【Unity】HeaderAttributeを使ってフィールドを整理してみなイカ?

Unityのスクリプトを書いていて、だんだんとフィールドが多くなってくる今日この頃。
Inspectorから操作できるフィールドはいっぱいあった方がいいよねーなんてノリで[SerializeField]を付けたりpublicなフィールドにすることもありますが、増やし過ぎて操作したいフィールドがすぐに見つからないなんてことがあります。
そんな開発者を救ってくれるAttributeがこちらのHeaderAttribute。これをフィールドが書かれているあたりに付けておくと、ヘッダーを表示することができ、フィールドの整理にお役立ち。
環境
macOS 10.13 High Sierra
Unity2018.1.0f2
HeaderAttribute
このHeaderAttributeは、その名の通りヘッダーを付けてくれるAttribute(属性)です。
スクリプトでフィールドに[SerializeField]を付けたりpublicにしたりするとInspectorウィンドウから値を操作することができますが、この時にヘッダーを使って領域を分けておくと便利です。
使い方は簡単で、ヘッダーを追加したいフィールドの前に[Header(文字列)]を記載するだけ。
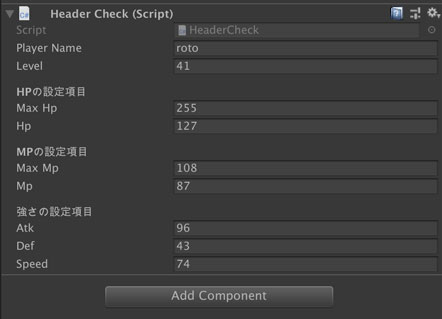
例えば以下のように、キャラクターに関する情報をカテゴリ分けすることができます。
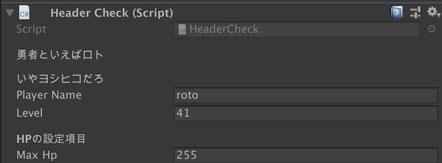
上記のスクリプトをアタッチすると、Inspectorウィンドウではこうなります。

HPならHP関連のパラメータ、MPならMP関連のパラメータでまとめています。HeaderAttributeを使えばカテゴリごとにまとめられるので、Inspectorウィンドウからの操作がスムーズになるはず。
特に設定項目が多くなりがちなRPG系のゲームを作っているなら、ぜひとも使ってみると便利。
HeaderAttributeの位置
色々な場所にHeaderを突っ込んで動きを確認してみます。
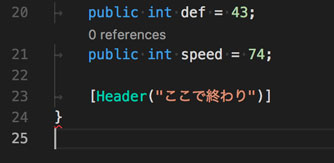
クラスの末尾
まずはクラスの末尾に。ここではメソッドも無い状態です。

『Invalid token ‘}’ in class, struct, or interface member declaration』のエラーが表示されました。フィールドに対してヘッダーを指定しているため、対象のフィールドが無い場合はうまく動きません。
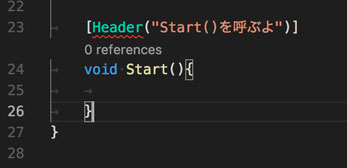
メソッドの前
ヘッダーの後に何かあればいいよね? みたいな感じでメソッドの前に置いてみます。

今度は『Attribute ‘Header’ is not valid on this declaration type. It is only valid on ‘field’ declarations.』のエラー。
フィールドじゃないとダメだよーと怒られます。
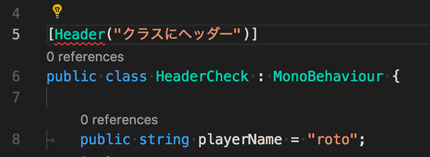
クラスの前
メソッドの前と同じようなイメージで置いてみます。

『Attribute ‘Header’ is not valid on this declaration type. It is only valid on ‘field’ declarations.』のエラー。だからフィールドの前に置きなさいよ! とコンパイラの怒りを感じます。
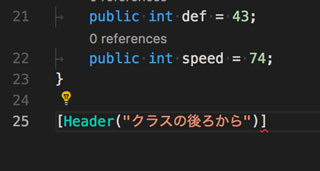
クラスの後ろ
じゃあクラスの後ろならどうなるの?

『A namespace cannot directly contain members such as fields or methods』のエラー。名前空間直下にフィールドとかメソッドを書いているのと同じ状態になりました。
ダブルヘッダー
上の用例は配置の場所が悪かったです。やっぱりフィールドの前に置かないとね。
なので今度はちゃんとフィールドの前に置きます。2つだけどな!
このスクリプトを保存すると以下のように表示されます。

2つヘッダーを付けた場合、どちらかが消えることもなく、ちゃんと2つとも表示されます。
これを使えば大きなカテゴリ分けと、その中の細かいカテゴリ分け、なんて風に使えそう。
まとめ
HeaderAttributeを使うとInspectorウィンドウにてフィールドを整理して表示できます。
記述できる場所はフィールドの前だけですが、ひとつのフィールドに2つのヘッダーを付けることもできるので、カテゴリ分けも柔軟にできます。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】MathfのDeg2RadとRad2Degの使い方ってちょっと迷うよね 2018.07.04
-
次の記事

【Unity】SpaceAttributeを使ってInspectorウィンドウを見やすく! 2018.07.06






























コメントを書く