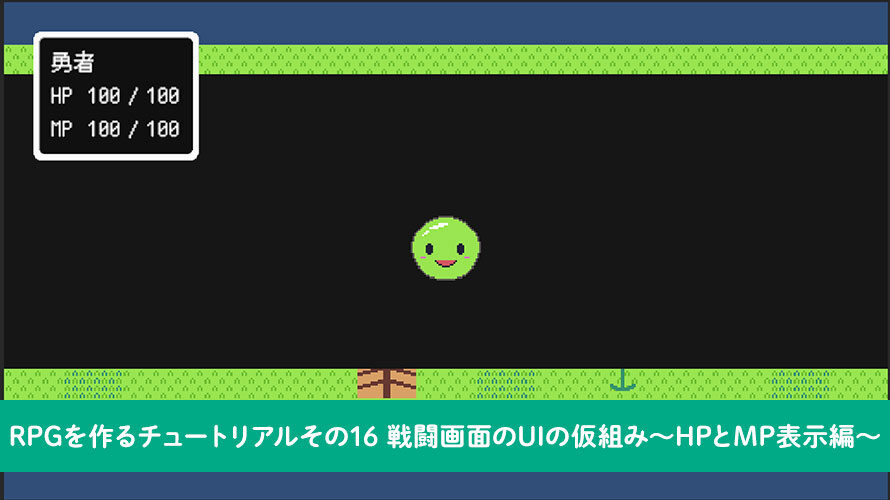
【Unity】RPGを作るチュートリアルその16 戦闘画面のUIの仮組み〜HPとMP表示編〜
- 2025.01.27
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの16回目です。
第15回では戦闘関連の機能について、シーン内のパーツの構成を考えていきました。その中でスプライトの表示機能についても実装を進めました。
今回はシーン内のパーツ構成のうち、UIに関する部分を進めていきます。まずは戦闘の流れを作ることを目標にしたいので、ちゃんとした配置ではなく仮組みで進めたいと思います。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回は戦闘に関連する機能に関して実装方針を決め、その中でスプライトの表示に関する部分を実装しました。
UIの配置イメージ
ゲーム内のUIをどのように配置するかは、UI/UXまで含めて考えていくのが良いところではありますが、ここでは深く考えるのは後回しにして、モデルとしたドラクエに倣って配置していきたいと思います。
戦闘画面で実現したい体験としては、
- 敵への対応を決めたい(コマンド入力)
- 敵の名前を知りたい(名前の表示)
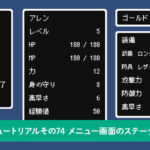
- 味方の状態を知りたい(HP/MPなどのステータス表示)
- 戦っている途中の経過を知りたい(メッセージ表示)
といったあたりでしょうか。戦っている途中の経過に関しては、メッセージで状況を説明するほかに、攻撃しているエフェクトなどを表示することで「あぁ、戦っているな」と伝えたり、効果音で攻撃している感じを伝えたりと、体験にかかる部分は様々なものがあります。ここではメッセージ表示のUIに絞って考えていきます。
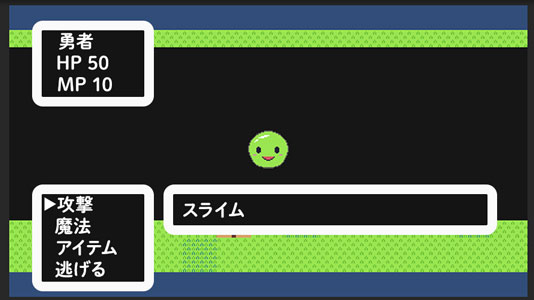
配置する場所も、だいたいドラクエと同じ感じにして、行動選択時には以下のように表示しましょう。ウィンドウの枠がちょっとごんぶとな気もしますが、あくまで位置やイメージを掴む目的なので、実装時に調整していきましょう。

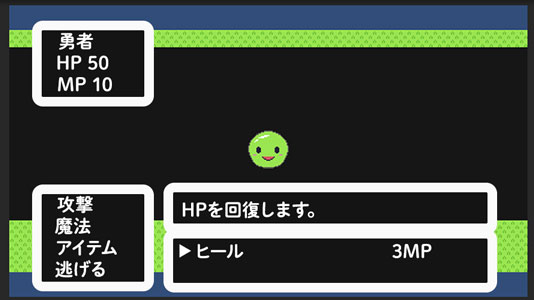
続いて魔法やアイテムを選択する際のイメージです。コマンド入力エリアの右側に、選択ウィンドウと説明ウィンドウが表示されるイメージです。

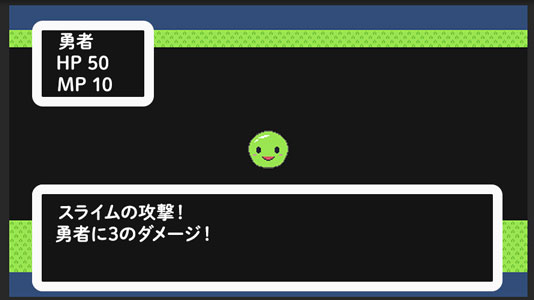
行動決定後のメッセージウィンドウのイメージです。戦闘中に何が起こっているかはここで説明するようにします。

ほぼドラクエをそのまま参考にした形なので、既プレイの方にはイメージしやすいかもしれません。今回はお手本としてドラクエがありましたが、自分でゲームを作っていくときには紙やiPadのノートアプリで、手書きでUIのイメージを描いていくことが多いです。ある程度イメージができてきたらFigmaで画面遷移なども意識しつつ作っています。Figmaはシーン間の遷移などもイメージを固めていきやすいのでおすすめです。手書き→Figmaの流れはよく聞きます。
UIの配置イメージができたので、モック用のUIを作ってUnityで配置していきましょう。
UI用画像のインポート
配置の前に、戦闘画面で使うウィンドウの画像をインポートします。戦闘画面では大きさの違うウィンドウが複数ありますが、9スライスの機能を使うことでひとつの画像で対応可能です。
まずは以下のウィンドウ画像をインポートします。サイズは32 * 32で作成してあります。
![]()
ついでにカーソルの画像もインポートします。サイズは16 * 16で作成してあります。(カーソルは9スライスにはしないでそのまま使います)
![]()
Projectウィンドウから「Assets/Images」のフォルダに移動してUI用のフォルダを作成します。名前は [UI] にしました。

作成した「UI」のフォルダに移動して、ウィンドウ画像とカーソル画像をインポートします。

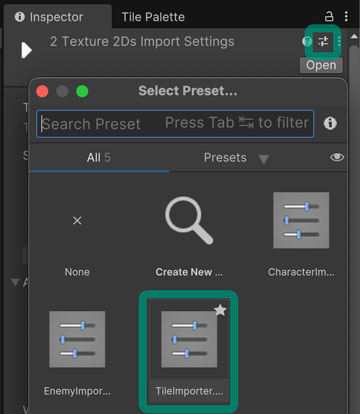
インポートした画像を複数選択して、プリセットを適用します。適用するプリセットはタイル用のもので、画面右上のプリセットボタンからウィンドウを開いて、[TileImporter] のプリセットをダブルクリックして適用します。適用後は画面右下の [Apply] ボタンをクリックします。

9スライスの設定
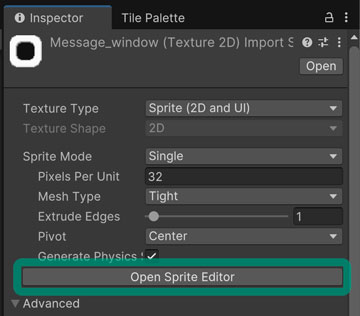
続いてProjectウィンドウにてウィンドウ用の画像を単体で選択し、Inspectorウィンドウから [Open Sprite Editor] をクリックします。「Sprite Mode」の値が「Multiple」のときには複数のスプライトを切り出すのに使いましたが、「Single」のときには9スライス用の設定を行うことができます。

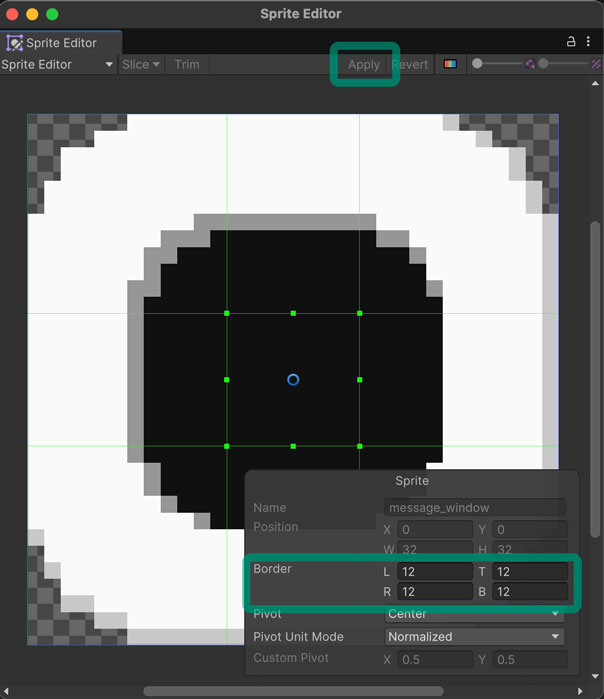
Sprite Editorのウィンドウでは、「Border」の各値を [12] に変更します。設定が完了したら [Apply] ボタンをクリックします。

四隅は拡大されずにそのまま、上辺、底辺は横方向に拡大され、左辺、右辺は縦方向に拡大されるようになります。中央の領域は縦にも横にも拡大されます。これを使うことで、枠の太さはそのままで、サイズの違うウィンドウを複数作ることができます。
9スライスの詳細については、Unityのマニュアルもご参照ください。
Unity6のドキュメントが翻訳されていない場合は、ひとつ前のバージョンの2022.3もご参照ください。
UIの配置
ウィンドウの画像を9スライスにできたので、各パーツを配置していきます。前回はPrefabの編集画面で作業を行なったのですが、ひとりで作業を進めていくならシーン内でPrefabを編集して更新を適用する方式で問題なさそうなので、「Game」シーンに配置してある「BattleParent」を編集していきます。シーン内なら変更を保存しなくてもすぐに反映されるためです。
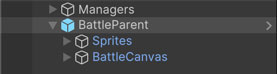
まずは戦闘画面用のCanvasを追加します。設定を使い回すため、Hierarchyウィンドウからシーン内のCanvasを複製し、「BattleParent」の子オブジェクトにします。名前は [BattleCanvas] に変更しました。

HPとMPを表示するエリア
画面左上に配置予定のHP/MPを表示するエリアを実装していきます。
- 名前
- HP
- MP
上の3つの項目を表示していきたいと思います。最大HPが分かった方が回復するラインを見極めやすいので、HPとMPに関しては最大値も表示するようにしましょう。
Hierarchyウィンドウから「BattleCanvas」の下にImageのゲームオブジェクトを作成します。「BattleCanvas」を選択した状態でコンテキストメニューを開き、[UI] -> [Image] でゲームオブジェクトを作成後、名前を [StatusParent] に変更します。

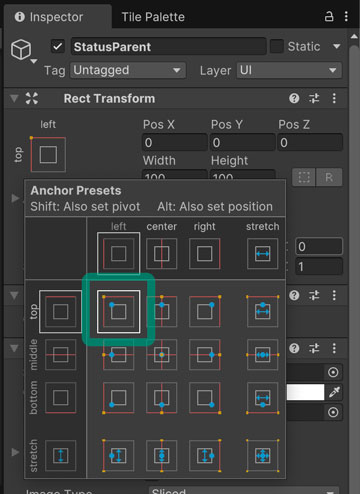
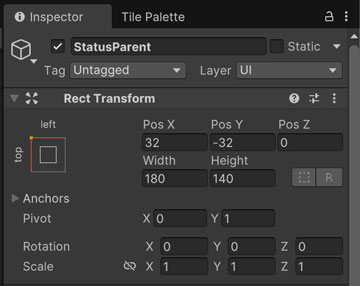
作成した「StatusParent」では、Inspectorウィンドウからアンカーとピボットの設定を行います。画面左上に表示したいので、[Shift] キーと [Alt] キー を押したまま左上を選択します。あ、MacだとAltキーの代わりに [option] キーですね。ちなみに私のMacだと画像を撮るショートカットキーとアンカー設定のキーが競合していて、画像だとShiftキーだけが押された表示になっています。(optionキーを押してるとスクショ取れなくて……)
設定するときは画像とはちょっと見た目が変わりますが、左上を選ぶ点だけ読み取ってもらえればと思います。

続いて「Rect Transform」のコンポーネントの値を設定していきます。画面左上からそれぞれ32ピクセル内側に移動させたいので、「Pos X」を [32] に、「Pos Y」を [-32] にします。また、「Width」は [180]、「Height」は [140] にしましょう。

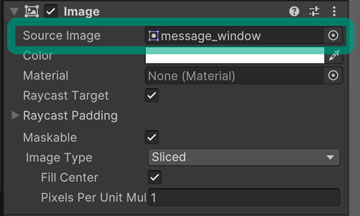
「Image」コンポーネントでは「Source Image」の項目を [Source Image] に変更します。9スライスの画像を選択すると自動的に「Image Type」が「Sliced」になるかと思いますが、もしなっていなければ手動で変更しておきましょう。

この下に各パーツを入れていきます。「StatusParent」のゲームオブジェクトの位置やサイズは名前に関しては1つのゲームオブジェクトで、HPとMPについてはそれぞれ親オブジェクトを用意して、その中にテキストを配置していきます。
名前のパーツを作成
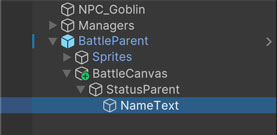
まずは名前のパーツから作成していきます。テキスト表示はTextMesh Proで行います。Hierarchyウィンドウで「StatusParent」を選択した状態でコンテキストメニューを開き、[UI] -> [Text – TextMeshPro] からTextMesh Proのゲームオブジェクトを作成します。名前は [NameText] にしました。

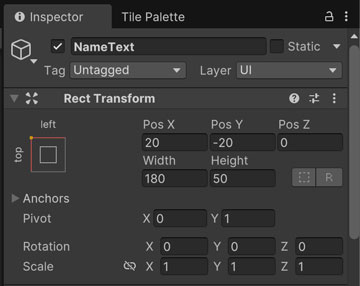
作成した「NameText」でも同様にアンカーを設定します。「StatusParent」の左上を基準にしたいので、[Shift] キーと [Alt] キー (Macは [option] キー)を押したまま左上を選択します。「Pos X」を [20] に、「Pos Y」を [-20] にします。また、「Width」は [180]、「Height」は [50] にしましょう。

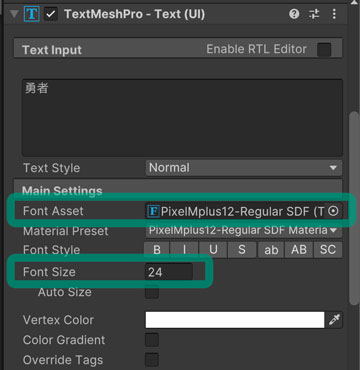
「TextMeshPro – Text(UI)」のコンポーネントでは、「Font Asset」の項目を作成したフォントアセットに、「Font Size」の項目を [24] に変更します。テキストの内容は任意でOKです。そういえば主人公の名前決めてなかったな……と今気付いたので、UIの配置が終わったところで決めましょう。

HPのパーツを作成
次にHPを表示するパーツを作成していきます。HP用の親オブジェクトを作成し、その子オブジェクトとして、
- 「HP」と表示するテキスト
- 現在のHPのテキスト
- スラッシュを表示するテキスト
- 最大HPのテキスト
を作成していきます。ただ、毎回フォントアセットを指定するのは大変なので、名前用テキストを複製していきましょう。
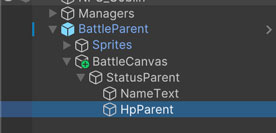
Hierarchyウィンドウで「StatusParent」の下に空のゲームオブジェクトを作成します。名前は [HpParent] にしました。

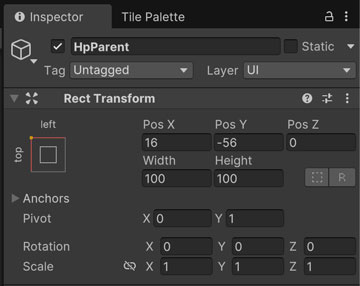
このゲームオブジェクトの「Rect Transform」を設定していきます。名前のテキストと同様に左上をアンカーにして、「Pos X」を [16] に、「Pos Y」を [-56] にします。また、「Width」は [100]、「Height」は [100] にしましょう。

「HP」と表示するテキスト
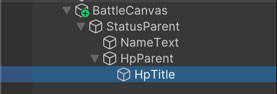
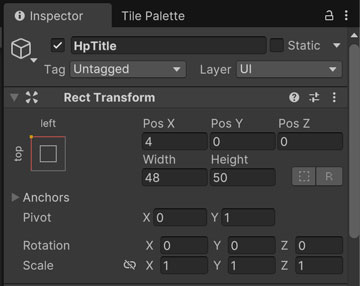
上で作成した「NameText」を複製して、「HpParent」の子オブジェクトとして移動させます。名前は [HpTitle] にしました。

「Rect Transform」では「Pos X」を [4] に、「Pos Y」を [0] にします。また、「Width」は [48]、「Height」は [50] にしましょう。

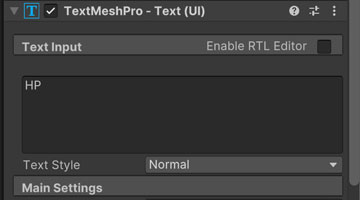
「TextMeshPro – Text(UI)」のコンポーネントではテキストを [HP] に変更します。

現在のHPのテキスト
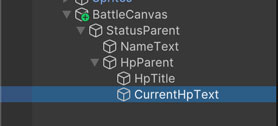
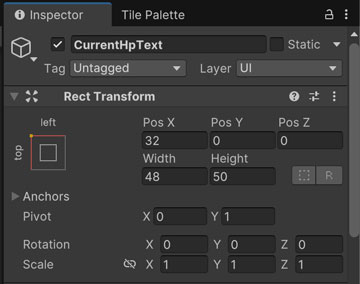
上で作成した「HpTitle」を複製します。名前は [CurrentHpText] にしました。

「Rect Transform」では「Pos X」を [32] に変更します。

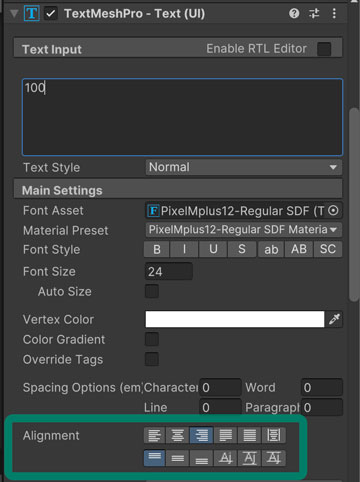
「TextMeshPro – Text(UI)」のコンポーネントではテキストを任意の数値にします。チュートリアルの範囲では2桁までの設定ですが、余裕を持って3桁表示にしています。また、「Alignment」の項目では、上の行の左から3番目の項目である右揃えを選択します。これはHPが減って桁数が変わったときに、一の位や十の位の位置が変わらないようにするためです。

スラッシュを表示するテキスト
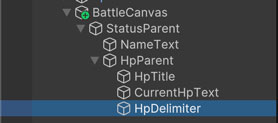
スラッシュは左揃えで表示するため、最初に作成した「HpTitle」を複製します。名前は [HpDelimiter] にしました。

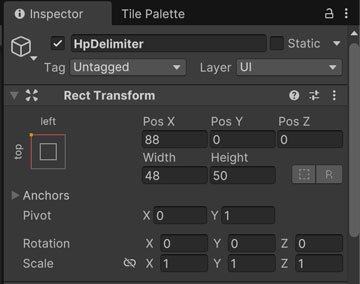
「Rect Transform」では「Pos X」を [88] に変更します。

「TextMeshPro – Text(UI)」のコンポーネントではテキストを [/] に変更します。テキストを変えるだけなので画像はありません(横着)
最大HPのテキスト
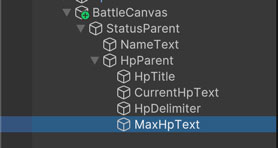
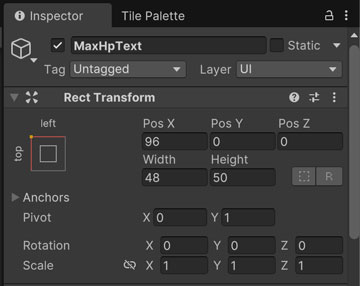
最大HPも右揃えで表示したいので、「CurrentHpText」を複製します。名前は [MaxHpText] にしました。

「Rect Transform」では「Pos X」を [96] に変更します。

「TextMeshPro – Text(UI)」のコンポーネントではテキストを任意の値に変更します。現在HPと同様に3桁までの表示になることを想定しています。こちらもテキストを変えるだけなので画像はありません(横着再び)
MPのパーツを作成
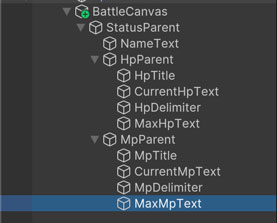
続いてMPを表示するパーツを作成していきます。必要なパーツの構成はHPの時と同様なので、HPパーツの親オブジェクトである「HpParent」を複製して名前を変更していきます。名前に「HP」が含まれる部分を [MP] に変更していきましょう。

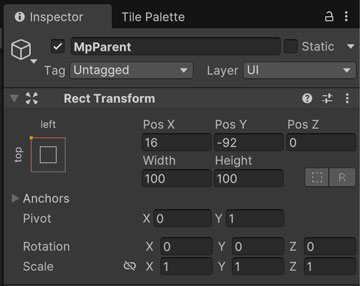
「MpParent」の位置を動かすことで、子オブジェクトの位置も一度に変更することができます。そのため、Projectウィンドウで「MpParent」のゲームオブジェクトを選択した後、「Rect Transform」のコンポーネントで、「Pos Y」の値を [-92] に変更します。下方向にずらすイメージです。

画面上の表示ではまだ「HP」となっているため、Projectウィンドウで「MpTitle」のゲームオブジェクトを選択して、Inspectorウィンドウから「TextMeshPro – Text(UI)」のコンポーネントのテキストを [MP] に変更します。
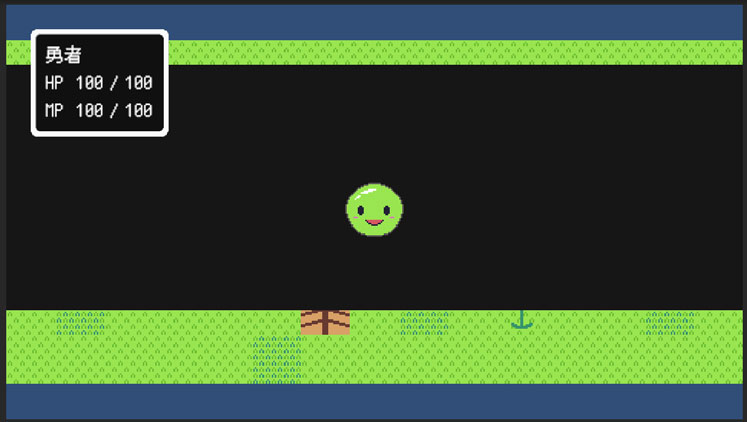
ここまでの設定を行うことで、画面上では以下のように表示されます。

Prefabへの設定の反映
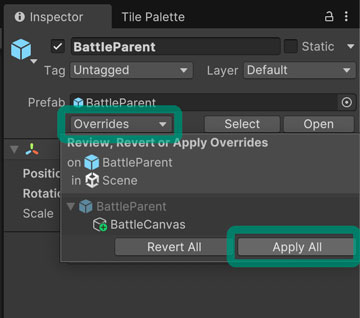
ここまではシーン内で設定を行なっていたので、Prefabに設定を反映しましょう。Projectウィンドウで「BattleParent」のゲームオブジェクトを選択し、Inspectorウィンドウの右上にある [Overrides] のボタンをクリックし、表示されたウィンドウの [Apply All] をクリックして設定を適用します。

設定が反映されると、今回シーン内で追加した「BattleCanvas」のゲームオブジェクトが青で表示されるようになります。gitなどのバージョン管理ソフトを使っている場合、変更を適用する前はシーンファイルが変更対象となり、適用後はPrefabのファイルが変更対象となるのが分かります。これによって、シーンファイルの更新を避け、マージする際の競合を回避しやすくなります。

ここまでの設定が終わったら今回は完了です。仮組みとはいえUI関連はまだやることが多いので、次回も引き続き作業を行なっていきます。
今回のブランチ
まとめ
今回は戦闘画面のUI部分について、ウィンドウのインポートと9スライスの設定を行いました。画面内のパーツのうち、HPとMPを表示するエリアについても配置を行いました。
次回はUIの仮組みの続きとして、コマンド選択画面を作っていきましょう。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその15 戦闘画面の構成を考える回 2025.01.23
-
次の記事

【Unity】RPGを作るチュートリアルその17 戦闘画面のUIの仮組み〜コマンド入力編〜 2025.01.29



































コメントを書く