ボクセルアートでニキシー管を作りました【MagicaVoxel】

休日に何か普段と違うことできないかなーと思い立ち、ボクセルアートでニキシー管を作ることに。
ニキシー管とは、電流を流すと中の電極に数字がオレンジで浮き出るガラス管のこと。最近ではあまり実用されていませんが、シュタインズゲートをやったことのある人だったらダイバージェンスメーターとしておなじみですね。
このニキシー管はレトロアートとして人気で、ニキシー管の時計を自作する人もいます。
今回はそんなニキシー管をボクセルアートで作って、雰囲気だけでも感じてみようという企画です。レンダリングはMagicaVoxelの中で行うので、Unityの技術ブログなのにUnityは使いません。
環境
macOS 10.14 Mojave
MagicaVoxel 0.99.4
MagicaVoxelについて
MagicaVoxelはボクセルアートを作成できるツールで、無料で使うことができます。すごい。
WindowsとMacの両方で使うことができるので気軽に始められておすすめ。
概要やインストール方法は以下の記事で紹介しているのでよかったらこちらもご覧ください。
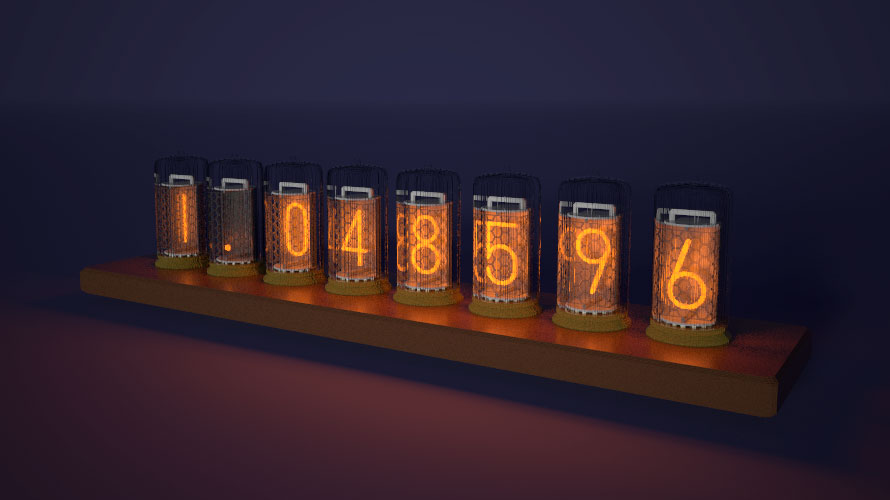
完成品はこちら
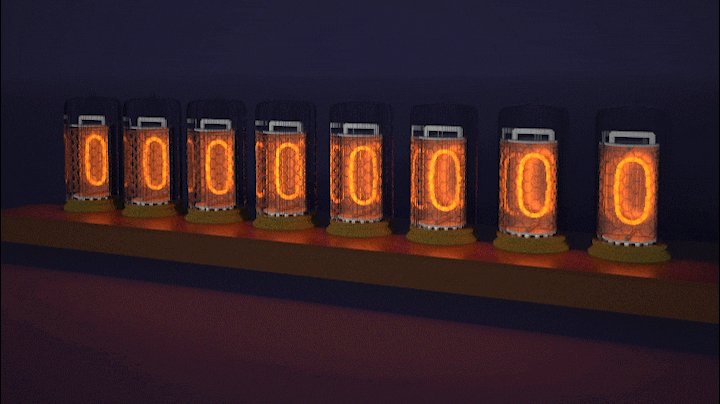
早く見て欲しいのでいきなり完成品を載せます。どーん。

MagicaVoxel内のオブジェクトはレイヤー分けできるので、ガラス部分、数字部分、ニキシー管の電極部分、土台の4レイヤーに分けています。
光らせる数字で使うため、オレンジ色のマテリアル設定でEmissionを設定しました。

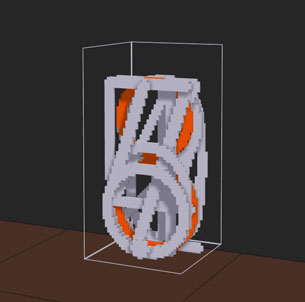
数字同士は上の画像のように重なっていて、光らせない数字についてはGlassのマテリアル設定を入れてほぼ透明にしちゃいました。実際のニキシー管でも光っていない数字の電極はほとんど見えないのでOKにしちゃいます。
数字部分の後ろの壁や、上の電極部分にはMetalのマテリアル設定を入れて光が反射するようにしました。この辺りのマテリアル設定はUnityで慣れている分、設定しやすかったです。
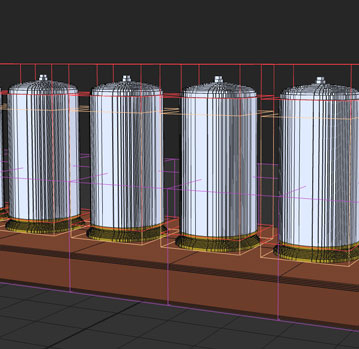
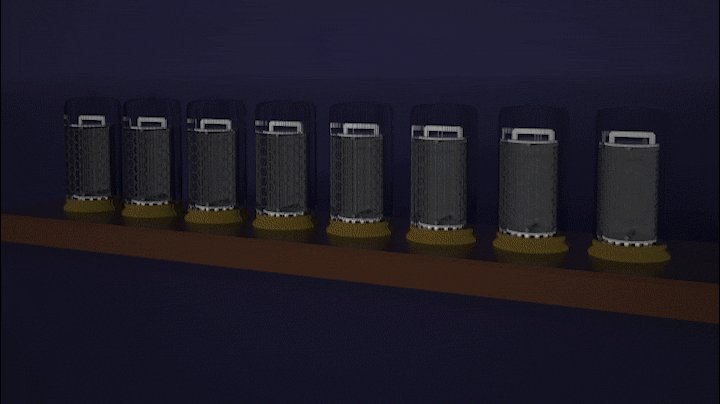
マテリアル設定が無い状態だと、以下の画像のようになります。編集中はこの状態なので、ガラス部分を別レイヤーにして表示/非表示を切り替えながら中の数字を変更しています。マテリアル設定の有無で思いっきりイメージが変わりますね。

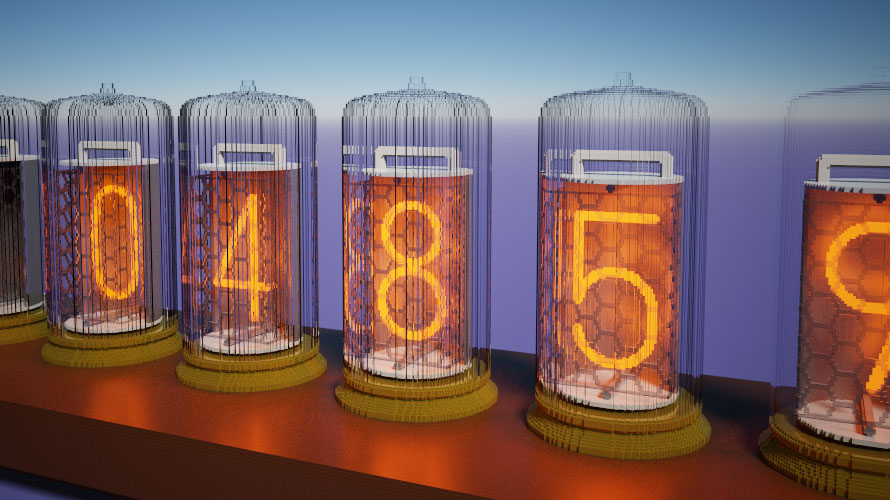
上の大きな画像では暗くしていたので、こちらは空を明るくしてちょっとズームしました。明るいとニキシー管のガラス部分がちょっと見やすくなりますね。ちゃんとボクセルで作ってあることもお分かりいただけると思います。

ガラスは高さが126を超えてしまったので、2つのオブジェクトを並べてひとつに見えるように配置しました。大きなサイズで作成すると細かい表現も可能になって、よりボクセルアートが楽しめます。
特に褒めてもらいたいのが、数字の電極の前にいる網目模様の部分。実際のニキシー管でもこうした網目があるのですが、数字の発光を邪魔しないようにどう表現するか悩みました。単純に細くするだけでは網感が無いし……と悩んだ結果、Glassのマテリアル設定を入れて透過させることに。Glass万能説。
個人的にこの網目はニキシー管らしさを表現するのに外せなかったので、いい感じにできたと思います(自画自賛)
アニメーションもできる
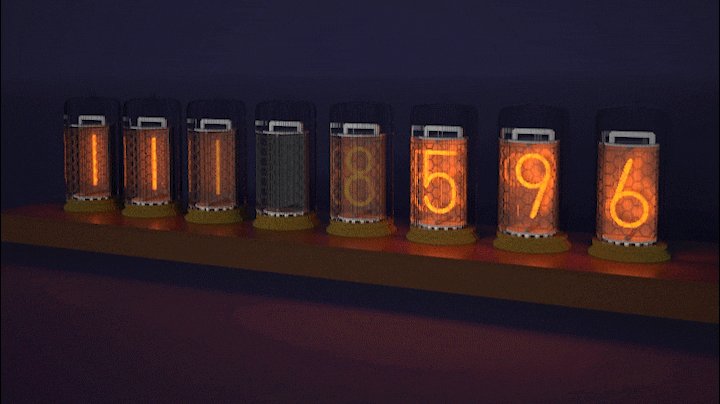
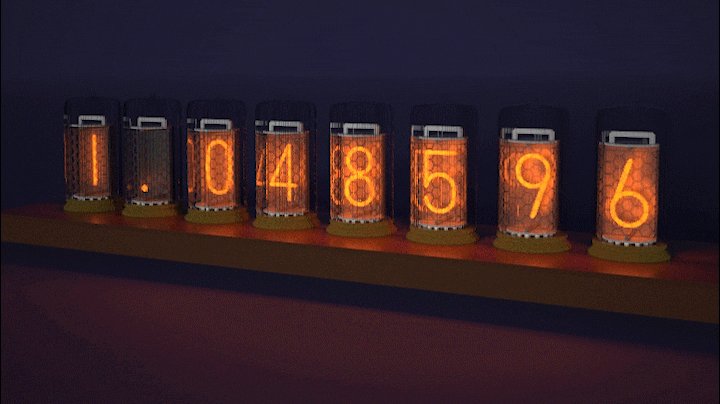
せっかく素材ができたので、アニメーションも作ってみました。とてもいい感じです。

1枚1枚数字を変えてレンダリングしたものを画像として書き出し、それを動画編集ソフトで組み合わせました。
数字の電極を毎回塗り替えるのは大変でした(笑) 「次は1を消して、ここの8を塗って……あれ? 8はどこだ?」という感じで重なった数字から目的の数字を見つけ出すのも結構骨が折れます。この辺をスクリプトで処理を書けたらいいなぁ。
MagicaVoxelではライティングもやってくれるので、土台への映り込みもいい感じですね。1のように細い電極だと光はちょっと弱め、8のように面積が大きい電極だと光が強くなっています。
ボクセルアーティストの皆様は、今私がやったように「ここが大変だったぜ〜すごいだろ〜?」なんてやらずに作品で語るので頭が上がりません。いつかそうなりたいものです。
この記事を見たあなたも、身の回りにある好きなものをボクセルにしてみてね。
では良いボクセルライフを。
ゲーム開発の攻略チャートを作りました!
-
前の記事

モンハンアイスボーンの発売に見るゲームの『ワクワク』について 2019.09.06
-
次の記事

【ゲーム開発】時間がなければ1日5分でもいいから続けてみよう 2019.09.26































コメントを書く