【Unity】SpaceAttributeを使ってInspectorウィンドウを見やすく!

HeaderAttributeを使ってInspectorウィンドウに表示するフィールドにラベルを付ける方法について前回書いたんですが、SpaceAttributeと組み合わせるともっといい感じになるので、今回はそれをご紹介。
デザインの世界だとスペースとか余白は非常に大事だそうで、かたまりを認識しやすくしたり、シンプルにまとまった感じにしたりと、余白の力は大きなものです。
今回は、デザイナーさん向けのパラメータと、バトルプランナーさん向けのパラメータに分けることをイメージして実装してみます。
どこをいじるのか分かっていれば、自分の範囲の仕事を早く進められますもんね。
環境
macOS 10.13 High Sierra
Unity2018.1.0f2
SpaceAttribute
SpaceAttributeはその名の通り、スペースを表示してくれるAttribute(属性)です。
引数としてスペースの大きさをpixel単位で指定可能なので、任意の大きさのスペースを表示できます。
使い方は簡単で、フィールドの間などに[Space(スペースの大きさ)]と記述するだけ。引数はfloat型ですが、int型の値を渡しても使えます。
例えば、前回のHeaderAttributeと組み合わせてスクリプトを書くとこんな感じ。
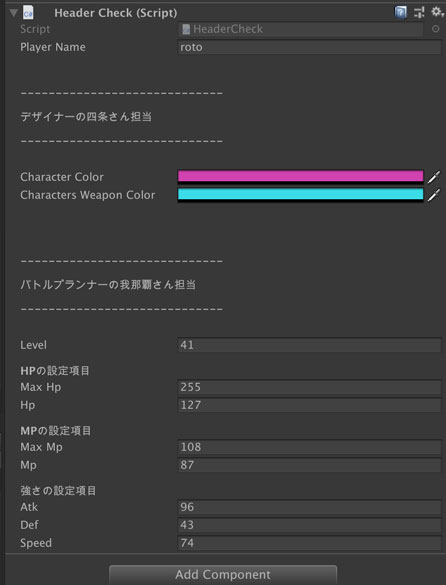
このスクリプトをゲームオブジェクトにアタッチすると、次のように表示されます。

例えばデザイナーはこのスクリプトに関して色の指定だけでOK、なんて時にはこうやって領域を分けておくと分かりやすいです。
ずらずらとフィールドがいっぱい並んでいると、どこを見ればいいか分からないし、うっかり触ってしまう可能性もありますもんね。
スペースの大きさの指定
Attributeの場合、引数はconstの変数を使うことでも指定可能です。
今回の場合だったら、スペースを挟む場所ごとに大きさを定義しておいて、変数で指定すると一括で変更できて便利です。決まった規則でスペースの大きさを指定すれば全体の見た目も良くなります。
今回はスクリプトの頭にconstで定義しました。指定した位置のスペースの大きさを設定しています。
この定数を引数として渡すことでも[Space]は機能します。なお、定数でない値を渡すとコンパイルエラーとなります。static readonlyとかもエラーになるので、大人しくconstで渡すのがベネ。
こうしたプロジェクト内部で使うエディタ拡張系の定数クラスなどがあるなら、そこに記載してもいいかもしれません。プロジェクト全体で同じ様式にすれば全体的に統一されたルールでスペースを使うことができますからね。
この部分のスペースの大きさはこれくらい、とデザイナーさんに決めてもらってもいいかも。
ひとりで開発する場合でも、1ヶ月後の自分が見た時に分かりやすいようにしておくとお役立ち。1ヶ月くらい別の仕事をやった後、久々にパラメータがずらりと並んでいるのを見るとドン引きします(経験談)
まとめ
SpaceAttributeはInspectorウィンドウで余白を表示できるので、フィールドの領域を分けるのに便利です。
フィールドの整理をするときにはHeaderAttributeと組み合わせると効果大。特に複数人開発をしている場合、誰が触るべきフィールドなのか分かるようにしておくとスムーズに進むはず。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】HeaderAttributeを使ってフィールドを整理してみなイカ? 2018.07.05
-
次の記事

【Unity】インポートしたパッケージ内のタグも自動で追加される(ように見える) 2018.07.06































コメントを書く