【Unity】レイヤーを意識して画像の重ね合わせをマスターしようぞ

ゲームで画像を表示する場合はその順番が大切になります。
背景画像が画面の奥にあって、その上(画面の手前)にキャラクターが表示されるのを見たことがあるかもしれません。
これはレイヤーの順番、レイヤーの中での描画順を使って制御しています。
レイヤーとは
レイヤー(Layer)とは直訳すると「層」「積み重なったもの」といった意味で、ゲームの場合はスプライトやUIの重ね合わせを制御する技術のことを指します。
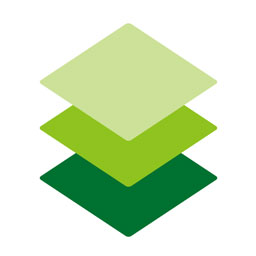
例えば以下の画像のように、3枚の緑の画像がそれぞれレイヤーを表していて、ゲーム画面に表示する場合はこれらを上から見た状態で表示されます。

イラストを描いたりする人だったらレイヤーには馴染みが深いかもしれません。
ラフを描くレイヤー、線画を描くレイヤー、色を塗るレイヤー、といった形でレイヤーを分けることで色を塗るときに線画を塗りつぶしてしまわないよう作業領域を分けることができるんです。
最終的にイラストとしてファイルを生成する時は、レイヤーを入れ替えて線画を上に表示したりあるいは塗りがメインなら塗りレイヤーを上に表示したりとレイヤーの上下関係を変更することもできます。
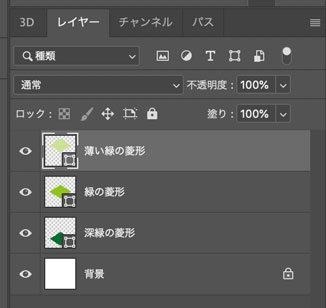
例えば上で紹介した緑の菱形が重なり合っている画像はPhotoshopで作成していて、以下のようなレイヤー分けになっています。

1枚1枚の菱形の画像はちゃんと菱形をしていて、レイヤーを重ね合わせることで前後関係が表現されています。
Unityにおけるレイヤー
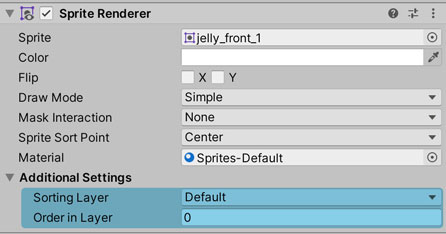
ゲームでも同じようにレイヤーを使っていて、例えばUnityの場合であれば、スプライトを表示する順番を制御するためにSorting Layer(ソーティングレイヤー)を使います。SortingLayerの選択は『SpriteRenderer』のコンポーネントの中で行います。

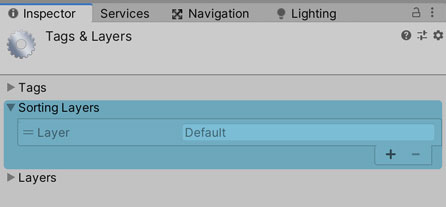
SortingLayerを追加する場合は『Add Sorting Layer』を選択してタグやレイヤーを追加する画面を開きます。デフォルトだと『 Default』ひとつになっていて、ここに追加できます。

背景レイヤーとキャラクターレイヤーを分けておき、背景画像は背景レイヤーに、キャラクターの画像はキャラクターレイヤーに表示することで画面に描画する順番を制御することができます。
例えば背景レイヤーの上にキャラクターレイヤーを表示するようにしておくことで、画像それぞれで表示順を決めなくても済むので楽ちんです。
スプライトを表示する場合はソーティングレイヤー内で順番を決めることも可能です。
例えばキャラクターレイヤーの中で、主人公の画像を画面手前に表示したい場合は「Order In Layer」という設定項目を使って手前、奥を設定できます。
「Order In Layer」は値が小さいものから描画されます。つまり、値が小さければ画面奥に表示され、値が大きければその上に描画されて結果として画面手前に表示されるようになります。
例えば以下の画像では緑色のスライムの「Order In Layer」が0、紫色のスライムの「Order In Layer」が1になっているので、紫色のスライムが画面の手前に表示されるようになっています。これを入れ替えると緑色のスライムが画面手前に表示されるようになります。

また、「Order In Layer」が同じスプライトの場合は、カメラからの距離によって前後関係が計算されます。上の画像では画面奥が+Z方向になっており、「Order In Layer」を同じ値にした場合はZ方向の値が大きく寄与します。
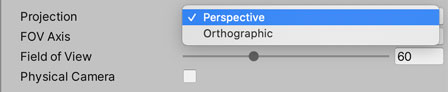
カメラからの距離の計算はちょっと気をつけるポイントで、『Camera』コンポーネントで『Projection』の項目で選んだ設定によって思わぬ値になったりします。

画面にスプライトを表示するのは2Dのケースが多いと思いますが、2Dのゲームの場合は『Orthographic』を選択します。こちらはカメラからの距離についてTransformのPositionでZの値を計算に使います。
一方の『Perspective』では3Dのゲームに向いていて、X, Y, Zの値を使って距離を計算します。これがどんな問題を引き起こすかというと、画面端に表示しているスプライトでは、Z方向の値によって画面奥に表示されるはずが手前に表示されるなど、意図しない順番で描画されることがあるんです。
なので、2Dのゲームを作るか、3Dのゲームを作るかによってカメラの設定を確認すると良いでしょう。
スプライトの場合は『SortingLayer』『Order In Layer』『カメラからの距離』が描画順に影響するので、「思った通りに表示されないな?」という場合はこの辺りをチェックすると良いかもしれません。
UIでの表示順
また、UIの場合はヒエラルキーウィンドウでの階層が鍵で、ヒエラルキーウィンドウで上に表示されているものが画面奥、下に表示されているものは画面手前に表示されます。
スプライトのように数字で制御するのではなく、ヒエラルキーウィンドウで視覚的に分かるようになっています。
これはスプライトの方は動的に表示したりすることが多く、ヒエラルキーウィンドウでの階層関係が必ずしも表示順と一致しないことが多いためだと思います。
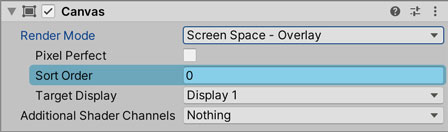
もしヒエラルキーウィンドウでの表示順と異なる順番でUIを表示したい場合は、『Canvas』コンポーネントで順番を設定することができます。

ひとつのシーンで複数のCanvasを作成することもできるので、UIを表示する順番を制御する場合はこの『Sort Order』の項目を設定しましょう。
まとめ
このページではゲームで画像を表示する際の描画順を決めるレイヤーについて簡単に紹介しました。
画像を表示する順番を制御するレイヤーについて理解を深めておくとユーザーに伝えたい画面を表現しやすくなります。
最初にUnityで作った2Dゲームでは『SortingLayer』『Order In Layer』『カメラからの距離』といったスプライトの表示順に関する要素に苦しめられたのもいい思い出です。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】エディタ拡張を使うと開発を効率化できる【C#】 2020.11.25
-
次の記事

毎日何かしらの創作活動ができるのはすごいことだから自信を持って! 2020.11.27





























コメントを書く