【Unity】RPGを作るチュートリアルその18 戦闘画面のUIの仮組み〜選択画面編〜
- 2025.01.30
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの18回目です。
第17回では戦闘画面のUIのうち、コマンド入力のウィンドウを実装しました。
今回はその続きとして、敵の名前表示部分や魔法とアイテムの選択ウィンドウを作っていきましょう。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回は戦闘画面で表示するUIのうち、画面左下に表示するコマンド入力用パーツを実装しました。
敵の名前を表示するエリア
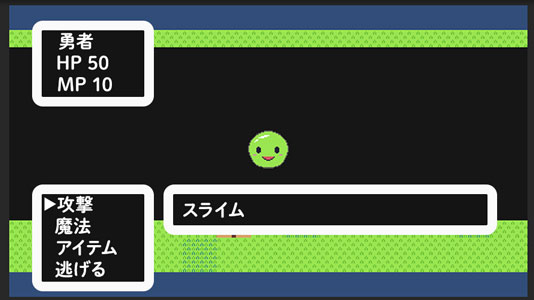
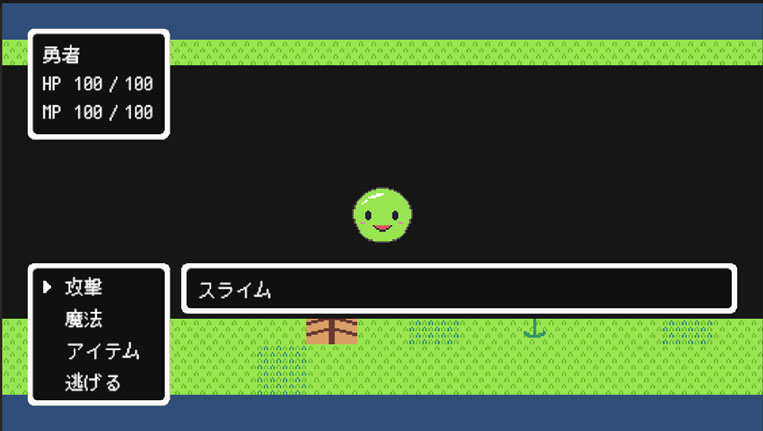
コマンド入力のエリアの隣に、敵キャラクターの名前を表示するエリアを作成します。イメージ図だと以下のような感じです。

今回のチュートリアルでは1対1の戦いで実装するため、1行のみの表示になります。実際に作るゲームで複数の敵が出る場合は、敵の数に応じて縦に伸び縮みするような仕組みを入れておくと良いかと思います。
敵の名前表示の親オブジェクトを作成
こちらも親オブジェクトを用意して、その中にテキストを配置していきます。
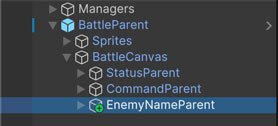
まずは以前作成した「StatusParent」を複製します。名前は [EnemyNameParent] にしました。並び順は「CommandParent」の後にしています。

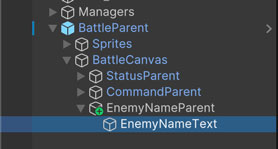
「EnemyNameParent」の下にある「NameText」の名前を [EnemyNameText] に変更しておきます。「EnemyNameParent」の下の「HpParent」と「MpParent」は削除しておきましょう。

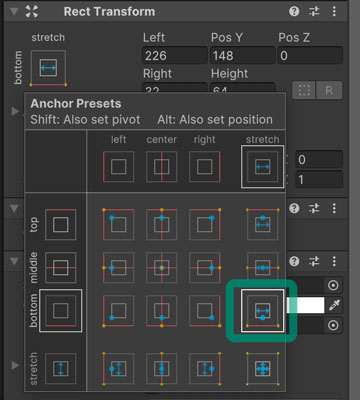
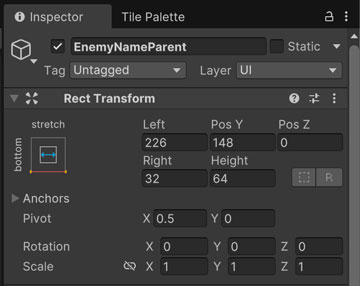
Projectウィンドウで「EnemyNameParent」のゲームオブジェクトを選択し、Inspectorウィンドウから「Rect Transform」コンポーネントの設定を行います。アンカーの設定では、横方向にストレッチさせ、画面下を基準にします。

ストレッチは画面の大きさに応じて引き伸ばされるもので、今回の設定だと左からどれくらい、右からどれくらい、といった形で位置や幅を指定します。「Left」は [226]、「Right」は [32]、「Pos Y」は [148]、「Height」は [64] にそれぞれ設定します。

敵の名前表示のテキストを設定
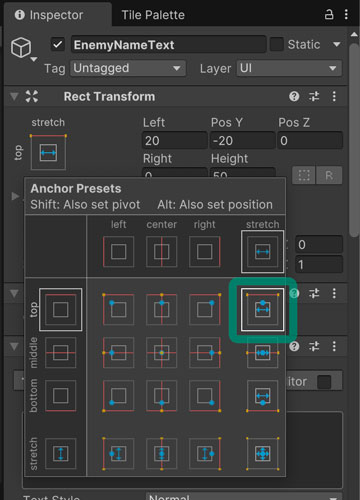
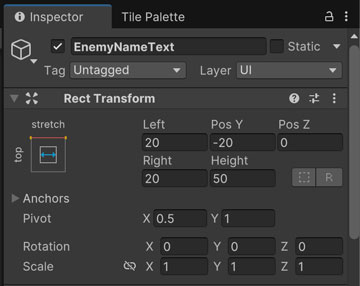
続いてProjectウィンドウで「EnemyNameText」のゲームオブジェクトを選択し、Inspectorウィンドウから「Rect Transform」コンポーネントの設定を行います。アンカーの設定では、横方向にストレッチさせ、ウィンドウの上を基準にします。テキスト側もウィンドウと同様にストレッチさせることで、はみ出すことを防いでいきましょう。

「Left」は [20]、「Right」は [20]、「Pos Y」は [-20]、「Height」は [50] にそれぞれ設定します。今回は1対1の戦いなのでターゲット選択を入れませんが、複数の敵がいてターゲット選択できるようにする場合は、左側にカーソルの表示領域を入れるのも良いかと思います。

「TextMeshPro – Text(UI)」のコンポーネントでは、任意のテキストを設定します。私は画像と合わせて [スライム] と入力しました。
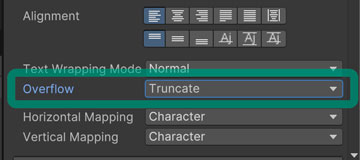
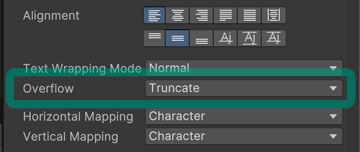
また、テキストのはみ出しを防ぐため、「Overflow」の項目では [Truncate] を選択します。DBをいじっている人だと「ヒェッ…」となりそうな名前ですね。「Rect Transform」のコンポーネントで指定した領域よりもテキストが多くなった場合、溢れた分は画面に表示しないようにしてくれます。折り返して下の行に表示されちゃうと、若干バグっぽく見えてしまうのでそれを防ぎます。

ここまでの設定を行うと、以下のように表示されるかと思います。

魔法やアイテムを選択するエリア
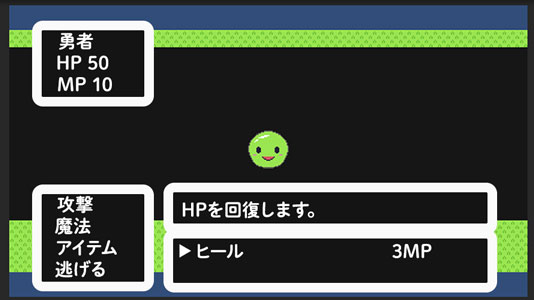
続いて魔法やアイテムを選択するためのエリアを実装していきます。イメージ図としては以下のように、敵の名前表示エリアの下に選択項目が出てくる感じで考えていました。

実際に配置した敵の名前の表示エリアから残りのエリアの広さをみると、
- 縦に2行くらい入りそう
- 横幅に余裕があるので横2列でも良いかも?
と想定できたので、これに沿って作っていきます。といっても今回のチュートリアルで実装する魔法は1つ、アイテムも1つなので、複数項目表示できる機能はいらないっちゃいらないのですが、拡張性を考えて実装してみたいと思います。今回は表示領域に2行 * 2列で4つの項目が表示されるようにして、方向キーを押してページを送る際に該当するページの魔法やアイテム名を枠のテキストに設定していきたいと思います。
イメージとしては、A, B, C, D, E, F, Gの7つの魔法があったとしたら、
1ページ目のとき
A B
C D
2ページ目のとき
E F
G (空欄)
といった感じで、魔法やアイテムの名前表示用オブジェクトは4つ、ページの内容に合わせてテキストを変えます。実際の制御はスクリプトを作る段階でやっていきましょう。
また、魔法とアイテムでそれぞれ作るのではなく、1つ作って使い回す形で実装したいと思います。
魔法やアイテムを選択するエリアの親オブジェクトを作成
選択ウィンドウでは、説明テキストのウィンドウ、項目を選択するウィンドウの2つを追加していきます。親オブジェクトを透明にして、その下に追加するイメージでいます。
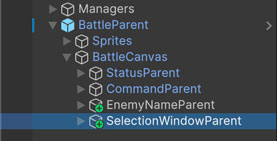
幅の設定をそのまま使えそうなので、上で作成した「EnemyNameParent」のゲームオブジェクトを複製しましょう。名前は [SelectionWindowParent] にしました。

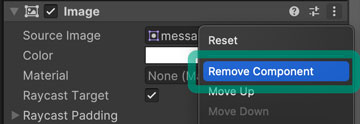
お察しの通り「Image」コンポーネントはついたままなので、Inspectorウィンドウから外しておきます。また、「Canvas Renderer」のコンポーネントも外します。

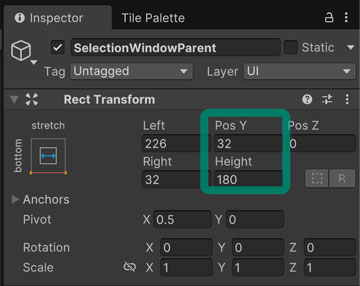
「Rect Transform」のコンポーネントでは「Pos Y」を [32] に、「Height」を [180] に変更しました。

魔法やアイテムを選択するエリアの説明パーツを作成
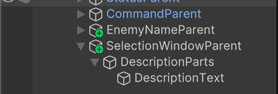
次は魔法やアイテムなどを選択しているときの説明パーツを作成していきます。表示する位置は敵の名前テキストと同じにしたいので、再度「EnemyNameParent」のゲームオブジェクトを複製しましょう。複製したオブジェクトは「SelectionWindowParent」の子オブジェクトとして移動させ、名前を [DescriptionParts] に変更しました。また、「DescriptionParts」の下のテキスト用オブジェクトの名前は [DescriptionText] に変更しました。さらに、「SelectionWindowParent」の下にいた「EnemyNameText」は削除しています。

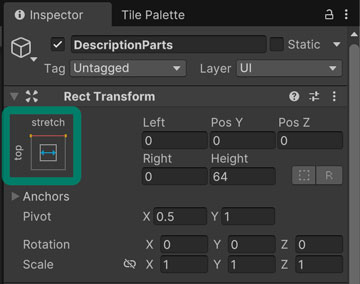
「DescriptionParts」の「Rect Transform」コンポーネントでは、アンカーを横方向のストレッチ、上部が基準、となるように設定しました。親オブジェクトは画面内の表示位置に応じて基準とする位置を変えていますが、その中にある子オブジェクトに関してはなるべく上を基準にして設定したいと思います。

「DescriptionText」の「TextMeshPro – Text(UI)」のコンポーネントでは、任意のテキストを設定します。敵の名前表示テキストと別のテキストであれば区別がつきやすくなるので、それっぽいテキストを入れておくと良いかと思います。
選択用パーツを作成
続いて選択用パーツを作成していきます。先ほど作成した「SelectionParts」を複製し、名前を [SelectionParts] にしました。また、「SelectionParts」の下の「DescriptionText」は削除しました。

選択用のパーツとしては、
- 親オブジェクト
- カーソル表示用Image
- 名前テキスト
- 数値用テキスト(消費MP、アイテム所持数)
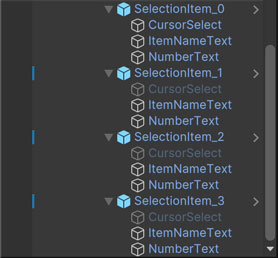
の構成にしたいと思います。あとでスクリプトをアタッチしたいので、親オブジェクトをPrefabにして表示位置以外の設定を使いまわせるようにしていきましょう。
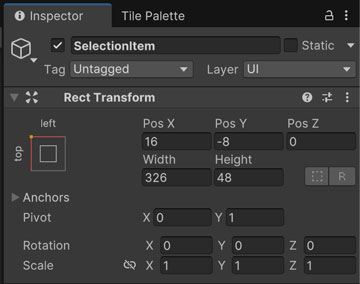
選択用パーツの親オブジェクトとして空のゲームオブジェクトを作成します。名前は [SelectionItem] にしました。

「SelectionItem」の「Rect Transform」コンポーネントでは、アンカーを左上に設定します。また、「Pos X」を [16] に、「Pos Y」を [-8] にします。「Width」は [326]、「Height」は [48] にしましょう。今回は配置したあとの値を確認してから設定しているのですが、実際には子要素を配置した後にWidthなどを決めていった方がやりやすいかと思います。

カーソル表示用のImageを作成
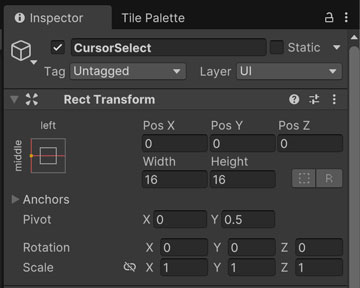
次にカーソル表示用のImageを作成します。こちらはコマンド選択で作ったものを使いまわしたいと思います。「AttackCommand」の下にある「CursorAttack」を複製した後、「SelectionItem」の下に移動させます。名前は [CursorSelect] にしました。

「Rect Transform」コンポーネントに関しては、親オブジェクトを変更したことで「Pos X」や「Pos Y」の値が変わるので、両方とも [0] に変更します。これで「SelectionItem」の左端に表示されるようになります。

項目名を表示するテキストを作成
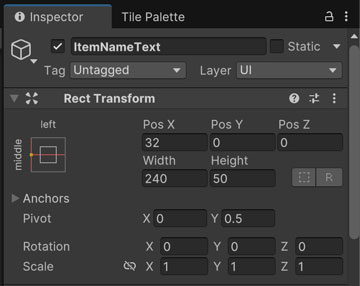
同様に、テキストについても複製します。複製元は「AttackCommand」の下にある「CommandText」で、カーソルと同様に「SelectionItem」の下に移動させます。名前は [ItemNameText] にしました。ここでの「Item」は道具としてのアイテムに限定せず、項目としての意味で使っています。

「ItemNameText」の「Rect Transform」コンポーネントに関しても、同様に親オブジェクトを変更したことで「Pos X」や「Pos Y」の値が変わります。このゲームオブジェクトでは「Pos X」を [32] に、「Pos Y」を [0] に変更します。また、文字数としては全角で10文字入る程度にしたいので、「Width」を [240] に変更します。表示される文字数に応じた幅を設定する際には、実際にテキスト領域に文字を入れてみると分かりやすくなります。

「TextMeshPro – Text(UI)」のコンポーネントでは、任意のテキストを設定します。私は [薬草] と入力しました。また、ここでもテキストのはみ出しを防ぐため、「Overflow」の項目では [Truncate] を選択します。

数値用テキストを作成
3つ目として数値を表示するためのテキストを作成します。このテキストは、魔法を選択中は消費MPを表示し、アイテムを選択中は所持しているアイテム数を表示します。
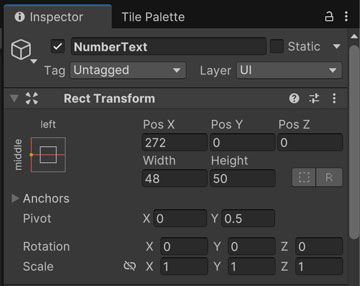
先ほど作った「ItemNameText」を複製し、名前を [NumberText] に変更します。

「ItemNameText」の「Rect Transform」コンポーネントでは「Pos X」を [272] に変更します。また、文字数としては半角で3文字入る程度にしたいので、「Width」を [48] に変更します。

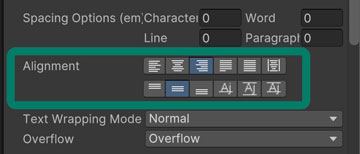
「TextMeshPro – Text(UI)」のコンポーネントでは、任意のテキストを設定します。私は半角3文字として [100] を入れてみました。数値を表示するので、「Alignment」の上の行では左から3番目の右揃えを選択します。

選択項目のPrefab化
作成した「SelectionItem」についてはPrefab化しておきましょう。戦闘機能の動作を実装する際、選択項目のテキストを書き換えたり、カーソルの表示/非表示を切り替えたりと、各項目を制御するスクリプトを作る予定です。スクリプトをアタッチしたり、パーツを参照させたりと、4回同じことを繰り返すのは辛いので、Prefab化してこれらの設定が同時に反映されるようにしましょう。
Projectウィンドウで「Assets/Prefabs」のフォルダを開いた後、Hierarchyウィンドウにいる「SelectionItem」のゲームオブジェクトをドラッグ&ドロップします。

項目を4つ並べる
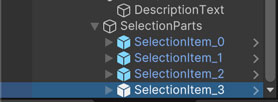
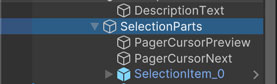
Prefab化が終わったら、Hierarchyウィンドウの「SelectionItem」のゲームオブジェクトを複製して合計4つ作成します。位置によって便宜上のIDを割り振って区別するため、左上を0、右上を1、左下を2、右下を3にしておきます。以下の画像のように、これらのIDをゲームオブジェクトの名前に入れておきます。

それぞれの位置を変更したいので、以下の表のように設定を行います。
| 名前 | Pos X | Pos Y | 位置 |
| SelectionItem_0 | 16 | -12 | 左上 |
| SelectionItem_1 | 360 | -12 | 右上 |
| SelectionItem_2 | 16 | -52 | 左下 |
| SelectionItem_3 | 360 | -52 | 右下 |
上の2つの「Pos Y」は、作成中に設定したものより少し下に移動させています。
位置の設定ができたら、左上の項目以外についてはカーソルのゲームオブジェクトを非表示にしておきましょう。

ページ送りのカーソルを作成
今回のチュートリアルでは魔法もアイテムも1種類ずつ……! そう決めたのに、結局複数項目の対応を入れてしまうという体たらくでお恥ずかしいのですが、複数ページ対応としてウィンドウ上部と下部の中央にカーソルが表示されるようにしたいと思います。前のページがあればウィンドウ上部のカーソルが表示され、次のページがあればウィンドウ下部のカーソルが表示されるようにしましょう。
ページ送りのカーソルはコマンドや項目を選択するときのカーソルと同じものを使います。そのため、「SelectionItem_0」の下にある「CursorSelect」を2つ複製し、「SelectionParts」の下に移動させます。名前はそれぞれ [PagerCursorPreview] と [PagerCursorNext] にしました。Previewは前のページ、Nextは次のページ用に使います。

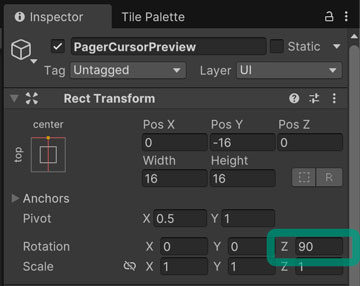
「PagerCursorPreview」を選択して「Rect Transform」コンポーネントの設定を行います。アンカーは上部の中央、「Pos X」は [0] 、「Pos Y」は [-16] にしました。また、上向きにするため、「Rotation」の「Z」の値を [90] にします。Z軸は画面の手前と奥の方向です。

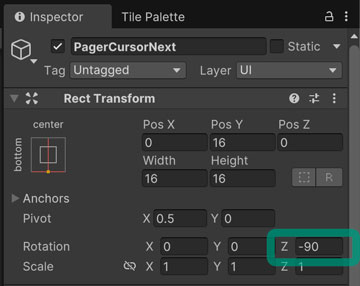
同様に「PagerCursorNext」を選択して「Rect Transform」コンポーネントの設定を行います。アンカーは下部の中央、「Pos X」は [0] 、「Pos Y」は [16] にしました。また、下向きにするため、「Rotation」の「Z」の値を [-90] にします。今度は逆向きになっています。

配置後のUI
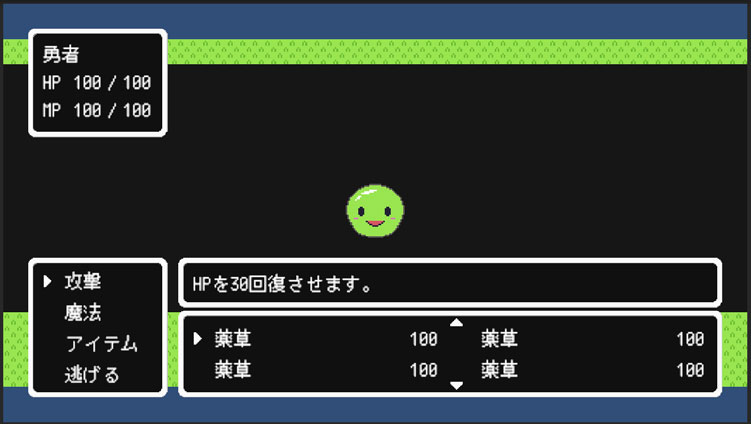
ここまでの設定を行うと以下のように表示されるかと思います。ここまで組んでみると、ちょっとゲームっぽい感じが出てきますね。

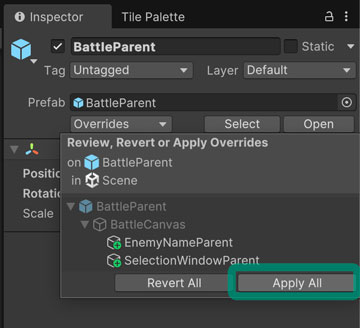
思っていたよりだいぶ長くなってしまったので、メッセージウィンドウに関しては次回実装していきましょう。最後に「BattleParent」のPrefabに変更を適用して今回は完了です。

今回のブランチ
まとめ
今回は戦闘画面のUI部分について、敵の名前表示部分や魔法とアイテムの選択ウィンドウを作成しました。名前表示部分はターゲット選択のウィンドウとしても使えるので、拡張時に使いまわせるようになっています。また、魔法やアイテムの選択ウィンドウに関しても、複数の魔法があるときの対応を入れてあるので拡張性を踏まえて実装しています。チュートリアルが長くなりそうな要因を自分で盛り込んでしまっているなぁ……(白目)
次回はUIの仮組みの続きとして、戦闘中のメッセージウィンドウを作っていきましょう。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその17 戦闘画面のUIの仮組み〜コマンド入力編〜 2025.01.29
-
次の記事

【Unity】RPGを作るチュートリアルその19 戦闘画面のUIの仮組み〜メッセージ編〜 2025.01.31



































コメントを書く