【Unity】RPGを作るチュートリアルその67 メニュー画面のアイテム機能のUIを実装
- 2025.04.16
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの67回目です。
第66回ではメニュー画面の機能を作るにあたって、方針を決めてUI作成を行いました。
今回はメニュー画面の機能のうち、アイテムの表示、使用の機能を実装していきます。今回はまずUIを作成します。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回はメニュー画面の機能を作るにあたって、方針を決めてUI作成を行いました。
メニュー画面の実装方針

メニュー画面では、
- アイテムの使用
- 魔法の使用
- 装備の選択
- ステータスの確認
- セーブ
- ゲームの終了
- メニューを閉じる
の項目を作成します。今回はこのうち、アイテム使用の機能について実装していきます。
アイテムの一覧
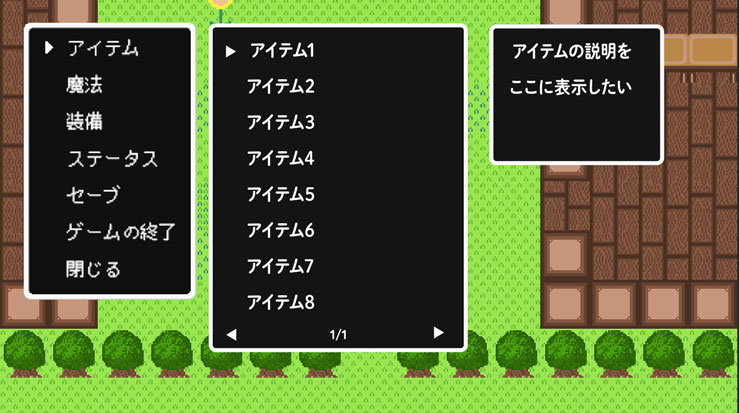
アイテム画面で表示するアイテムに関しては、大体8項目くらいを縦に並べて、画面中央に表示したいと思います。また、アイテムの説明に関しては画面右側に表示します。

今回のチュートリアルでは、パーティ単位でアイテムを保持させるため、受け渡しの処理はなくても良さそうです。また、アイテムを捨てる機能も特に実装せず進めます。所持しているアイテムはID順に並べて表示して、移動中に使えないアイテムについてはグレーアウトするようにします。
チュートリアルの範囲だとアイテム数が少ないのでページ処理は必要なさそうですが、戦闘画面と同様に拡張性を考えてページ処理も実装しておきます。
アイテムを使用する際には画面下部にメッセージウィンドウを表示して結果を表示したいので、メニューやイベント時に使用するメッセージウィンドウも実装します。
UIの作成
アイテムメニュー、メッセージウィンドウを作成していきましょう。
アイテムメニューのUI
まずはアイテムメニューのUIを作成します。アイテム画面ではアイテムリストのウィンドウ、アイテムの説明ウィンドウを表示するため、両方の親オブジェクトとなるゲームオブジェクトから作成します。
アイテム画面の親オブジェクト
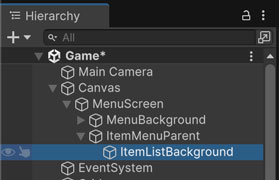
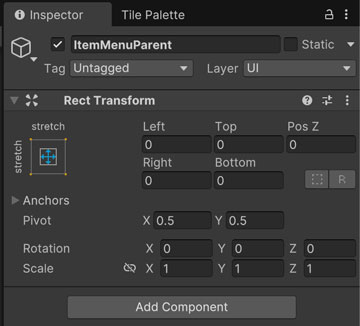
「MenuScreen」の子オブジェクトとして空のゲームオブジェクトを作成しましょう。名前は [ItemMenuParent] にしました。作成した「ItemMenuParent」の子オブジェクトとして、Imageのゲームオブジェクトを作成します。こちらの名前は [ItemListBackground] にしました。

作成した「ItemMenuParent」のゲームオブジェクトでは、アンカーの設定で [stretch – stretch] を選択し、縦横ともに引き伸ばして画面全体を覆うようにします。

アイテムリストを表示するゲームオブジェクト
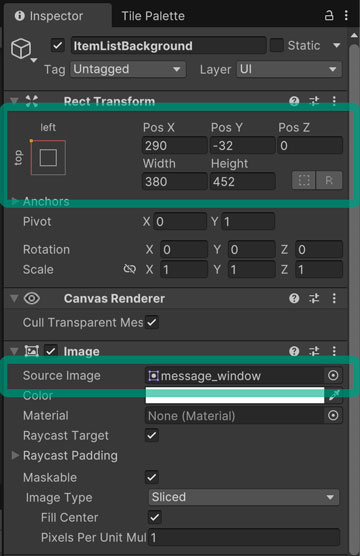
続いてアイテムリストを表示するゲームオブジェクトでは、「Rect Transform」のコンポーネントでアンカーを左上に、「Pos X」を [290] に、「Pos Y」を [-32] に設定します。また、「Width」を [380] に、「Height」を [452] に設定しましょう。「Image」のコンポーネントでは「Source Image」の項目で [message_window] の画像を設定します。

アイテム名を表示するゲームオブジェクト
アイテム名の表示に関しては、戦闘画面と同様にアイテム表示用ゲームオブジェクトを並べて、ページごとに対応するアイテム名を入れます。既存のものをコピペして使えるので、Hierarchyウィンドウ内の戦闘用ゲームオブジェクトの中から「SelectionItem_0」をコピーしてくるか、Projectウィンドウの「Assets/Prefabs」のフォルダにある「SelectionItem」をインスタンス化します。
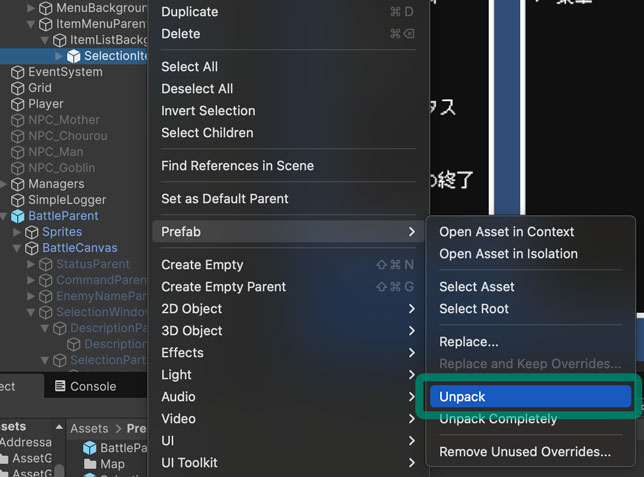
どちらの場合もPrefabと紐づくゲームオブジェクトとして生成されるので、既存のPrefabとのつながりをなくすために、コンテキストメニューから [Prefab] -> [Unpack] を選択します。

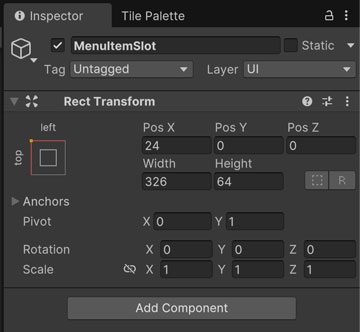
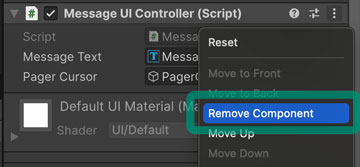
Unpackしたゲームオブジェクトの名前を [MenuItemSlot] に変更します。Inspectorウィンドウではアンカーを左上に、「Pos X」を [24] に、「Pos Y」を [0] に設定します。また、「Width」を [326] に、「Height」を [64] に設定しましょう。アタッチされている「SelectionItemController」についてはコンポーネント右上のメニューから「Remove Component」で外しておきます。

子オブジェクトについてはそのまま使えるので、特に変更せずでOKです。「Rect Transform」の変更が終わったら、「MenuItemSlot」のゲームオブジェクトをPrefabにします。Projectウィンドウの「Assets/Prefabs」にドラッグ&ドロップして作成します。戦闘画面で実装した「SelectionItem」と同様に、制御用のスクリプトをアタッチ予定です。

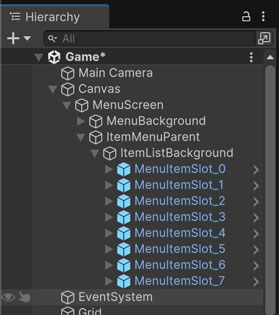
作成したアイテム用のゲームオブジェクトを複製して、以下のように合計8つ作成します。それぞれ名前と「Rect Transform」の「Pos Y」を変更していきます。

| 名前 | Pos Y |
| MenuItemSlot_0 | 0 |
| MenuItemSlot_1 | -48 |
| MenuItemSlot_2 | -96 |
| MenuItemSlot_3 | -144 |
| MenuItemSlot_4 | -192 |
| MenuItemSlot_5 | -240 |
| MenuItemSlot_6 | -288 |
| MenuItemSlot_7 | -336 |
ページ処理用のゲームオブジェクト
ページ処理を行うゲームオブジェクトを作成します。前のページがある時のカーソルを左、次のページがある時のカーソルを右、中央にアイテムのページ数と合計ページ数を表示したいと思います。ページ送りは左右の矢印キーを使う予定です。
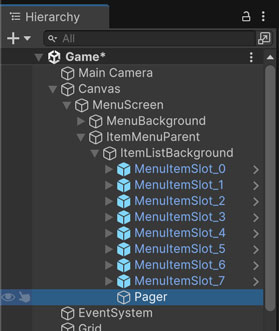
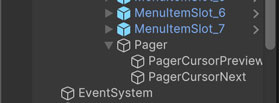
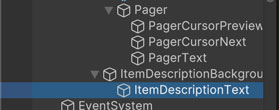
まずはページ処理関連のゲームオブジェクトをまとめる親オブジェクトを作成します。「ItemListBackground」の下に空のゲームオブジェクトを作成します。名前は [Pager] にしました。

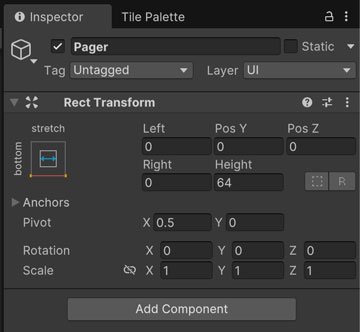
作成した「Pager」のゲームオブジェクトに関して、Inspectorウィンドウからアンカーを [bottom-streach] に、「Height」を [64] に変更します。

続いてページ送りのカーソルを作成します。このカーソルについては、戦闘画面の選択ウィンドウで作成したものを複製して、カーソルの向きを変更します。「SelectionWindowParent」の中にある「PagerCursorPreview」と「PagerCursorNext」を複製して、「Pager」の子オブジェクトにします。

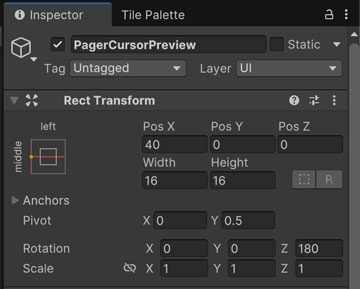
「PagerCursorPreview」では、アンカーを [middle-left] に、「Pos X」を [40] に、「Rotation」の「Z」を [180] に変更します。

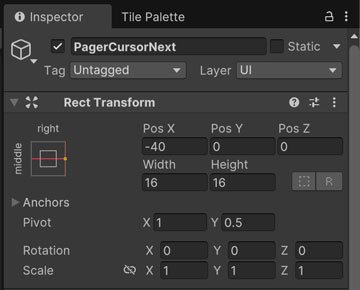
「PagerCursorNext」では、アンカーを [middle-right] に、「Pos X」を [-40] に、「Rotation」の「Z」を [0] に変更します。

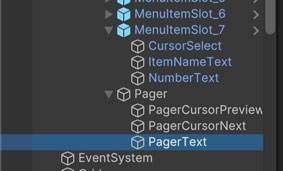
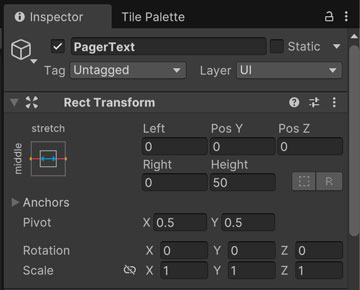
また、現在のページ数や合計のページ数が分かるように、テキストも表示しましょう。フォントなどの設定を使い回すため、「MenuItemSlot_0」のゲームオブジェクトから「ItemNameText」を複製して「Pager」の子オブジェクトにします。名前は [PagerText] にしました。

Inspectorウィンドウから、アンカーを [middle-stretch] に、「Height」を [50] に設定します。

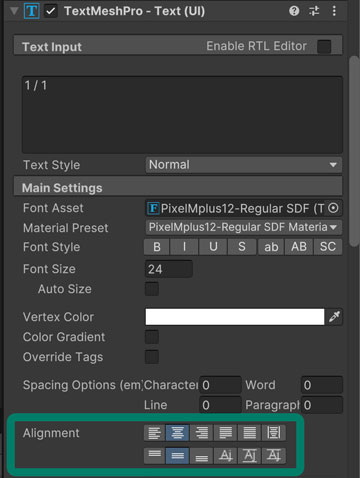
「TextMeshPro – Text」のコンポーネントでは、「Alighnment」で中央揃え、中段を選択します。テキストは「1 / 1」と入力しました。この値は動的に生成するようにします。

アイテムの説明ウィンドウ
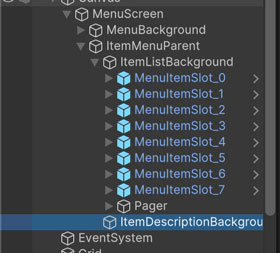
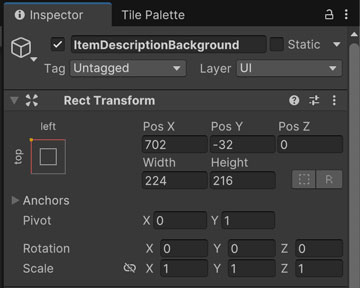
アイテムの説明を表示するウィンドウを作成します。アイテムリストと同じくウィンドウ形式にしたいので、「ItemListBackground」を複製して子オブジェクトを削除しました。名前は [ItemDescriptionBackground] に変更しています。

Inspectorウィンドウから、「Pos X」を [702] に、「Width」を [224] に、「Height」を [216] に設定します。

続いて、説明用のテキストを作成します。テキストの設定を使いまわしたいので、戦闘画面のメッセージウィンドウ内にある「MessageText」を複製して、「ItemDescriptionBackground」の子オブジェクトにします。名前は [ItemDescriptionText] にしました。

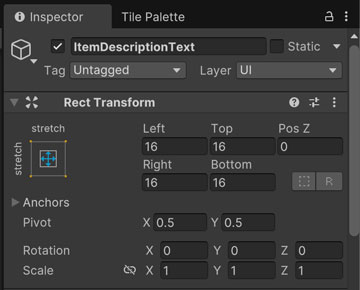
Inspectorウィンドウでは、アンカーを [stretch-stretch] に、「Left」、「Top」、「Right」、「Bottom」を [16] に設定します。

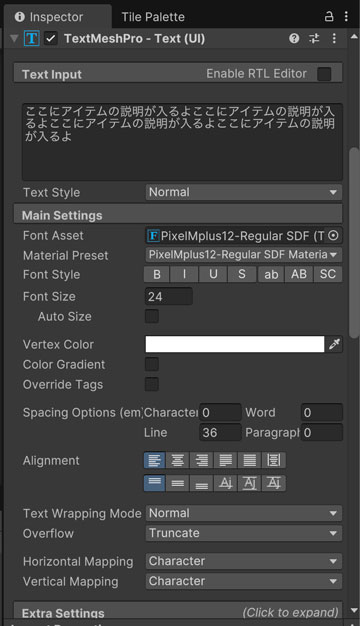
メッセージウィンドウのテキストを複製している場合、「Spacing Option」の「Line」が [36] に、「Alignment」が左揃え、中段に、「Overflow」が [Truncate] になっているかと思います。

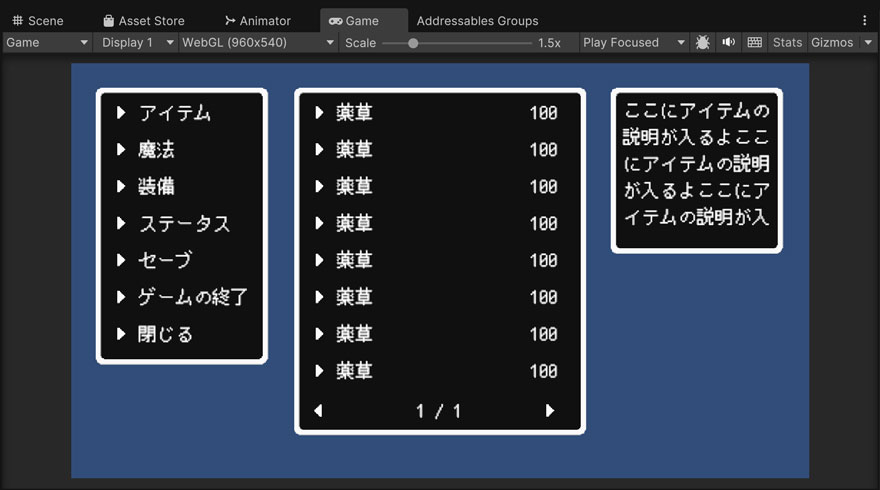
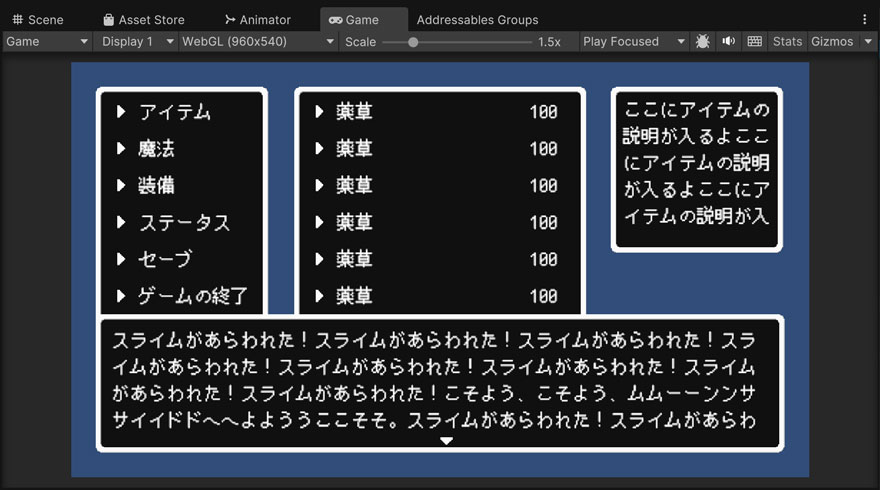
ここまでの設定を行うと以下のように表示されるかと思います。

移動中のメッセージウィンドウのUI
メッセージウィンドウを作成していきます。戦闘画面用には作成してありますが、戦闘時以外は親オブジェクトが非表示になっていることから、移動中に表示できるように個別にUIを作成します。
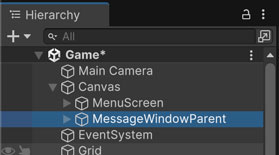
といっても戦闘画面のメッセージウィンドウを複製するだけなのでシンプルに実装しちゃいましょう。「MessageWindowParent」を複製して「Canvas」の子オブジェクトにします。

戦闘用の「MessageUIController」がアタッチされているので、コンポーネントの右上のボタンからメニューを開き、「Remove Component」を選択して外しておきます。

ここまでの設定を行うと以下のように表示されます。なんとなく左右のラインが揃うように配置してみました。

ここからスクリプトの作成まで入るとメガ盛りになるので、動作部分については次回やっていきましょう。
今回のブランチ
まとめ
今回はメニュー画面の機能のうち、アイテムの表示、使用の機能を実装していく中で、まずUIを作成しました。
次回はメニュー画面のアイテム機能について動作を実装する前に、アイテムを使った時のメッセージを表示するためのメッセージウィンドウの動作を作成していきます。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその66 メニュー画面の実装方針を決める 2025.04.15
-
次の記事

【Unity】RPGを作るチュートリアルその68 マップ上のメッセージウィンドウの動作を実装 2025.04.21



































コメントを書く