【Unity】Debug.Logでリッチテキストのタグを使って色分けする

Unityでゲーム実行中のログを見たいならDebug.Logを使うのが鉄板です。
Debug.Logを使ってコンソールウィンドウにメッセージを出す際、出力する頻度が少なければメッセージの区別もしやすいのですが、Update()から呼んでいるメソッド内でDebug.Logを呼ぶと……それはそれは大変な状態になります。メッセージ数が「999+」になっているともはや見たくなくなってしまうほど(でも必要なので見る)
デバッグ中のスピードを上げるなら、いかに早く必要なメッセージにたどり着くかが肝心です。
そのための方法として、Debug.Logがコンソールに出力するメッセージのスタイルを変えるものがあります。例えば色をつけたり、太字にしたりですね。先にネタバレしてしまうと、Unityのテキスト機能に含まれているリッチテキストの機能を使ってタグを入れることで、コンソールでスタイルが変更されます。ぜひお試しあれ。
環境
Unity2020.3.13f1
Unity UI 1.0.0
Unity UIについては特別なパッケージを入れる必要はなく、Unity2019以降なら特に気にせず使えるかと思います。
Debug.Logのおさらい
Debug.Logのおさらいを……いや、分かってます。きっとあなたはこのページにたどり着いたのだから、UnityのDebugクラスについてはご存知かと思います。でも念の為、たまには基礎から固める意味で触れておくのも良いかもしれません。
Debug.Logと書いていますが、その正体はUnityのDebugクラスにあるDebugメソッドを指しています。このメソッドでは、引数に指定したstringをUnityのコンソールに出力してくれるので、ゲーム開発中にどの処理を実行しているのか、どの分岐を通っているのかを把握するのに便利です。「とりあえずDebug.Logで!」くらいのノリでよく使われるメソッドです。
Debugクラスについては以下のスクリプトリファレンスもサッと目を通しておくと、「あれ、画面上に線を描画したりできるんだ」なんて発見があるかもしれません。
このクラスでコンソールにメッセージを出力したい場合、通常のメッセージや警告、エラーなどのログレベルに応じて各種メソッドが用意されていて、伝えたいメッセージの内容に応じてメソッドを使い分けるとグッド。特に何かエラーが発生している時にはちゃんとその状態を通知してくれるようにしておきましょう。
例えば以下のようなコードを書いてStart()から呼んでみます。
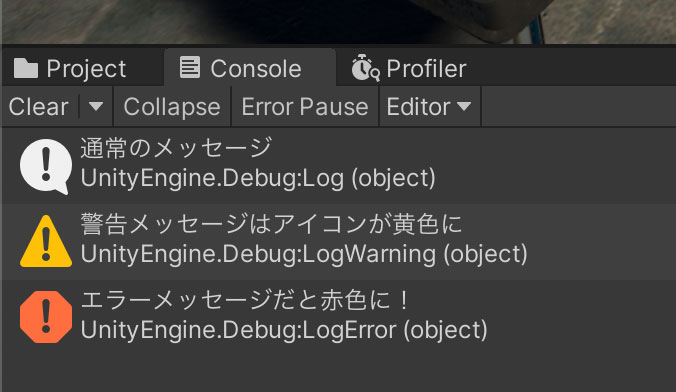
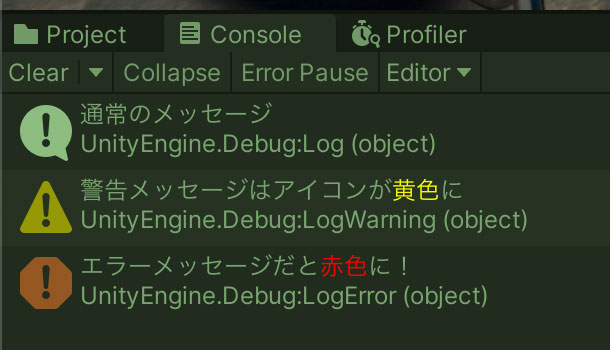
すると以下のようにログレベルに合わせてアイコンが変わります。

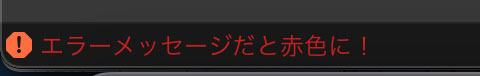
コンソールではアイコンが変わっていましたが、ウィンドウ左下ではメッセージ自体もエラーレベルに合わせて色が変わります。

色が変わると一目で分かりやすいので、これをコンソールでもやってみたい! というのが今回の趣旨です。
コンソールで色を変えてみよう
Debug.LogWarningやDebug.LogErrorではアイコンの色は変わりますが、コンソールのメッセージ本文は色が変わっていません。
メッセージ本文の色を変える場合は以下のようにタグで囲むことで、その部分の色を変えることができます。例えば色を変更したい場合は、以下のように<color=yellow>と</color>で変更したい箇所をタグで囲みます。「color=」の後に指定しているのは色名です。色の指定はカラーコードまたは色名で指定可能で、色名についてはUnityで事前に定義されたものがあるのでそちらを指定すると簡単に変更できます。詳細については後述します。
タグで囲む方式はHTMLを扱ったことがあると馴染みがある形式かもしれません。
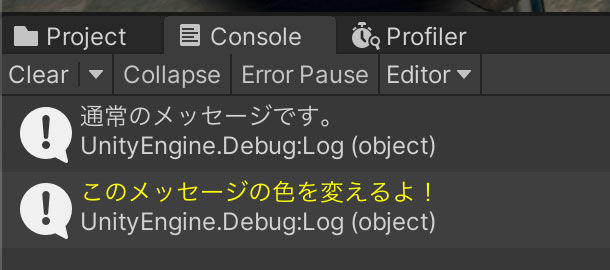
このメソッドをStart()などから呼ぶと、コンソールウィンドウでは以下のように表示されます。比較のため、Start()の中では色を変更していない通常のデバッグログも出力しています。

画像を見ると、タグで囲んだ部分の色が変わっているのが分かります。今回はメッセージ全体を囲んでいるので、全体が黄色になっています。
一部だけ囲むと以下のように表示されます。

ゲームの実行中はエディタのウィンドウに色がかかっているかもしれません。私の環境だとエディタ全体がダークな上にゲーム実行中は緑色が乗るので(上の図参照)、その色も踏まえて選択すると見分けやすくなります。個人的によく使うのは黄色やシアンといった明度の高い色です。デフォルトのエディタだとウィンドウが明るいので、逆に暗い色の方が見分けやすいかもしれません。
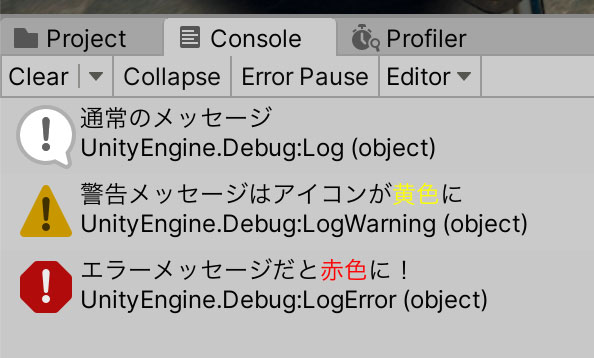
例えば以下のようにエディタのテーマをLightに変更すると今度は黄色が見えにくくなります。色の明度が近いと見分けにくくなるため、エディタの色がどんな色か、文字の色は何色だったら見分けやすいか、といった点を考えながら色を選びましょう。

リッチテキストのタグについて
上の例では色を変更してみましたが、他にもリッチテキストで使えるタグがあります。
- 太字のbタグ
- 斜体のiタグ
- サイズのsizeタグ
- 色のcolorタグ
それぞれ対応するタグを使うと以下のようなコードになります。
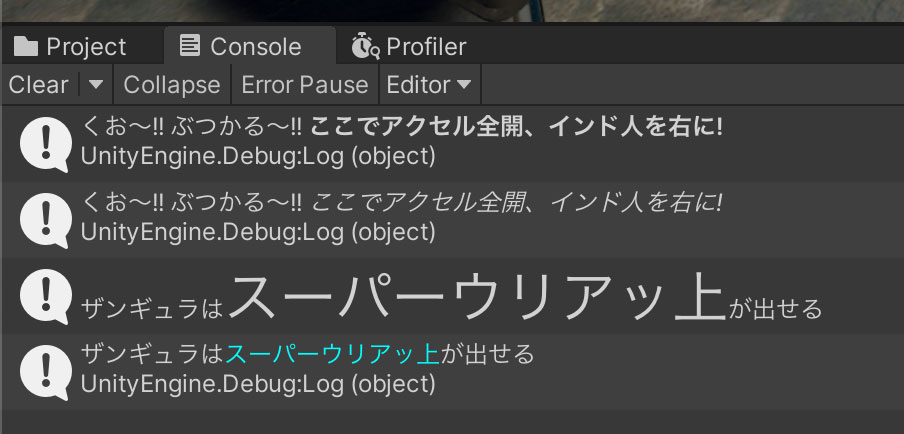
上記のコードをStart()から呼ぶと以下のように表示されます。サイズの変更はインパクトがありますね。

太字
太字を表示するには<b>タグを使います。bはボールドの頭文字ですね。
強調したい部分を太字にすることで、必要な情報を見つけやすくなります。
斜体
斜体を表示するには<i>タグを使います。iはイタリックの頭文字です。デバッグ用のメッセージとして使うにはあまり目立たないかも…?
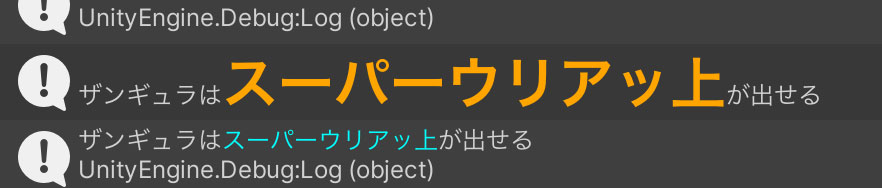
上のデバッグ文の元ネタでは「くぉ〜!!」から全体が斜体になっています。すみません、余談でした。
サイズ
サイズを変更して表示するには<size>タグを使います。「=」の後にフォントサイズを指定することでそのサイズにしてくれます。
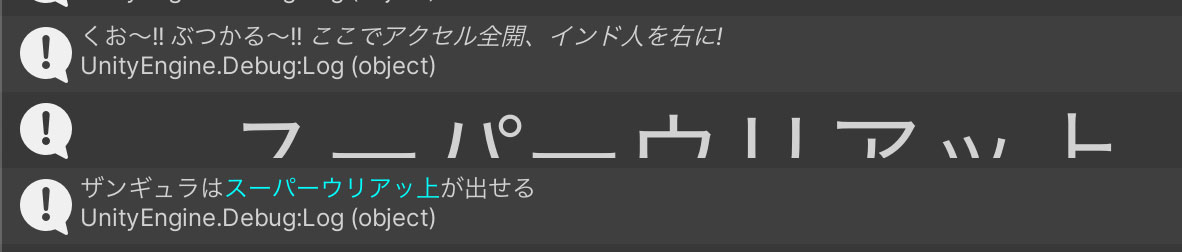
メッセージのテキストは下揃えになっているので、あまりに大きなサイズだと大きい部分以外が見えなくなります。例えば以下の画像ではsizeの値を50にしていますが、他の部分が見えなくなってますね。

色
色を変更して表示するには<color>タグを使います。「=」の後にカラーコード(#AABBCCFFのようにRGBAを16進数で表示した値)または色の名前を指定することでその色にしてくれます。
使える色についてはUnity UIのドキュメントページの下の方にある「Supported colors」で確認することができるので、こちらも参照くださいな。
組み合わせることもできる
タグ自体を入れ子(ネスト)にすることもできます。以下の例では太字、それを囲むサイズ、さらにそれを囲む色、という形でメッセージを作成してみました。
コンソールでは以下のようにかなり強調された形で表示されます。今は適当な例を出していますが、変数の中身などを強調して太字と色を組み合わせると見分けやすくなります。

なお、Update()からリッチテキストのタグがたくさん入ったデバッグログを出力すると結構重かったりするのでご注意を。
便利メソッドを作っておくといいかも
毎回タグで指定するのも大変なので、ある程度事前にスタイルを決めておいて、それを出力してくれるメソッドなどを作っておくと便利です。例えば以下の例ではメッセージ全体を指定した色に変更してくれます。{color}のように中括弧で囲んでいるのはC#の文字列補間の機能で、変数の中身を文字列に変換してくれます。この機能を使う場合は「”」の前に「$」をつけてそれを宣言します。
Start()から上記のメソッドを呼ぶと以下のように表示されます。

ここでは同じクラスにメソッドを追加していますが、ゲーム全体で使いたいことが多いのでstaticなクラスとしてこうしたメソッドをいくつか作っておくと便利かもしれません。
まとめ
Unityでゲーム実行時の状態を確認する方法として、DebugクラスのLogメソッド等を使って必要なメッセージをコンソールに出力する方法があります。
この時、複数のメッセージが出力されることで、必要な情報を見分けにくくなることもあるため、色を変更するタグを使って見分けやすくして開発のデバッグサイクルを素早く回すことができます。
毎回タグの設定をするのは面倒なので、ある程度スタイルを決めておいてstaticなクラスを用意しておくとすぐに使えます。
おまけ
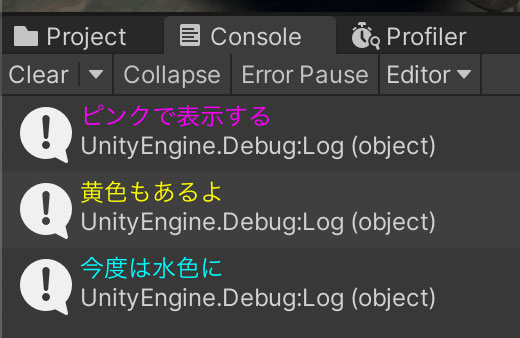
colorタグを使用してメッセージの色を変えることでゲーミングコンソールウィンドウを実現してみました。
ゲーム開発の攻略チャートを作りました!
-
前の記事

ミナクリがTGS(東京ゲームショウ)2021のインディーゲーム選考出展で出ます! 2021.09.03
-
次の記事

【Unity】Debug.Logの色を変えてゲーミングコンソール芸で遊ぶ 2021.09.13































コメントを書く