【Unity】AssetsメニューのCreateを解説(フォルダ、スクリプトの作成)【初心者向け】

メニューバーの解説記事を書いていて『Assets』に差し掛かった時に大変なことに気付きました。
「あれ……? Createの中身多すぎ……?」
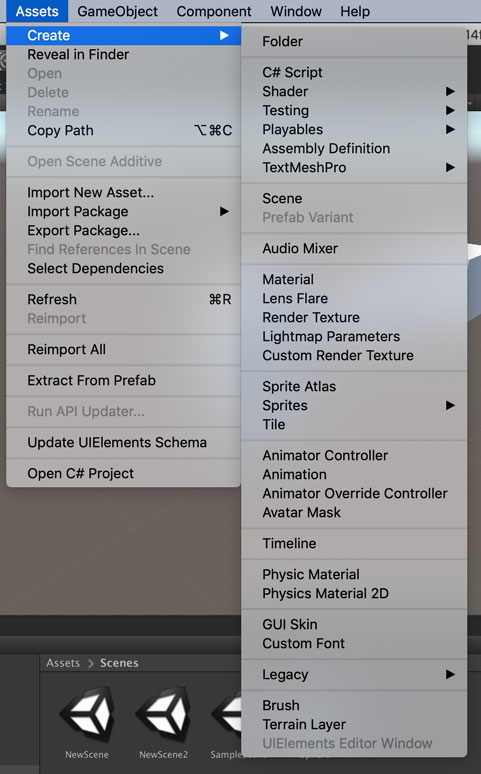
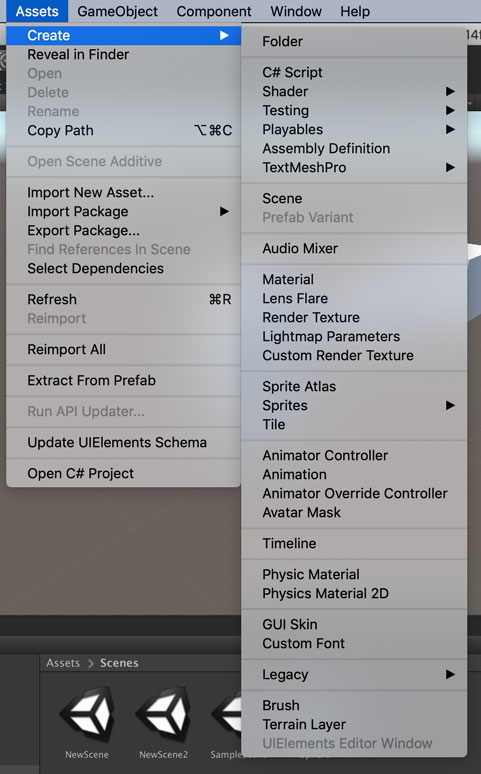
Assets/Createといえば、Unityでゲームを作っていてみんながお世話になるメニューなのですが、その中身はこのような豊作になっています。

メニューの解説記事に含めたら地獄のような長さになってしまったため、別の記事として解説をすることにしました。この記事も分けなきゃいけない長さですから、作れるアセットの充実っぷりには頭が下がります。
Assetsメニューの解説記事はこちらです。
環境
macOS 10.14 Mojave
Unity2018.3.14f1
Unity Hub 1.6.2
AssetsメニューのCreate
新しくアセットファイルを作る時に使われるメニュー項目です。
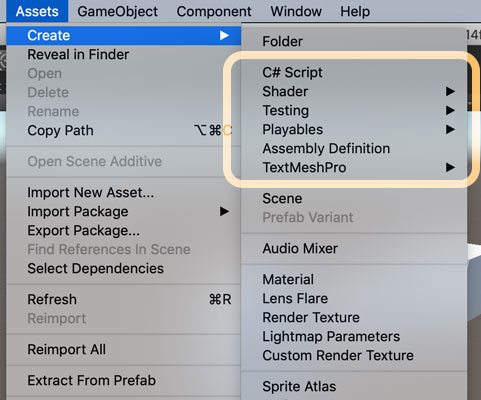
冒頭の画像でもお見せしましたが、たくさんの種類のアセットが作成できるようになっています。この記事ではUnity2018.3のデフォルト状態で作成できるアセットについて解説します。

区切り線ごとにまとめて解説を行います。記事の中では暫定的に以下の呼び方で区別します。正式な呼び方じゃないから注意。
上から、フォルダの作成、スクリプト系アセットの作成、シーン系アセットの作成、オーディオミキサーの作成、レンダリング系アセットの作成、スプライト系アセットの作成、アニメーション系アセットの作成、タイムラインアセットの作成、物理マテリアルの作成、GUIカスタマイズ系アセットの作成、レガシーアセットの作成、テライン系アセットの作成と呼んでみます。
12領域、31種類の作成メニューですね。大豊作です(白目)
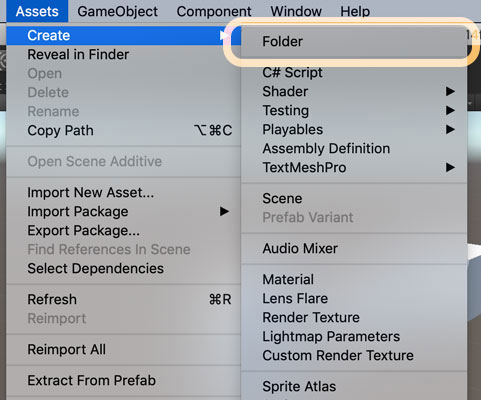
フォルダの作成
一番上の領域はフォルダの作成を行う機能です。名前が分かりやすくて素敵。

Folder
Folderはフォルダを作成します。そのままですね。

プロジェクト内のアセットはフォルダ分けするのが基本。分かりやすく分けておくと開発の効率も上がります。
このメニューに含まれていることから分かるように、Unityではフォルダもアセットファイルの一種です。フォルダに対応したメタファイルも作成され、プロジェクト内でユニークなID(GUID)も割り振られています。
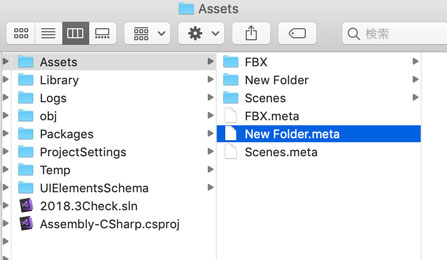
試しにFinder(Windowsのエクスプローラ)で確認すると、こんな感じでフォルダごとにメタファイルが作成されています。

スクリプト系アセットの作成
2番目の領域はスクリプト系アセットの作成を行う機能です。ここ、よく使います。

C# Script
C# ScriptはC#のスクリプトファイルを作成します。

作成時に指定した名前がクラス名にも入るので、この時に決めておくと楽ちんです。もちろん後からでも変更できます。
ダブルクリックでVS CodeやVisual Studioが開かれるため素早くコーディングに移れます。
多分これが一番使われていると思います。
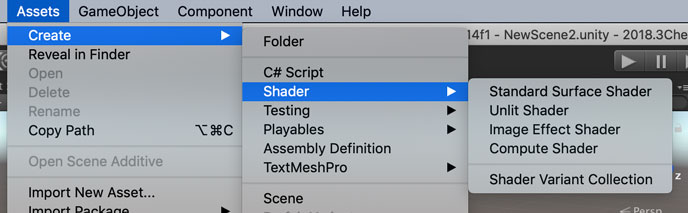
Shader
Shaderはシェーダースクリプトを作成するメニューです。
……初心者の頃はシェーダー? なにそれおいしいの? くらいの気持ちでした。
シェーダーは3DCG(3次元のコンピュータグラフィック)を画面に表示する時に、どのように描画するかを決める機能のこと。シェーダースクリプトにはその描画の方法を記述します。
このシェーダースクリプトも普通のC#スクリプトとはまたちょっと違った書き方なので、初心者のうちは手を出さなくて大丈夫です。中級者以上になったとしても、グラフィックチームなりデザイナーさんなりに任せていいかもしれません。
Unity2018.3以降であれば『Shader Graph』というGUIからシェーダーを編集できるツールがあるので、それを使うこともできます。
さて、肝心のShaderメニューですが、サブメニューが存在しています。

Standard Surface Shader
サーフェスシェーダを作成します。

ゲーム内の物体に光が当たった時、物体の表面で光が反射します。ざっくり言うと、サーフェスシェーダとはそれがカメラにどう映るかを計算してくれるシェーダーです。
テクスチャはどうするか、仕上げに色を塗るか、などを定義できます。
Unityのマニュアルにサーフェスシェーダの例があるので、こちらもご覧ください。
Unlit Shader
光の影響を考慮しないUnlitシェーダを作成します。

Unlitは「明かりのついていない」といった意味の言葉。サーフェスシェーダは物体の表面に当たった光の反射を計算するのに対し、こちらは光源の影響を考慮せずにテクスチャを表示します。
このままでも使えますが、どちらかというと、光源の影響をUnityに自動計算させないで、自分でゴリゴリシェーダースクリプトを書いていくための原型みたいなイメージです。
Unityのマニュアルではこの原型をどんどんカスタマイズしていく様子が見られます。
Image Effect Shader
最終的に画面に描画される画像に対してエフェクトなどを適用する場合に使われるシェーダーです。

ポストエフェクトとも。画面をぼかしたり、ほわっとさせたりするためのシェーダーを書きたい時に使います。モザイクとかフェードアウトもできるので画面遷移で使うといい感じ。
これまでのシェーダーについて次のブログがとても参考になります。
Compute Shader
グラフィックスカード上で処理をさせるシェーダープログラムを作成します。

通常のシェーダーによって行われるレンダリングの一連の処理(レンダリングパイプラインと呼ばれます)とは別に、GPUに直で命令して高速に処理を行うためのプログラムです(ざっくりとした説明)
通常マシンの中では、汎用的な処理をCPUに任せています。なんでも処理できる反面、「単純な計算だけど量が多い」みたいな処理は時間がかかったりします。一方、GPUはCPUほどなんでも処理できるわけではないものの、並列処理が得意で、さらに簡単な演算機能を備えているため、「足し算を100万回行います」みたいな処理が得意なんです。
画像の処理って1ピクセル毎に足し算、引き算を繰り返すようなものなので、こうしたGPUが使われるんですね。
もうお分かりの通り、初心者のうちは手を出す必要のない機能なので、何個かゲームを作ってグラフィックにも力を入れたいなーと思い始めたら学ぶといい感じです。
ShaderVariant Collection
事前ロードしておくシェーダーバリアントの一覧を保持するファイルを作成します。

新しい単語「シェーダーバリアント」が出てきました。シェーダーバリアントとは、同じシェーダーなんだけど、一部だけ動きが異なるもののこと。バリアントの綴りはvariantで「変異体、わずかに異なるもの」という意味です。バラエティとかバリエーションなんて言葉と並べると分かりやすいかも。
バリアントはキーワードで区別されています。例えば、以下のような2つのキーワードがあったとします。
- DIRECTIONAL DYNAMICLIGHTMAP_ON
- DIRECTIONAL DYNAMICLIGHTMAP_ON SHADOWS_SCREEN
上はディレクショナルライトが当たって、かつ動的にライトマップを生成するよ、という動作、下はこれに加えて影も描画するよ、という動作です。共通する処理があるので、わざわざファイルを分けて1から記述するより、キーワードを使って処理を分けたほうが楽ちんなんです。
このメニューに戻ると、シェーダーバリアントをまとめておくためのファイルを作成するものです。ここに「こういうバリアントを使うよー」という情報をまとめておき、ゲーム実行時に事前ロードしておくことで、ロードによる処理落ちを防ぐことができるのです。
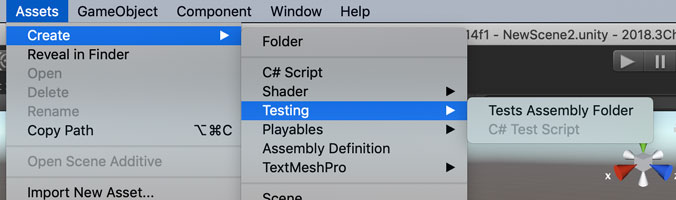
Testing
テスト用アセットを作成するメニューです。UnityにはTest Runnerというテスト用のツールが入っていて、このツールで使うアセットをここで作ることができるんです。

ここでいうテストとは、スクリプトを使って動作の検証を自動的に行ってくれる機能のこと。通常のC#スクリプトをいじって何かしら動作を変更した場合に、その他の機能に影響を及ぼしてないかどうかを自動的に確認したりできます。
IT系の会社にいたことのある人だったらテストの自動化の恩恵は想像できるかと思います。昔入ったプロジェクトで、数千件のテストケースを手で実行していたことを思い出します。リグレッションテストなどもあったので、気が遠くなるくらいの作業でした。テストが自動化されていたら楽なのに……とこっそりと思ってました。
Tests Assembly Folder
テスト用スクリプトを格納するTestsフォルダを作成します。

フォルダの中にはTests Import Settingsファイルが自動的に作成されます。アイコンがジグソーパズルになっているのが特徴的。

このファイルを選択した状態でメニューを開くと、下の「C# Test Script」が選択できるようになります。
C# Test Script
テスト用スクリプトを作成します。実態はC#で書かれたスクリプトです。

このスクリプトの中にテスト用の処理を入れていきます。本来値がAとなるところでBがきたらアラートを出す、みたいなのを自動でテストする感じです。
理想を言えばテストコードを書くのが一番ですが、初心者のうちからここまで手を広げると十中八九ゲームは完成しないと思います。まずは完成させることを優先し、何度かゲームを作ってみたらテストツールに手を出してみましょう。多分その頃にはテストツールの存在意義とか恩恵も分かるようになります。
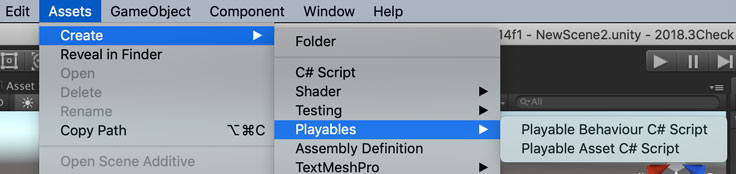
Playables
Playable APIと呼ばれる機能に関するアセットを作成します。

Playable APIはアニメーション、オーディオ、スクリプトに関して、同種のデータソース同士をミックス、ブレンドして再生することができます。例えば、アニメーション同士を組み合わせて制御することができるんです。
このPlayable APIはPlayableGraphと呼ばれるツリー構造の繋がりで接続していって、最終的にアウトプットとなる動作を出力します。
テラシュールブログさんのこの記事が分かりやすいのでぜひこちらも。
Playable Behaviour C# Script
PlayableBehaviourを継承したクラスのスクリプトファイルを作成します。

Playableの動作をカスタマイズしたい時にこれをゴリゴリ編集していきます。これがツリー構造内のノードとなって、条件に応じて動作が切り替わっていきます。
Playable Asset C# Script
PlayableAssetを継承したクラスのスクリプトファイルを作成します。

このPlayable AssetはPlayableをインスタンス化する時に使われます。シリアライズされたクラスなので、Unityで設定値を保存しています。
……正直に言うとこのPlayableはまだあまり深く触れてないんです。Timelineでちょっと触ったくらいなので、解説もあまりできないという体たらく。すんません。
ただ初心者のうちに触れるべきかというと……後でもいいかな。という訳で慣れてきたらマニュアルを参照しながらいじってみよう。
Assembly definition
アセンブリ定義のファイルを作成します。

あれ? このアイコン、どこかで見たような……? 具体的にはテスト用のスクリプトファイルを作るあたりで……。
そう、Tests Assembly Folderの機能で出てきたのでした。
あ、Assemblyって入ってますね。
あのフォルダの中にいたファイルの正体は、アセンブリ定義のファイルなのでした。初期設定で「テストアセンブリだよ」とチェックが入っているんです。
このファイルの役割
この定義ファイルが置かれたフォルダ以下にあるスクリプトファイルが、ひとつの独立したアセンブリ(DLLファイル)にまとめられます。
通常、Unityのプロジェクトでは大きなひとつのアセンブリとしてコンパイルされます。どこか一箇所でも修正したら全体が再コンパイルとなるため、この時間が積み重なると結構ストレスなんです。
しかしアセンブリを分けると、修正のあったアセンブリでのみコンパイルが走ることで、時間が短縮されます。便利。
やっぱりテラシュールブログさんでとても詳しく解説されているので、こちらもぜひ。
初心者のうちは無理して使う必要はないと思います。何作か作って慣れてきたら、開発効率を高めるためにやってみるといいですね。
……このメニューって初心者お断りの機能多くないですかねぇ。
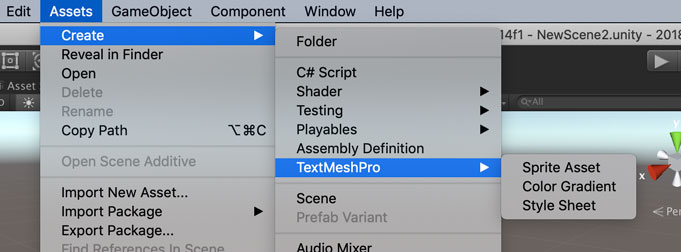
TextMeshPro
Text Mesh Proで使うアセットを作成するメニューです。

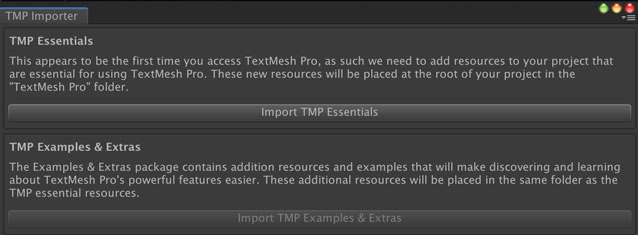
デフォルトの状態ではText Mesh Proがインポートされていないので、使いたい場合はPackage Managerからインポートしておきます。
Text Mesh Proに関する何らかの操作をした時に、このような表示がダイアログが表示されることもあります。

Sprite Asset
テクスチャファイルを選択している場合にSpriteAssetを作成します。

このSprite Assetを作成しておくと、テキストの中にスプライトを表示することができます。

Resourcesフォルダの中に入れる、スプライトはMultipleじゃないとだめ、みたいな事前準備はありますが、テキストの中にスプライトを入れられるのは結構楽しいです。
Color Gradient
グラデーションを定義するファイルを作成します。

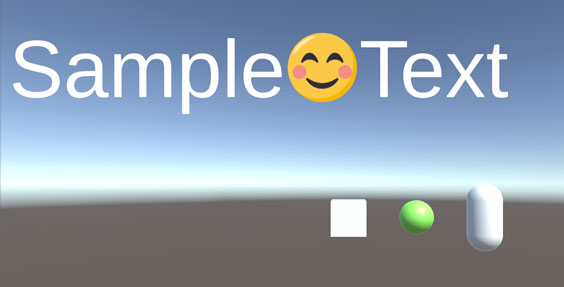
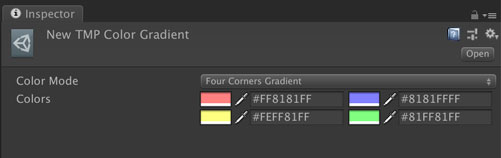
このグラデーションはText Mesh Proで使うことができ、縦グラデーション、横グラデーション、4色グラデーションが選べます。例えば4色グラデーションだとこんな風に色指定を行います。

これを使って画面に表示するとこうなります。インターネット黎明期に作られたような、昔のホームページビルダーで作られたような感じの雰囲気ですね。背景の彩度が高いのも拍車を掛けています。

ポイントは1文字ごとにグラデーションがかかる点でしょうか。文字列全体に対してかかる訳ではないので注意。
Style Sheet
Text Mesh Pro内で使える独自のタグを定義するスタイルシートを作成します。

デフォルトで使えるタグを組み合わせてひとまとめにして、自分のよく使うスタイルとして登録しておくと超便利。
デフォルトで使えるタグはコガネブログさんのこの記事にまとまっています。
といった所でイカ、次回
「フォルダの作成」と「スクリプト系アセットの作成」の2つの領域について内容を確認しました。
これであなたもスクリプト系アセットをどんどん作れます!
おそらく今回がいちばん内容が重いので、次回からは気楽に読めると思います。……たぶん。
次回はシーン系アセットの作成、オーディオミキサーの作成、レンダリング系アセットの作成の3領域です。項目名でいうと『Scene』から『Custom Render Texture』までの解説です。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】メニューバーの「Assets」について解説(後編)【初心者向け】 2019.05.14
-
次の記事

【Unity】AssetsメニューのCreateを解説するよ(シーン、マテリアル)【初心者向け】 2019.05.16































コメントを書く