ボクセルアートもっと流行れと願いを込めてMagicaVoxelの導入手順
- 2018.11.05
- 小ネタ
- MagicaVoxel, ボクセルアート

今回はUnityが関係ないようでいてちょっと関係のあるテーマ。
私はUnityで使う3Dオブジェクトを作るのにBlenderを使っていたのですが、結構時間がかかっちゃうんですよね。
そこでもっと簡単に素材を作れないかなーと調べていたのですが、なんとボクセルアートという面白い表現方法があることを知りました。
ボクセルとは、小さな立方体を1単位としたもの。画像でいうピクセルに相当します。ドット絵を3Dのオブジェクトにしたような仕上がりになるため、ゲームっぽさがいい感じに出てきます。
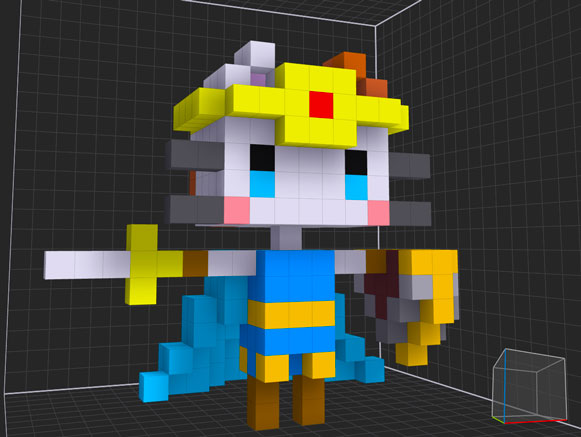
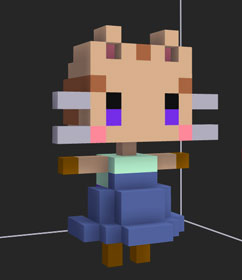
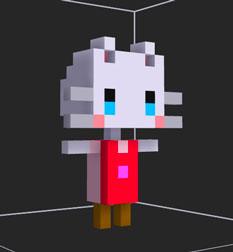
例えばこんな感じのオブジェクトが結構簡単に作れたりします。

こうしたボクセルのキャラクターを使ったゲームでは、Crossy Roadが有名です。世界的にヒットしたアプリで、海外でも受けがとてもいいのです。
モバイル向けのカジュアルゲームなどはボクセルと相性が良いため、雰囲気を合わせつつ、かつキャラクター作成にかかる時間を減らせる可能性があります。
さて、このボクセルによるオブジェクトですが、「作成するのにお金がかかるんじゃないの……?」という方もいるかもしれません。
お察しの通り有料ツールQubicleもあるのですが、実は無料で使えるツールもあるんです。その名もMagicaVoxel。無料でありながら十分な機能を備えており、レンダリング機能まで入っている優れものツールです。
今回はそのMagicaVoxelの導入と、MagicaVoxelで作った作品のサンプルを紹介。
環境
macOS 11.1 Big Sur
MagicaVoxel 0.99.6
追記(2019/2/14)
0.99.3が出たみたい! RenderモードのImage設定でターンテーブルが追加されました。
ターンテーブルはろくろみたいなアレをイメージしたらいいかも。モーションブラーもかけられるので、躍動感のある画面が撮れます。
追追記(2019/9/6)
0.99.4が出ました!
Rendererモードがさらに強化されています。空に至ってはレイリー散乱の設定項目まで追加されてます。
追追追記(2020/5/10)
0.99.5が出ました!(4月には出てました。(unstable)がついてるのでまだ安定版ではないかも)
個人的に嬉しかったのがキャンバスサイズが256 * 256* 256になっている点。大きな作品を作るときには複数のオブジェクトを作成して編集していましたが、サイズが大きくなったのでひとつのオブジェクトで完結させられるようになったのが嬉しいです。
追追追追記(2020/12/17)
0.99.6が出ました!(9月には出てました)
MagicaVoxelについて

MagicaVoxelはボクセル形式でモデリング可能な3Dモデラーです。
グラフィックデザイナーの方が作ったツールのようで、レンダリング機能まで入っているという充実ぶり。なのに無料という超ありがたいツールです。
ドキュメント類やUIは英語ですが、そこは気合いでなんとか……してもいいし、日本語で情報を探すと結構出てきます。
Unity * Blender * MagicaVoxelの3種の神器を使う場合は、だいしブログさんがめっちゃ参考になります。
頂点数の削減などの情報もあるため、Unityでインポートするときには見ておくといい感じ。
ダウンロードする
MagicaVoxelのダウンロードはこちらから。
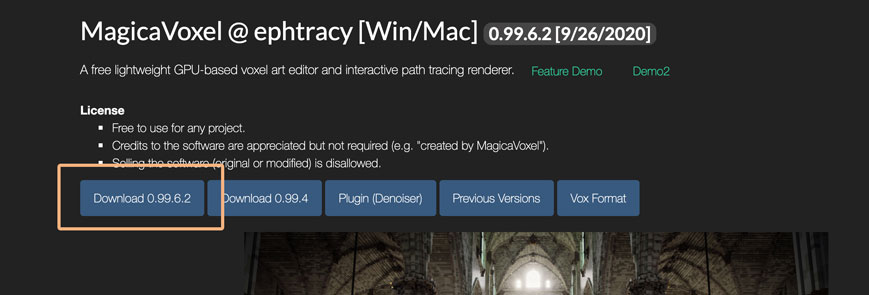
私が使っているのがMacなので、ここではMacの手順をご紹介。まずは作者様のサイトに行き、ダウンロードボタンをクリックします。

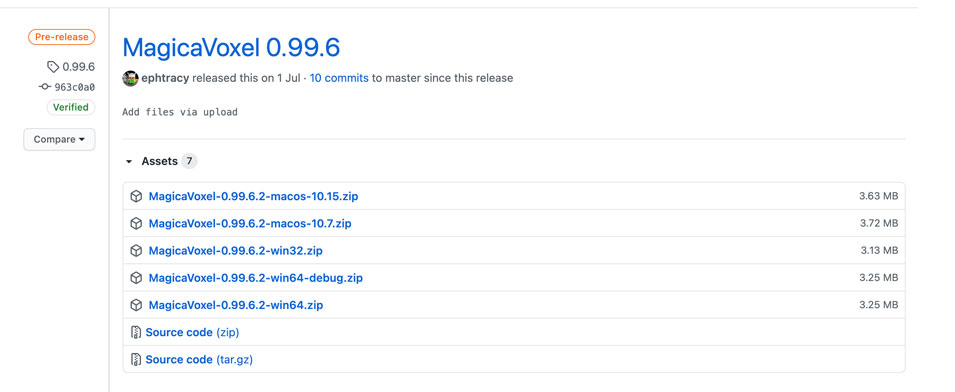
Githubのリポジトリが表示されるので、対応するOSのzipファイルをダウンロードします。

うちのmacOSは11.1のBig Surまで上げちゃいましたが、一番上の10.15のファイルが使えました。
インストール手順
ダウンロードが終わったら普段使いのフォルダに移動させて、zipを解凍します。
解凍するとアプリケーションファイルが表示されますが、起動するまでに2つほど手順が必要になります。
アプリケーションファイルの移動
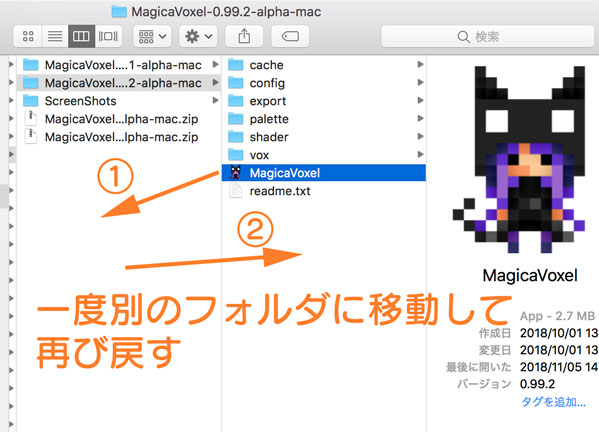
何とも不思議な手順ですが、zipを解凍したフォルダにあるアプリケーションファイルは、一度別のフォルダに移動させ、再度元のフォルダに戻すことで起動できるようになります。

環境変数的な、パス的なアレでしょうか。
最初これをやらずにApplicationsフォルダに突っ込んで「起動しない……!!」と15分くらい嘆いていました。この手順はちゃんと公式のページに載ってるのに、英語を読むのをサボったばかりに時間を無駄遣いしました(反省)
「開発元が未確認のため開けません。」の対応
このままだと「開発元が未確認のため開けません。」というメッセージが出てアプリケーションを開くことが出来ません。
こうしたアプリケーションを開きたい時の手順もAppleでは用意してくれているので、これを参考に開きます。
手順は簡単で、controlキーを押しながらアプリケーションファイルをクリックし、「開く」を選択するだけ。以降はダブルクリックで開くことが出来ます。
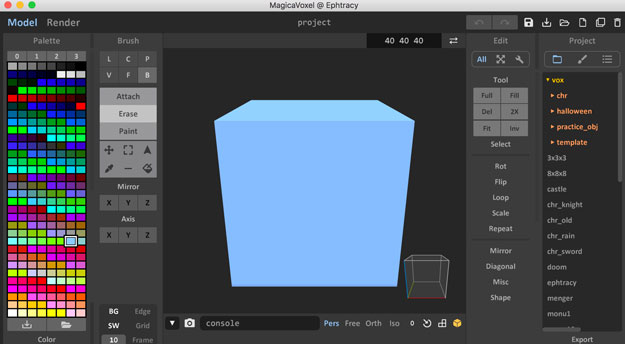
ようこそボクセルアートの世界へ

私もボクセルアートの世界に入門したばかりなので「ようこそ」とか言えるレベルじゃないんですけど、仲間が増えて嬉しいです。
操作の基本は、左のパレットから色を選択し、その隣のBrushでブラシの形を選択してもりもり描いていくだけ。
| アイコンの文字 | 何の略? | 機能 |
| L | Line | 線を描画する |
| C | Center | 選択した位置を中心とした円を描画する |
| P | Pattern | パターンを描画する |
| V | Voxel | 指定した大きさのボクセルの立体(球や立方体)を描画する |
| F | Face | 面を描画する |
| B | Box | 箱を描画する |
これらのブラシの形に応じてAttach(ボクセルの追加)、Erase(ボクセルの消去)、Paint(既存のボクセルの着色)を行なっていきます。
この辺は習うより慣れろ感が大きいので、もりもりいじってみてください。
こんなのが作れます
私はUnityの部品作りと割り切って、キャラクターや小物を作るのがメインです。
猫シリーズ


この子たちは今作ってるゲームに出てくるキャラクターとして作成。
冒頭で挙げただいしブログさんを参考に、Blenderでボーンを入れてUnityでアニメーションさせられるようにしています。
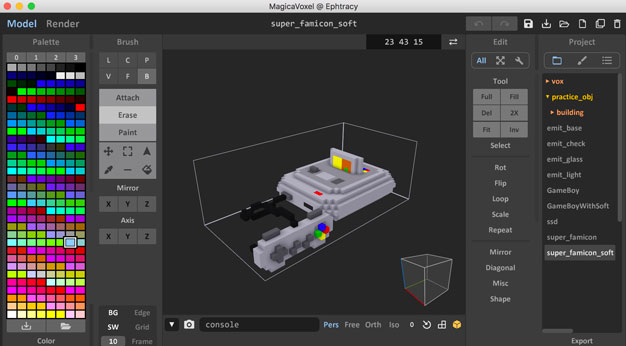
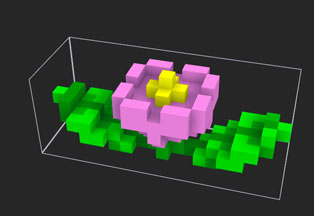
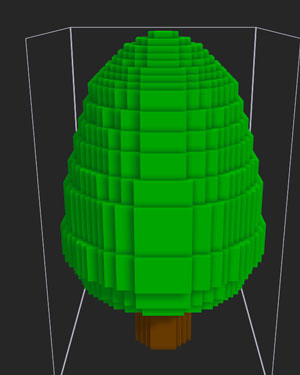
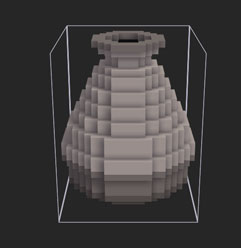
小物たち



キャラクターをボクセルで作るとなると、周りのオブジェクトもボクセルで合わせるといい感じです。
Unityでセットアップしてみるとこんな感じ。カジュアルゲーにぴったりです。

MagicaVoxelでレンダリング
MagicaVoxelではライティングやマテリアルの質感を設定してレンダリングすることも可能です。
下の作品は「ジャックオランタンと豆の木」として作ったもの。豆の木を登ったジャックオランタンが雲の上で見たものとは——みたいなストーリーで作りましたが、暗すぎて豆の木がただの蛇みたいになっているのはご愛嬌。
ジャックオランタンの目とランタン、コウモリの目などは発光させているため、周囲にぼやーっと光が漏れています。
注意点としては、MagicaVoxelで設定したマテリアルの情報はエクスポートした時に保持されないので、Unityで光らせることは出来ない点。Unityで光らせたい場合は、該当部分を別オブジェクトとしてエクスポートし、Unity側で改めてMaterial設定を行う必要があります。

MagicaVoxelでは126 * 126 * 126のサイズが上限となっています。後から気付きましたが、これは1オブジェクト辺りの大きさなので、同じファイルの中に複数のオブジェクトを追加することでもっとたくさんのボクセルを画面に置けるみたい。
上手い人の作品だとボクセルの数がすごいことになっているので、ぜひ検索して鑑賞しましょ。「こう作ればいいのか!!」と勉強になります。Twitter検索だったら #VoxelArt とか #MagicaVoxelのタグで検索するといっぱい見つかります。
ちなみに大きなサイズでオブジェクトを作成して組み合わせるとこんな感じにレンダリングできます。細かい表現もできるようになるので、慣れてきたら大きなオブジェクトも使ってみるといい感じです。

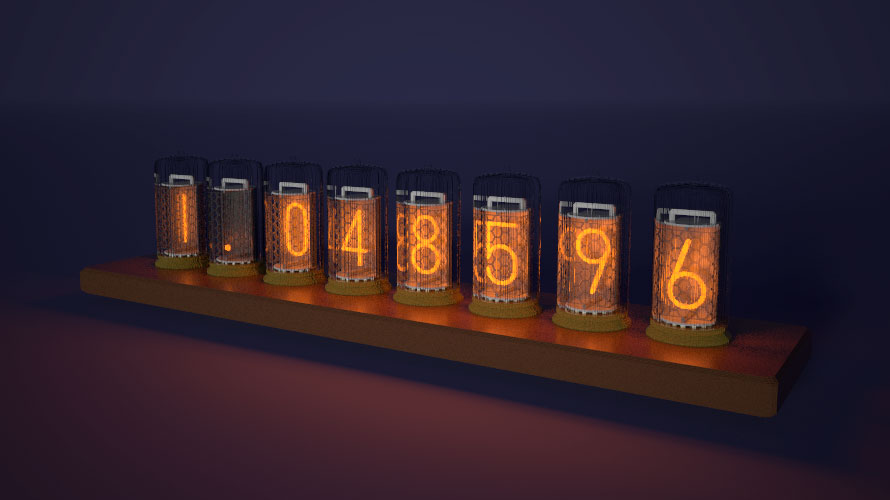
ニキシー管でアニメーションも作ってみたのでよかったらこちらもご覧ください。
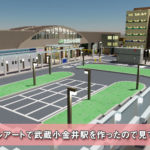
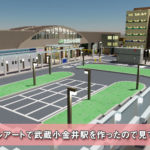
昔住んでいたことのある東京の武蔵小金井駅もボクセル化。小さいオブジェクトを作るのもいいですし、こうした街並みを作ってみるのも楽しいです。

武蔵小金井を他の角度から楽しみたい場合はこちらもご覧ください。
まとめ
今回はボクセルアートを作るためのツール、MagicaVoxelを紹介しました。
使い始めた途端にどんどん作品を作りたくなる魔法のツールです。
さぁこれであなたも今日からボクセルアーティスト!
おまけ
途中でちらっと紹介したボクセルのキャラクターを使って作ったゲームがこちらの『空とにゃんこと風船と』です。
「ボクセルアートが作れるようになるとこんな感じのゲームができるのね」と雰囲気を掴むだけでもいいので、良かったらダウンロードしてみてね。お手元のスマホのカメラを使って、下のQRコードを読み込むことでもストアに飛べます。
![]()


次にボクセルアートを使ってゲームを作るのはあなたの番です!
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】VFX Graphの簡単な操作方法とパーツの説明、実例も 2018.11.04
-
次の記事

【Unity】Addressables Systemの0.4.8版で出たビルド時のCatalog権限エラー 2018.12.15

































ボクセルアート楽しそうですね。
初めてしりました(^^ゞ動かすことは可能なのでしょうか?
MagicaVoxelで作ったオブジェクトをエクスポートして、Blender(無料)やMaya(有料)などの3Dモデリングソフトでインポートした上でボーンを付けると動かすことができます。
ボクセルで作ったキャラクターが可愛いらしく動くと楽しいのでぜひ!