【Unity】スクロールバー付きのテキストエリアならTextAreaAttribute

前回意気揚々とMultilineAttributeを紹介したのですが、その中でデメリットとしてスクロールバーが表示されないため、カーソルを移動させて範囲外の文字を表示させることを書きました。
実はそのデメリットを解消し、スクロールバーが表示されるテキストエリアをInspectorウィンドウで表示させる方法があるんです。
それはTextAreaAttributeを使うこと。
あれ、Multilineじゃなくてこっちだけあればいいんじゃ……。
環境
macOS 10.13 High Sierra
Unity2018.1.0f2
TextAreaAttributeについて
直訳すると「文章」「領域」「属性」、テキストエリアはもう無理に日本語訳しなくてもいいでしょうから、テキストエリアを表示する属性、ぐらいの意味合い。
publicまたは[SerializeField]を付けたstringフィールドの前に[TextArea]を付ければOK。[Multiline]と使い方が似ています。
[TextArea(minLines, maxLines)]のように引数は2つあって、最初から画面に表示している行数を指定するminLinesと、スクロールバーを使わずに表示できる行数を指定するmaxLinesがあります。
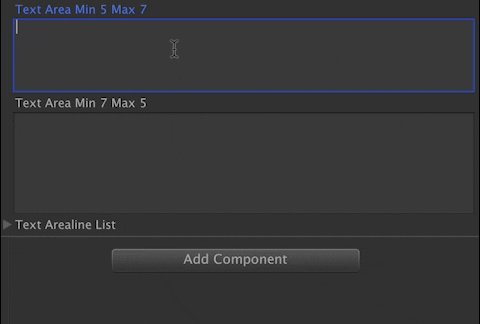
例えばminLinesが5だと、画面には5行分のスペースが確保されます。何も指定しなければ3行となります。
maxLinesが7なら、7行目まではスクロールバーなしで表示され、8行目からスクロールバー付きで表示されることになります。こちらも何も指定しなければ、3行目まではスクロールバーなし、4行目からスクロールバー付きとなります。
なお、minLinesとmaxLinesの間の行数(上の例だと6)だと、テキストエリア自体が大きくなって領域を確保します。
サンプル
テキストエリアを表示するサンプルコードは以下の通り。
publicでも[SerializeField]でも使えます。見た目の違いを確認したかったので、[Multiline]のテキストエリアも用意しました。
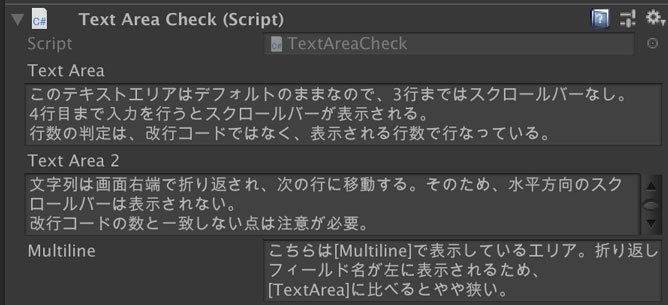
このスクリプトを任意のゲームオブジェクトにアタッチすると以下のように表示されます。

TextArea2には4行以上文字を入れているので、右端にスクロールバーが表示されます。画像の中でも書いていますが、文字列は画面右端で折り返されます。画面内に表示されている行数に応じてスクロールバーが出てくるので、文字列に含まれる改行コードの数とは一致しません。
これに対して[Multiline]では改行コードがあるときに改行するので、改行するまではいくら見切れようと1行として扱います。パッと見て改行コードの数を掴むなら[Multiline]を使った方が良さそう。
なお、表示領域の広さは[TextArea]が圧勝です。
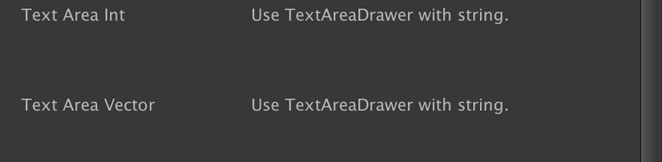
続いてstring型以外のフィールドに[TextArea]を付けた場合です。
コンパイル自体が通る点は[Multiline]と同じです。Inspectorウィンドウでも以下のように表示されます。

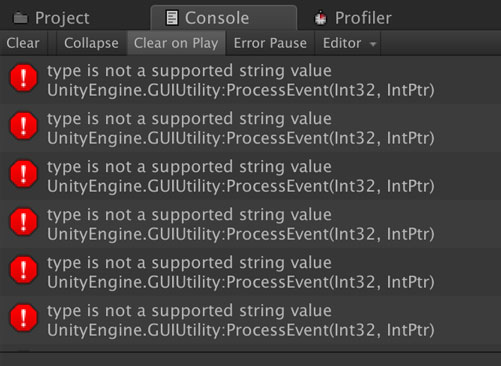
『Use TextAreaDrawer with string. (TextAreaDrawerはstring型で使ってね)』と怒られます。これだけで終わらないのが[TextArea]。なんとコンソールでもエラーをダバダバと出力します。

[Multiline]をint型に付けたときはここまで言われませんでしたが、[TextArea]ではマウスカーソルを動かすたびに『type is not a supported string value』のエラーが吐かれます。すまぬ……すまぬ……。
あっという間にエラーの数が999+になるので、コンパイルが通るからといってstring型以外のフィールドにつけるのは良くなかったです。
お次は引数の指定付き。
上で書いたことの復習になるけど、最初から画面に表示している行数を指定するminLinesと、スクロールバーを使わずに表示できる行数を指定するmaxLinesがあります。
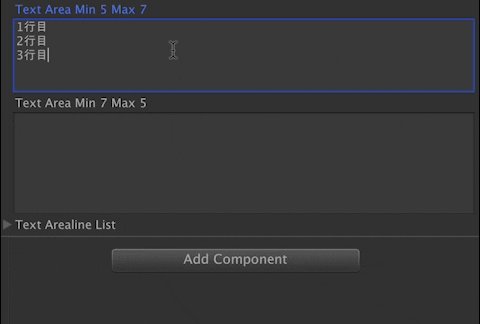
これは動いている様子を見ると分かりやすいかも。

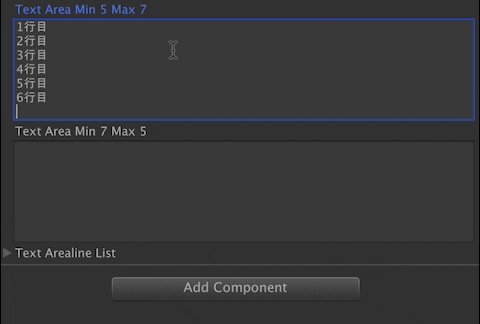
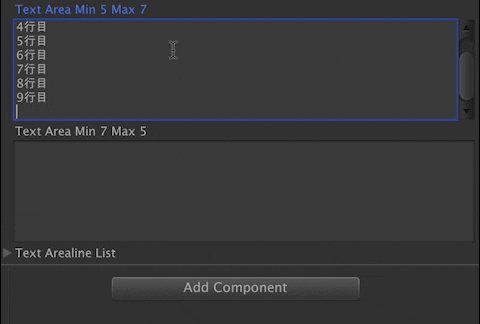
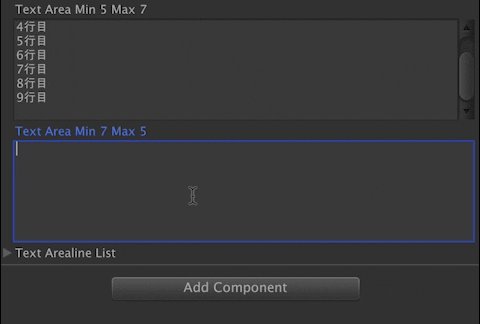
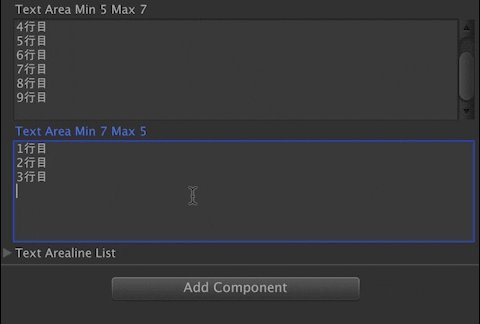
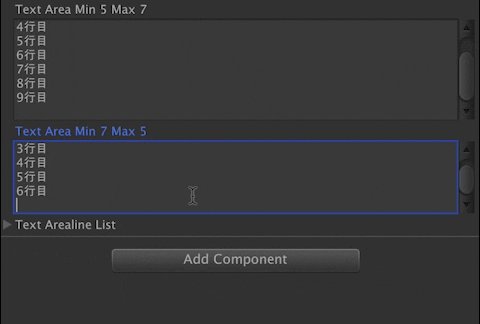
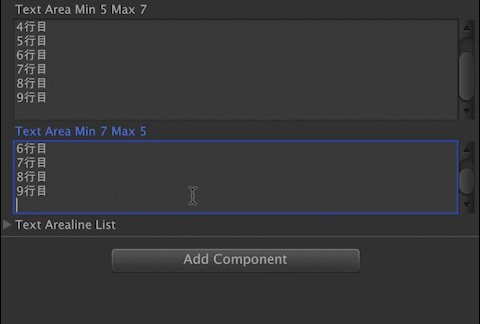
上のフィールドは、最初に5行分のスペースが確保され、それを超えた6行目、7行目ではスペースが広がっています。8行目に突入すると右端にスクロールバーが表示されるようになります。
下のフィールドの動きは以下のようになります。

minLinesが7なので、7行分のスペースが確保された状態でスタート。5行目までは7行分のスペースで表示されますが、maxLinesが5であるため6行目からはスクロールバーが表示されることに。結果として、5行分のスペース+スクロールバーという状態になりました。
minよりmaxの方が小さい、なんて使い方はしないと思うけど、実験は大事です。
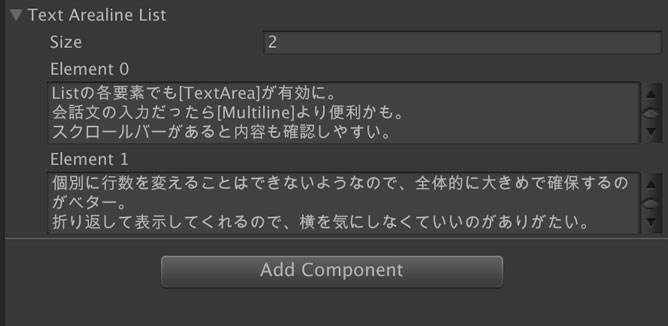
最後にstring型のListを使った場合です。
[Multiline]の場合と同じように、Listでも[TextArea]のAttributeが有効です。

スクロールバーの下ボタンをクリックすると、全部の要素でスクロールします。シュール。
別の要素の内容を見ながら入力するときはちょっとビビるかもしれません。
MultilineとTextAreaの使い分け
似たような機能があると迷うのが使い分け。
もう好みでいいんじゃない? とも思うけど、やっぱり比較はしておきたいよね。
| 項目 | [Multiline] | [TextArea] |
| 横方向のスペース | 狭い | 広い |
| 文字列の折り返し | しない | する |
| 内容の確認のしやすさ | ちょっとしずらい | 確認しやすい! |
| 改行コードの数 | 画面の見た目と一致 | 見た目とは一致しない |
| デフォルトの行数 | 3行 | 3行 |
| 引数の数 | 1つ | 2つ |
うーん、比べちゃうと[Multiline]のいいところがあまり見つからない……。
固定行数で、かつ1行の長さが見切れるほどでない時にはいいかも? いやでもそれは[TextArea]も同じだし……。
うん、[TextArea]がおすすめ。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】MultilineAttributeを使ってInspectorで複数行テキストを扱う 2018.07.16
-
次の記事

【Unity】ToolTipでフィールドのヒントメッセージを表示する 2018.07.16






























コメントを書く