【Unity】ビルド時に大きくなりがちなFileHeadersの正体と削減案

「ゲームがだいたい完成したし、実機テストでもすっか!」
なんつってAndroidやらiOS向けにビルドした時に気になるのが出力したファイルの容量。
最初から意識していた場合はともかく、初めてビルドした人にとっては多分びっくりするポイントなのですが、予想外に大容量になっていることが多いです。
TextureやらMesh、Soundなどから容量削減に励んで行くのは誰しもが通る道なのです。
個々の項目で容量を削減する方法については一旦置いといて、今回はいまいち削減方法が分からなかったFile Headersに注目したいと思います。
環境
macOS 10.14 Mojave
Unity2018.2.14f1
Build Reportについて
Unityでゲームをビルドすると、どのカテゴリのアセットがどのくらいの容量になっているのかログに出力してくれます。
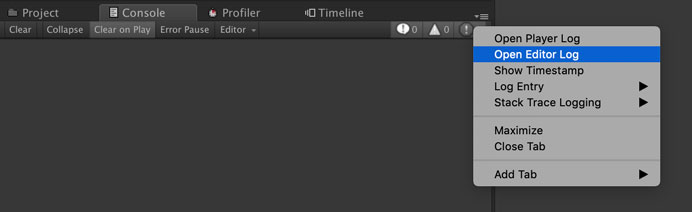
ビルド後にコンソールのメニューから『Editor.log』をクリックするとログを確認できます。

このログを開いて「Build Report」で検索すると以下のようにどのアセットがどのくらいの容量なのか出力されています。
この例だとTexturesが18.5MB、File headersが27.9MBでツートップです。モバイルアプリだとストアから配信するパッケージの容量を気にする必要があるので、なんとか対処しないといけません。
例えばAppStoreでリリースする場合、圧縮後のパッケージ容量が100MBを超えるとWi-Fiでのみダウンロード可、なんて扱いになってしまうためDL数に思いっきり響きます。せっかく作ったアプリは多くの人に遊んで欲しいですし、削れるところは削らないとね。
上で挙げたTexturesあたりはまず圧縮で対応するといい感じなのでいつか(いつとは言っていない)まとめるとして、今回は正体が分かりにくいFile headersの対処を行います。
なお、この数字がアプリのパッケージ容量と一致するわけではない点に注意。削るべき場所の検討をつけるための指標として使います。
File headersとは一体……うごごご
Unity公式マニュアルの『ファイルサイズの削減』にその内容が書かれていました。ログの画像の下あたりです。
ざっくりまとめると、
- アセットそのものじゃないよ
- 生のアセットファイルの保存をしたり参照を持つよ
- Resourcesフォルダ内にファイルが大量にあると(その分参照や生アセットを持つため)容量が増えるかも
とのこと。マニュアルを見る限りではResourcesフォルダの中身が多いとFile headersの値が大きくなるようです。
……。
Resourcesフォルダの中身ほとんど入ってないんですけど。
それなのに27.9MBと堂々の第一位の容量を誇っています。なんでやねん。
Assetsフォルダ以下にある『Resources』を検索して中身を確認しましたが、そもそも自分では使ってないし、ダウンロードしたアセットで1, 2個ずつファイルが置かれているだけ。
むむむ……。
何がむむむだ!!
悩んだらググるのが一番です。
『build report file headers』で検索してみるとUnityのフォーラムが出てきました。
おおお、フォーラムでも「Lightmap static外したらいいんじゃね?」「おいどんのプロジェクトではTerrainのLightmap staticが原因でございもした」といった感じで悩んでるなぁ。ライティング関係が原因か?
でもいまいち解決策に行きあたらなかったので、素直に『unity file headers』で検索したところ、なんと日本語の情報でどんぴしゃのものが。ググり方変えるだけで一発で答えに行き着くとか……検索は奥深い。
あなたが神か……!
こちらの神によれば、リアルタイムGI(グローバル・イルミネーション)が原因とのこと。ここか!!
リアルタイムGIって?
Unityのライティングチュートリアルをやってみた人にはお馴染みのリアルタイムGIは、直接光だけでなく間接光の効果までレンダリングしてくれる優れものの機能。
グローバル・イルミネーションにはリアルタイムGIとベイクドGIがあって、リアルタイムの方はゲームの実行中にオブジェクトの位置とライトの位置を計算して光の跳ね返りまで計算してくれます。
一方ベイクドGIの方も跳ね返りを計算してくれますが、こちらは動かないオブジェクトの位置を元に事前計算してテクスチャとして保存してくれます。なのでゲームの実行中にはライティング計算のコストが減ります。
まだチュートリアルに触れないない人にはぜひおすすめ。楽しすぎて時間が吹き飛ぶので休日にやるのがいいかもしれません。英語だし、Unity 5時代の設定項目なので戸惑うところはありますが、雰囲気だけでもなぞっていくといい感じのライティングができるようになります。
んで、今回注目すべきリアルタイムGIですが、超かっこよくレンダリングしてくれる反面、パフォーマンス的には重い処理なんです。特にモバイル端末だとリソースが結構厳しいので、使用を控えるか、演出用の小さなシーンのみに限定するのが良いかもしれません。
さらに上で挙げたブログによれば、リアルタイムGIのライティングデータアセットがFile headersにも含まれるとのこと。容量面でもモバイルアプリを圧迫してしまうので、可能なら一切使わないのがベスト。
GI(あいつ)ら……駆逐してやる!
このプロジェクトから……1匹残らず!
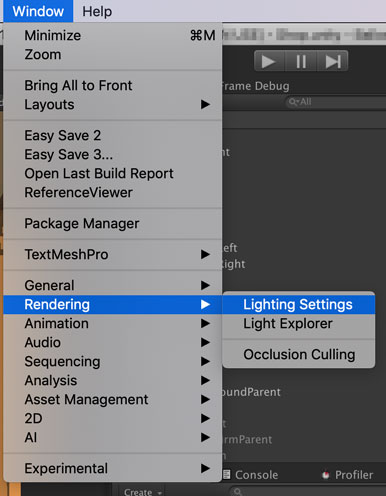
リアルタイムGIはLightingウィンドウからオンオフできます。Lightingウィンドウは[Window] -> [Rendering] -> [Lighting Settings]から表示します。

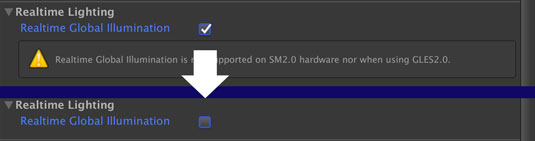
Sceneタブ内、Environmentの次のカテゴリにリアルタイムGIの設定項目があるのでこれをFalseにします。

もちろんレンダリングに関しては要修正なのでご注意を。画面の見え方がだいぶ変わります。
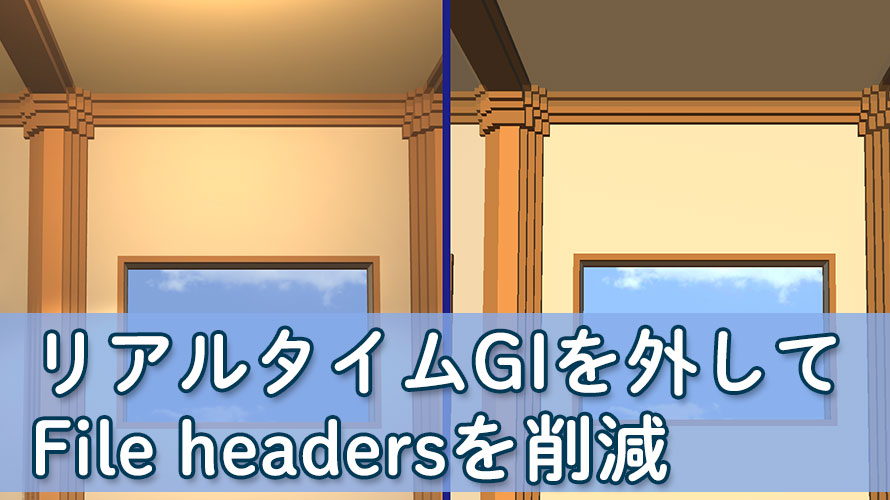
例えば以下の画面は今開発中のゲーム画面ですが、リアルタイムGIありverとリアルタイムGIなしverでは印象がガラリと変わります。窓の左右とか天井の照明が大きな違いですね。

左のありverは立体的なゆるふわ感がありますが、右のなしverの方はちょっとのっぺりした感じでしょうか。なしverだとLight Probeを使って似たような画面にすると良い感じです。似せるためにこれでも結構頑張った方なんです(疲弊)
マテリアルをモバイル向けにしたこともあって、床の色も変わってメニューが見辛くなってますね(あとで修正しましょ)
できればコスト覚悟でリアルタイムGIを残しておきたかったのですが、モバイルの性能を考えるとやっぱり負荷をかけたくないので諦めて全部のシーンでリアルタイムGIをオフにしちゃいました。
File headersが削減された
ライティングの修正時にStaticなオブジェクトの数も削減したので冒頭のFile headersの大きさよりだいぶ変わっていますが、リアルタイムGIの修正前後で以下のように2.8MB -> 188KBへの大幅な削減ができました。
BeforeはリアルタイムGIあり、AfterはリアルタイムGIなしです。どちらもベイクドGIはそのまま使っています。
モバイル向けアプリでは2.6MBの削減はかなりのメリットです。パッケージ本体の容量は小さいに越したことはありませんからね。
結論:ライティングの設定を確認するのだ
私の場合はResourcesフォルダを使っていなかったので、File headersは主にライティング関係の設定を見直すことで削減できました。
ポイントは、
- Lightmap Staticとなっているオブジェクトを減らす
- リアルタイムGIを使わないようにする
- その代わりLight Probeを使って頑張る
です。もちろんResourcesフォルダの中にファイルがいっぱいあるのであれば、そちらで不要ファイルを消すなどの対処も忘れずに。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】Addressables Systemの0.4.8版で出たビルド時のCatalog権限エラー 2018.12.15
-
次の記事

技術ブログだって一年の振り返りをしたっていいじゃない。 2018.12.31






























コメントを書く