【Unity】RPGを作るチュートリアルその97 お店のUIを実装
- 2025.07.05
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの97回目です。
第96回では宝箱の処理を実装しました。アイテム増減、所持金増減、フラグの設定、画像切り替えのイベントプロセスを作って実現しました。
今回はお店のUIを作成していきます。お店に関しては最後の山なので頑張って進めていきましょう(白目)
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回は宝箱の処理を実装しました。アイテム増減、所持金増減、フラグの設定、画像切り替えのイベントプロセスを作って実現しました。
お店の処理
お店の処理はイベントから呼び出すようにします。お店のアイテムを表示するUIに関しては、メニューのアイテム画面などから流用して作成していきたいと思います。
また、お店に入ったときに、
- 買う
- 売る
- 店を出る
の3つの選択肢を表示して、それぞれに対応する処理を行います。
「買う」が選択された場合は、お店のラインナップを表示します。ラインナップはイベントプロセスのフィールドとして保持するようにして、イベント実行時にお店の管理クラスに渡すようにします。購入は1つずつ買っていくシンプルな形にしたいと思います。
「売る」が選択された場合は、持っているアイテムを表示します。売値は買値の半額にしましょうか。この割合も「ValueSettings」のクラスで定義したいと思います。
「店を出る」が選択された場合は、呼び出し元のイベントにお店の完了を通知します。
買うとき、売るときで表示する項目や処理が異なるので、それぞれ制御するクラスを作りたいと思います。
お店のUI
上記の方針で進めていくにあたって、UIも作成していきます。おおまかに、
- お店に入った時の選択肢ウィンドウ
- アイテムを選択するウィンドウ
の2つを使ってお店を実現したいと思います。
お店に入った時の選択肢ウィンドウは、既存の選択肢ウィンドウを流用する形で実装します。UIを制御するクラスは使い回せそうで、ウィンドウ全体を制御するクラスについて既存のものを継承して作成したいと思います。イベントプロセスで選択肢を表示する際にFindObjectsByType()のメソッドを使ってコンポーネントを取得し、型の比較を行なっているので、これと区別してお店用のものを取得できるようにします。
アイテムを選択するウィンドウは、ベースとしてメニュー画面のアイテムウィンドウのものを流用します。お店で購入する際には所持金や装備に関するパラメータ変動が確認できると嬉しいので、所持金の部分はステータス画面から流用、パラメータ変動の部分は装備画面から流用してそれぞれ組み合わせていきます。パラメータ変動の部分は個別に制御用のクラスを作ってあるので、値を渡せば表示されるようになっていて多少楽できます。
流用できる部分が多いとはいえ、位置の調整等はたくさんあるので、今回はUI作成の部分を進めたいと思います。
お店に入った時の選択肢ウィンドウの作成
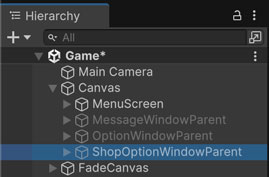
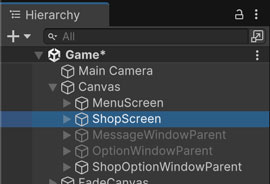
お店に入った時の選択肢ウィンドウは、「Canvas」の下にある既存の「OptionWindowParent」を複製して作成しましょう。名前は [ShopOptionWindowParent] にしました。

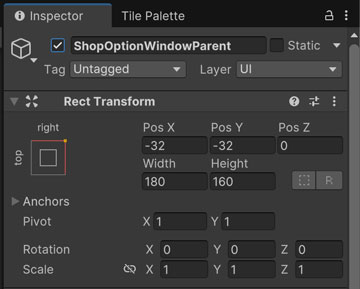
作成した「ShopOptionWindowParent」では、編集のためゲームオブジェクトを表示した後、「Rect Transform」で幅と高さを変更します。「Width」を [180] に、「Height」を [160] に設定します。

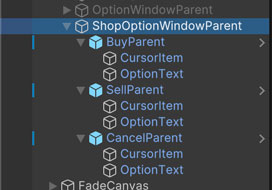
子オブジェクトとして「はい」「いいえ」の選択肢が作成されているので、どちらかのゲームオブジェクトを1つ複製して、以下のように設定を行います。
| ゲームオブジェクトの名前 | Pos Y | OptionTextのテキスト |
| BuyParent | 0 | 買う |
| SellParent | -48 | 売る |
| CancelParent | -96 | 店を出る |

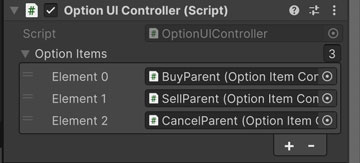
選択肢を追加したので、再び「ShopOptionWindowParent」のゲームオブジェクトを選択し、Inspectorウィンドウから「Option Items」のリストに追加します。

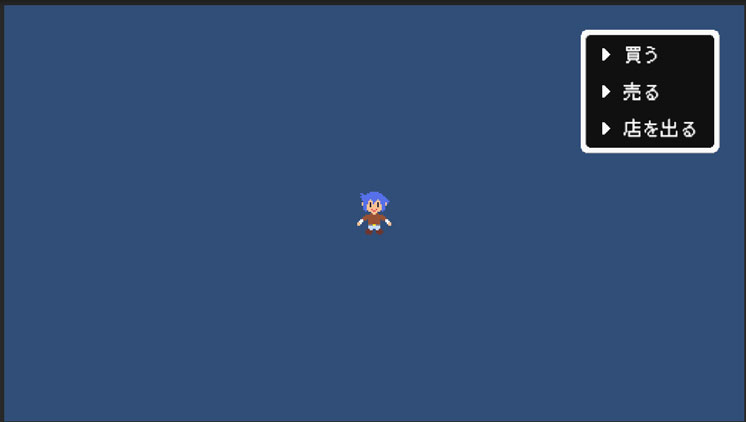
ここまでの設定を行うと以下のように表示されるかと思います。

アイテムを選択するウィンドウの作成
次にアイテムを選択するウィンドウを作成していきます。こちらも既存のものを複製して作成していきましょう。
Hierarchyウィンドウから「MenuScreen」を複製し、名前を [ShopScreen] にします。

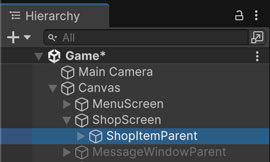
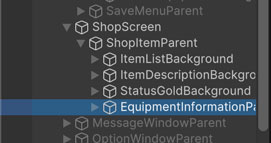
「ShopScreen」の子オブジェクトは元々の「ItemMenuParent」を残して削除します。残った「ItemMenuParent」については名前を [ShopItemParent] に変更します。

編集のため、先ほど作成した「ShopOptionWindowParent」を非表示にして、「ShopItemParent」を表示状態にします。「ShopItemParent」の子オブジェクトの「StatusParent」については画面上に表示しないので削除しておきます。この画面で表示したいのは、所持金のウィンドウ、装備によるパラメータ変動のウィンドウなので、メニュー画面の「MenuScreen」から必要なゲームオブジェクトをコピーしてきます。
所持金のウィンドウについては、「StatusMenuParent」の下にある「StatusGoldBackground」をコピーして「ShopItemParent」の子オブジェクトにします。
装備によるパラメータ変動のウィンドウは「EquipmentMenuParent」の下にある「EquipmentInformationParent」をコピーして「ShopItemParent」の子オブジェクトにします。

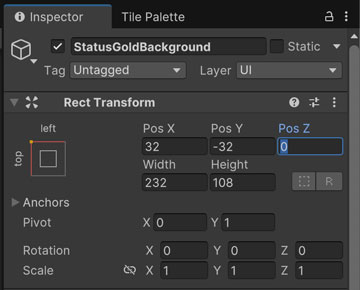
「StatusGoldBackground」はステータス画面では右上に表示していました。お店の画面では左上の空きスペースに表示したいと思います。また、スペースの関係上、「ゴールド」の表記と値の表記は2行に分けて表示していきます。
「StatusGoldBackground」のゲームオブジェクトを選択し、Inspectorウィンドウから「Pos X」を [32] に、「Width」を [232] に、「Height」を [108] に変更します。

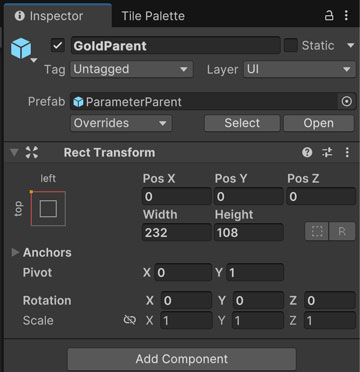
続いて「GoldParent」のゲームオブジェクトでも「Width」を [232] に、「Height」を [108] に変更します。

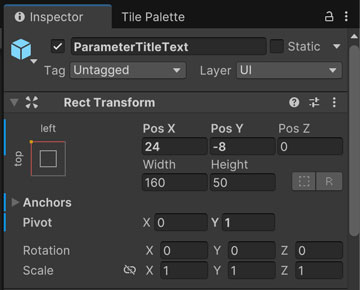
テキストのゲームオブジェクトについても位置を変更していきます。アンカーについてもそれぞれ変更していきたいと思います。
「ParameterTitleText」ではアンカーを左上に、「Pos X」を [24] に、「Pos Y」を [-8] に設定します。

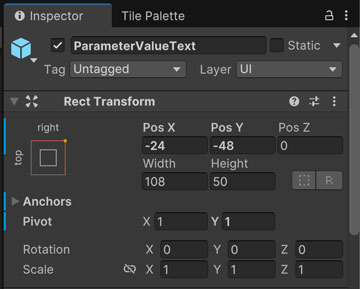
「ParameterValueText」ではアンカーを右上に、「Pos X」を [-24] に、「Pos Y」を [-48] に設定します。

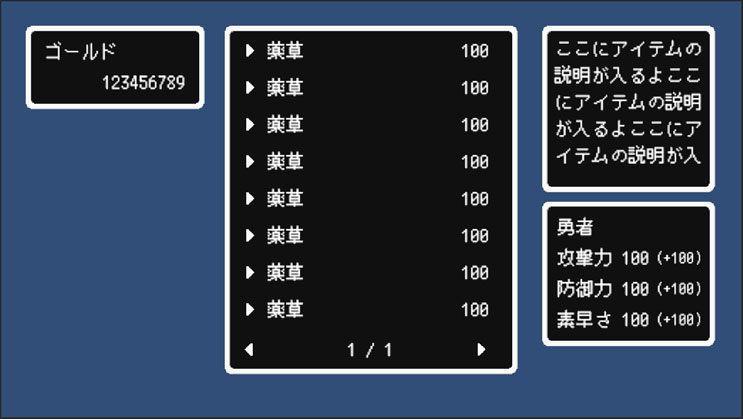
ここまでの設定を行うと以下のように表示されるかと思います。

お店のUI制御用クラスの作成
お店のアイテムを表示するUIについては、既存の「MenuItemUIController」を流用できそうでしたが、所持金のテキストを設定する処理がないため、「MenuItemUIController」を継承したクラスを作成したいと思います。
Projectウィンドウから「Assets/Scripts」のフォルダを開き、新しくフォルダを作成します。名前は [Shop] にしました。

作成した「Shop」のフォルダに移動し、MonoBehaviourのスクリプトファイルを作成します。名前は [ShopItemUIController] にしました。

作成した「ShopItemUIController」の中身は以下のように記載しました。
スクリプトのアタッチ
作成した「ShopItemUIController」のスクリプトをアタッチしていきます。
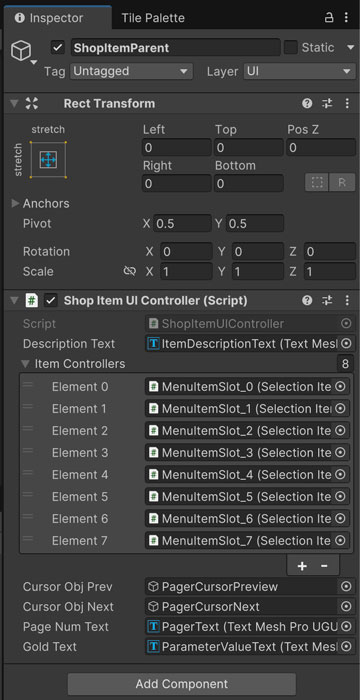
「ShopItemParent」のゲームオブジェクトを選択し、「MenuItemUIController」のスクリプトをメニューから [Remove Component] した後、「ShopItemUIController」のスクリプトをアタッチします。ちょっと量が多いですが対応する参照もアサインしましょう。

今回は動作確認は行わないので、ここまで設定ができたら完了です。
今回のブランチ
まとめ
今回はお店のUIを作成しました。既存のUIをうまく使いつつ実装することで、UIの統一感なども出しつつ省力化できます。
次回はお店に入った時の選択肢を表示する機能を作成します。イベントからお店を呼び出す機能についても実装します。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその96 宝箱に関するイベントを実装 2025.07.04
-
次の記事

【Unity】RPGを作るチュートリアルその98 お店の入店時の処理を実装 2025.07.06



































コメントを書く