【Unity】Motion Blur(被写体ブレ、移動ぼかし)の使い方と効果【Post Processing】
- 2020.07.08
- PostProcessing
- Motion Blur, Unity, ポストプロセシング

UnityのPost Processingのエフェクトとして『Motion Blur(モーション ブラー: 被写体ブレ)』があります。これはカメラで撮影したときに被写体がブレている様子を表現してくれるエフェクトで、オブジェクトの連続的な動きを表現してくれます。
カメラにはっきりと映らず、ブレているオブジェクトを見ると「速く動いている」と認識されるため、スピード感を表現するのに向いています。
例えばカメラ自体が移動していて街灯などの光が流れていく様子や、カメラは動かず目の前を高速で物体が移動していく様子などを表現することができます。
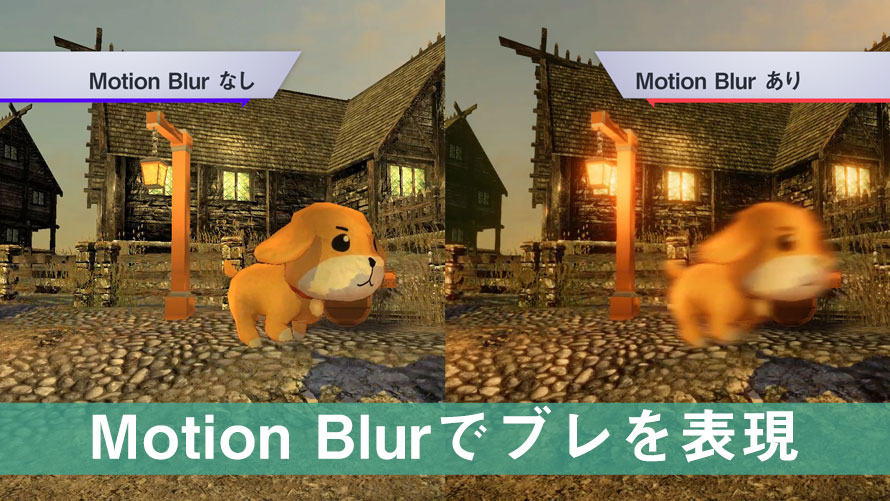
以下の例では、固定されたカメラの前を犬が高速で駆け抜ける様子について、Motion Blurの有無で比較しています。画面左がMotion Blurなし、画面右がMotion Blurありです。
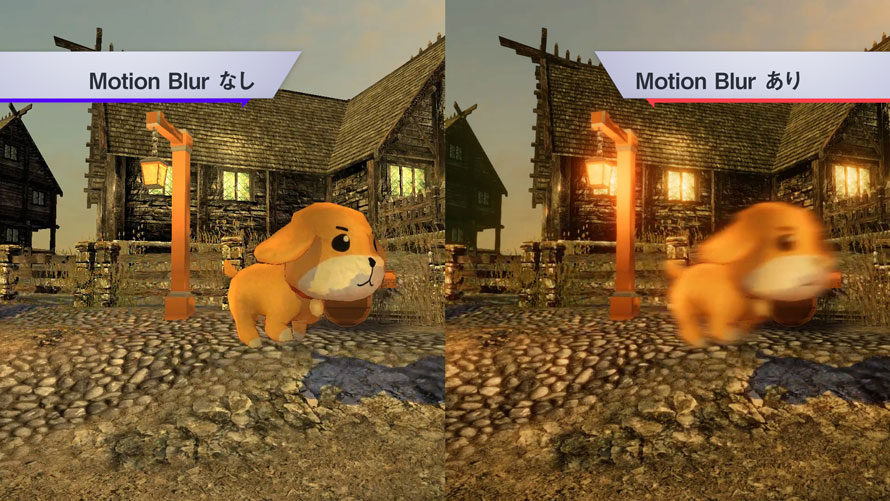
通り過ぎるのが一瞬なのでちょっと分かりにくいですが、一部分を切り出してみると以下のようにMotion Blurありの方では犬のオブジェクトが移動方向についてブレているのが分かります。

このようにブレを意図的に描画することにより、オブジェクトの移動が連続している様子を表現することができます。
このページではMotion Blurについて解説を行います。
環境
macOS 10.15 Catalina
Unity2019.2.9f1
Unity Hub 2.2.2
Post Processing 2.1.7
参考文献
公式のパッケージ解説
公式のバッケージ解説の方は英語で書かれていますが、自動翻訳すれば概要を掴みやすくなります。
Post-Processing(ポストプロセシング)とは
Post-Processing(ポストプロセシング)とは、画面に描画する前の画像に対して処理を行うことで、最終的に描画される画像の見栄えを良くする機能です。インスタのフィルターのようなイメージです。
ポストプロセシングの概要や導入方法については以下の記事で解説しているので、こちらもご参照ください。
この記事の中ではポストプロセシングが導入されている状態で進めていきます。
Motion Blur(被写体ブレ)とは
Motion Blur(モーション ブラー: 被写体ブレ)は高速で移動するオブジェクトやカメラによるブレを表現するエフェクトです。通常、ゲーム画面に描画される画像ではブレが表示されず、オブジェクトがいる位置で、オブジェクトがアニメーションしているその瞬間を切り出して描画しています。
コマ送りの画像はたとえ60FPSであってもフレームとフレームの間で別の絵になってしまい、フレーム間の繋がりが感じられないんです。ここでMotion Blurを使って前の数フレームの画像を合成することによって、あたかもフレームの間も動きが連続しているかのように表現しています。
動きの連続性を感じるにはとても簡単な実験があります。もし今、周りに人がいなければ、試しに手を振ってみてください。おそらく指と指の間に残像が見えるはずです。このように、人間の目では高速で移動している物体があると残像が見えるんです。この残像を表現しているのがMotion Blurです。
カメラのケースで分かりやすい例では、夜の高原で星の動きを撮影した写真です。星が円を描いているかのように表現された写真を見たことがあるかもしれません。

カメラの世界では露光時間を長くする、という言い方をします。これをゲーム的に表現すると、重ね合わせるフレーム数を長くする、となります。
ゲームにおいては各フレームで画面に描画する画像を生成しており、これを保持しておいてから透明度を変えて重ね合わせることで、あたかもカメラの露光時間が長くなったかのように見せています。
なお、このエフェクトはAR/VRではサポートされていません。これはVR酔いを防ぐためです。VRだと細かい動きでも視界が動くため、ブレっブレになっちゃうんですよね。
どんな効果が得られるか
Motion Blurを加えることで前のフレームから連続しているような動きや速さを表現することができます。人間の目の働きに近い映像になることで、より違和感のないゲーム画面を表現できます。
Motion Blurを追加する
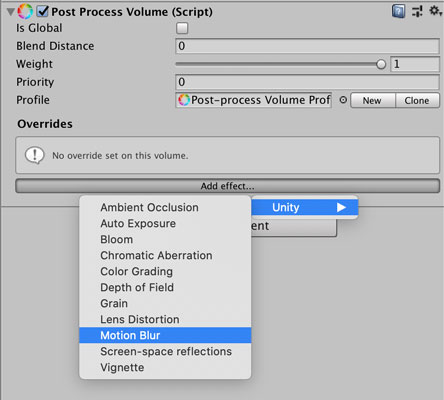
「Motion Blur」のエフェクトを追加する場合は、「Post Process Volume」のコンポーネントで [Add effect…] ボタンをクリックし、[Unity] -> [Motion Blur] を選択します。

ポストプロセシングを使うための設定は以下の記事をご覧くださいな。
Motion Blurの設定項目
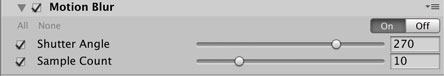
Motion Blurの設定項目は以下のようになっています。Motion Blurの左にあるチェックボックスを外すとエフェクトが適用されなくなります。チェックを外すと全体がグレーアウトされて設定値を変更できなくなるため、うっかり値を変更するのを防ぎたい時はこちらで。
また、右側にあるOn/Offのボタンで切り替えてもOKです。On/Offで切り替える時は値を変更できるので、エフェクトは表示しないけど値は変えておきたい、なんて時にはボタンで切り替えると良いでしょう。
設定値を変える場合は、各項目の左側にあるチェックを入れます。チェックを外した状態だとデフォルトの値が使用されます。

Shutter Angle
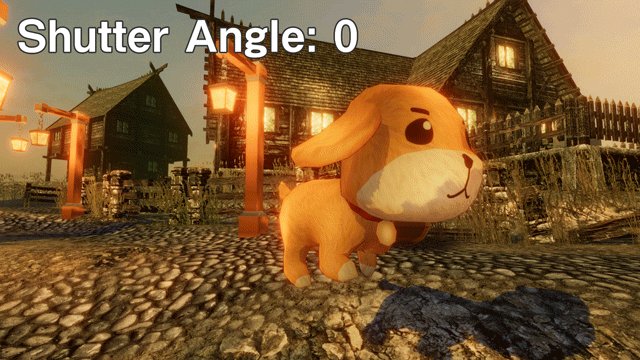
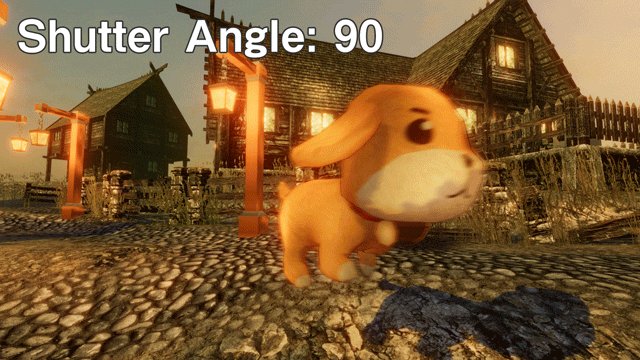
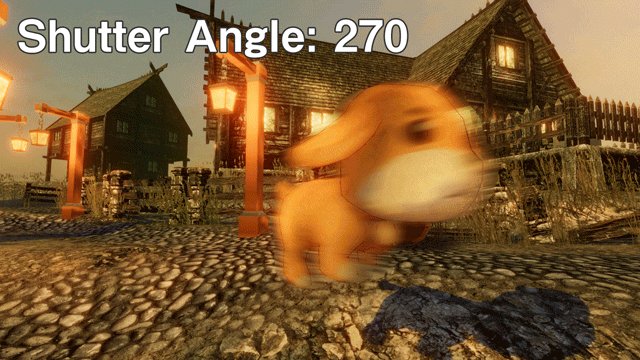
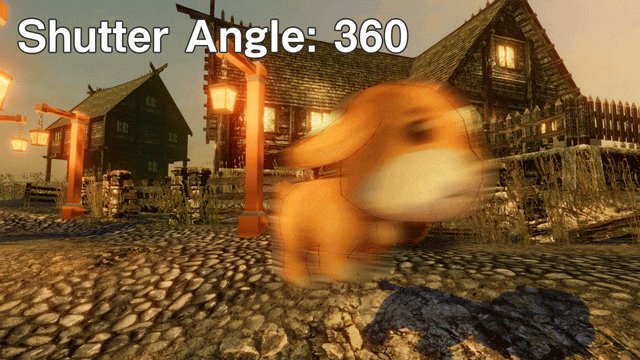
Shutter Angle(シャッター角度、あるいはシャッター開角度)は露光時間を決める設定値で、int型で0から360まで設定できます。
角度が露光時間を決めるというのはピンときませんが、これはカメラの仕組みを知ることでイメージが湧くかもしれません。ムービーカメラでは、レンズを通過した光を記録用の素子に当てることで映像を記録しています。このとき、映像の記録中に光が当たらないようにするため、回転式の半月板のシャッターを使って光を遮っています。
このイメージ画像はWikipediaのものが分かりやすいです。
回転している半月板のシャッターの角度を変えることで、記録素子に光が当たっている時間が変わります。シャッター自身の角度ではなく、空いている部分の角度をシャッター開角度と呼んでいます。シャッターが空いていれば空いているほど、つまりシャッター開角度が大きくなればなるほど露光時間が長くなり、逆にシャッターがしまっているほど、つまりシャッター開角度が小さくなればなるほど露光時間が短くなります。
露光時間が長くなればその分ブレが大きくなってMotion Blurの効果が大きくなりますし、逆に露光時間が短くなればブレが小さくなります。
露光時間tは以下の式によって計算されます。ここでAはシャッター開角度、Fはフレーム数です。
\(t=\frac{A}{360}\times\frac{1}{F}\)
例として、冒頭で紹介した駆け抜ける犬について『Shutter Angle』の値を変えて比較します。『Shutter Angle』の値が大きくなるほどブレが大きくなっているのが分かるかと思います。

GIFで時間経過で比較すると以下のようになります。

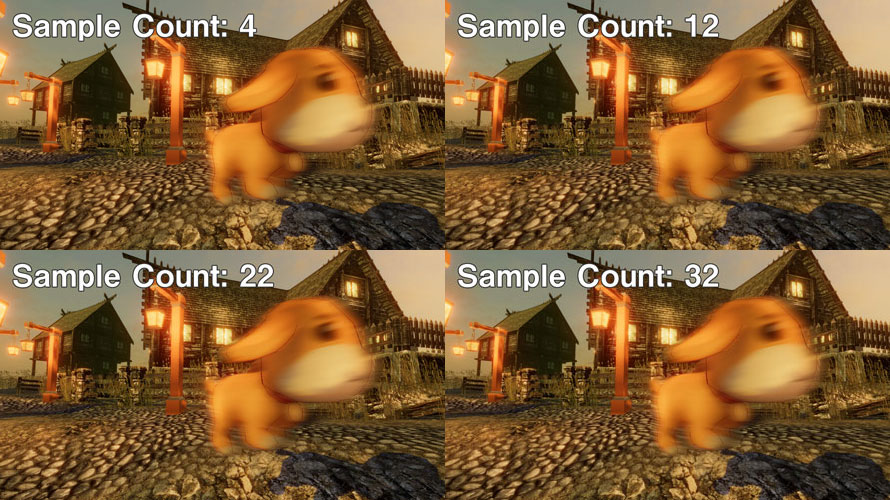
Sample Count
Sample Countはブレを計算するために何フレーム分の画像を使うかの設定です。設定値はint型で4から32までとなっており、大きい値にするとよりブレが強調されるようになります。ただし、ブレを計算するために多くの画像をバッファに残すことになるため、パフォーマンスへの負荷も大きくなります。
以下の例は『Shutter Angle』の値を270にして『Sample Count』の値を変えていったものです。比較してもらうと分かる通り、微々たる差なので、パフォーマンスの影響を考えるとそこまで値を大きくしなくても良いと思います。

GIFで比較を行った他のが以下の画像です。4と12では差が分かりますが、12と22、22と32だと劇的に変わったようには見えません。大きな画面で見るとまたちょっと違いが分かるので、ぜひUnityのゲームウィンドウを大きくして確認してみてください。個人的には10もあれば十分な気がしています。

Motion Blurのデモ
Motion Blurの使用例をいくつか紹介します。
駆け抜ける犬
冒頭でも紹介したオブジェクトが高速移動する際にMotion Blurが適用されていると、その速さを表現することができます。上では触れませんでしたが、犬が空中を走っている点には目を瞑ってください。
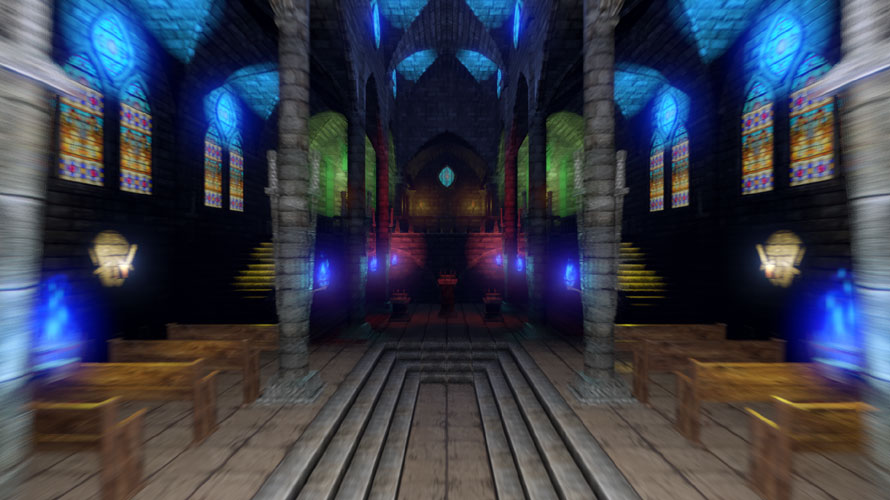
聖堂の奥へ
敵の待つ聖堂にたどり着いた勇者一行は、因縁浅からぬ相手の気配に自然とその歩みが早くなるのを感じた。君の故郷を絶望に追いやった魔族の王は目の前にいる! さあ剣を取り戦いたまえ!
という感じのシーンで勇者が聖堂の奥にいる敵のもとにダッシュするイメージの画像です。カメラ自体が動くことで、背景のオブジェクトにブラーがかかると画面全体から躍動感が溢れ出ます。

光が流れる路
辺境の村には「太陽の路」と呼ばれる場所があった。夕刻の太陽が照らし光溢れるその路を馬車で通ると幸せになれる——そんな噂を聞いた勇者一行は、魔族の王との戦いを終えた心を癒すため、その村に向かった。
という感じのシーンで道を駆け抜けている様子をイメージしました。地面に反射している光の粒がMotion Blurによって流れているような動きになっています。
以下の画像はMotion Blurによって光の粒が軌跡を描いているシーンを切り出したものです。画面奥から手前に向かって小さな粒が伸びているのが分かるかと思います。

サンプルで使ったアセット
サンプルで使ったアセットも紹介します。もし同じ雰囲気で画面を作ってみたい場合は試してみてください。
大聖堂は『Village Interiors Kit』を使っています。使ってみた感想やレビューについてはこちらの記事もご参照ください。
アセットストアはこちら。
わんこが駆け抜けていた村は『Village Exteriors Kit』を使っています。同様に使ってみた感想やレビューについてはこちらの記事もご参照ください。
アセットストアはこちら。
ダッシュしていたわんこはこちら。猫、ウサギ、牛、鳥など、たくさんの動物が入っています。
村のライトや樽はこちら。
まとめ
Post-Processing(ポストプロセシング)のエフェクトのひとつであるMotion Blur(モーション ブラー)について使い方とデモを紹介しました。
効果をまとめると、
- オブジェクトの連続的な動きを表現できる
- 人間の目で見たような残像を表現できる
- 躍動感、疾走感を表現できる
です。動いている感を出すためには非常に重要なエフェクトなので、自然な感じで入れてあげると良いと思います。他のエフェクトとの組み合わせも効果的で、Bloomによって広がった光が反射している地面で光が流れる様子なども表現できます。
色々と試してみると面白いのでぜひ。
以下のページでポストプロセシングのエフェクト一覧をまとめてあるので、もしよかったらこちらもご参照ください。
ゲーム開発の攻略チャートを作りました!
-
前の記事

続けて語りたい真女神転生1の世界〜サンシャインシティのかつての名前【Part8】 2020.07.07
-
次の記事

依然語りたい真女神転生1の世界〜上野のラドンと黄金のリンゴ【Part9】 2020.07.08


































コメントを書く