【Unity】Addressables Systemの0.4.8版で出たビルド時のCatalog権限エラー
- 2018.12.15
- Unity
- Addressable Asset, Unity

Preview版のパッケージを使ってアプリをリリースしようとする無謀な人はそう多くないと思いますが、とはいえ地獄の一丁目であるAssetBundleに触れたくなかったので、勉強がてらOwn riskでAddressables Systemを使ってアプリ開発をしています。
Addressables Systemはその名の通りアセットへのパスをアドレスで持ってくれるシステム。通常だとスクリプトから使いたいアセットはResourcesフォルダの下に入れていましたが、Addressables SystemではAssets配下のフォルダであればどこに置いていてもアドレス(またはエイリアス)を使ってアクセス可能になります。
何が一番嬉しいかというと、Resourcesを使わないでいてくれること。Resourcesって、アプリサイズの肥大化の原因になるし、起動も若干遅くなっちゃうんですよね。あとリソースをリモートサーバなどの外に出せないのも厄介。リモートサーバを使うならAssetBundleを使うのですが、これまためんどくさいんです。
Addressables Systemではこの弱点が改善されているのでぜひ使って……と言いたいところなんですが、惜しいことに2018年12月時点ではまだPreview版。サポートの受けられない状況でアプリをリリースするのはリスクが大きいですし、情報もまだ出揃ってないので、「自分だけでも何とかしてみるぜ!」な開拓精神溢れる人におすすめです。初心者は大人しくResourcesを使おう。
それで今回の本題なのですが、ビルド時にエラーが出たんです。これこそPreviewの醍醐味ですね。内容は以下の通り。
UnauthorizedAccessException: Access to the path “/catalog_2018.12.14.13.27.47.json” is denied.
at System.IO.FileStream..ctor (System.String path, FileMode mode, FileAccess access, FileShare share, Int32 bufferSize, Boolean anonymous, FileOptions options) [0x00251] in /Users/builduser/buildslave/mono/build/mcs/class/corlib/System.IO/FileStream.cs:320
ポイントは”/”直下のファイルにアクセスしようとしているところ。権限が足りなくてアクセスできていないようなメッセージです。解決策として考えられるのが、
- 該当のファイルに権限を付与する
- Unity側で何らかの設定を行う
- どうにもならない。現実は非情である
です。
答え③、答え③、答え③……と諦めてAssetBundleを使い始めようともしましたがちょっと粘りました。
ターミナルで”/”を見てもそれっぽいファイルがないので、スクリプトの中身を見たりして結果として2で解決。
Preview版のため、バージョンが非常に限定されるケースですが、この広い世界でなら1人くらい同じエラーに出会う人もいるかもしれないので、一応解決策を残しておきます。
環境
macOS 10.14 Mojave
Unity2018.2.14f1
Addressables System 0.4.8-preview
この記事を書いている2018/12/14時点では2018.2.20fまでリリースされています。あと2018.3.0f2がリリースされています。
エラーに出てるCatalogって?
Addressables Systemのマニュアルを参照すると、ビルド時にコンテンツのカタログ、ハッシュファイル、Asset Bundleを作成しているみたい。
ほうほう、中身に何が入っているかのカタログをjsonで作っているのね。
冒頭のエラーメッセージではカタログについて出力されていますが、実はハッシュファイルについても同様のエラーメッセージが出力されます。
両方とも”/”直下にファイルを作ろうとしているんだか読み込もうとしているんだかでエラーになっています。
冷静に考えて”/”直下にファイルを作るパッケージとか怖すぎるので、多分スクリプト内で生成している文字列で何か足りてない感じだと予想。
スクリプトを見てみよう
ユーザのホームディレクトリにあるライブラリから下に掘っていくと、
~/Library/Unity/cache/packages/packages.unity.com/com.unity.addressables@0.4.8-preview/Editor/Build/DataBuilders/BuildScriptPackedMode.cs
とAddressables Systemのビルドでパッケージングを担当しているっぽいファイルがあります。長くなっちゃうので上には載せていませんでしたが、エラーメッセージ内にもこのファイルの名前が出ています。
流石に開発中のソースコードを引用した上でweb上にずっと残すのも忍びないので、ご自身で上のファイルを開いてもらうといいかも。
該当のファイルを開き、パス文字列の生成のあたりを見てみると、エラーメッセージ出てきたような”/catalog”の文字列を生成している処理がありました。
どうやら何かの設定を参照しているので、私が設定していない何かがあるみたい。
この行から上を見ると、グループに関する設定を読み込んでいる行があったので、グループの設定がポイントのようです。
グループって?
Addressables Systemではコンテンツのまとまりをグループとして定義することができます。BGMでまとめたり、SEでまとめたりするイメージですね。実際にはカテゴリでまとめちゃうよりも、使用する場面ごとにまとめることが多いでしょうか。
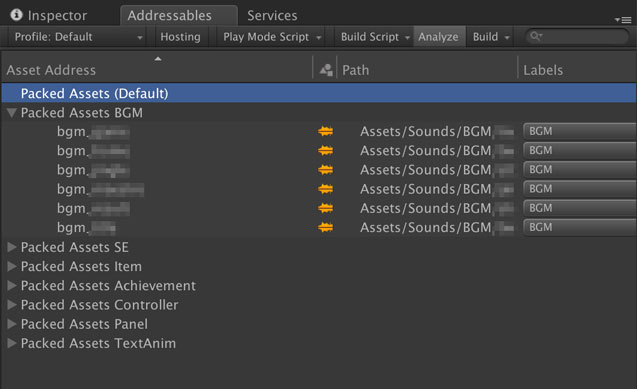
そのグループはUnityエディタのAdressablesウィンドウで設定することができます。例えばこんな感じ。分け方はまだ最適化してないのでアレですがイメージだけ。あとファイル名も恥ずかしいから隠しました。

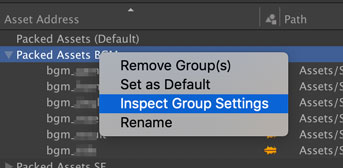
このグループの設定を行うときには、グループ名を右クリックまたは2本指タップして『Inspect Group Settings』をクリックします。

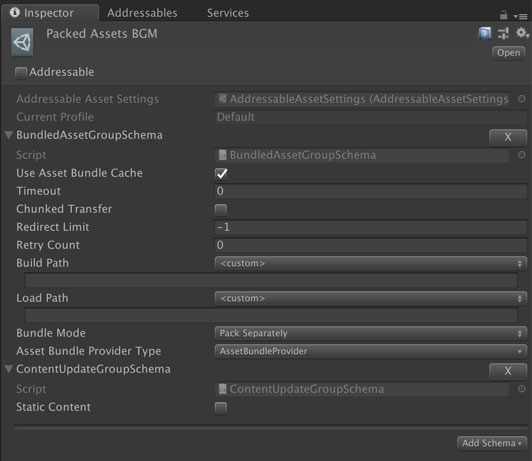
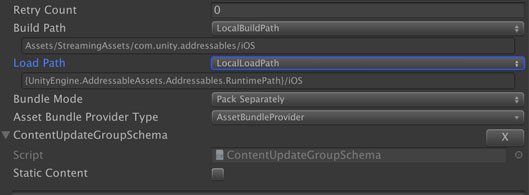
Inspectorウィンドウに切り替えると選んだグループの設定が表示されます。

……んん?

ゲロ以下の臭いがプンプンするぜッー!!
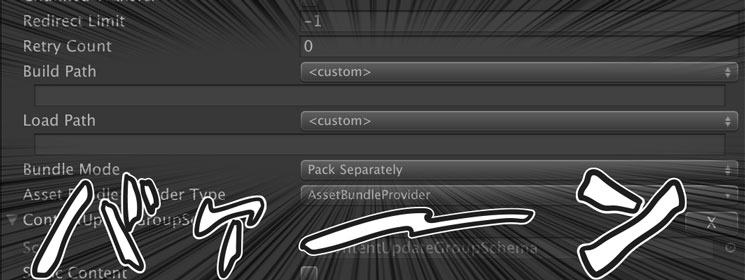
パスが空だこれぇ!!
自分で作ったグループのBuild PathやらLoad Pathやらが空欄になっていました。空文字列と「/catalog*」を連結したら、そりゃ”/”にあるcatalogを見に行っちゃうよね。
原因はBuild Pathでした。
という訳で原因が分かりました。Build PathとLoad Pathが設定されていなかったのが原因です。

動作確認が目的なので、両方ともLocalBuildPathおよびLocalLoadPathとしておきます。プルダウンから選択すると、デフォルトのプロファイルからパスを引っ張ってきてくれるみたい。
他のグループも同様に設定し、再度ビルドしてみると無事エラーなく完了しました。実機で確認すると、Addressables Systemを使った処理もちゃんと動いてくれました。
今回のエラーの何が厄介かって、ビルド自体がSuccessで通っちゃうこと。エラーが出てるのにビルドが終わるとか怖すぎます。今回はiOS向けにビルドしていましたが、実機へのインストールまではできちゃいます。ただそのまま実機で動かすとAddressables Systemを使った処理のところでもれなく止まります。
Preview版だしやむなし
マニュアルに書いてあったっけ……なんて思って見てみましたが、それらしき記述はありませんでした。
まぁPreview版だし、しょうがないですね。製品版ではドキュメントも整備されるはず……!
こういうマニュアルに書いてないことを解決していくのって結構楽しいですよね。マニュアルよりソースコード読んだ方が理解しやすいってのも醍醐味です。
まとめ
Addressables Systemで出会った権限エラーでしたが、その原因は設定の入れ忘れによる不正なパス文字列が生成されたことでした。
設定を入れるだけのお手軽解決だったのでよかったです。運が悪いとソースコードを修正して対応とかもあるし、Unityエディタ内の操作で完結するのはかなり優しい感じ。
同じエラーに出会う人は少ないかもですが、もしこれが出てきたらパスの設定を見てみると幸せになれます。
ゲーム開発の攻略チャートを作りました!
-
前の記事

ボクセルアートもっと流行れと願いを込めてMagicaVoxelの導入手順 2018.11.05
-
次の記事

【Unity】ビルド時に大きくなりがちなFileHeadersの正体と削減案 2018.12.19






























コメントを書く