【Unity】RPGを作るチュートリアルその47 戦闘用メッセージの定義クラス
- 2025.03.20
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの47回目です。
第46回では選択ウィンドウの実装として、ウィンドウ全体を制御するクラスを作成しました。
今回はメッセージウィンドウに関する実装として、戦闘中のメッセージ定義を先にやっておきましょう。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回は選択ウィンドウの実装として、ウィンドウ全体を制御するクラスを作成しました。
UIを制御するクラス
戦闘画面のUIとして、5つのグループを作成しました。
- ステータス表示のUI
- 敵キャラクターの名前表示のUI
- コマンドのUI
- 選択ウィンドウのUI
- メッセージ表示のUI ◀︎今回はここ
これらのUIに関しては、ひとつのまとまりをウィンドウとみなして、そのウィンドウ自体を制御するクラスと、ウィンドウ内のUIを制御するクラスの2つをセットにして実装していきます。
今回はメッセージ表示のUIを作っていく際に必要になる、戦闘に関するメッセージの定義クラスを作っていきましょう。
戦闘に関するメッセージの定義
例えば敵とエンカウントした時には
「スライムがあらわれた!」
と表示されたり、キャラクターが攻撃する際には
「アレンの攻撃! スライムに 4 のダメージ!」
とメッセージウィンドウに文字が表示されるようにしたいと思います。こうしたメッセージに関しては、変数にできる部分と、固定になっている部分があります。このうち、固定の部分に関しては定数クラスで定義したり、jsonなどで定義したりと、メッセージ処理のクラスの外部で管理しておくと扱いやすくなります。
今回は定数クラスを使って実装する方式で進めたいと思います。多言語対応するとなると、語順を考える必要があったりするので、jsonなどでキーに対応させる形で持たせると良いかもしれません。
必要なメッセージ
戦闘で表示する必要のあるメッセージを列挙してみます。
- 敵キャラクターとエンカウントした時のメッセージ
- 「〇〇があらわれた!」
- 攻撃時のメッセージ
- 「〇〇の攻撃!」
- ダメージを与えた時のメッセージ
- 「〇〇に〇〇のダメージ!」
- 魔法を唱えた時のメッセージ
- 「〇〇は〇〇を唱えた!」
- アイテムを唱えた時のメッセージ
- 「〇〇は〇〇を使った!」
- HP回復に関するメッセージ
- 「〇〇のHPが〇〇回復した!」
- 逃走に関するメッセージ
- 「〇〇は逃げ出した!」
- 「しかし回り込まれてしまった!」
- HPが0になった時のメッセージ
- 「〇〇をやっつけた!」
- 「〇〇はやられてしまった!」
- ゲームオーバーのメッセージ
- 「〇〇は目の前が真っ暗になった……。」
- 戦闘に勝った時のメッセージ
- 「〇〇は戦いに勝利した!」
- 「〇〇の経験値を獲得。」
- 「〇〇ゴールドを手に入れた。」
- レベルアップした時のメッセージ
- 「〇〇のレベルが〇〇に上がった!」
ひとまずこちらのメッセージ定義を作っておいて、必要に応じて追加していきたいと思います。魔法やスキルごとにメッセージを変えていくなら、魔法の定義データなどに使用時のメッセージを入れるのも良いかと思います。
戦闘に関するメッセージの定義クラスを作成
上で列挙したメッセージ定義を保持するクラスを作成していきましょう。Projectウィンドウから「Assets/Scripts/Consts」のフォルダを開き、空のスクリプトを作成します。名前は [BattleMessage] にしました。

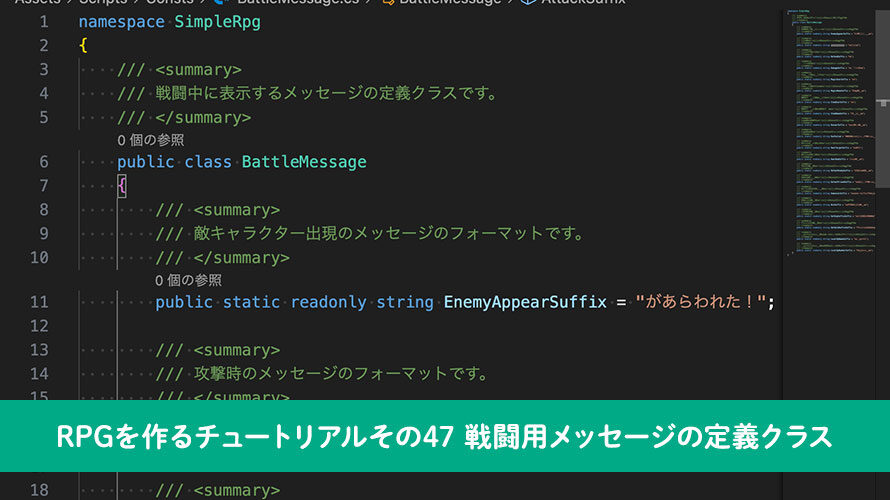
作成した「BattleMessage」の中身は以下のように記載しました。
メッセージの定義を行う段階では、「〇〇があらわれた!」の〇〇に当たる部分は入れず、その後ろの部分だけ定義しています。現れたモンスターに応じてその名前を入れていけるようにしてあります。モンスターの名前と組み合わせるのはメッセージウィンドウを制御するクラスで行いましょう。
今回はまだ動作確認ができないので、メッセージウィンドウの制御クラスを作成したタイミングで動作確認していきましょう。
今回のブランチ
まとめ
今回はメッセージウィンドウに関する実装として、戦闘中のメッセージ定義を実装しました。このチュートリアル内では定数クラスを使った定義を行なっていますが、多言語対応するかどうかによって、JSONで持つことも検討すると良いかと思います。
次回はメッセージウィンドウ内のUIと、ウィンドウ全体を制御するクラスを作成していきます。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその46 選択ウィンドウ全体を制御するクラス 2025.03.18
-
次の記事

【Unity】RPGを作るチュートリアルその48 メッセージウィンドウの制御クラス 2025.03.21



































コメントを書く