【Unity】RPGを作るチュートリアルその4 キャラクターのアニメーション
- 2024.12.29
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの4回目です。
第3回ではキャラクターが動き回るための環境としてTilemapを使ったフィールドを作成しました。ここではまだ動作確認レベルの状態で、キャラクターの動きを実装するのに最低限必要なレベルで止めています。今回はそのキャラクターのアニメーションを作成していきます。2Dの見下ろし型RPGのため、伝統に則ってドット絵を切り替えてアニメーションを実現させます。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回はTilemapの設定を行いました。
キャラクターのアニメーション
冒頭でも少し触れましたが、今回のチュートリアルで作成したいのが2Dの見下ろし型RPGです。そこで、キャラクターのドット絵をパラパラ漫画のように切り替えてアニメーションを作っていきます。
アニメーションの機能についてはUnityの組み込みのものを使います。Animatorもint型の数値を設定されたら切り替わるようにしていきます。アニメーション用のコントローラについては、AnimatorOverrideControllerの機能を使ってベース部分を他のキャラクターでも使い回すようにしていくことを考えています。
今回のチュートリアルでは対象外ですが、規模の大きいRPGを作っていく場合は、画像からアニメーションクリップを作成していく作業などをEditor拡張を使って一括で設定できるようにしておくと便利です。
アニメーションクリップの作成
モック用のキャラクター用画像を使用してアニメーションクリップを作成していきます。正面のみで済ませようかとも思いましたが、さすがに4方向のアニメーションが欲しかったので正面、背面、左向き、右向きの4種類を作成していきます。
モック版の画像は以下のものをチュートリアルで使っていきます。現段階ではとりあえず向きが分かればOKです。画像は個別に管理するか、キャラクター単位で管理するか、人によって分かれますが、今回はキャラクター単位でひとつの画像ファイルにしてみたいと思います。

画像のインポートと設定
サイズは1キャラ32pxに則って、横96px、縦128pxです。こちらをインポートして分けていきます。キャラクター画像を配置するためのフォルダから作成していきましょう。
「Assets/Images」の下に新しくフォルダを作成します。名前は [Characters] にしました。

作成した「Characters」フォルダの中に、キャラクターのモック画像をインポートします。

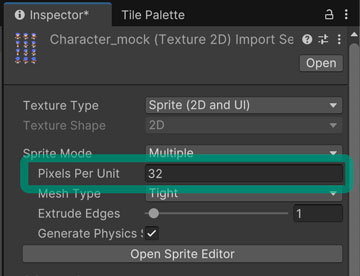
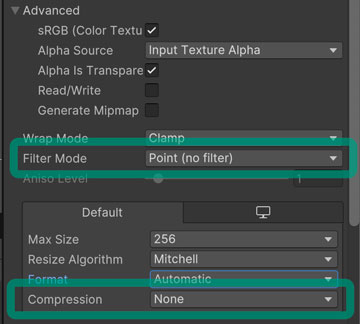
Projectウィンドウでインポートした画像を選択し、Inspectorウィンドウから設定を行います。「Pixels Per Unit」の値を [32] に変更しましょう。スプライトの分割は設定変更後に行います。

下の方にある「Filter Mode」の値を [Point (no filter)] に、「Compression」の値を [None] に変更して、画面下部の [Apply] ボタンをクリックします。圧縮設定によってはドット絵の色が一部変わってしまったりするので、圧縮しないで進めていきましょう。実際にリリースする時には、プラットフォームに合わせて圧縮設定を変えてみて、ドット絵の劣化が許容できる範囲かどうかを確認するとグッド。いかんせん容量の問題もありますからね。前のチュートリアルではタイルマップ用画像の圧縮設定を変えませんでしたが、後半に作り込んでいく段階でこちらも設定するようにしましょう。

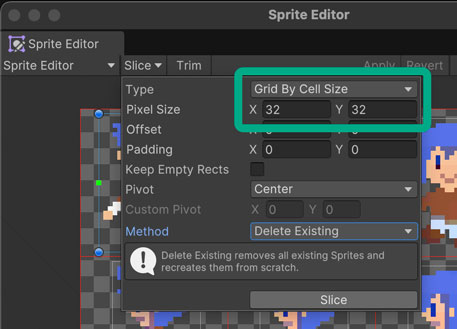
続いてスプライトを分割していきましょう。Inspectorウィンドウ内で [Open Sprite Editor] のボタンをクリックして「Sprite Editor」を開きます。ウィンドウ内上部のメニューから、[Slice] を選択してウィンドウを開き、「Type」を [Grid By Cell Size] に、「Pixel Size」をそれぞれ [32] にして [Slice] をクリックします。

分割できたら次はキャラクター用のゲームオブジェクトを作成していきます。
キャラクター用ゲームオブジェクトの作成
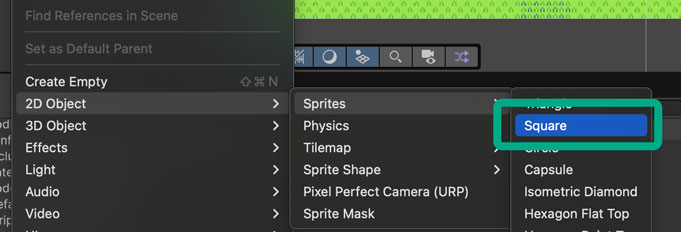
アニメーションを作成していくにあたって、主人公キャラのゲームオブジェクトを作成します。Hierarchyウィンドウでコンテキストメニューを開き、[2D Object] -> [Sprites] -> [Square] を選択します。

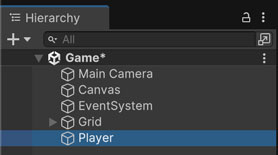
作成したゲームオブジェクトの名前は [Player] にしました。

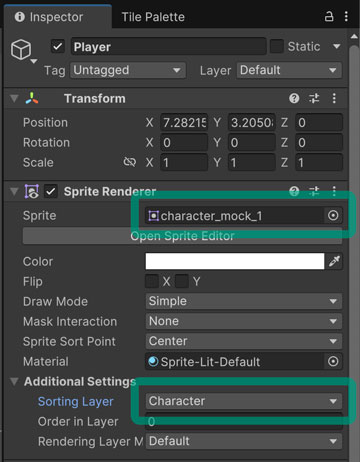
作成した「Player」のゲームオブジェクトを選択した状態でInspectorウィンドウから画像とレイヤーを設定しておきます。「SpriteRenderer」のコンポーネントで、「Sprite」を [character_mock_1] に、「Sorting Layer」の値を [Character] に変更します。

フォルダの作成
アニメーション関係のファイルを格納するフォルダも作っておきましょう。Assetsの下にフォルダを作成し、名前を [Animations] にします。

アニメーションクリップの作成
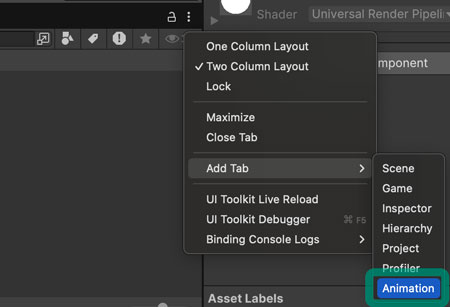
アニメーションクリップを作成していきましょう。「Animation」ウィンドウが表示されていない状態なら、Projectウィンドウがある領域の右上にある [︙] ボタンをクリックしてメニューを開き、[Add Tab] -> [Animation] から表示します。

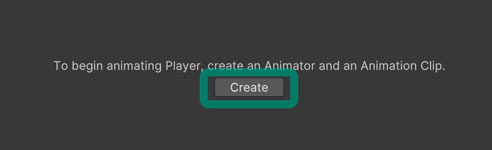
Hierarchyウィンドウで「Player」を選択した状態でAnimationウィンドウを確認すると、以下のように「Player」用のアニメーションを作成するボタンが表示されるので、[Create] をクリックします。ファイルの保存先が聞かれるので、先ほど作成したAssetsの下の「Animations」フォルダを選択し、名前を [player_walk_front] として保存します。 この時自動的にAnimatorControllerも作成されます。

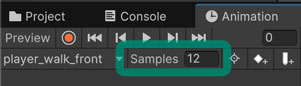
作成したら、「Samples」の値を [12] に変更します。この値はアニメーションの切り替わり速度に影響するので、お好みに合わせて調整してOKです。

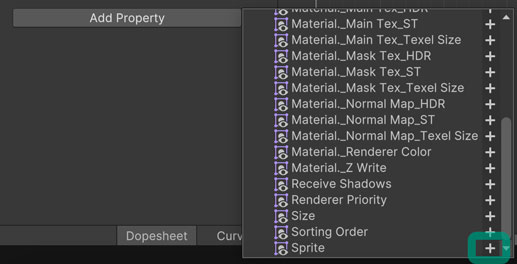
続いて時間経過で変更するプロパティを選択します。[Add Property] のボタンをクリックし、「Sprite Renderer」のツリーを開いて、「Sprite」の右側にある [+] ボタンをクリックします。

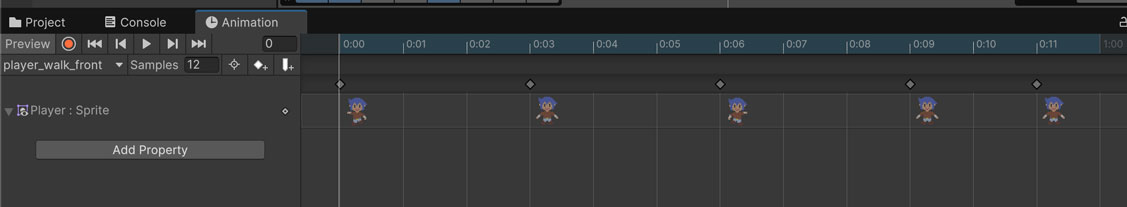
続いてキーを追加して画像を設定していきます。Animationウィンドウの時間が書かれている部分が青色になっていることを確認し、指定の時間を選択してInspectorウィンドウで画像を変更していきます。今回はサンプル数を12としているので、12フレームでアニメーションが1週するように作成していきましょう。右足を出す→立つ→左足を出す→立つ→……と繰り返しになるようにしていきます。(設定は後述)

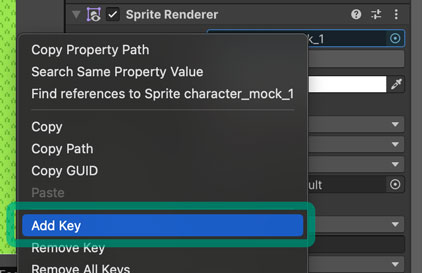
Inspectorウィンドウでは対象の画像を選択していきます。画像を変更した後、プロパティの上でコンテキストメニューを開き、キーがなければ [Add Key] を、キーがある場合は [Update Key] を選択して対象の時間に画像が切り替わるようにします。

今回設定したいキーと画像は以下の通りです。
| キーの位置 | 画像の名前 | 備考 |
| 0:00 | character_mock_0 | 右足を前に出している画像 |
| 0:03 | character_mock_1 | 立っている画像 |
| 0:06 | character_mock_2 | 左足を前に出している画像 |
| 0:09 | character_mock_1 | 立っている画像 |
| 0:11 | character_mock_1 | 最終キー+1フレームまでがアニメーションの範囲になるので、最後の立つ画像は2フレーム+1フレームにしています |
大体こんな感じで動いていればOKです。

これと同様に、以下のアニメーションも作成します。
| ファイル名 | 概要 |
| player_walk_back | 後ろ向きのアニメーション |
| player_walk_left | 左向きのアニメーション |
| player_walk_right | 右向きのアニメーション |
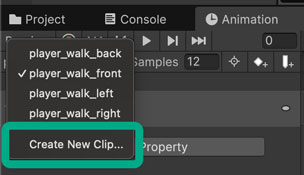
アニメーションを追加する場合は、アニメーション名選択のプルダウンから [Create New Clip…] を選択してファイルを作成し、同様に設定していきます。サンプル数の設定や、追加するプロパティは正面のアニメーションと同じです。

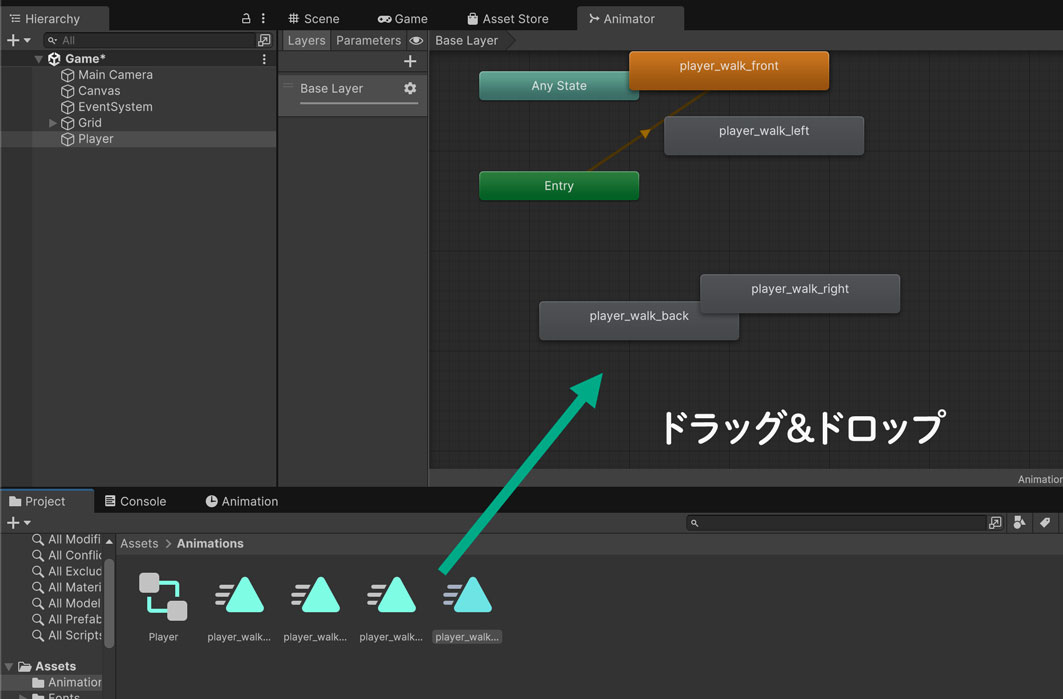
……と言いながら、私はサンプル数設定やプロパティ選択を繰り返すのがめんどくさくなったので、Projectウィンドウで「Animations」フォルダにある「player_walk_front」を複製してそれぞれ名前を変更しました。この方法だとAnimatorControllerには自動でアニメーションクリップが追加されないため、アニメーション名選択のプルダウンに表示されません。そのため、Animatorウィンドウを開き、複製したクリップをドラッグ&ドロップで追加します。これでプルダウンに表示されるため、あとは画像だけ更新していけばOKです。

若干裏技めいた作業省略なので、[Create New Clip…] からちゃんと作成した方が安心です。
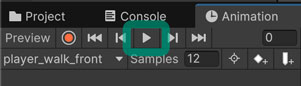
作業が終わったら、それぞれ再生ボタンを使って確認しておきましょう。背面アニメーションで画像を変えたつもりが一瞬正面を向いたりすることはよくあるので、キーの更新は要チェックです(1敗)

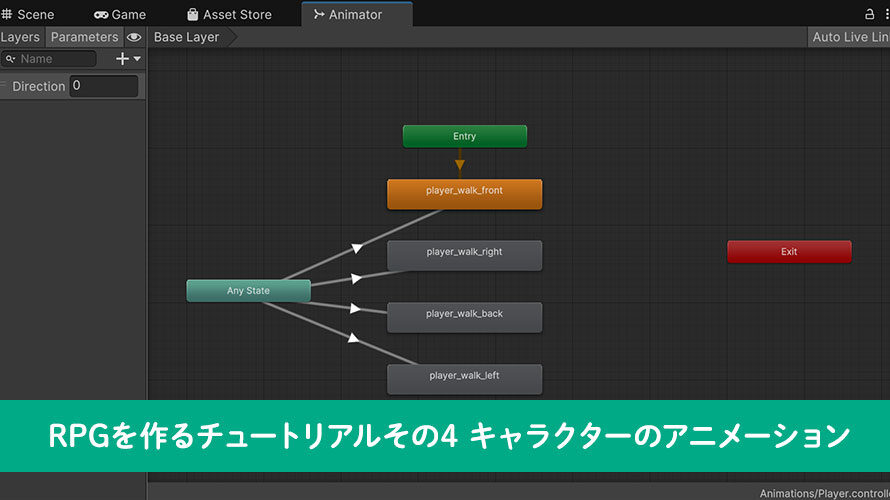
Animatorの設定
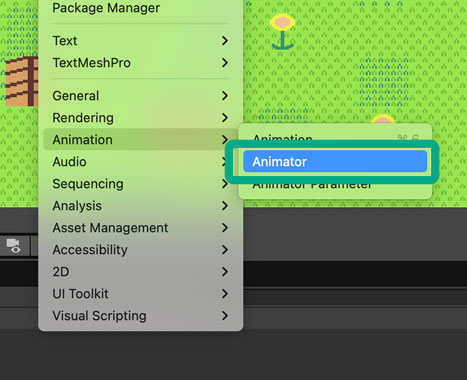
次はアニメーションクリップの切り替えを行うため、Animatorウィンドウで設定を行なっていきます。画面上部のメニューバーから [Window] -> [Animation] -> [Animator] を選択してウィンドウを開きましょう。

続いてProjectウィンドウから「Animations」のフォルダ内にある「Player」のAnimatorControllerを選択します。

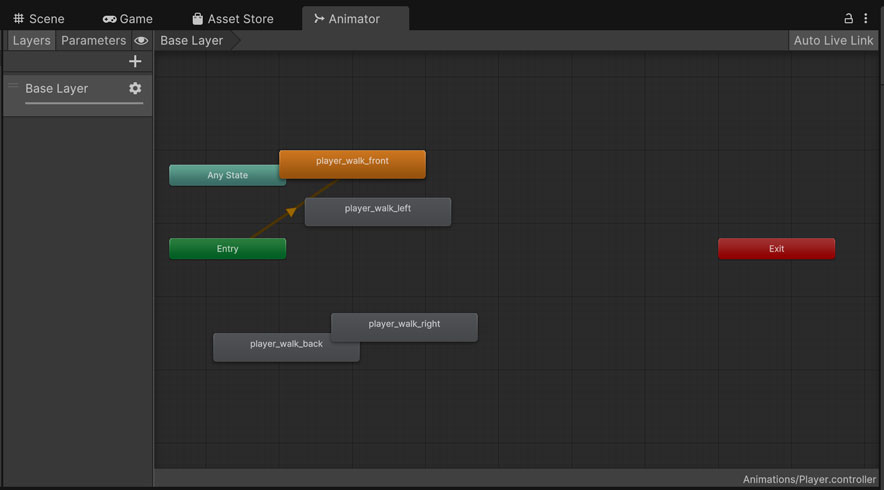
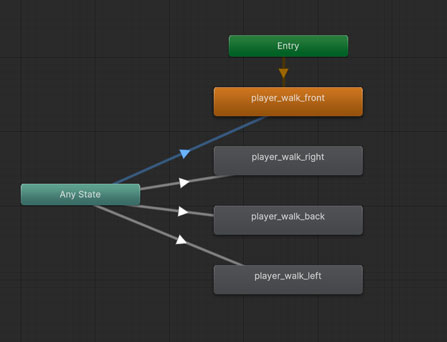
大体こんな感じにアニメーションクリップが表示されるので、それぞれ遷移の条件を設定していきます。

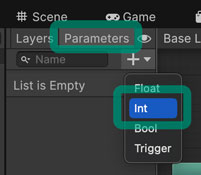
まずは遷移の条件に使用するパラメータを追加します。Animatorウィンドウの左上にある [Parameters] タブを選択し、その下にある [+] ボタンをクリックしてプルダウンを表示します。その中にある [Int] を選択します。

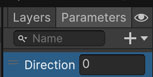
追加したパラメータの名前は [Direction] にしました。このパラメータをゲーム内で使用して、アニメーションを切り替えていきます。

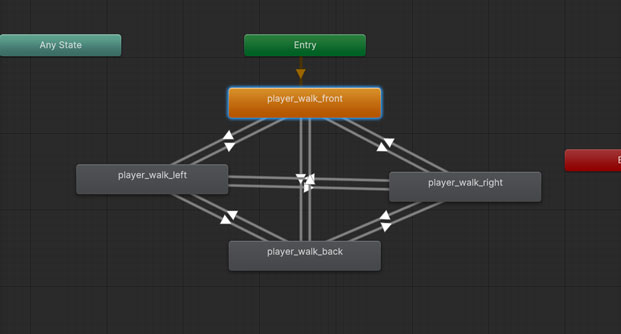
私は昔以下のように各アニメーションクリップからそれぞれ遷移を作っていたことがありました。これでも動いていたので良いっちゃいいのですが、設定項目を減らした方が設定ミスも減らせるので、「Any State」を使って遷移を作ります。

以下のように、「Any State」からそれぞれのアニメーションクリップへの遷移を作ることで、シンプルに管理できます。遷移を作る場合は、「Any State」を選択した状態でコンテキストメニューを開き、[Make Transition] を選択した後に対象のアニメーションクリップをクリックします。

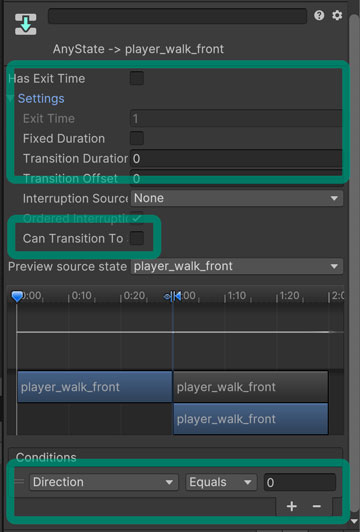
遷移の設定項目は以下のようにします。遷移時はアニメーションがすぐに切り替わるようにします。表示幅の問題で隠れていますが、「Can Transition To Self」のチェックを外して、自分自身のアニメーションへの遷移を行わないようにします。また、「Conditions」の項目では先ほど作成したパラメータの「Direction」を選択し、比較の条件を [Equals] に、比較の対象の値を方向ごとに決めた定義値にします。この定義値は以下の表のようにしましょう。

| 方向 | 遷移 | 定義値 |
| 正面 | AnyState -> player_walk_front | 0 |
| 右 | AnyState -> player_walk_right | 1 |
| 背面 | AnyState -> player_walk_back | 2 |
| 左 | AnyState -> player_walk_left | 3 |
これらの定義値は後々定数クラスを作って、そこでも記載するようにします。
設定が終わったら、次回から移動の制御を含めて作っていきましょう。今回の段階でアニメーションの遷移を確認する場合は、以下のようなテスト用スクリプトを作成し、主人公のゲームオブジェクトにアタッチしてご確認ください。ゲームを実行し、矢印キーを入力するとアニメーションが切り替わります。(このファイルは完全にテスト用なのでプロジェクトには含めない予定です)
また、方向だけを確かめる場合はゲームの実行中にAnimatorウィンドウ内で「Direction」の値を変更することでも確認できます。
今回のブランチ
まとめ
今回はRPGの世界を歩き回るキャラクターのアニメーションを実装しました。このチュートリアルではドラクエのように常に足踏みをしているアニメーションにしましたが、移動後にアニメーションが停止するゲームもあるので、チュートリアル完了後は適宜アレンジしていただくと良いかと思います。
次回は移動の制御を作っていきましょう。
(追記)工程表を見直したらNPCのアニメーションを作ってませんでしたね。次回はNPCのアニメーション部分を作って、その次の回あたりに移動の制御を進めていきます。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその3 Tilemapの設定 2024.12.18
-
次の記事

【Unity】RPGを作るチュートリアルその5 NPCのアニメーション作成 2025.01.01



































コメントを書く