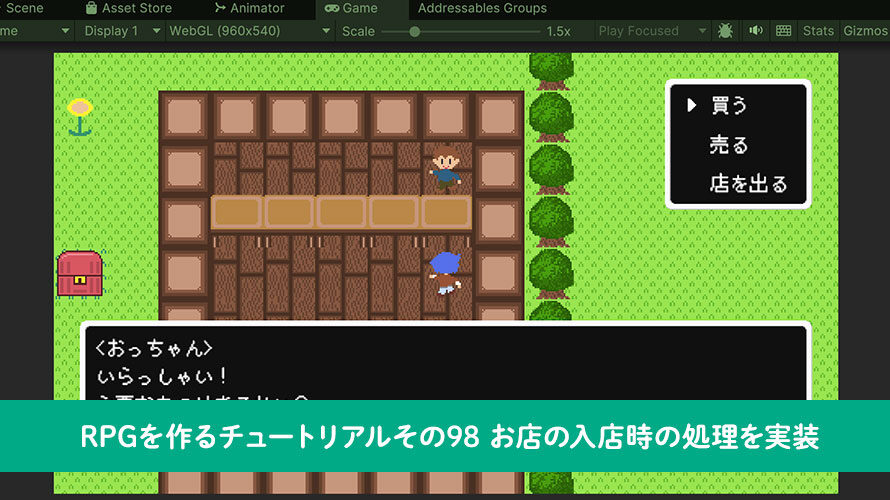
【Unity】RPGを作るチュートリアルその98 お店の入店時の処理を実装
- 2025.07.06
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの98回目です。
第97回ではお店のUIを作成しました。
今回はお店に入った時の選択肢を表示する機能を作成します。イベントからお店を呼び出す機能についても実装します。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回はお店のUIを作成しました。
お店を呼び出す処理
前回お店のUIを作成したので、少しずつ動きを作っていきたいと思います。今回はイベントプロセスからお店の選択肢を表示するところまでを作っていきます。メニューのアイテム画面を作った時のように、動きを作る部分は作業量が多いので、何回かに分けて実装したいと思います。
イベントプロセスからは、コールバック先、お店の品揃えリスト、店主の名前など、お店の処理に必要な情報を渡すようにします。お店で「店を出る」を選択した際には呼び出し元のイベントプロセスにコールバックするようにします。
お店の処理としては、「いらっしゃい!」と言ったウェルカムメッセージを表示したいと思います。魔界塔士Sa・Gaだと「なんのようだ!」というとても出迎えるメッセージとは思えない言葉が表示されます。
お店に関するクラスの構成としては、
- お店全体の管理クラス
- お店の処理完了を通知するコールバック用インタフェース
- お店の選択肢用のコールバック用インタフェース
- お店の選択肢用の制御クラス
- お店の選択項目を表現するEnum
- お店のアイテム画面を制御するクラス
- 購入に関するアイテム制御のクラス
- 購入処理を行うクラス
- 売却に関するアイテム制御のクラス
- 売却処理を行うクラス
のように処理範囲を分けていきます。メニューのアイテム画面や魔法画面のような組み方で作成していきましょう。考え方の使い回しも大事ですね。
今回はお店全体の管理クラスを作成して、お店の選択肢を表示する部分、イベントプロセスにコールバックする部分を作成していきます。
コールバック用インタフェースの作成
先に影響範囲の小さいコールバック用のインタフェースを作成しましょう。このインタフェースではお店の完了を通知するメソッドを用意します。
Projectウィンドウから「Assets/Scripts/Shop」のフォルダを開き、空のスクリプトファイルを作成します。名前は [IShopCallback] にしました。

作成した「IShopCallback」の中身は以下のように記載しました。
イベントプロセス側でこのインタフェースを実装して通知を受け取るようにします。
お店で選択した項目のEnumの作成
メニュー画面などと同様に、お店で選択した項目に対応するEnumも用意します。これを使って現在の状態を判別していきましょう。
Projectウィンドウから「Assets/Scripts/Enums」のフォルダを開き、空のスクリプトファイルを作成します。名前は [ShopCommand] にしました。

作成した「ShopCommand」の中身は以下のように記載しました。
お店のメニューに対応する形で項目を作成しました。
お店の選択肢用のコールバック用インタフェース
お店の選択肢の選択結果を通知するためのコールバック用インタフェースを用意します。通常の選択肢ウィンドウのものを使って共有することも考えましたが、自分でも若干混乱したので分けることにしました。
Projectウィンドウから「Assets/Scripts/Message」のフォルダを開き、空のスクリプトファイルを作成します。名前は [IShopOptionCallback] にしました。

作成した「IShopOptionCallback」の中身は以下のように記載しました。
通常の選択肢のコールバック用メソッドと同じ名前にならないように、メソッド名に「Shop」の文字を入れています。
お店の選択肢用の制御クラス
お店の選択肢ウィンドウを制御するクラスも作成します。通常の選択肢ウィンドウの制御クラスを継承し、保持するコールバック用インタフェースを追加したいと思います。
Projectウィンドウから「Assets/Scripts/Message」のフォルダにて、MonoBehaviourのスクリプトファイルを作成します。名前は [ShopOptionWindowController] にしました。

作成した「ShopOptionWindowController」の中身は以下のように記載しました。
お店の選択肢用のインタフェースを使うように処理を上書きしています。この時点ではコンパイルエラーが出ますが、以下の変更を加えることで消えます。
OptionWindowControllerの変更
overrideをつけるにあたって、「OptionWindowController」の方にも変更を加えていきます。
フィールドのうち、「_selectedIndex」については継承先でアクセスできるようにprotectedをつけます。
OnPressedConfirmButton()、OnPressedCancelButton()については、継承先で上書きできるようにprotected virtualをつけておきます。
HideProcess()のコルーチンにはprotectedをつけます。
お店全体の管理クラスの作成
お店全体の処理の流れを管理するクラスも作成してきます。ウェルカムメッセージなどもこのクラスから表示するようにしましょう。
お店用の選択肢を表示するほかに、アイテムを買う/売るかどうか確認の選択肢も表示したいと思います。こちらは通常の選択肢ウィンドウを表示する予定です。これらの選択結果を処理する部分も含めてこのクラスで実装していきます。
Projectウィンドウから「Assets/Scripts/Shop」のフォルダにて、MonoBehaviourのスクリプトファイルを作成します。名前は [ShopManager] にしました。

作成した「ShopManager」の中身は以下のように記載しました。
各種コールバックを受け取るので、「IMessageCallback」、「IOptionCallback」、「IShopOptionCallback」のインタフェースを実装しています。
「_callback」のフィールドはコールバック先となるイベントプロセスを保持します。退店時にこのイベントプロセスに通知を行います。「_isSecondVisit」のフィールドは、お店の処理中にお店の選択肢ウィンドウが表示されるのが2回目以降でtrueになって、ウェルカムメッセージの「いらっしゃい!」が「ほかに必要なものはあるかい?」に変化するようにします。これらのメッセージの定義もフィールドとして用意しています。
「_shopMasterName」のフィールドは店主の名前を保持し、「_shopItems」のフィールドは品揃えとなるアイテムIDのリストを保持します。どちらもイベントプロセスから渡される情報になります。
イベントプロセスからお店の処理を呼び出す際にはStartShopProcess()のメソッドを使います。必要な情報をフィールドにセットした後、ShowWelcomeMessage()でウェルカムメッセージを表示します。メッセージを表示する際は、店主の名前を含めた形で文字列を生成します。
メッセージ表示後のコールバックでShowShopOption()を呼び、お店の選択肢ウィンドウを表示するようにします。ここで選んだ選択肢に応じてOnSelectedShopOption()の中で処理を分岐させていきます。
また、退店時はShowExitMessage()のメソッドからコルーチンを呼んでメッセージを表示し、キー入力を受け取ったらイベントプロセスに完了を通知しています。
通常の選択肢のコールバックメソッドは、次回以降に使用するものを先行して実装しています。
お店の処理を呼び出すイベントプロセスの作成
お店の処理を呼び出すイベントプロセスも作成していきます。Projectウィンドウから「Assets/Scripts/Event/Process」のフォルダを開き、MonoBehaviourのスクリプトファイルを作成します。名前は [EventProcessShop] にしました。

作成した「EventProcessShop」の中身は以下のように記載しました。
お店の完了をコールバックとして受け取るため、「IShopCallback」のインタフェースを実装し、OnFinishedShopProcess()のメソッドで完了を受け取るようにしています。完了時はシンプルに次のイベントプロセスを呼び出すようにしています。
Inspectorウィンドウから、店主の名前や品揃えとなるアイテムのIDリストを設定できるようにします。
Execute()では、設定した情報を「ShopManager」のStartShopProcess()のメソッドで渡すようにしています。実際のお店の処理は「ShopManager」側で行うので、イベントプロセスとしては情報を渡して呼び出すだけになっています。
スクリプトのアタッチ
作成したスクリプトをアタッチしていきましょう。お店関連のスクリプトはシーン内の管理用ゲームオブジェクトに、イベント関連のスクリプトはNPCにアタッチします。
お店関連のスクリプト
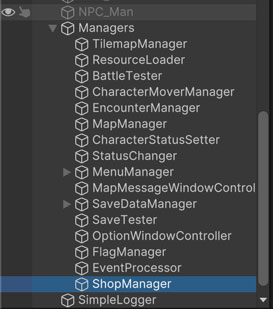
Hierarchyウィンドウから「Managers」の下に空のゲームオブジェクトを作成し、名前を [ShopManager] にしました。

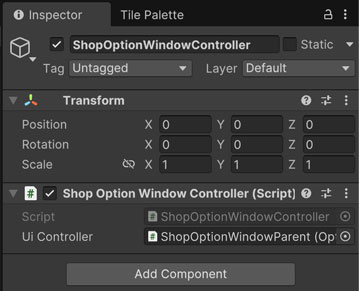
作成した「ShopManager」の子オブジェクトとして空のゲームオブジェクトを作成し、名前を [ShopOptionWindowController] にします。

作成した「ShopOptionWindowController」では同名のスクリプトファイルをアタッチします。お店用の選択肢ウィンドウの参照もアサインしておきます。

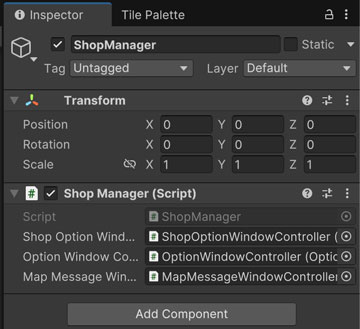
Hierarchyウィンドウから再び「ShopManager」のゲームオブジェクトを選択し、Inspectorウィンドウから同名のスクリプトをアタッチします。

イベント用のスクリプト
次にイベント用のスクリプトをアタッチしていきます。お店のイベントは「NPC_Man」のNPCから実行するようにします。
編集のため、「ShopItemParent」を非表示に、「Grid」の下の「Map_0001_Village」を表示しておきます。「Map_0001_Village」内の「NPC」では「NPC_Goblin」を非表示にして、シーン直下に配置されていた「NPC_Man」を「NPC」の子オブジェクトにして表示します。

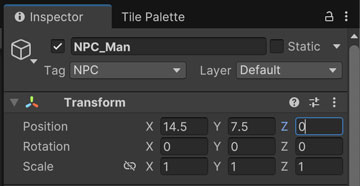
Hierarchyウィンドウで「NPC_Man」を選択し、「Transform」の「Position」の「X」を [14.5] に、「Y」を [7.5] に設定します。

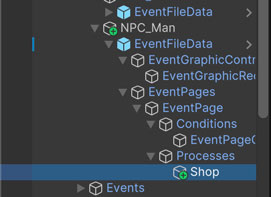
Projectウィンドウの「Assets/Prefabs」のフォルダから「EventFileData」をドラッグ&ドロップして「NPC_Man」の子オブジェクトにします。Hierarchyウィンドウから、「Processes」の子オブジェクトとして空のゲームオブジェクトを作成し、名前を [Shop] にします。

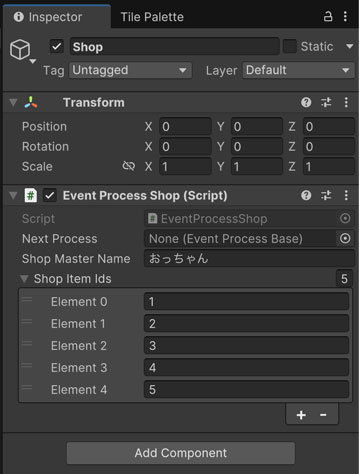
作成した「Shop」のゲームオブジェクトを選択し、Inspectorウィンドウから「EventProcessShop」のスクリプトファイルをアタッチします。「Shop Master Name」は「おっちゃん」、品揃えのIDリストは1から5まで要素を追加し、作成したアイテムが並ぶようにしました。

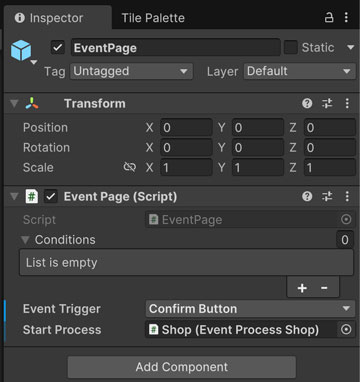
「EventPage」のゲームオブジェクトを選択し、「Event Trigger」を [Confirm Button] に、「Start Process」を [Shop] にします。

ここまでの設定が終わったら、「Map_0001_Village」の「Overrides」のプルダウンから [Apply All] をクリックしてPrefabに変更を適用します。
動作確認
お店の動作を確認してみましょう。確認前に、「Map_0001_Village」を非表示にしておきます。
マップ右側のお店でおっちゃんに向かって決定ボタンを押して、お店の選択肢が表示されることを確認します。また、店主の名前としてイベントプロセスのInspectorウィンドウで設定した名前が表示されることも確認しましょう。
「買う」と「売る」の場合はコンソールにログが表示されることを確認します。ハンドリングの動作をまだ入れていないので、ゲームの処理は停止しますが、ログだけ確認できればOKです。
「店を出る」を選択した場合は、退店時のメッセージが表示され、イベントが終了することを確認します。

今回のブランチ
まとめ
今回はお店に入った時の選択肢を表示する機能を作成しました。イベントからお店を呼び出す機能についても実装しました。お店の機能に対して渡す情報を変えることで、動きを変えられるようにしておくと便利です。
次回はお店でアイテムを買う動作を実装していきます。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその97 お店のUIを実装 2025.07.05
-
次の記事

【Unity】RPGを作るチュートリアルその99 お店のアイテム購入処理を実装 2025.07.07



































コメントを書く