【Unity】RPGを作るチュートリアルその17 戦闘画面のUIの仮組み〜コマンド入力編〜
- 2025.01.29
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの17回目です。
第16回では戦闘画面のUIの実装方針やイメージを固め、必要な画像素材のインポートを行いました。インポートしたウィンドウ用の画像に関しては、フィールド画面で表示するステータス画面や、NPCとの会話ウィンドウでも使い回していきましょう。
また、インポートした素材を使って戦闘画面のHPとMPを表示するパーツについても仮組みを行いました。当初は「全部のパーツを実装するところまで1回の範囲でいけそう!」なんて甘い見積もりをしていましたが、説明の文章量や画像の多さによるスクロールの大変さを鑑みて、複数回に分けることになりました。
というわけで今回は戦闘画面のUI実装の続きとして、コマンド入力のウィンドウを作っていきましょう。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回は戦闘画面で表示するUIの実装方針やイメージを固め、画面左上に表示するHPとMPの表示用パーツを実装しました。
コマンド入力用のパーツを表示するエリア
画面左下に配置予定のコマンド入力用のパーツを表示するエリアを実装していきます。今回のチュートリアルでは、画面上をクリックして選択するのではなく、キーボードを使ってカーソルを移動させてコマンドを入力する方式にしたいと思います。
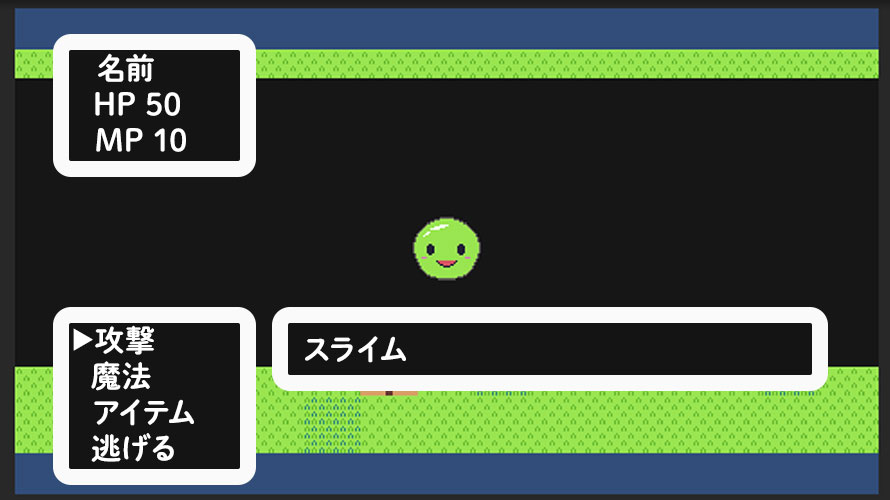
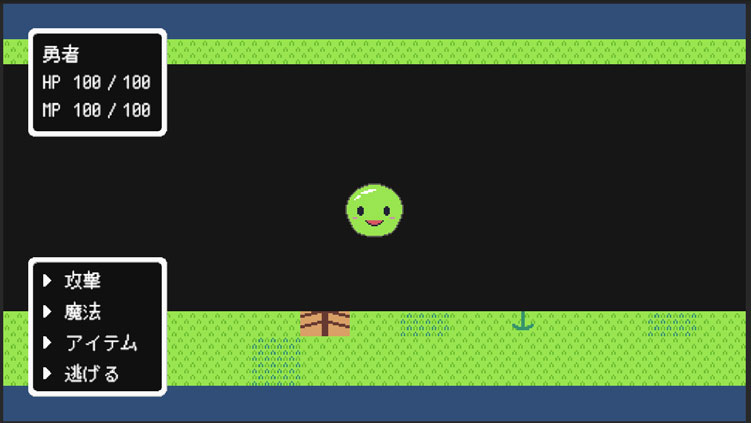
前回作ったイメージ図だと、以下のように画面左下に表示される感じです。これをUnity上で表現していきます。

コマンドの親オブジェクトを作成
前回同様親オブジェクトを用意して、その中にコマンド用のパーツを配置していきます。といっても、1から作るのではなく、前回作成した「StatusParent」のゲームオブジェクトを複製することで、ある程度設定を使い回していきます。
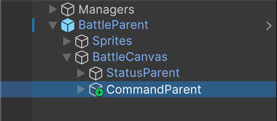
まずはHierarchyウィンドウから「StatusParent」のゲームオブジェクトを複製しましょう。名前は [CommandParent] にしました。

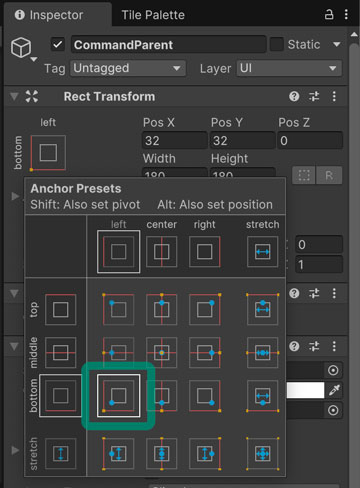
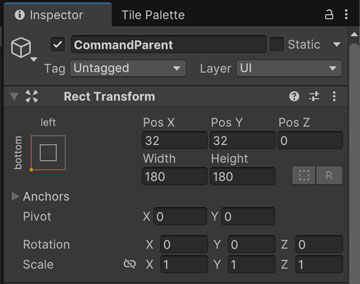
作成した「CommandParent」ではInspectorウィンドウから「Rect Transform」のコンポーネントの値を設定していきます。まずはアンカーの設定ですね。こちらは画面の左下を基準にしたいので、[Shift] キーと [Alt] キー (Macは [option] キー)を押したまま左下を選択します。

位置と大きさに関しては、「Pos X」を [32] に、「Pos Y」を [32] にします。ウィンドウの左下が基準になっています。また、「Width」は [180]、「Height」も [180] にしましょう。

コマンドの選択用オブジェクトを作成
先ほど作成したコマンドの親オブジェクトの下に選択用オブジェクトを作成していきます。作りたいコマンドは4つで、
- 攻撃
- 魔法
- アイテム
- 逃げる
をそれぞれ作成していきます。各コマンド用のパーツでは、親オブジェクトの下にカーソル表示用のイメージ、コマンド表示用のテキストを作成します。ひとつ作成したら複製して名前とコマンドのテキストを変更していきましょう。
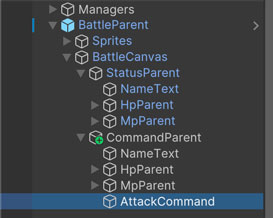
まずは攻撃コマンドの親オブジェクトとして空のゲームオブジェクトを作成します。名前は [AttackCommand] にしました。

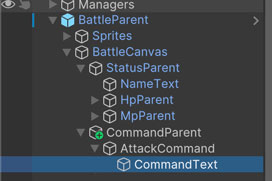
使い回せるパーツを移動させ、不要なものを削除していきます。「NameText」のゲームオブジェクトを「AttackCommand」の下に移動させ、名前を [CommandText] に変更しておきます。「CommandParent」の下の「HpParent」と「MpParent」は削除しておきましょう。

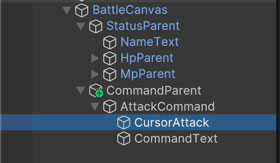
続いてカーソル用のImageオブジェクトを追加します。名前は [CursorAttack] にしました。現在選択されているコマンドに応じてカーソルを表示しますが、Inspectorウィンドウ上で参照する際にどのカーソルを参照させるのか区別をつけるためにコマンド名をつけています。画面上でカーソル、コマンド名の順番で並ぶため、Hierarchyウィンドウでの並びは「CommandText」の上にしておきます。

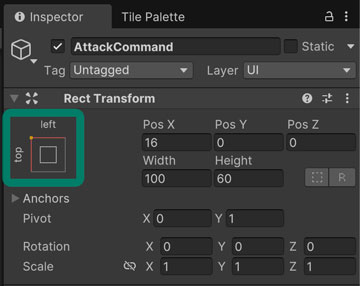
ここから各コンポーネントの値を設定していきます。コマンド全体の親オブジェクトである「CommandParent」は画面左下を基準にしましたが、その子オブジェクトでは「CommandParent」の左上を基準に配置していきます。そのため、アンカーの設定では[Shift] キーと [Alt] キー (Macは [option] キー)を押したまま左上を選択します。位置と大きさに関しては、「Pos X」を [16] に、「Pos Y」を [0] にします。また、「Width」は [100]、「Height」は [60] にしましょう。

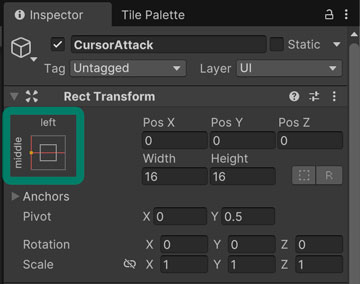
次はカーソル用Imageの「CursorAttack」に関して「Rect Transform」のコンポーネントで設定を行います。テキストの中心にカーソルが来るようにしたいので、アンカーは左中央にしています。「Pos X」と「Pos Y」は [0] 、「Width」と「Height」は [16] にしましょう。

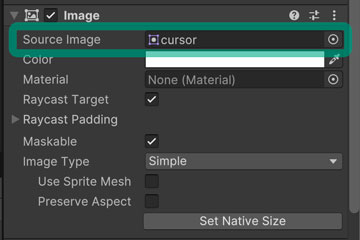
「Image」のコンポーネントでは「Source Image」の項目で前回インポートした [cursor] の画像を設定します。

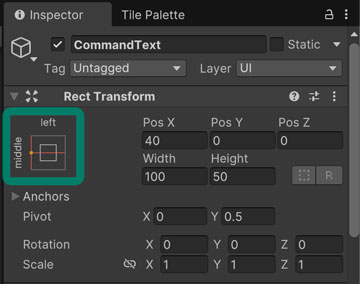
続いて「CommandText」の「Rect Transform」の設定です。こちらもカーソルと同様にアンカーは左中央にしています。「Pos X」を [40] に、「Pos Y」を [0] にします。また、「Width」は [100]、「Height」は [50] にしましょう。

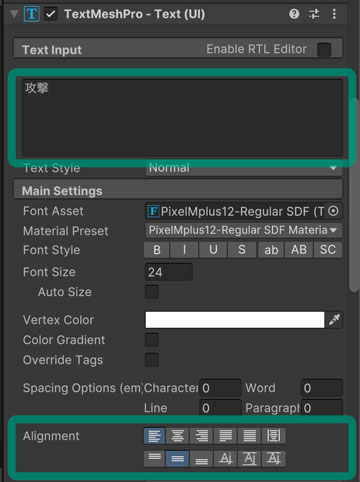
「TextMeshPro – Text(UI)」のコンポーネントではテキストを [攻撃] に変更します。また、「Alignment」の項目では下段の左から2番目、テキストの垂直方向の中央揃えを選択します。

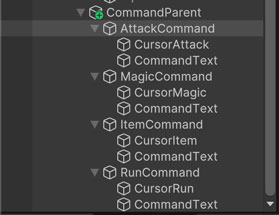
設定ができたら、残りの3つのコマンド用に「AttackCommand」を複製します。名前はそれぞれ [MagicCommand]、[ItemCommand]、[RunCommand] にしました。子オブジェクトのカーソルの名前も対応する名前に変更します。

複製した「〇〇Command」のゲームオブジェクトにて、「Rect Transform」の「Pos Y」を以下の表のように変更します。
| ゲームオブジェクト | Pos Y |
| MagicCommand | -40 |
| ItemCommand | -80 |
| RunCommand | -120 |
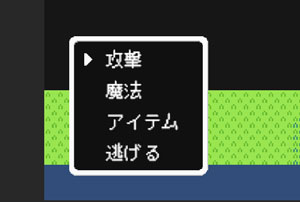
また、「CommandText」のテキストもそれぞれ [魔法]、[アイテム]、[逃げる] に変更します。ここまでの設定を行うと、以下のように表示されるかと思います。

カーソルを非表示にする
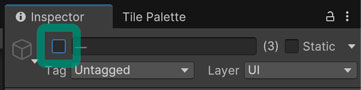
見栄えの問題なので軽微な部分ですが、カーソルが全部表示されているとバグっぽいので攻撃のコマンド以外は非表示にしておきましょう。Hierarchyウィンドウで複数選択し、Inspectorウィンドウから名前の左のチェックボックスを外してアクティブでない状態にします。

以下のように表示されていればOKです。カーソルの表示切り替えはコマンド入力時にスクリプト側で行う予定です。

キリが良いので、ここまでの作業分を「BattleParent」のゲームオブジェクトからPrefabに適用して、今回は完了にしましょう。次は名前表示のウィンドウ、魔法やアイテムの選択ウィンドウを実装していきます。
今回のブランチ
まとめ
今回は戦闘画面のUI部分について、コマンド入力に使用するウィンドウを作成しました。
次回はUIの仮組みの続きとして、敵の名前表示部分や魔法とアイテムの選択ウィンドウを作っていきましょう。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその16 戦闘画面のUIの仮組み〜HPとMP表示編〜 2025.01.27
-
次の記事

【Unity】RPGを作るチュートリアルその18 戦闘画面のUIの仮組み〜選択画面編〜 2025.01.30



































コメントを書く