【Unity】ImageやSpriteの配置に便利なピクセルスナップの機能
2Dのゲームを作っていると画面にスプライトを表示する必要があります。
3DのゲームであってもUIを表示するときには画像を使います。
こうしたときに便利なのが、スプライトのマテリアルで設定できる「Pixel Snap(ピクセルスナップ)」の機能です。このページではピクセルスナップの機能について簡単に紹介します。
- 画像の合間に謎の線が入る
- 画像をうまく揃えられない
なんて時にピクセルスナップを使うといい感じで表示できるのでぜひ。
環境
macOS Catalina 10.15
Unity2019.4.4f1
参考文献
Unity Blogでピクセルパーフェクトなファミコン風ゲームを作るためのナレッジが公開されています。このページではピクセルパーフェクトカメラについて深くは触れませんが、気になる場合は以下の記事も参考に導入してみてください。
ピクセルスナップに関してはエフアンダーバーさんのページも参考にさせてもらいました。
ピクセルスナップとは
ピクセルスナップとは、ピクセルの単位で画像をスナップしてくれる機能のことです。スナップは「ぱちっと留める」といった意味の英語です。
通常、Unityで画面に画像を表示する際は位置をfloat型で決めています。連続的に画像を動かせる反面、動かない画像を並べて表示したりすると、画像の合間に謎の線が入ったりします。
例えばTilemapでステージやシーンを作るときに顕著ですが、タイルを並べていくと、タイルの間に謎の線が入ったりします。
困ったことに、Unityのエディタでは綺麗に表示されていても、実機向けにビルドしてみると目立つところにぴーっと線が入っていて関東出身の私でも「なんやこれ!」と叫びたくなったりすることも。
タイルの場合は1マスあたりの大きさが決まっており、多くの場合整数で設定されているので、floatで位置を指定することで微妙なズレが生まれてきてしまうんですね。
こんなときに、ピクセルスナップの機能を使うことで綺麗にタイルが並ぶようになり、謎の線が消えることがあります。
ピクセルスナップの設定
ピクセルスナップはマテリアルで設定を行います。
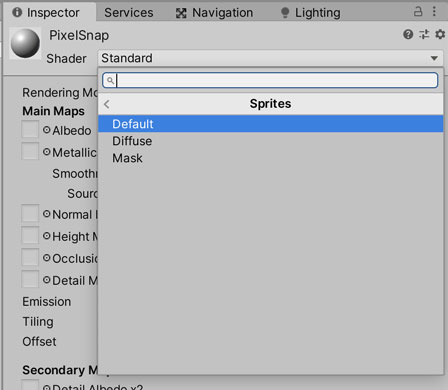
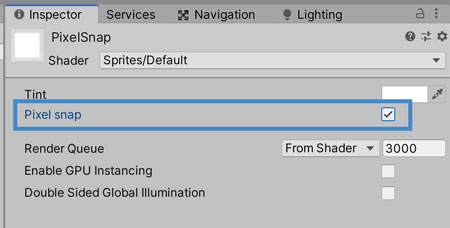
新しくマテリアルを作成し、シェーダーとして [Sprites/Default] を選択すると、インスペクターウィンドウでピクセルスナップの設定を行うことができます。


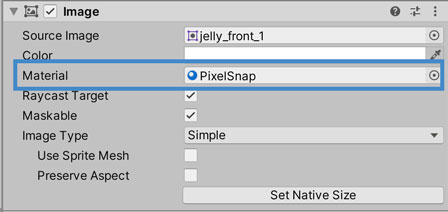
あとはスプライトやタイルマップ、UIのコンポーネントでマテリアルをセットすれば画面に表示する際に整数として離散的な値で描画してくれます。

デザインだと「揃ってる感」が大切なので、このピクセルスナップの機能は便利です。
ピクセルスナップのマニアックな話
ピクセルスナップは「一番近いピクセルにスナップする」という方法で計算されているようです。「ようです」なのはざっとシェーダーのコードを眺めたのと画面上の動きから判断しているためです。
ピクセルスナップはTransformなどから取得した値をもとに内部的に整数値に丸める処理を行って、その計算された画面上の位置に表示されるようになっています。
例えば上で使った「Sprites/Default」のシェーダーをテキストエディタで開いてみると、ピクセルスナップをON/OFFする設定項目が見つかります。この項目の実際の処理は「UnitySprites.cginc」で判別していて、ONの場合はさらにincludeしている「UnityCG.cginc」のファイルに書かれた「UnityPixelSnap」の関数を使って整数値に丸めています。
この丸め作業で使っている「round」は最も近い整数値を返すもので、例えば1.4だったら1、5.8だったら6を返すことで、位置が整数値で表現されてピクセルスナップが実現されます。
ここで困るのが「x.5」などのちょうど中間の値。例えば0.5であれば、0にも1にも同じ近さになっています。この場合はちょっとだけ困ったことに。
以下の画像はTransformのPositionのXを左から1.0、1.5、2.0に変えたものを並べています。ぱっと見では違いが分かりませんが、実は1.5の画像ではスライムの中央付近の列でドットが消えているんです。よく見ると右の画像でオレンジ色の丸として示してあるピクセルが描画されていません。なんだか目の距離も近くなっているような。

すっごい細かい部分ではありますが、Transformの位置を変更していると一瞬縮むタイミングがあるので、連続的に値を変えている場合は「おや?」と気付く人がいるかもしれません。ピクセルスナップを使う場合は「x.5」といった中間の値に注意が必要です。
なお、ここで紹介したデフォルトのシェーダーについてはUnityのダウンロードアーカイブからダウンロードして確認することができます。

Unityで使用しているシェーダー言語はHLSL(High Level Shader Language)というマイクロソフト社が開発した言語です。マイクロソフト社のリファレンスも参考になります。
より高度にレトロゲームの雰囲気を出すなら
より高度にレトロゲームの雰囲気を出したい場合は、Pixel Perfect Cameraを使うのがおすすめです。Unityデフォルトのカメラや機能だけでいわゆる「ファミコン風の」ゲームを作るのはなかなか大変なので、こうした専用のパッケージを導入することで一貫した表現を行うことができます。
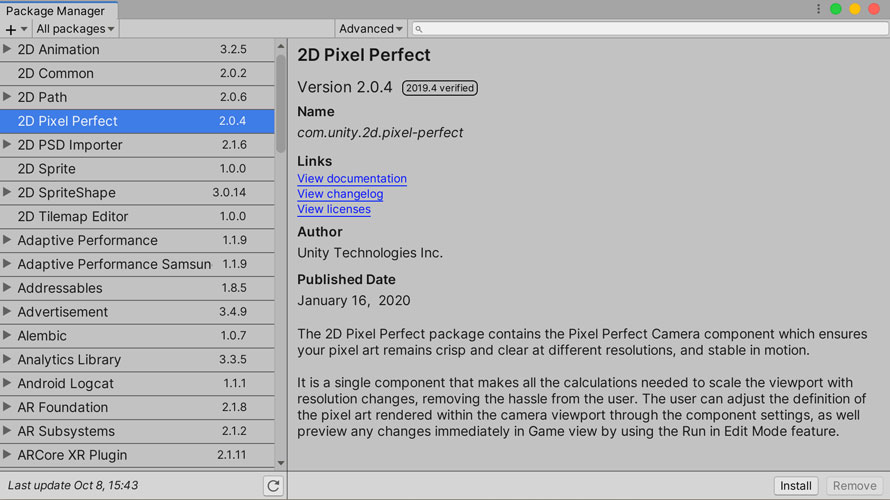
Pixel Perfect Cameraは「2D Pixel Perfect」のパッケージに含まれています。[Window] -> [Package Manager] からパッケージマネージャーを開き、「2D Pixel Perfect」をインストールすると使えます。

レトロな雰囲気をちゃんと表現するにはこうした機能が便利で、ピクセルをくっきり表現できます。通常のカメラや設定だけでは画像がぼやけたりアンチエイリアスされたりと補正されがちなので、こうした機能をうまく取り入れていくと全体の表現がまとまります。
Pixel Perfect Cameraにもピクセルスナップの機能があるので、マテリアルで編集しなくてもカメラ側で制御する手もあります。8ビット風のゲームを作っているならこちらの方が簡単かもしれません。
まとめ
画面に謎の線が表示された時に解決策のひとつとなるピクセルスナップについて紹介しました。ゲーム自体がレトロな雰囲気の8ビットゲームである場合は、「2D Pixel Perfect」のパッケージの導入も検討すると開発が進めやすくなるかもしれません。
ゲーム開発の攻略チャートを作りました!
-
前の記事

ロックマン5は既存の要素を調整して初心者向けに遊びやすくなった 2020.10.08
-
次の記事

こんな間違いも!新しい機能に挑戦する際の心得【ゲーム開発】 2020.10.10






























コメントを書く