミュレーション設定です。横文字が2つ並ぶと途端に難しく感じますね。

Graphicsは画面に表示する画像、Emulationは別のハードウェア向けに作られたソフトウェアを動作させることです。
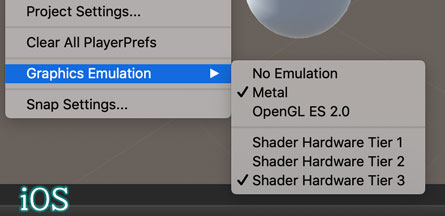
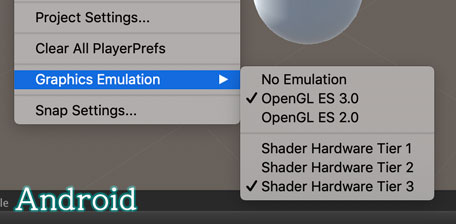
このメニューの中身は選択しているプラットフォームによって異なります。



特に理由がなければ変更する必要は無いと思います。
自分がゲームをリリースする場合、リリース先の環境でどのように表示されるのかを確かめたい時に変更すればOK。OpenGL ES 2.0までしかサポートしてない端末でも動かしたい! って時にどんな風に表示されるか確かめる、なんて感じです。
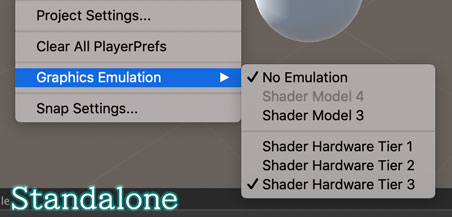
下の方にある「Shader Hardware Tier *」はProject Settingsの中にあるGraphics Settingsと関係しています。
Tierは「層」という意味の単語。上下の区別があるような段とかピラミッドをイメージするといいかも。このTierに関する設定はGraphics Settingsの中で確認できます。

Tier1が一番下のクォリティで古い端末向け設定、Tier3が一番上のクォリティで新しい端末向け設定となっています。
……が、デフォルトでは「Use Defaults」にチェックが入っているため、グレーアウトされています。デフォルトの状態で、Unity側で端末のハードウェアに合わせていい感じに設定してくれているため、特に変更しなくてもOKです。
スナップ設定
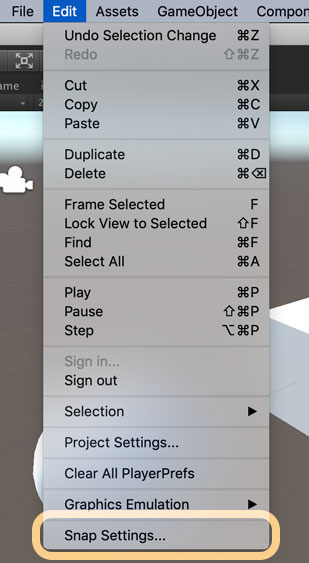
11番目、つまり最後の領域はスナップ設定です。

スナップ(snap)とは「ぱちっと留める」という意味の言葉。Unityではグリッドに吸着する機能を指します。photoshopなどのツールを使ったことのある人は「グリッドにスナップ」の機能を思い出してもらうといい感じです。
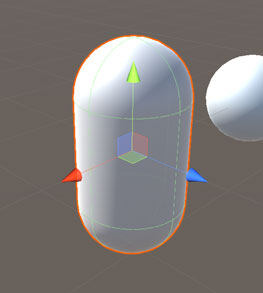
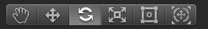
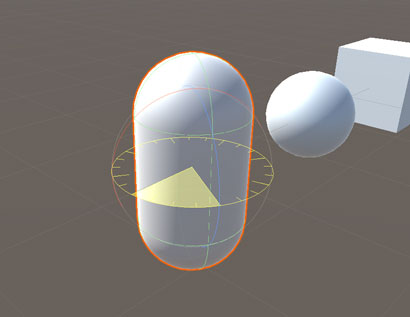
通常、SceneビューでGameObjectを動かす際には、以下の赤線やら青線をドラッグして移動させます。この時、GameObjectは滑らかに動いています。


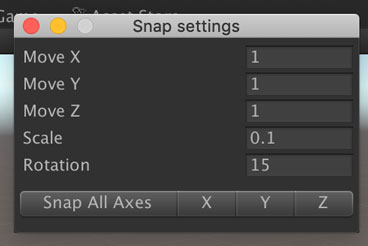
しかし[cmd](Windowsは[ctrl])キーを押しながらGameObjectを動かすと、スナップ設定で指定した間隔で移動させられるんです。以下の設定であれば、移動は1刻みで行われます。

デフォルトでは1になっているので、例えばX軸に沿って動かせばXの値は1, 2, 3…と1刻みで増減します。刻む間隔はあなたのゲームのスケールに合わせて調整するのがベスト。多くの場合はデフォルトでいいと思います。
設定の画面を見てお気付きのように、スケールや回転についても刻む間隔を設定できます。こちらも同じく[cmd](Windowsは[ctrl])キーを押しながら操作します。


まとめ
前編後編の2回に渡ってメニューバーの『Edit』について解説してきました。
2つに分けただけあって機能が盛りだくさん。いきなり全部覚えるのは無理ゲーなので、「Project Settingsはここから表示できる」とだけ覚えておけばなんとかなります。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】メニューバーの「Edit」について解説(前編)【初心者向け】 2019.05.13
-
次の記事

【Unity】メニューバーの「Assets」について解説(前編)【初心者向け】 2019.05.14































コメントを書く