【Unity】RPGを作るチュートリアルその5 NPCのアニメーション作成
- 2025.01.01
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの5回目です。
第4回ではキャラクターが歩行する際のアニメーションを作成しました。ドラクエ風味にするため、その場で足踏みする形でスプライトを切り替えるアニメーションクリップを作成し、遷移の条件を設定しました。今回は操作キャラクターに加えて、NPCのアニメーションを作成していきます。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回はキャラクターのアニメーションを作成しました。
NPC用のモック画像
前回、操作キャラクター(主人公)用の画像を作成し、アニメーションを作成したので、続けてNPCについてもアニメーションを作成していきます。モック版ではNPCは正面を向いたまま足踏みする形にするので、正面だけのアニメーション用画像を作ればよかったのですが、「どうせあとで作るから」と他の方向のアニメーション用画像も入れています。こういうのが時間がかかってしまう原因なんですよね……(1敗)
それはそれとして、今回使いたいNPCは、
- 主人公の母親
- 長老
- ヒントをくれる村人
- ボスのゴブリン
の4種類です。RPG的にはもっとNPCを増やしてワイワイしたいところですが、シンプルに進めるという観点で絞っています。
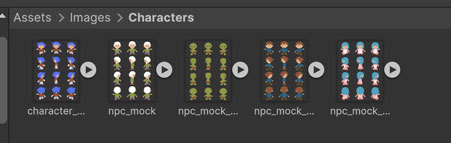
それぞれモック版として画像を作成したので、チュートリアル中は以下のものをお使いください。もちろんご自身で用意いただいてもOKです。




長老に関しては背景が白で頭が小さい感じになってますが、白髪で作っています。ダウンロードしてもらうとちゃんと髪があるのでご安心ください。
これらの画像を使ってアニメーションを作成していきます。
インポート設定のプリセット化
さて、上記の画像をUnityのプロジェクト内にインポートしていくのですが、毎回設定を手動で入れていくのも大変なので、インポート設定をプリセット化して、次も同じ設定が自動で入るようにしちゃいましょう。
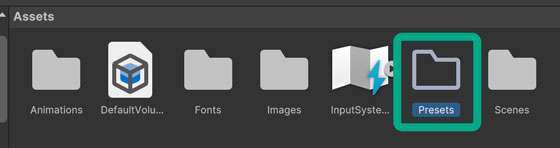
まずはプリセットを保存するフォルダを作成します。「Assets」の下にフォルダを作成し、[Presets] とリネームします。後ほどプリセットを作成する際に、ファイルをここに配置するようにしましょう。

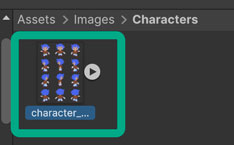
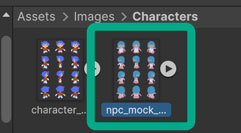
以前作った操作キャラクターの画像が「Assets/Images/Characters」にあるので、Projectウィンドウからファイルを選択します。

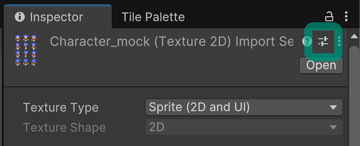
Inspectorウィンドウの右上にあるパラメータのようなボタンをクリックして、プリセットの画面を開きます。

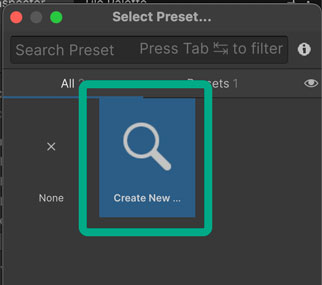
プリセット画面では作成済みのプリセットを選択することができます。デフォルトではプリセットが存在しないかと思いますので、[Create New …] をダブルクリックして保存先のフォルダを選択します。

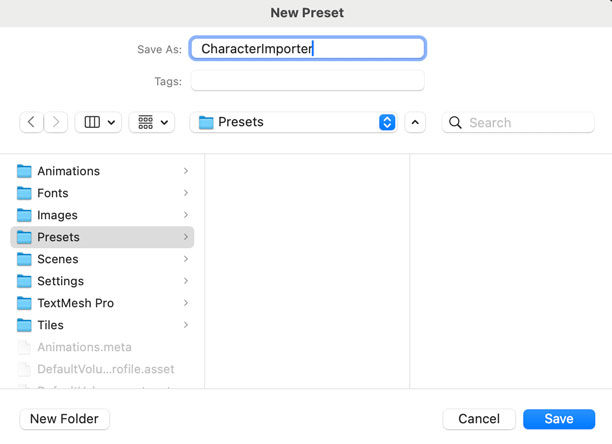
保存先のフォルダは先程作成した「Assets」の下の [Presets] を選択し、ファイル名を入力し、 [Save] ボタンをクリックします。。ここでは [CharacterImporter] にしました。ここで入力したファイル名がプリセット画面で表示されます。

作成したプリセットがうまく働くかどうか、試しにNPCのファイルを1つインポートしてみましょう。ここでは主人公の母親の画像をインポートしました。

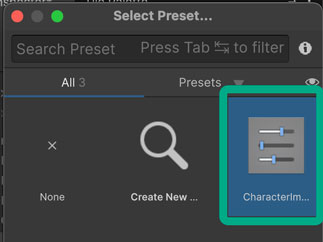
インポートしたファイルを選択してInspectorウィンドウから先程と同様にプリセット画面を表示します。作成したプリセットが表示されるようになるので、こちらをダブルクリックします。

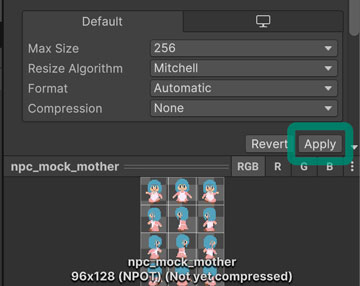
プリセット画面が非表示になって、インポート設定ではプリセットとして保存した主人公の画像の設定が入力されます。一度 [Apply] をクリックして保存しましょう。

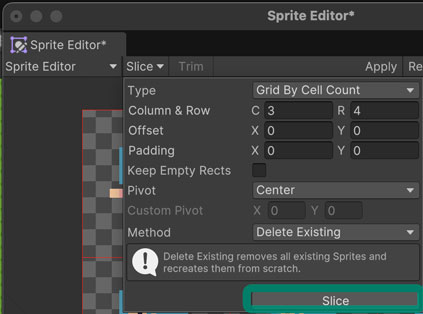
これでOK……と思いきや、実は分割したスプライトの名前がプリセットのものと同じになってしまうので、スライスし直しておきましょう。インポート設定内の [Open Sprite Editor] のボタンから「Sprite Editor」を表示し、[Slice] のプルダウンから再度スライスします。主人公の画像と同様に [Grid By Cell Count] でするのが簡単です。

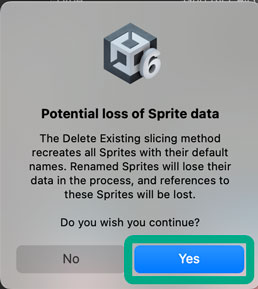
既存の分割したスプライトが存在するので確認ウィンドウが表示されます。[Yes] をクリックして分割し直しましょう。

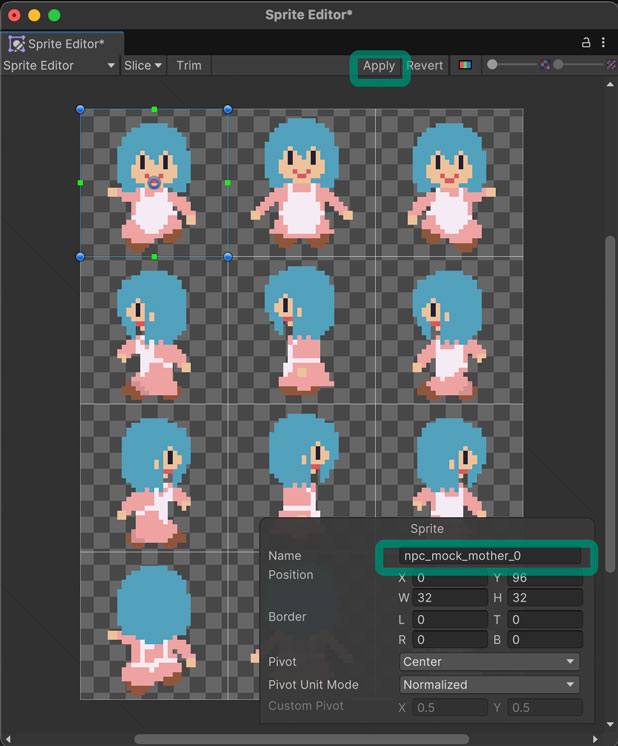
再分割後はスプライトの名前がインポートした画像ファイルのものになっていることを確認して [Apply] ボタンをクリックします。

同様の手順で、長老、村人、ゴブリンの画像についてもインポートし、プリセットを適用してスプライトを再分割していきましょう。複数ファイルを選択した状態でプリセットを適用することもできます。再分割は各ファイルで行いましょう。

アニメーションの作成
ここからNPCのアニメーションを作成していきます。遷移条件やパラメータの設定などを逐一設定するのは大変なので、操作キャラクター向けのAnimatorControllerのアニメーションクリップを差し替えられるAnimatorOverrideControllerを作って、こちらを使うようにしましょう。
アニメーションクリップの作成
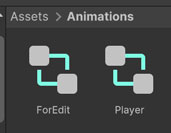
アニメーションクリップを作成するにも編集用のAnimatorControllerがあると便利なので、Projectウィンドウの「Assets/Animations」のフォルダ内に新規のAnimatorControllerを作成します。名前は [ForEdit] にしました。こちらを各NPCのアニメーションを作成する際に使い回します。

今回画像をインポートした以下のキャラクターについてアニメーションを作成します。まずは主人公の母親のアニメーションを作成していきましょう。
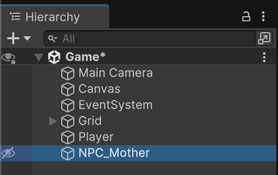
Hierarchyウィンドウで「Player」のゲームオブジェクトを選択し、複製します。複製したゲームオブジェクトの名前は [NPC_Mother] にしました。今回はNPCだと分かりやすいように、名前の先頭にNPCをつけてみましょう。

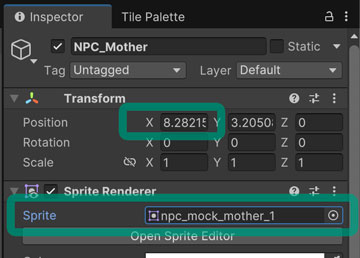
続いてInspectorウィンドウで設定を変えていきます。「Transform」の「Position」の項目では、主人公の位置と重ならないように少しずらしておきましょう。「SpriteRenderer」のコンポーネントでは「Sprite」を正面の画像に変更します。以下の画像の中では主人公の母親の正面画像を選択した状態です。

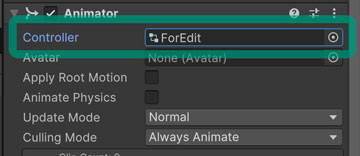
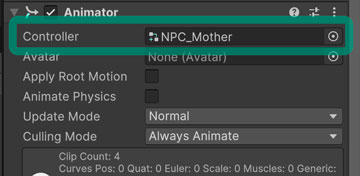
「Animator」コンポーネントでは「Controller」の項目で先ほど作成した [ForEdit] を選択します。

続いてアニメーションクリップの作成に入ります。個別にキーの位置やサンプル数を設定するのは大変なので、
- 主人公用のアニメーションクリップ4種を複製
- 複製したクリップを「ForEdit」のコントローラに紐付け
- 複製したクリップの画像を変更
の手順で少し楽します。
Projectウィンドウから「Assets/Animations」のフォルダを開き、主人公用の4つのアニメーションクリップを複数選択して複製します。複製したファイルはそれぞれ以下の表のように名前を変更しました。
| 複製元の名前 | 複製後の名前 |
| player_walk_back | npc_mother_walk_back |
| player_walk_front | npc_mother_walk_front |
| player_walk_left | npc_mother_walk_left |
| player_walk_right | npc_mother_walk_right |
こちらもNPC用のものであることが分かるように接頭辞をつけています。
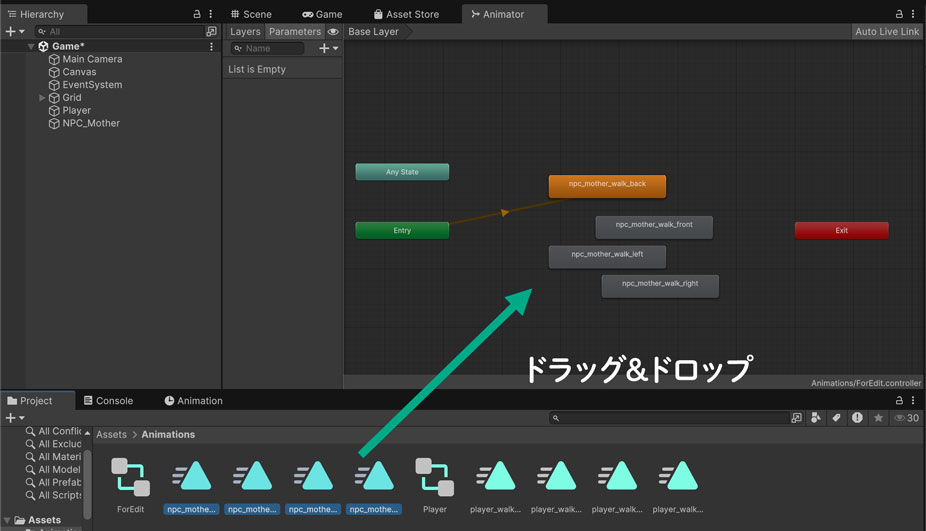
複製したアニメーションクリップについては、「ForEdit」のコントローラに紐付けます。「Animator」コンポーネントで設定した「ForEdit」のコントローラをダブルクリックして「Animator」ウィンドウを表示して、Projectウィンドウ内にある複製したアニメーションクリップ4つをドラッグ&ドロップします。

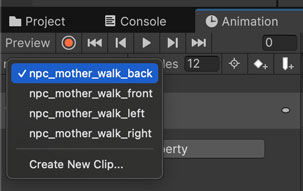
Hierarchyウィンドウで「NPC_Mother」のゲームオブジェクトを選択した状態で、「Animation」ウィンドウを開きます。するとクリップの選択プルダウンに複製したクリップが表示されるようになるので、こちらをそれぞれ編集し、画像を変更していきましょう。

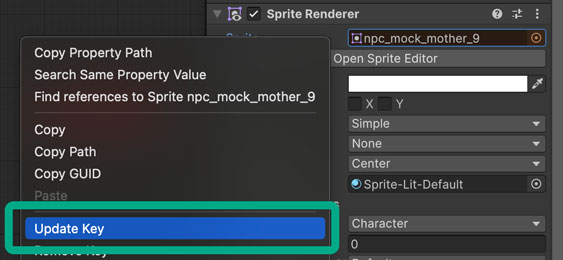
「Animation」ウィンドウのタイムラインをクリックして青くなっている状態で、各キーでの画像を変更していきます。主人公用の画像になっている部分を母親用の画像に切り替えてから「Sprite」の項目でコンテキストメニューを開き、[Update Key] を選択します。「Update Key」が表示されていない場合は、タイムラインが青くなっているかご確認ください。

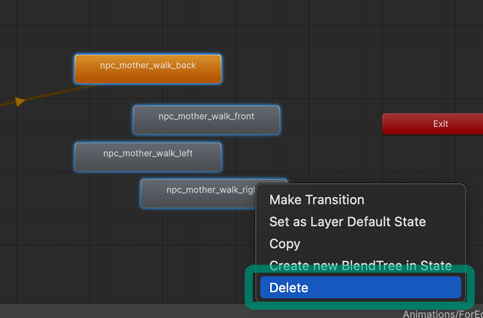
全ての画像を変更したら「Animation」ウィンドウ内の再生ボタンをクリックして動作を確認しましょう。問題なさそうなら、「Animator」ウィンドウを開き、複製したアニメーションクリップ4つを削除します(元ファイルは残ります)。
この後他のNPCでも編集に使うので、混ざらないようにしておきます。

AnimatorOverrideControllerの作成
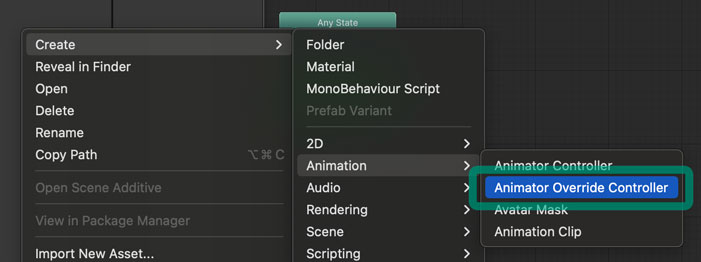
続いてProjectウィンドウの「Assets/Animations」のフォルダでコンテキストメニューを開き、[Create] -> [Animation] -> [Animator Override Controller] からAnimatorOverrideControllerを作成します。

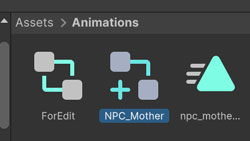
名前は [NPC_Mother] にしました。

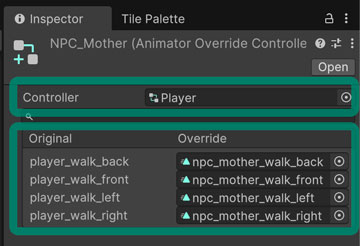
作成した「NPC_Mother」を選択した状態でInspectorウィンドウから設定を行います。「Controller」は上書き対象のコントローラで、ここでは主人公用の [Player] を選択します。下の表の中で、「Player」に紐づいているアニメーションクリップが表示され、対応する形で差し替えるクリップを選択します。それぞれ方向の名前が入っているのでそちらをヒントに対応させましょう。

設定が完了したら、Hierarchyウィンドウの「NPC_Mother」のゲームオブジェクトを選択し、Inspectorウィンドウから「Animator」のコンポーネントでコントローラを先ほど設定した [NPC_Mother] に変更します。

これで1キャラクター分のAnimatorOverrideControllerの作成が完了しました。同様に、長老、村人、ゴブリンについても設定を行いましょう(白目)
私は以下のような名前でファイルを作成しました。
| 対象NPC | ゲームオブジェクト | AnimatorOverrideController | アニメーションクリップ |
| 長老 | NPC_Chourou | NPC_Chourou | npc_chourou_walk_<方向> |
| 村人 | NPC_Man | NPC_Man | npc_man_walk_<方向> |
| ゴブリン | NPC_Goblin | NPC_Goblin | npc_goblin_walk_<方向> |
設定後、キャラクターたちを並べて動作を確認しておきましょう。ゲームを実行後、各ゲームオブジェクトを選択し、AnimatorウィンドウからParameterの「Direction」の値を0から3の間で設定して動きを確認できればOKです。意図しない設定が見つかったらこのタイミングで修正しておくと後が楽です。

NPCのアニメーションが実装できたので、次は操作キャラクターの移動を制御する部分を進めていきましょう。
今回のチュートリアルでは扱いませんが、規模が大きいゲームの場合は、アニメーションクリップの複製や画像のスライスなどもエディタ拡張で実装してしまうと簡単かもしれません。NPCが大量にいるゲームの場合は手作業でやると泣きそうになりますからね(1敗)
今回のブランチ
まとめ
今回はNPCのアニメーションを実装しました。しばらくは正面を向いたままのアニメーションでも進めていけそうですが、AnimatorOverrideControllerを使うなら方向を揃えておくと後が楽なのでそちらまで進めました。複数のキャラクターが動いているとゲームっぽい感じが少し出てきますね。
次回は移動の制御を作っていきましょう。今度はほんとです。多分。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその4 キャラクターのアニメーション 2024.12.29
-
次の記事

【Unity】RPGを作るチュートリアルその6 キャラクターの移動制御 2025.01.02



































コメントを書く