【Unity】RPGを作るチュートリアルその19 戦闘画面のUIの仮組み〜メッセージ編〜
- 2025.01.31
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの19回目です。
第18回では戦闘画面のUIのうち、敵の名前表示部分や魔法とアイテムの選択ウィンドウを実装しました。
今回はその続きとして、戦闘中のメッセージウィンドウを作成していきます。今回で必要なUIの仮組みが終わるので、次回からは動作部分の実装に入っていきます。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回は戦闘画面で表示するUIのうち、敵の名前表示部分や魔法とアイテムの選択ウィンドウを実装しました。
戦闘中のメッセージを表示するエリア
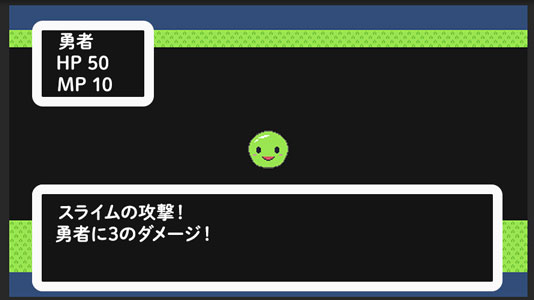
画面下部に、戦闘中の行動内容を表示するウィンドウを作成します。イメージ図だと以下のような感じです。

メッセージの途中で効果音を鳴らす予定なので、上の例だと「スライムの攻撃!」 -> 攻撃の効果音再生 -> 「勇者に3のダメージ!」 -> ダメージの効果音再生 -> HPの減算処理 -> 画面上のHPの更新、みたいな流れで進めていきます。
そのため、テキストは処理ごとに追記されるようなイメージでいきたいと思います。使うテキストのゲームオブジェクトは1つで、その中のテキストが更新されていくようにします。
メッセージウィンドウの親オブジェクトを作成
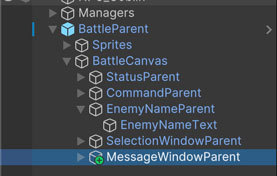
こちらも親オブジェクトを用意して、その中にテキストを配置していきます。前回作成した「EnemyNameParent」のゲームオブジェクトを複製して、名前を [MessageWindowParent] に変更します。

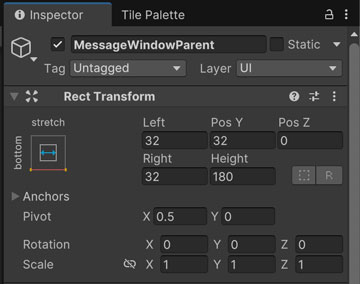
Projectウィンドウで「MessageWindowParent」を選択し、Inspectorウィンドウから「Rect Transform」のコンポーネントで値を設定します。アンカーはそのままで画面下部を基準とした横方向ストレッチ、「Left」と「Right」は [32] に、「Pos Y」も [32] に、「Height」は [180] に設定します。ちょうどコマンド選択のウィンドウや名前表示のウィンドウが隠れる大きさにします。

メッセージ用テキストの設定
続いてメッセージを表示するテキストを設定していきます。「MessageWindowParent」の子オブジェクトの名前を [MessageText] に変更しましょう。

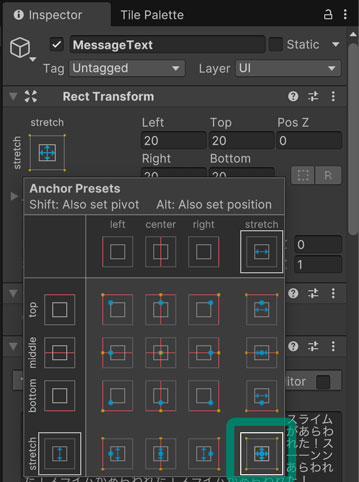
「MessageWindowParent」の「Rect Transform」コンポーネントでは、アンカーの設定を行います。メッセージウィンドウ全体に広がるようにしたいので、全方向にストレッチさせるようにします。

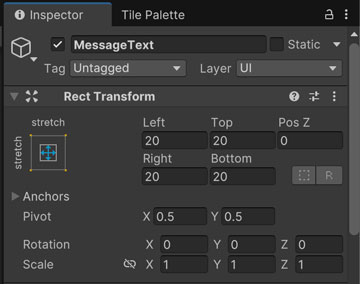
「Left」、「Right」、「Top」、「Bottom」のそれぞれの値を [20] に設定します。それぞれの辺の枠から少し内側までの領域にします。

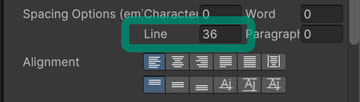
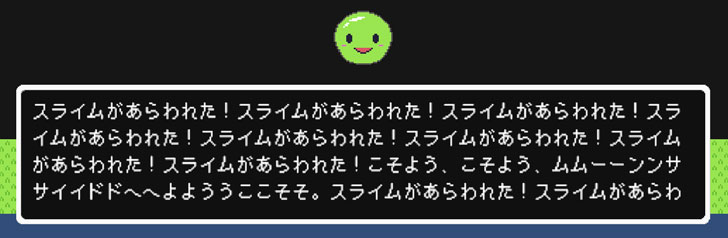
「TextMeshPro – Text(UI)」のコンポーネントでは、任意のテキストを設定します。私は大きさを確認したかったので、コピペでウィンドウ全体に広がるテキストを入力しました。また、行間のスペースもあったほうが見やすいので、「Spacing Options」の中の「Line」の値を [36] にしました。

下の画像はメッセージウィンドウ全体を文字で埋めてスペースの様子を確認している例です。文字の大きさの都合で右端が広く空いていますが、おそらくそこまで長い文章を入れることは少ないと思いますので、このまま進めましょう。また、下方向のスペースに関しては、文字送り用のカーソルを表示させる予定なのでこちらもスペースありで進めます。

ページ送り用カーソルの作成
メッセージウィンドウ下部に表示するページ送りのカーソルを作成していきます。前回作成した「SelectionParts」の下にある「PagerCursorNext」のゲームオブジェクトを複製し、「MessageWindowParent」の下に移動させます。名前は [PagerCursorMessage] に変更しました。

「Rect Transform」のコンポーネントでは、アンカーを画面下部の中央に設定し直して、「Pos Y」を [16] に設定します。

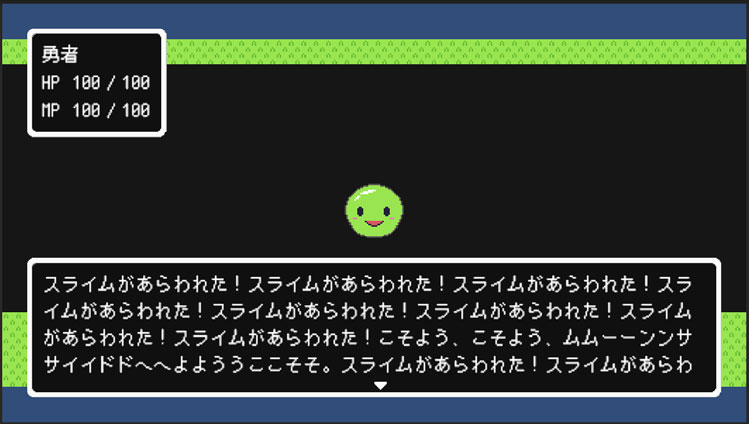
ここまでの設定を行うと、以下のように表示されるかと思います。

コマンドを決定後のメッセージについては文字送りなしで自動で進む想定で、戦闘勝利後に経験値やゴールドを獲得した表示の時にカーソルを表示して、入力を受け付けるようにしたいと思います。
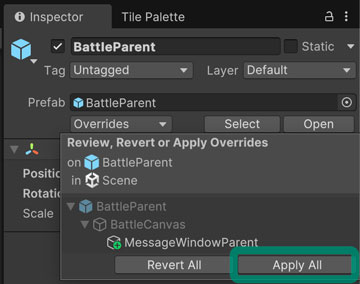
戦闘画面で使用するUIに関して必要な分の仮組みが終わったので、いよいよ戦闘の機能や流れの作成に着手していきます。その前に忘れずに「BattleParent」のPrefabに変更を適用して今回は完了です。

今回のブランチ
まとめ
今回は戦闘画面のUI部分について、戦闘中のメッセージウィンドウを作成しました。戦闘画面で使用するUIに関しては必要な分の仮組みができたため、これでいったん完了にしましょう。UIの作成を文章で説明していくのは中々大変ですね(白目)
次回は戦闘の機能や流れの部分を作っていきます。まずはダメージ計算式を考えていくところからやってみましょう。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその18 戦闘画面のUIの仮組み〜選択画面編〜 2025.01.30
-
次の記事

【Unity】RPGを作るチュートリアルその20 ダメージ計算式の方針決めと実装 2025.02.02

































コメントを書く