【Unity】RPGを作るチュートリアルその3 Tilemapの設定
- 2024.12.18
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの3回目です。
第1回、第2回でざっくりとプロジェクトのセットアップが完了したので、ゲーム部分の作成に入っていきます。今回は移動時に使うマップを作るため、Tilemap関連の部分を作っていきます。チュートリアルで作成するRPGでは村、フィールド、洞窟の3種類のマップを用意する予定ですが、今回は移動機能の確認用マップとして村を用意します。細かい部分は後で作っていくので、最低限地面があればOKにしましょう。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回はフォントやTextMeshProの設定を行いました。
Tilemapの構成について
Tilemapは以下のレイヤー構成を考えています。
- 下地
- 下地の上に置くもの(花とか樽とか)
- 操作キャラクターの手前
下地は地面など、一番下になる部分です。この上に、花や樽など、世界観を作るオブジェクトを配置していきます。下地の画像にこうしたオブジェクトを配置しても良いのですが、下地に依存しない形で配置できた方がバリエーションが広がります。
操作キャラクターの手前に配置する画像は、例えば柱の上半分など、キャラクターが後ろに回れるものをイメージしています。といっても今回は1マス32ピクセルで、キャラクター自体も32ピクセルにしようと思いますので、あまり使用する機会はないかもしれません。洞窟で一部使ってみましょうかね。
SortingLayerをTilemapの奥になるように設定したSpriteを使うことで、遠景を表示するテクニックもあります。下地のなかでタイルを配置しないマスを用意しておくことで、その部分に円形が見えるようになります。例えば山のマップで、遠くの山々や雲などを表示したい場合は、タイルとして配置するのではなく遠景で表示すると便利です。
タイル用画像(モック版)の作成
Tilemapの機能を使ってキャラクターが歩き回るマップを作成していきます。マップの画像については、まずはモック版としてタイルの違いだけ分かるような形で作成しました。機能の確認が優先なので、5分くらいで簡易的に作ったものが以下のものです。
![]() 草原パターン1
草原パターン1
![]() 草原パターン2
草原パターン2
![]() 草原パターン3
草原パターン3
![]() お花
お花
![]() 屋根
屋根
草原のパターンは下地レイヤー、お花は下地の上レイヤー、屋根はキャラクターたちより手前に表示するレイヤーに配置していきます。タイルをレイヤーごとに配置してみて、それぞれの前後関係が意図した通りになっているか確認してみましょう。
これらの画像はチュートリアル中にご自由にお使いください。(githubでコミットしてあるので、ライセンス表示はそちらにあります)
モック版の画像ならそんなに時間かからず作れると思いますので、ご自身で作ったものを使うのもOKです。
Tilemapの作成
UnityでTilemapを作成していきます。
タイルパレットの作成
タイルを配置していく際のパレットを作成します。その準備として「Assets」フォルダの下に [Tiles] フォルダを作成します。こちらはTilemapで使うタイルファイルやパレットを配置します。

また、同様に「Assets」フォルダの下に [Images] フォルダを作成します。こちらは画像系リソースを配置するフォルダとして使っていきます。

「Images」フォルダの下にもさらに [Tiles] フォルダを作成します。タイルに関する画像はこちらに配置していきます。

「Images」フォルダの下の「Tiles」フォルダを開き、作成したモック画像5つをインポートします。

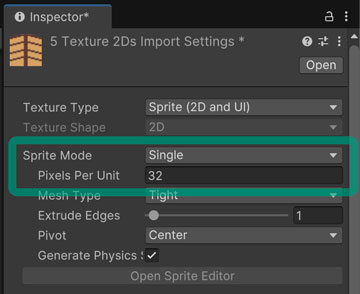
インポートした5つの画像を全選択して、一気にInspectorウィンドウで設定変更しましょう。「Sprite Mode」は [Single] に変更、「Pixels Per Unit」は [32] に変更します。

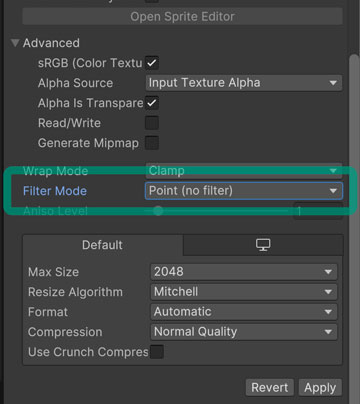
下の方の領域に移動して、「Filter Mode」を [Point (no filter)] に変更します。ドット絵系のゲームだと、フィルタがかかることで意図しない表示になることも多いため、フィルタをかけない「Point (no filter)」がおすすめです。設定を変更したら [Apply] をクリックします。

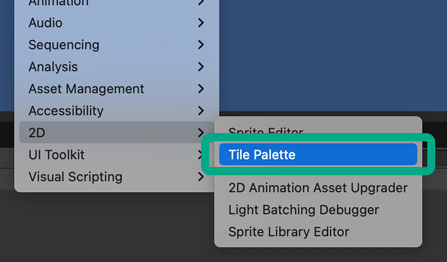
続いて画面上部のメニューバーから [Window] -> [2D] -> [Tile Palette] を選択してタイルパレットのウィンドウを表示します。

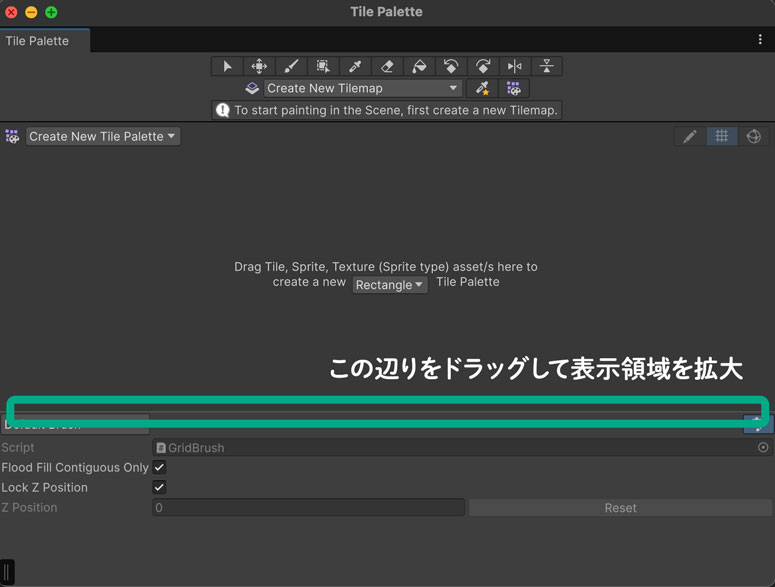
タイルパレットのウィンドウを表示したら、中程の領域の境目あたりをドラッグして、表示領域を広げておくと便利です。タイル用の画像をドラッグ&ドロップする際、個別ウィンドウだとウィンドウが裏側にいったりして大変なので、Inspectorウィンドウの隣あたりにタブ化しておくと楽になるかもしれません。

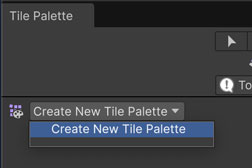
続いて左上のプルダウンから [Create New Tile Palette] を選択してパレット用のファイルを作成します。

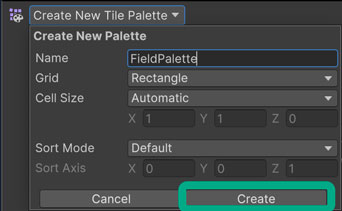
設定ウィンドウが表示されるので、「Name」に任意の名前を入力します。私は [FieldPalette] にしました。入力したら右下の [] ボタンをクリックして、保存先のフォルダを選択します。Assetsの下の「Tiles」フォルダに保存しておきましょう。

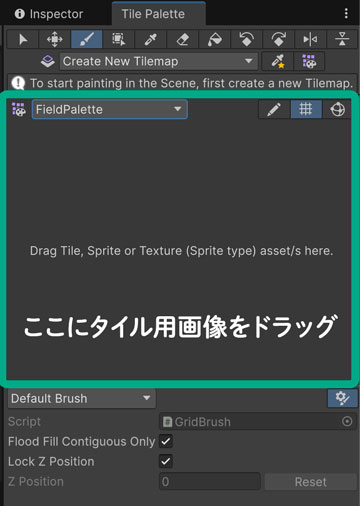
続いて個別のタイルファイルを作成していきます。インポートした画像をドラッグ&ドロップするだけでタイルを作ってくれるので便利です。「ここに画像をドラッグしてね(意訳)」と書かれている領域があるので、ここに「Assets/Images/Tiles」のタイル用画像をドラッグ&ドロップします。保存場所が聞かれるので、「Assets/Tiles」に保存します。

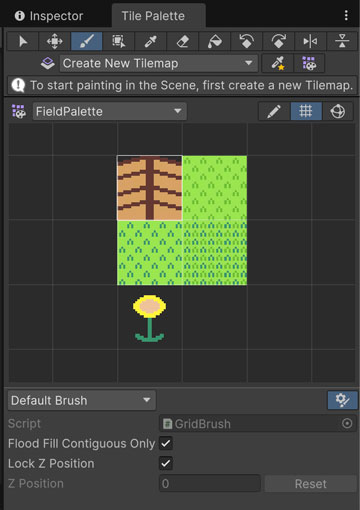
タイルパレット内に画像が表示されます。タイルの表示領域が狭い場合は広げておきましょう。「Tile Palette」のウィンドウをタブ化しているとタイルの表示領域を広げられないことがあるため、一度個別のウィンドウに戻して、領域を広げて、再度タブ化する、なんて手順で対応するとグッド。

Tilemapの作成
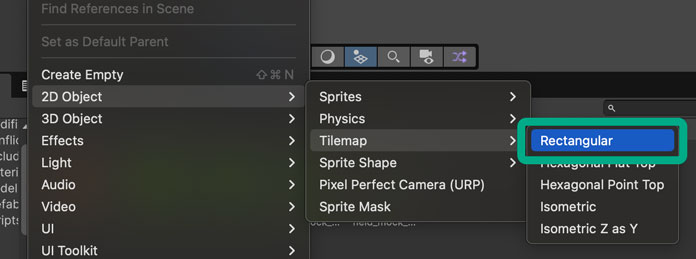
続いてシーン内にTilemapのゲームオブジェクトを作成して、先ほど作ったパレット内のタイルを配置できるようにしていきましょう。Hierarchyウィンドウでコンテキストメニューを開き、[2D Object] -> [Tilemap] -> [Rectangular] を選択します。

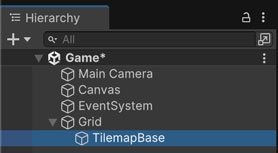
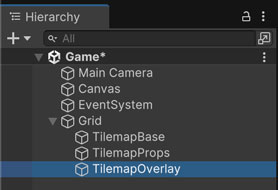
作成した「Tilemap」のゲームオブジェクトの名前を [TilemapBase] に変更します。こちらは下地のレイヤーとして使います。

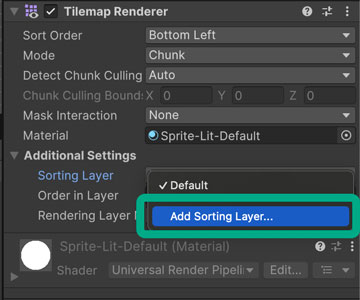
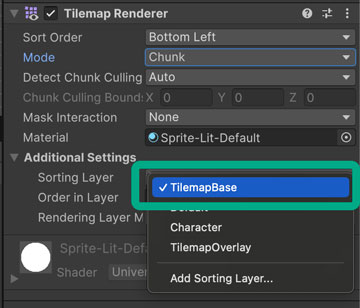
このタイミングでSorting Layerの設定もしてしまいましょう。「TilemapBase」のゲームオブジェクトを選択し、Inspectorウィンドウの「Tilemap Renderer」のコンポーネント内、「Sorting Layer」のプルダウンから [Add Sorting Layer…] を選択します。

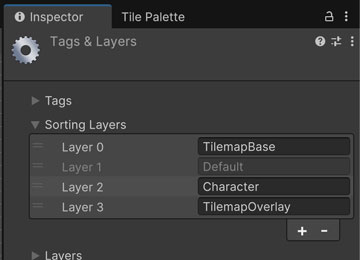
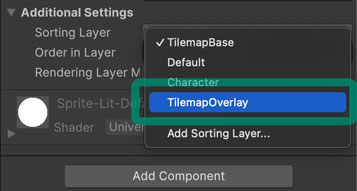
表示された「Tags & Layers」の画面で、以下の表のようにSorting Layerを設定します。Tilemap用が2つ、キャラクター用が1つです。順番も一緒になるようにしてくださいな。

| レイヤー | レイヤー名 | 用途 |
| Layer 0 | TilemapBase | 下地レイヤーやその上の装飾物など |
| Layer 1 | Default | デフォルトのレイヤー |
| Layer 2 | Character | キャラクター用のレイヤー |
| Layer 3 | TilemapOverlay | キャラクターの上に表示するタイルのレイヤー |
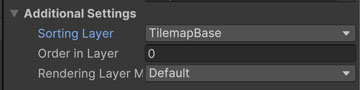
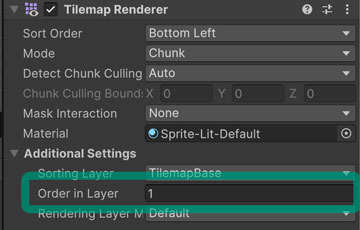
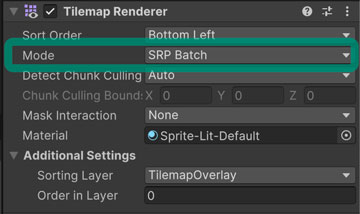
Hierarchyウィンドウから再び「TilemapBase」のゲームオブジェクトを選択し、Inspectorウィンドウの「Tilemap Renderer」のコンポーネント内、「Sorting Layer」のプルダウンから [TilemapBase] を選択します。

レイヤー内の順番を設定する「Order in Layer」の項目はそのまま0にしておきます。この後作成する装飾品用のレイヤーで設定を行いましょう。

(追記)
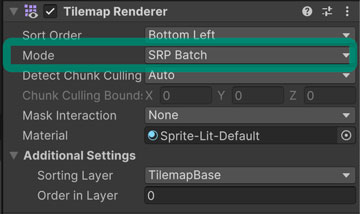
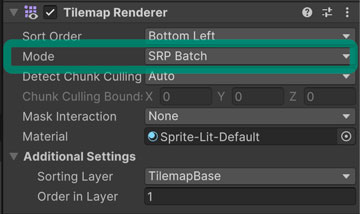
このプロジェクトではSRPを使っているので、「Mode」を [SRP Batch] に変更します。

装飾品用Tilemapの作成
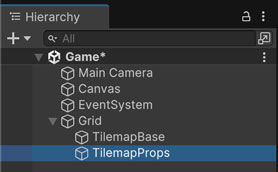
下地用Tilemapの作成と同様に、下地の上に配置する花や樽などの装飾品用レイヤーを作成します。Hierarchyウィンドウから、「TilemapBase」のゲームオブジェクトを複製して名前を変更するのが簡単です。名前は [TilemapProps] にしました。

「Tilemap Renderer」のコンポーネントでは、「Order in Layer」の値を [1] に変更します。これにより、下地の上に表示されるようになります。

(追記)
このプロジェクトではSRPを使っているので、「Mode」を [SRP Batch] に変更します。

キャラクターの手前用Tilemapの作成
こちらも装飾品用Tilemapの作成と同様に、Hierarchyウィンドウから、「TilemapBase」のゲームオブジェクトを複製して名前を変更します。名前は [TilemapOverlay] にしました。順番は一番下になるように配置します。

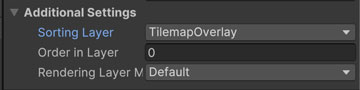
Inspectorウィンドウの「Tilemap Renderer」のコンポーネント内、「Sorting Layer」のプルダウンから [TilemapOverlay] を選択します。

「Order in Layer」の値は [0] にしておきます。今回のチュートリアル内ではキャラクターの手前に表示するものはそう多くはない想定です。もし手前に表示するタイルの中でも前後関係がある場合は、必要に応じてTilemapを追加して「Order in Layer」の値で調整していきましょう。

(追記)
このプロジェクトではSRPを使っているので、「Mode」を [SRP Batch] に変更します。

タイルの配置を確認
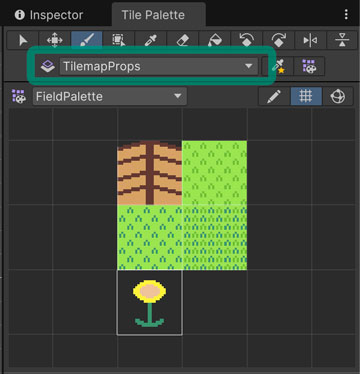
配置先のTilemapを作成できたので、配置して確認していきましょう。Hierarchyウィンドウでは「TilemapBase」のゲームオブジェクトを選択します。続いて、Tile Paletteのウィンドウを表示して、塗り先のレイヤー、塗るためのツール、塗るタイルを選択していきます。
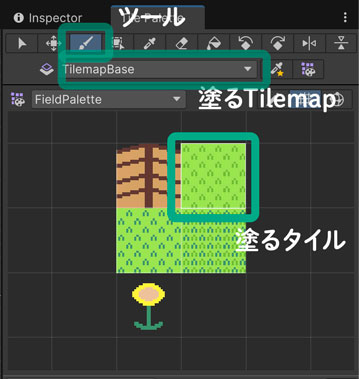
ウィンドウ上部のツール群から塗るためのツールを選択します。画像ではペンツールを選択していて、個別に塗るときに便利です。下地を塗るときにはその右側にある長方形ツールで塗ると簡単です。
その下の行ではどのTilemapを塗るかの選択ができます。疲れていると違うTilemapに塗りがちなので、ここは定期的に確認すると安心です。
グリッドの領域では作成したタイルが並んでいます。塗りたいタイルを選択してTilemapに塗っていきます。下地を塗るので、草系のタイルを選択して塗っていきましょう。

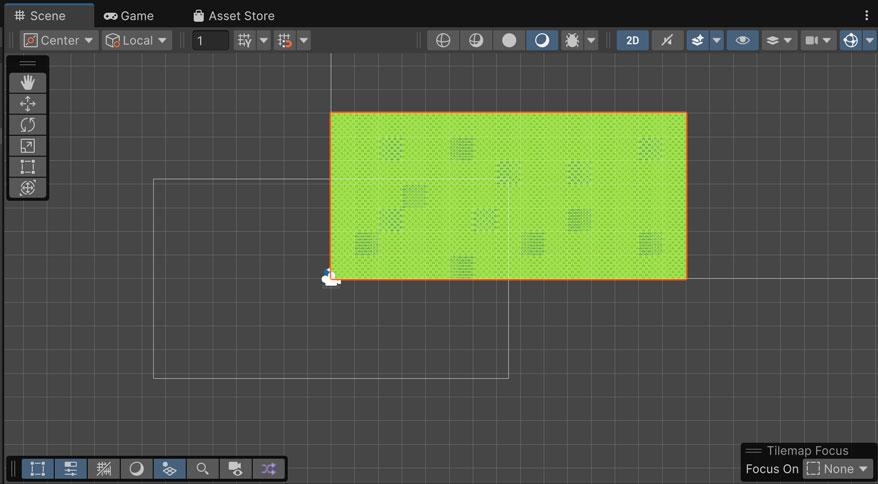
タイルを選択したらSceneウィンドウから塗っていきます。ここでは動作の確認が目的なので、適当でOKです。次回かその次でキャラクターの移動処理を実装していくので、その時に歩き回れるくらいの広さになっていれば良いかと思います。

装飾品に関しても配置してみましょう。Tile Paletteのウィンドウで塗る対象のTilemapを [TilemapProps] に変更します。また、HierarchyウィンドウでTilemapのゲームオブジェクトを選択することでも変更できます。

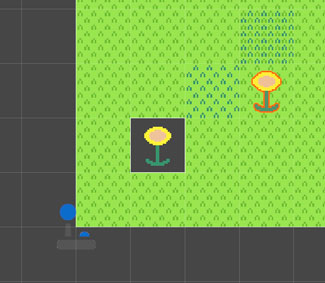
花は下地の草の上に表示されることを確認します。下の画像の左側は下地レイヤーに花を配置してしまった例です。こうならないように、塗るTilemapは確認しておきましょう。

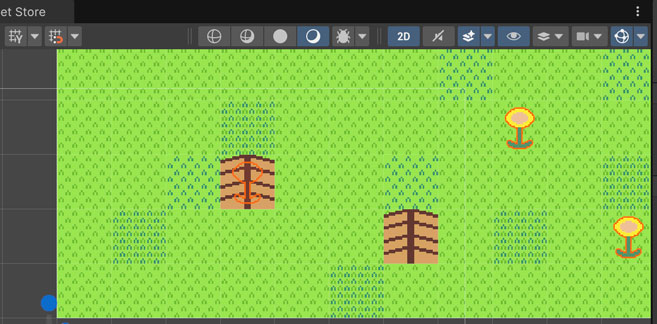
同様に、屋根も配置してみます。Tile Paletteのウィンドウで塗る対象のTilemapを [TilemapOverlay] に変更しましょう。適当に塗ってみて、下地や花の上に屋根が表示されることを確認します。画像左側の屋根の下には花を配置してありますが、屋根が手前に表示されます。前後関係を確認する際は、Tilemapのゲームオブジェクトをそれぞれ表示/非表示として切り替えて確認するのも有効です。

ここまで確認できたら、次はモック版キャラクター用画像の作成、アニメーション作成に進んでいきます。シーンの保存はお忘れなく。
今回のブランチ
まとめ
今回はキャラクターが動き回る舞台としてTilemapを準備しました。モック用の画像を使って前後関係を確認しておくことで、後々の素材追加がイメージしやすくなります。
次回はモック版のキャラクター用画像を用意して、アニメーションを作成したいと思います。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその2 フォントとTextMeshProの設定 2024.12.14
-
次の記事

【Unity】RPGを作るチュートリアルその4 キャラクターのアニメーション 2024.12.29



































コメントを書く